前端專案通過‘URL 重寫’部署在 IIS 中,存取 WebAPI 介面
〇、前言
在前端專案開發時,我們可以通過設定代理 proxy 來存取本地或者是遠端介面,但是部署後代理就失效了。如果專案部署在 IIS 上,就沒法去對應到指定介面,此時就需要 IIS 中的‘URL重寫’功能,來對應要存取的目標地址。
本文將簡單介紹下‘URL重寫’功能模組的安裝、設定,以及日常遇到的問題解決方案。
一、安裝‘URL重寫’功能模組
如下圖示,IIS 中是預設不安裝的,需要使用者手動安裝。安裝步驟參考以下三步:

1/3 首先是檢查 IIS 中是否有‘Web 平臺安裝程式’,圖示如下圖:(用來確認和安裝 ARR)

若沒有需要去官網下載安裝包,直接安裝即可。官網地址: ARRv3_0.exe 下載地址
安裝成功後,需要重新開啟 IIS。
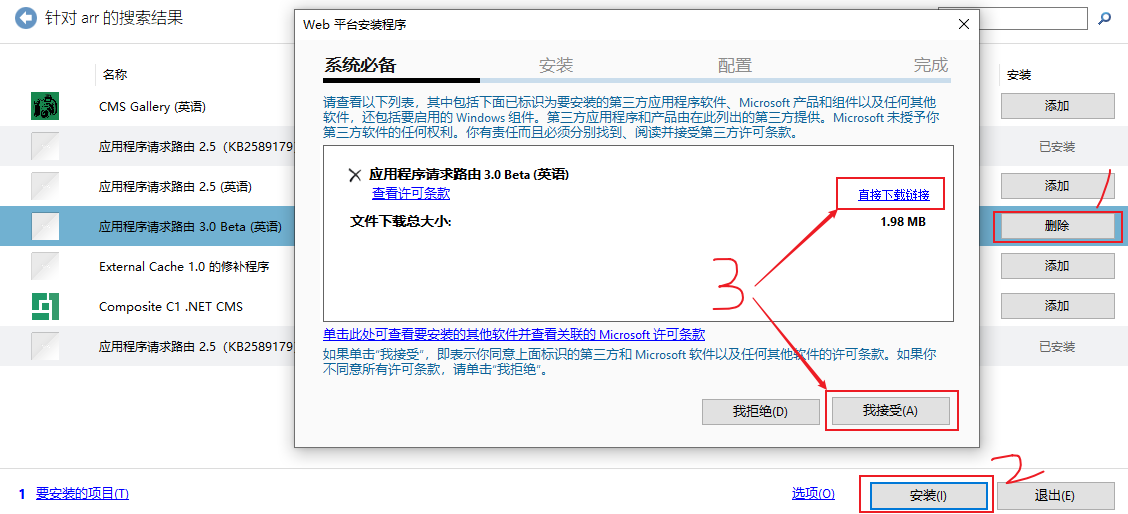
2/3 然後開啟‘Web 平臺安裝程式’,輸入‘arr’搜尋:

搜尋結果,預設情況下,ARR 安裝完成後,會如下所示,已經安裝了 2.5 版本:

如果沒有預設安裝需要手動安裝,先新增,再安裝,最後推薦下載自行安裝,直接系統安裝也是可以的,如果沒成功,就多是兩次。

3/3 最後需要設定下 ARR,如下圖中的步驟:最後需勾選 Enable Proxy。

此時,再重新開啟一下 IIS,即可看到久違的‘URL重寫’了。
二、通過‘URL重寫’設定入站規則
注意:需要點選 IIS 主目錄,來設定‘URL重寫’。
新增規則->空白規則,如下:

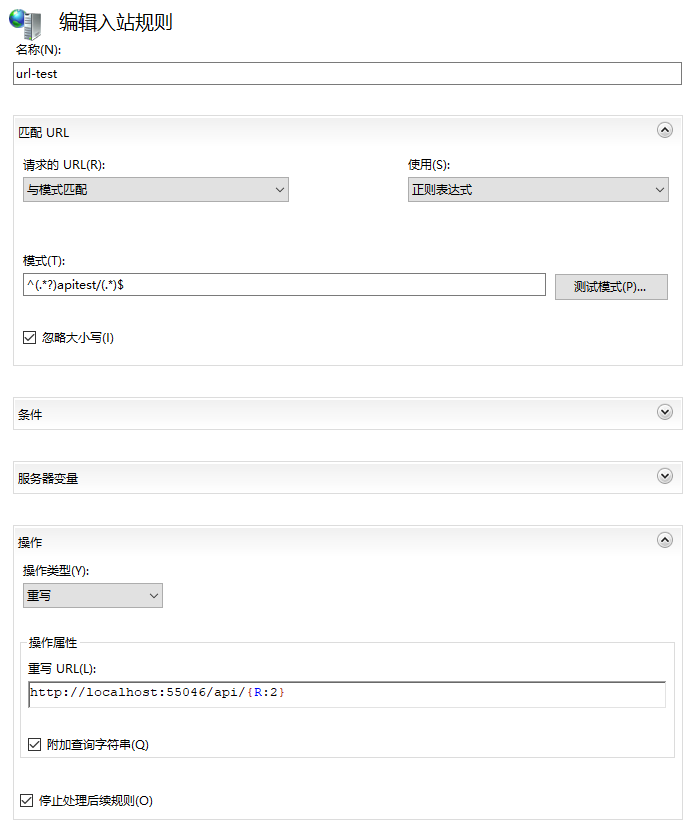
編輯對應的值:

正規表示式:^(.*?)apitest/(.*)$
可以通過‘測試模式’功能,來測試正規表示式是否準確。
重寫地址:http://localhost:55046/api/{R:2}
{R:2} 代表匹配成功的字串後邊的全部內容,並允許附加查詢字串。
舉個栗子:
若請求地址為:http://xxxxxxx:1001/apitest/testcontrallor/testmethod?para=10
經重寫後的地址:http://localhost:55046/api/testcontrallor/testmethod?para=10
三、報錯處理:HTTP 400.605
根據錯誤頁面的提示資訊,可以看出是 ARR(ApplicationRequestRouting) 模組的報錯。

其中一個原因就是,入站規則設定有問題,導致請求無限迴圈,比如規則是攔截‘/api/’,重寫地址中也包含了‘/api/’就會引起無限迴圈,導致請求無法命中。
四、部署完成後重新整理頁面時出現 404
在根目錄下新增檔案 web.config,並將如下 HTML 程式碼填入並儲存。
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="CHRoutes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
<handlers>
<add name="SSL-html" path="*.html" verb="*" modules="ServerSideIncludeModule" resourceType="File" />
</handlers>
</system.webServer>
</configuration>注:如果有問題歡迎留言討論,眾人拾柴火焰高。
部分參考:前後端分離-IIS部署Vue前端專案
在IIS和Nginx上通過代理部署基於ant-design-pro前端框架開發的應用