範例詳解JavaScript建構函式和原型

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
【相關推薦:、】
1.建構函式和原型
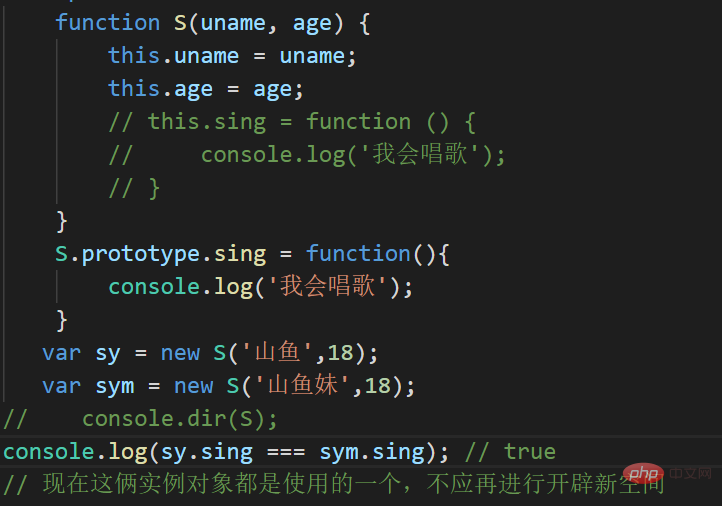
1.1使用prototype解決記憶體浪費的問題
缺點:存在記憶體浪費的問題,

如果有倆物件或者更多就會對一個複雜資料型別進行空間的多次開闢

建構函式原型prototype原型物件主要解決了記憶體浪費的問題建構函式通過原型分配的函數是所有物件所共用的。在JavaScript裡每一個建構函式都有一個 prototype屬性,指向另一個物件。這個prototype就是一個物件,prototype這個物件的所有屬性和方法,都會被建構函式所擁有。這時候就可以使用prototype把方法放到裡面供該物件所有的範例物件使用。


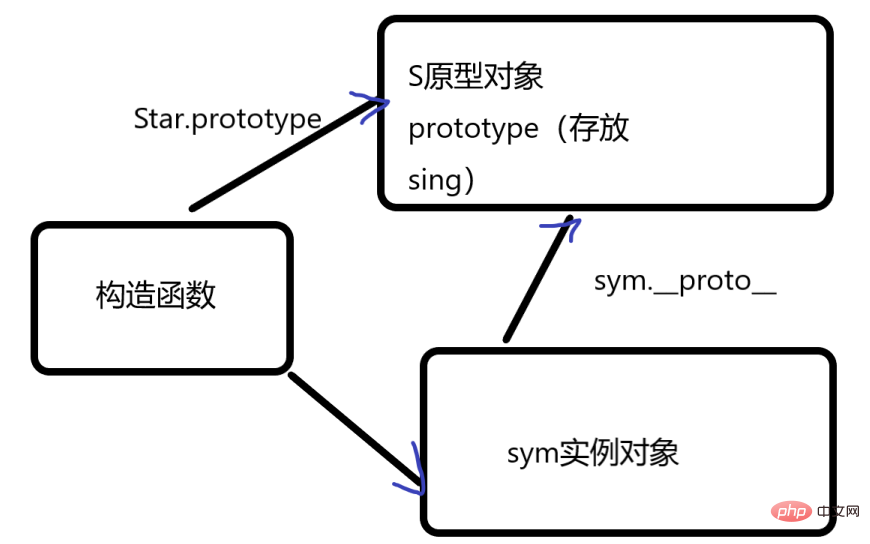
物件原型_ proto_ 物件
物件都會有一個屬性_ proto_ 指向建構函式的 prototype原型物件,之所以我們物件可以使用建構函式prototype原型物件的屬性和方法,就是因為物件有_ proto_ 原型的存在。

sy的 _ proto_ 和sym的 _ proto_ 是一樣的方法的查詢規則:首先先看sy,sym物件身上是否有sing 方法,如果有就執行這個物件上的sing ,因為存在_ _ proto _ _,就去建構函式原型物件Prototype的存在,就去建構函式原型物件Prototype身上去查詢sing這個方法(簡單來說就是,我自己有就使用,沒有就去原型物件裡找)函數 和 物件建立時 會自動建立一個屬性 他兩指向同一個空物件

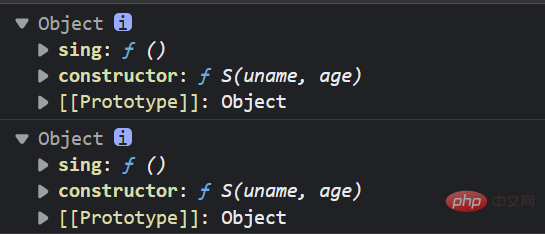
1.2constructor建構函式構造器建構函式
物件原型(_ proto _) 和建構函式( prototype )原型物件裡面都有一個屬性constructor屬性, constructor我們稱為建構函式,因為它指回建構函式本身。


他們倆裡面都有constructor如果prototype裡面以物件的形式新增,那麼就是prototype指向變了,指向了一個新的原型物件,這個新物件裡沒有指向construor,需要自己手動指向一下

2.原型鏈
2.1js中成員查詢規則
當存取一個物件的屬性(包括方法)時,首先查詢這個物件自身有沒有該屬性。 如果沒有就查詢它的原型(也就是._ proto _指向的prototype原型物件)。 如果還沒有就查詢原型物件的原型( Object的原型物件)。 依此類推一直找到Object為止( null )。


2.2原型物件this指向
1.在建構函式中,裡面this指向的是物件範例shanyu
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 宣告一個變數然後驗證this指向是不是和範例化物件相同
var that;
Person.prototype.skill = function () {
console.log('我會吃飯');
that = this;
}
var shanyu = new Person('山魚', 30);
shanyu.skill();
console.log(that === shanyu);
</script>登入後複製2.3擴充套件內建物件
可以通過原型物件,對原來的內建物件進行擴充套件自定義的方法.
<script>
// 自定義物件應用,給Array新增一個自定義方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>登入後複製陣列和字串內建物件不能給原型物件覆蓋操作Array.prototype = {} 如果進行該操作就會使本來有的方法被覆蓋掉,只能是Array.prototype.方法名= function(){} 的方式。

3.call作用
呼叫這個函數,並且修改函數執行時的this指向,有三個引數分別是thisArg 當前呼叫函數this的指向物件arg1 , arg2 傳遞的其他引數
<script>
function sing(x,y) {
console.log("a~a~給我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山魚'
}
// call()可以改變這個函數的this指向此時這個函數的this就指向了o這個物件
sing.call(fn,1,2)
</script>登入後複製4.繼承
通過我們打的可以看到this的指向為Son,也就是Son使用了父建構函式裡面的,uname,uage


4.1利用原型物件繼承
es6之前並沒有extends所以可以使用建構函式和模型物件結合的方式來進行繼承操作
<script>
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我愛吃雞腿");
}
// 子建構函式
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我愛學習!!');
}
// 要向使用父親原型物件裡面的方法,可以範例化一下Father,然後
// 這時候Son的this指向到了Father,所以我們要用constructor將this指回到Son
var son = new Son('山魚妹', 18, "游泳冠軍!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>登入後複製
【相關推薦:、】
以上就是範例詳解JavaScript建構函式和原型的詳細內容,更多請關注TW511.COM其它相關文章!
