javascript如何將字串轉為陣列
3種轉換方法:1、使用split(),可將給定字串拆分為字串陣列,語法「str.split(分隔符,陣列最大長度)」;2、利用擴充套件運運算元「...」,可迭代字串物件,將其轉為字元陣列,語法「[...str]」;3、使用Array.from(),可將字串轉為陣列,語法「Array.from(str)」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript中將字串轉為陣列的3種方法
使用split()
利用擴充套件運運算元「...」
使用Array.from()
方法1:使用split()方法進行轉換
split()方法用於將給定字串拆分為字串陣列;該方法是使用引數中提供的指定分隔符將其分隔為子字串,然後一個個傳入陣列中作為元素。
語法:
str.split(separator, limit)
登入後複製引數:
separator:可選。字串或正規表示式,從該引數指定的地方分割 string Object。
limit:可選。該引數可指定返回的陣列的最大長度。如果設定了該引數,返回的子串不會多於這個引數指定的陣列。如果沒有設定該引數,整個字串都會被分割,不考慮它的長度。
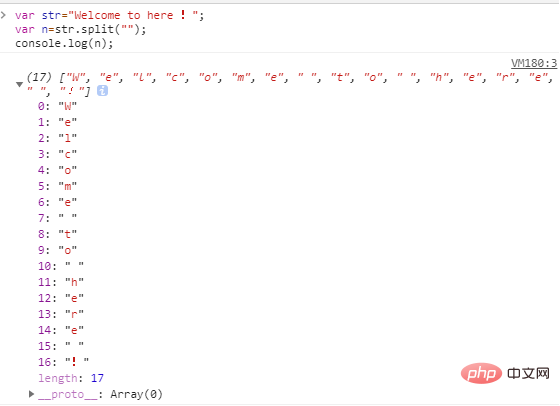
範例1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);登入後複製
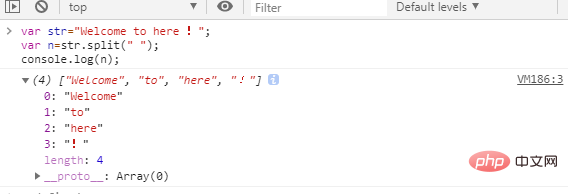
範例2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);登入後複製
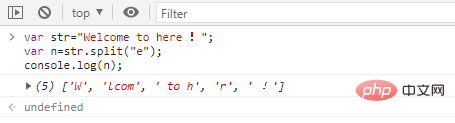
範例3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n);登入後複製
方法2:利用擴充套件運運算元「...」
擴充套件操作符 … 是ES6中引入的,將可迭代物件展開到其單獨的元素中,所謂的可迭代物件就是任何能用for of迴圈進行遍歷的物件。
String 也是一個可迭代物件,所以也可以使用擴充套件運運算元 ... 將其轉為字元陣列
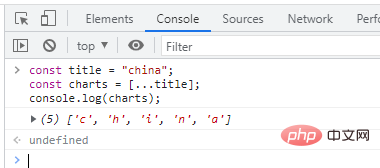
const title = "china";
const charts = [...title];
console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
登入後複製
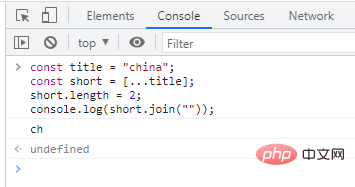
進而可以簡單進行字串擷取,如下:
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch登入後複製
方法3:使用Array.from()方法進行轉換
Array.from()方法是javascript中的一個內建函數,它從給定的陣列建立一個新的陣列範例。對於字串,字串的每個字母表都會轉換為新陣列範例的元素;對於整數值,新陣列範例simple將獲取給定陣列的元素。
語法:
Array.from(str)
登入後複製範例:
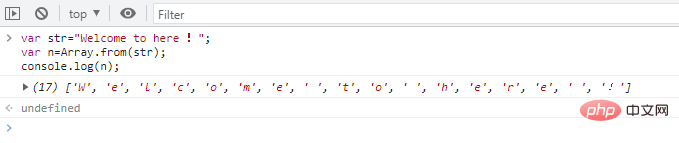
var str="Welcome to here !";
var n=Array.from(str);
console.log(n);
登入後複製
【推薦學習:】
以上就是javascript如何將字串轉為陣列的詳細內容,更多請關注TW511.COM其它相關文章!
