詳解node中的包和包管理工具

node.js極速入門課程:進入學習
什麼是包
Node.js 中的
第三方模組又叫做包。就像
電腦和計算機指的是相同的東西,第三方模組和包指的是同一個概念,只不過叫法不同。【相關教學推薦:】
包從哪裡來的?
不同於 Node.js 中的內建模組與自定義模組,包是由第三方個人或團隊開發出來的,免費供所有人使用。
在這裡記筆記:免費的!!!
為什麼我們要用包?
由於 Node.js 的內建模組僅提供了一些
底層的 API,導致在基於內建模組進行專案開發的時,效率很低。
包是基於內建模組封裝出來的,提供了更高階、更方便的 API,極大的提高了開發效率。 包和內建模組之間的關係,類似於jQuery 和 瀏覽器內建 API之間的關係。(jq是將瀏覽器內建的api進行了封裝)
包從哪裡下載?
國外有一家 IT 公司,叫做npm, Inc. 這家公司旗下有一個超級牛的網站:,它是全球最大的包共用平臺,你可以從這個網站上搜尋到任何你需要的包!
怎麼下載包
npm, Inc. 公司提供了一個包管理工具,我們可以使用這個包管理工具,從 伺服器把需要的包下載到本地使用。
這個包管理工具的名字叫做 Node Package Manager(簡稱 npm 包管理工具),這個包管理工具隨著 Node.js 的安裝,包一起被安裝到了使用者的電腦上。
我們可以在終端中輸入
npm -v來檢視npm包管理工具的版本號

注意 : 我們的npm版本可能不一樣,大家不要恐慌
npm初體驗
使用 npm 包管理工具,在專案中安裝格式化時間的包
moment
程式碼範例:
const moment = require('moment')const dt = moment().format('YYYY-MM-DD')console.log(dt); // 2022-09-18登入後複製注意:這裡的
YYYY-MM-DD是年月日的符號標識,在網站中可以詳細的瞭解.
如果你想安裝自己需要的包,可以使用以下命令:npm install xxx 或者 npm i xxx(這個是簡寫形式,更加的方便快捷)
初次裝包完成後,在專案資料夾下多一個叫做
node_modules的資料夾和package-lock.json的組態檔。
其中:
node_modules 資料夾用來存放所有已安裝到專案中的包。require() 匯入第三方包時,就是從這個目錄中查詢並載入包。package-lock.json 組態檔用來記錄 node_modules 目錄下的每一個包的下載資訊,例如包的名字、版本號、下載地址等。
注意:我們不要手動修改
node_modules或package-lock.json檔案中的任何程式碼,npm 包管理工具會自動維護它們。
預設情況下,使用 npm install 命令安裝包的時候,
會自動安裝最新版本的包。如果需要安裝指定版本的包,可以在包名之後,通過@符號指定具體的版本
程式碼範例:

