jquery怎麼新增類和移除類
2022-11-22 22:01:15
jquery中可用addClass()和removeClass()來新增類和移除類。addClass()向被選元素新增一個或多個類,語法「$(selector).addClass(類名)」,如需新增多個類,就使用空格分隔類名。removeClass()從被選元素移除一個或多個類,語法「$(selector).removeClass(類名)」;引數可以省略,此時就會清空所有類。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery新增類和移除類的方法
| 方法 | 描述 |
|---|---|
| addClass() | 向匹配的元素新增指定的類名。 |
| removeClass() | 從所有匹配的元素中刪除全部或者指定的類。 |
jquery addClass()新增類
addClass() 方法向被選元素新增一個或多個類。
該方法不會移除已存在的 class 屬性,僅僅新增一個或多個 class 屬性。
提示:如需新增多個類,請使用空格分隔類名。
語法:
$(selector).addClass(class)
登入後複製| 引數 | 描述 |
|---|---|
| class | 必需。規定一個或多個 class 名稱。 |
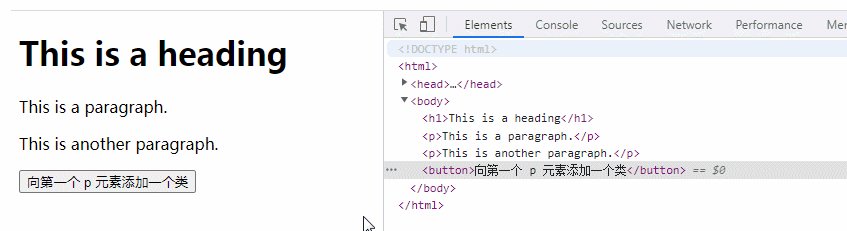
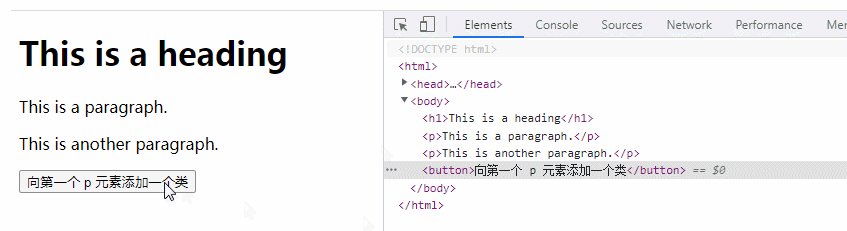
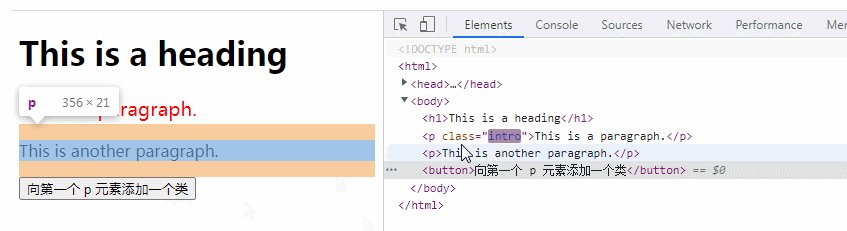
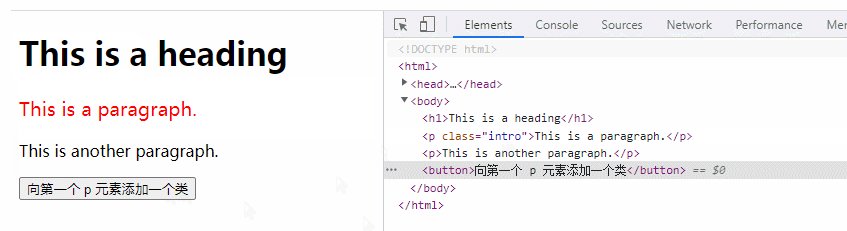
範例:向第一個 p 元素新增一個類
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一個 p 元素新增一個類</button>
</body>
</html>登入後複製
jQuery removeClass()移除類
removeClass() 方法從被選元素移除一個或多個類。
註釋:如果沒有規定引數,則該方法將從被選元素中刪除所有類。
語法:
$(selector).removeClass(class)
登入後複製| 引數 | 描述 |
|---|---|
| class | 可選。規定要移除的 class 的名稱。 如需移除若干類,請使用空格來分隔類名。 如果不設定該引數,則會移除所有類。 |
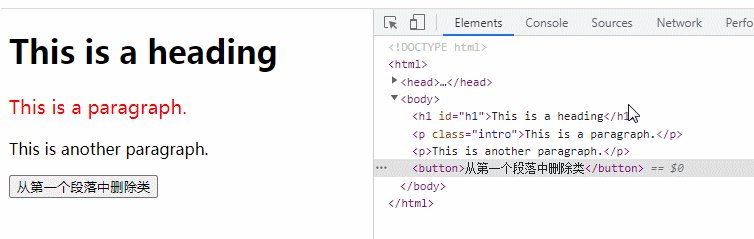
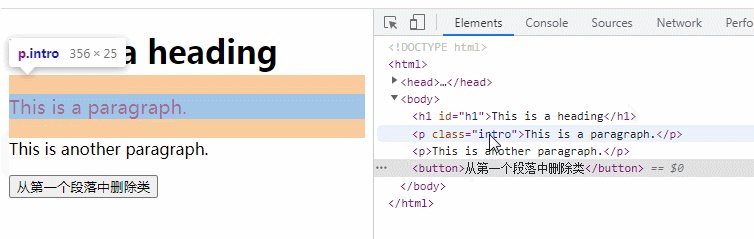
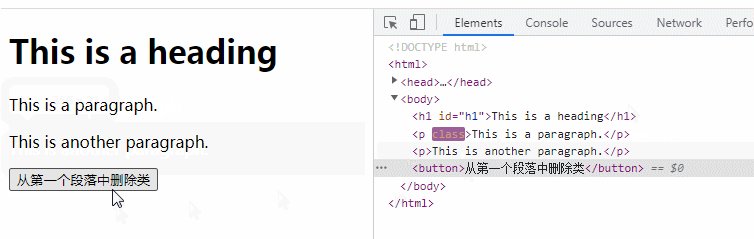
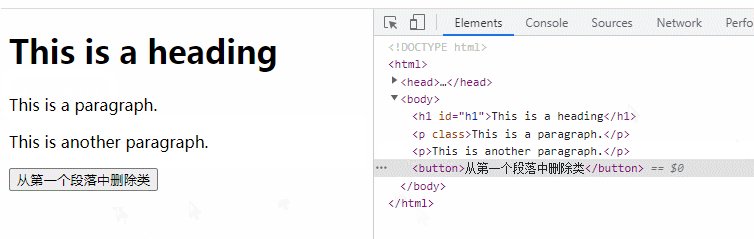
範例:移除所有 <p> 的 "intro" 類
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1 id="h1">This is a heading</h1>
<p class="intro">This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>從第一個段落中刪除類</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery怎麼新增類和移除類的詳細內容,更多請關注TW511.COM其它相關文章!
