什麼是模組化?聊聊Node模組化的那些事

node.js極速入門課程:進入學習
什麼是模組化
模組化是指
解決一個複雜問題時,自頂向下逐層把系統劃分成若干模組的過程。對於整個系統來說,模組是可組合、分解和更換的單元。
在上方的定義中未免有一些晦澀難懂,簡單的給大家舉個例子:我們小時候玩的小霸王遊戲機,當我們玩煩了一款遊戲的時候,我們不可能直接更換一個遊戲機呀,我們可以通過更換遊戲帶從而體驗各種不同的遊戲。這種形式就是模組化,把遊戲分化成一個個小模組,當我們需要它的時候拿過來插入使用即可!
在我們的程式設計中的模組化,其實就是遵循固定的規則,把一個大檔案拆分成為一個個獨立並且相互依賴的多個小模組。【相關教學推薦:】
程式碼進行模組拆分的好處:
提高了程式碼的
複用性提高了程式碼的
可維護性可以實現
按需載入(這個真的是嘎嘎好用!)
模組化規範
模組化規範就是
對程式碼進行模組化的拆分與組合時,需要遵守的那些規則。
例如:
?1. 使用什麼樣的語法格式來參照模組
?2. 在模組中使用什麼樣的語法格式向外暴露成員
模組化規範的好處:大家都遵守同樣的模組化規範寫程式碼,降低了溝通的成本,極大方便了各個模組之間的相互呼叫,利人利己。(黑馬哥總結的真到位)
node.js中的模組分類
Node.js 中根據模組來源的不同,將模組分為了 3 大類,分別是:
? 1. 內建模組(內建模組是由 Node.js 官方提供的,例如 fs、path、http 等)
? 2. 自定義模組(使用者建立的每個 .js 檔案,都是自定義模組)
? 3. 第三方模組(由第三方開發出來的模組,並非官方提供的內建模組,也不是使用者建立的自定義模組,使用前需要先下載)
我們在以上文章中已經學了常用的內建模組,剩下的兩個模組相對來說沒有什麼特點,比較的依賴於開發者的需求!
使用強大的
require()方法,可以載入需要的內建模組、使用者自定義模組、第三方模組進行使用.注意:
使用 require() 方法載入其它模組時,會執行被載入模組中的程式碼。
node.js的模組作用域
和函數作用域類似,在自定義模組中定義的變數、方法等成員,只能在當前模組內被存取,這種模組級別的存取限制,叫做模組作用域。
程式碼範例:
//在模組作用域中定義常數 name
const name = 'qianmo'
//在模組作用域中定義函數sing()
function sing() {
console.log(`大家好,我是${name}`);
}登入後複製//在測試js檔案中載入模組
const a = require('./08.模組作用域')
console.log(a); // {}登入後複製在上述程式碼中,我們在模組作用域中定義了常數和方法,但是在測試的js檔案中載入模組後去列印,我們發現列印出來的是
空物件。這是因為模組作用域中的屬性和方法是私有成員,我們在載入模組的時候無法存取到!
模組作用域的好處其實就只有一個:防止全域性變數汙染的問題

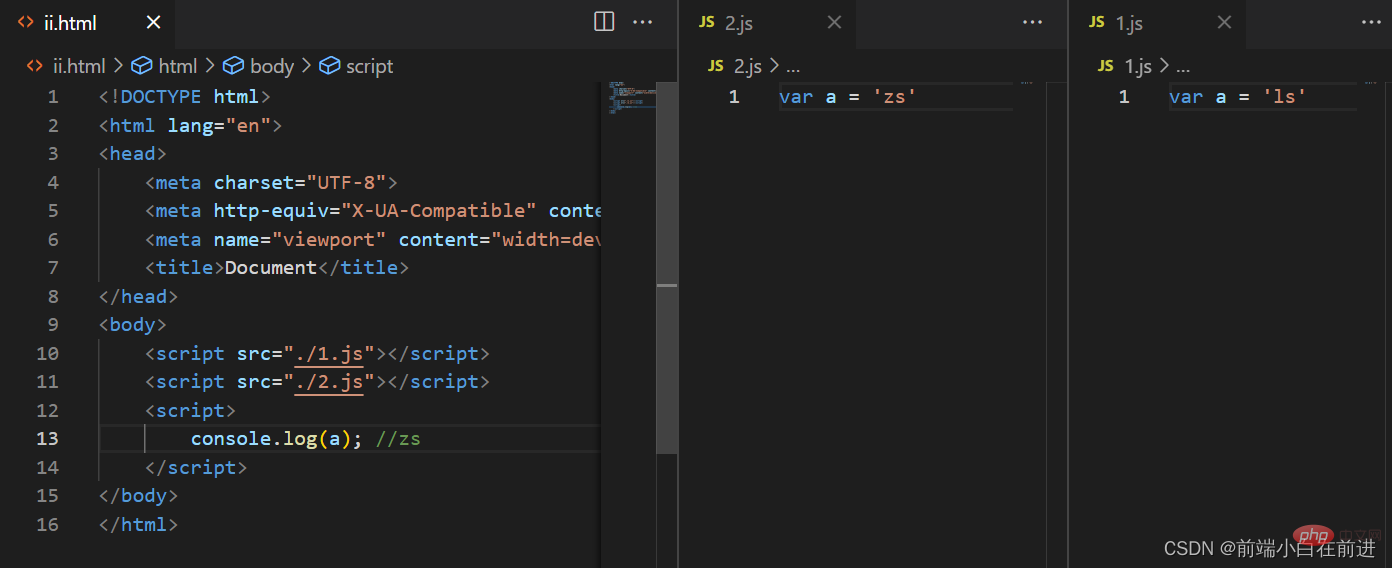