在這裡將會解決大家一直困惑的問題,
這個版本號那一串數位到底是啥子意思,在這裡黑馬哥良心的教學讓我直呼好傢伙!真心詳細!!!(好好看,好好學)
包的版本號是以「點分十進位制」形式進行定義的,總共有三位數位,例如 2.24.0
其中每一位數位所代表的的含義如下:
第1位數位:
大版本(比如:我們所玩的王者榮耀每過幾個月都會有大版本更新,那麼的化第一位數位就會發生變化,大家下次觀察一波)第2位數位:
功能版本(比如:王者榮耀的某個版本新增了新的功能,又叫小更新)第3位數位:
Bug修復版本(比如:修復了閃退的bug,修復了人物模型的失真bug…)
版本號提升的規則:
只要前面的版本號增長了,則後面的版本號歸零
包管理組態檔
npm 規定,在專案根目錄中,必須提供一個叫做 package.json 的包管理組態檔。用來記錄與專案有關的一些設定資訊。例如:
專案的
名稱、版本號、描述等專案中
都用到了哪些包哪些包只在開發期間會用到
那些包在
開發和部署時都需要用到
在這裡先給大家舉一個例子:我們在進行多人專案開發時候,我們把自己寫的程式碼交到碼雲上,我
們總不能把node_modules安裝的依賴也提交上去啊,所以我們不把node_modules提交上去,因為第三方模組的所佔的體積過大,經常會出現我們的程式碼總共才1M,第三方包都佔30M,所以我們進行剔除.
剔除方法:
在.gitignore檔案中輸入node_modules即可!
在專案根目錄中,建立一個叫做 package.json 的組態檔,即可用來記錄專案中安裝了哪些包。從而方便剔除node_modules 目錄之後,在團隊成員之間共用專案的原始碼。
注意:今後在專案開發中,一定要把 node_modules 資料夾,新增到 .gitignore 忽略檔案中。
npm 包管理工具提供了一個快捷命令,可以在執行命令時所處的目錄中,快速建立 package.json 這個包管理組態檔:npm init -y
注意:
上述命令只能在英文的目錄下成功執行!所以,專案資料夾的名稱一定要使用英文命名,不要使用中文,不能出現空格。
執行npm install命令安裝包的時候,npm 包管理工具會自動把包的名稱和版本號,記錄到package.json中。
{
"name": "3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"art-template": "^4.13.2",
"jquery": "^3.6.1",
"moment": "^2.22.2"
}}登入後複製package.json 檔案中,有一個 dependencies 節點,專門用來記錄您使用 npm install 命令安裝了哪些包。例如:我們上面的程式碼中的"art-template": "^4.13.2","jquery": "^3.6.1","moment": "^2.22.2",說明了我們安裝了art-template、jquery、moment這三個包!
當我們從gitee上拉下來一個專案程式碼,裡面是沒有node_modules,這就需要我們自己去安裝依賴,需要先把所有的包下載到專案中,才能將專案執行起來。否則專案就不會跑起來!
那我們怎麼做才能讓專案跑起來呢?彆著急,我們只需在終端中執行npm install(npm i)就行了!這裡執行這個程式碼的目的是一次性安裝我們需要的所有依賴!
可以執行 npm uninstall 命令,來解除安裝指定的包,比如,我們需要解除安裝moment包,我們可以執行程式碼:npm uninstall moment
注意:npm uninstall 命令執行成功後,會把解除安裝的包,自動從 package.json 的 dependencies 中移除掉
如果某些包只在專案開發階段會用到,在專案上線之後不會用到,則建議把這些包記錄到 devDependencies 節點中。
與之對應的,如果某些包在開發和專案上線之後都需要用到,則建議把這些包記錄到dependencies 節點中
你可以使用如下的命令,將包記錄到 devDependencies 節點中:
//安裝指定的包,並且記錄到 devDependencies 節點中npm i 包名 -D// 上部程式碼是簡寫形式,下部的程式碼是完整寫法:npm install 包名 --save-dev
登入後複製到這裡,你就想問一個問題,那我怎麼知道我安裝的這個包需不需要放在
devDependencies呢?
一般情況下我們去中搜尋你需要的包,它會提示你該包是否需要記錄到devDependencies中!
解決下包速度慢的問題
不難發現,我們在安裝包的時候它的速度也太慢了吧?為什麼會發生這種情況呢?
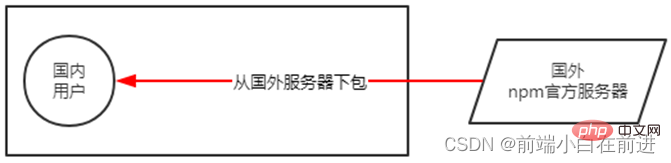
因為:在使用 npm 下包的時候,預設從國外的 https://registry.npmjs.org/ 伺服器進行下載,此時,網路資料的傳輸需要經過漫長的海底光纜,因此下包速度會很慢。
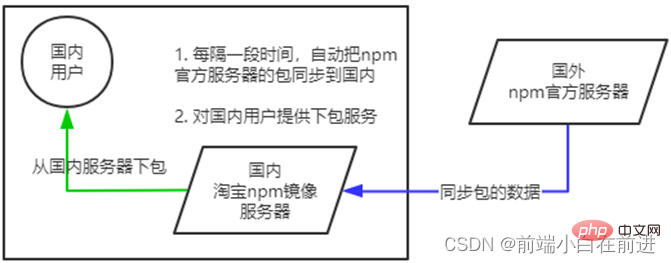
為了解決下載速度慢的問題,淘寶在國內搭建了一個伺服器,專門把國外官方伺服器上的包同步到國內的伺服器,然後在國內提供下包的服務。從而極大的提高了下包的速度。
映象(Mirroring)是一種檔案儲存形式,一個磁碟上的資料在另一個磁碟上存在一個完全相同的副本即為映象。