在上述程式碼中,我們引入了兩個js檔案,在js檔案中都同時定義了變數a,我們列印a之後,發現列印出來的是zs,在這裡我們就可以發現一個問題,2.js檔案覆蓋了1.js,這就反應出來了一個問題,當我們定義全域性變數的時候容易造成變數汙染,node的模組化可以很好的幫助我們解決這個問題!?
向外共用模組作用域中的成員
在每個 .js 自定義模組中都有一個 module 物件,
它裡面儲存了和當前模組有關的資訊
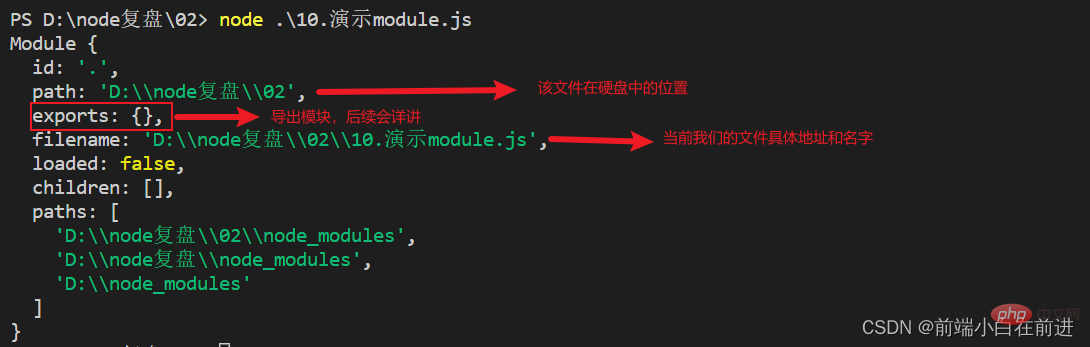
我們列印一下module,console.log(module):

在自定義模組中,可以使用
module.exports物件,將模組內的成員共用出去,供外界使用。
外界用require()方法匯入自定義模組時,得到的就是 module.exports 所指向的物件。
程式碼範例:
// 在預設情況下 module.exports = {}
const age = 20
//向 module.exports 物件上掛載 name 屬性
module.exports.name = '正式'
//向 module.exports 物件上掛載 sing 方法
module.exports.sing = function() {
console.log('hello');
}
module.exports.age = age
//讓 module.exports 指向一個全新的物件
module.exports = {
username : 'qianmo',
hi() {
console.log('你好啊!');
}
}登入後複製// 在外界使用require 匯入一個自定義模組的時候 得到的成員。
// 就是 那個模組中,通過 module.exports 指向的那個物件
const m1 = require('./11.自定義模組')
console.log(m1); // { username: 'qianmo', hi: [Function: hi] }登入後複製在測試js檔案中,我們列印了引入的模組,發現列印出來了
module.exports最後指定的物件
注意:使用 require() 方法匯入模組時,匯入的結果,永遠以 module.exports 指向的物件為準。
由於 module.exports 單詞寫起來比較複雜,
為了簡化向外共用成員的程式碼,Node 提供了 exports 物件。預設情況下,exports 和 module.exports 指向同一個物件。最終共用的結果,還是以 module.exports 指向的物件為準。
程式碼範例:
console.log(exports); // {}
console.log(module.exports); // {}
console.log(exports === module.exports); // true登入後複製在我們進行對exports物件解析之前,我們需要確定一下exports與module.exports是不是指向的是一個物件,我們可以看出,最後列印出了true,說明exports與module.exports指向的是一個物件!