我們已經知道了淘寶映象可以幫助我們快速的下載包,那麼怎麼才能切換到淘寶映象源呢?
在終端中執行以下三步:
首先檢視我們當前的映象源:
npm config get registry將下包的映象源切換為淘寶映象源:
npm config set registry=https://registry.npmmirror.com/檢視映象源是否下載成功 :
npm config get registry
我們如果採取常規的切換映象源的方法,未免有點繁瑣,為了更方便的切換下包的映象源,我們可以安裝
nrm這個小工具,利用 nrm 提供的終端命令,可以快速檢視和切換下包的映象源。
將
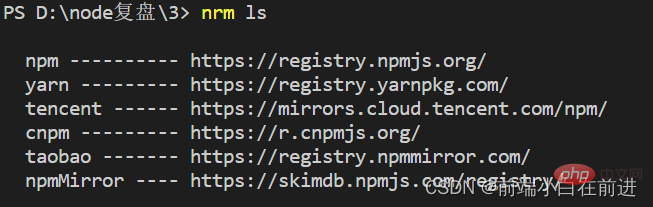
nrm安裝為全域性可用的工具 :npm i nrm -g檢視所有的映象源 :
nrm ls

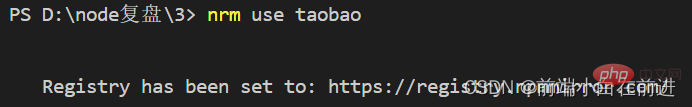
將下載包的映象源切換為 taobao 映象 :
nrm use taobao

顯示這樣的話,就說明我們切換成功啦!
包的分類
使用 npm 包管理工具下載的包,共分為兩大類,分別是:1. 專案包 2. 全域性包
那些被安裝到專案的 node_modules 目錄中的包,都是專案包。
專案包又分為兩類,分別是:開發依賴包(被記錄到 devDependencies 節點中的包,只在開發期間會用到)核心依賴包(被記錄到 dependencies 節點中的包,在開發期間和專案上線之後都會用到)
在執行 npm install 命令時,如果提供了 -g 引數,則會把包安裝為全域性包。
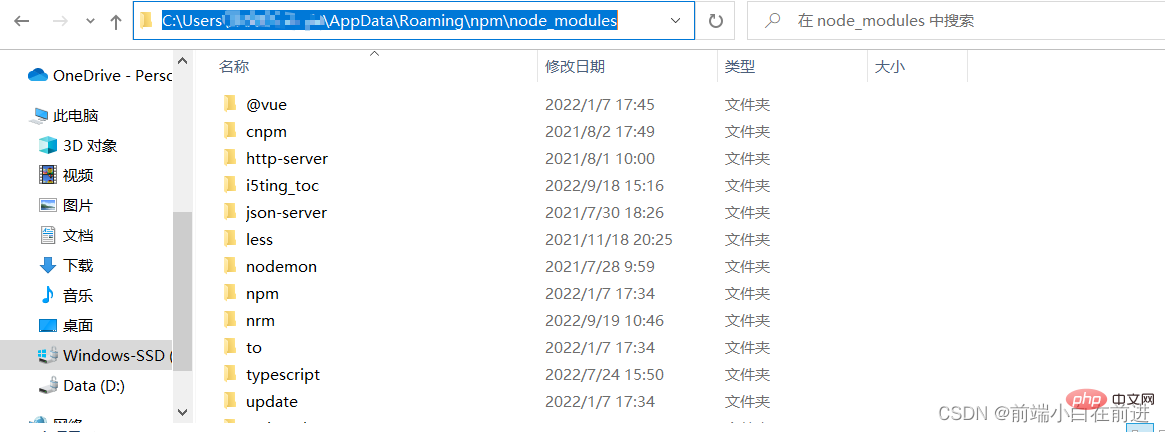
全域性包會被安裝到 C:\Users\使用者目錄\AppData\Roaming\npm\node_modules 目錄下。

注意:
只有
工具性質的包,才有全域性安裝的必要性。因為它們提供了好用的終端命令。判斷某個包是否需要全域性安裝後才能使用,可以
參考官方提供的使用說明即可。
i5ting_toc 是一個可以把 md 檔案轉為 html 頁面的小工具(這個真的是嘎嘎好用,比如,如果我們在網上找學習資源的時候,部分會把筆記記為md檔案,我們使用瀏覽器開啟md檔案佈局特別的難以接受~),使用步驟如下:
# 將 i5ting_toc 安裝為全域性包
npm i -g i5ting_toc
# 呼叫 i5ting_toc ,輕鬆實現 md 轉 html 的功能
i5ting_toc -f 要轉的md檔案路徑 -o
登入後複製上述程式碼中
-o的意思是,我們將在預設的瀏覽器中開啟這個轉化後的md檔案
規範的包結構
在清楚了包的概念、以及如何下載和使用包之後,接下來,我們深入瞭解一下包的內部結構。
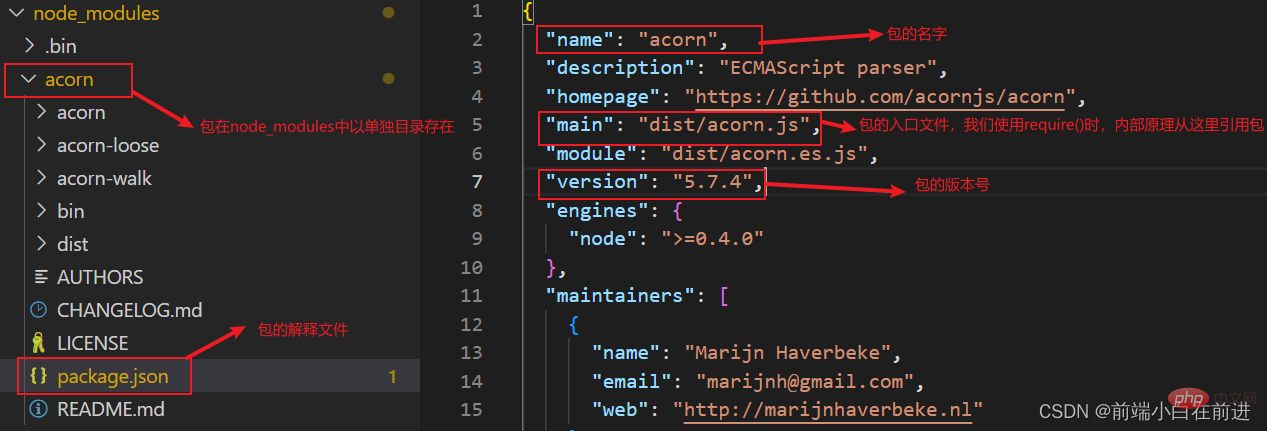
一個規範的包,它的組成結構,必須符合以下 3 點要求:
包必須以
單獨的目錄而存在包的頂級目錄下要必須包含
package.json這個包管理組態檔package.json中必須包含name,version,main這三個屬性,分別代表包的名字、版本號、包的入口
舉例:

小結
?本篇文章,詳細的解析了node中包的概念和npm,npm在日常開發中根本離不開,在框架中,也要使用npm去安裝架構,所以npm的學習必須是要透徹的,不要糊弄過去
更多node相關知識,請存取:!
以上就是詳解node中的包和包管理工具的詳細內容,更多請關注TW511.COM其它相關文章!