const username = 'zs'
exports.username = username
exports.age = 20
exports.sayHello = function() {
console.log('大家好!');
}
//最終向外共用的結果,永遠是 module.exports 所指向的物件登入後複製const m = require('./13.exports物件')
console.log(m); //{ username: 'zs', age: 20, sayHello: [Function (anonymous)] }登入後複製在上述的程式碼中,我們在私有模組中定義了屬性和方法,我們通過
exports將屬性和方法匯出,在測試檔案中引入,我們會發現,測試檔案中列印出了屬性和方法。
exports 和 module.exports 的使用誤區
時刻謹記,使用
require()引入模組時,得到的永遠是module.exports 指向的物件:

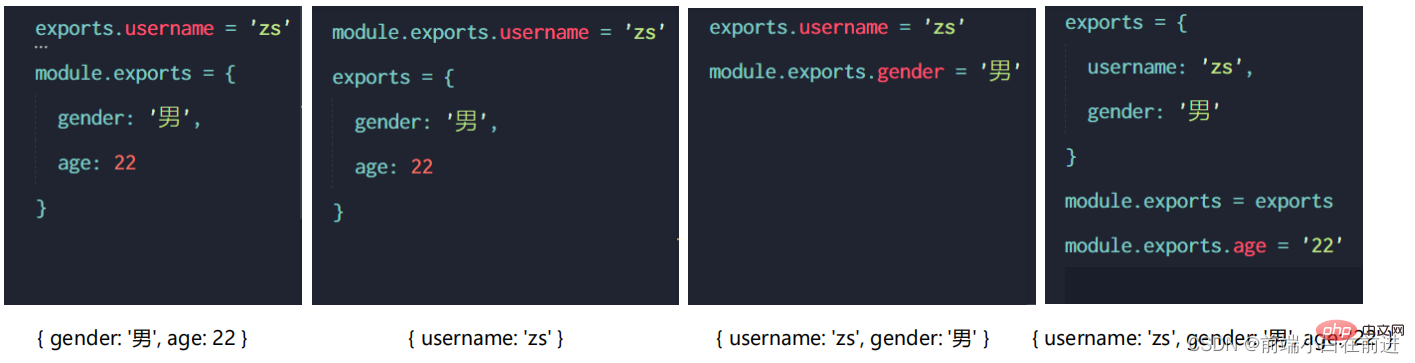
在第一個圖中,module.exports指向一個新物件,所以在測試檔案中,只會列印出來
{gender:'男',age:22}在第二個圖中,雖然exports指向了一個新物件,但是我們知道我們只會列印出來
module.exports指向的物件,所以我們只能列印出來一個屬性{username : 'zs'}在第三個圖中,exports和
module.exports都沒有指定一個新物件,我們還知道,在預設情況下exports和module.exports指向的是一個物件,所以最終列印出來{username : 'zs',gender:'男'}在第四個圖中,exports指向了一個新物件,但是最終這個物件又賦值給了
module.exports,所以,最後列印出了{username:'zs',gender:'男',age:22}
? 注意 : 不要在一個檔案中同時使用
exports和module.exports,防止混淆
Node.js 中的模組化規範(commonJS)
Node.js 遵循了
CommonJS 模組化規範,CommonJS 規定了模組的特性和各模組之間如何相互依賴。
CommonJS 規定:
① 每個模組內部,module 變數代表當前模組。
② module 變數是一個物件,它的 exports 屬性(即 module.exports)是對外的介面。
③ 載入某個模組,其實是載入該模組的 module.exports 屬性。require() 方法用於載入模組。
小結
模組化是node.js最大的特點,在前端的專案開發中,模組化已經成為了必不可少的部分,
我們在vue中使用的元件化其實就是模組化的概念,前端只要學透了模組化,那麼你的函數封裝能力,按需呼叫的能力將會大大提升,這樣的話將會極大限度的提升你的專案開發效率。
更多node相關知識,請存取:!
以上就是什麼是模組化?聊聊Node模組化的那些事的詳細內容,更多請關注TW511.COM其它相關文章!