小程式為什麼要將es6轉es5
為了瀏覽器相容。ES6作為JS的新規範,加入了很多新的語法和API,但現代瀏覽器對ES6新特性支援度不高,所以需將ES6程式碼轉為ES5程式碼。在微信web開發者工具中,會預設使用babel將開發者ES6語法程式碼轉換為三端都能很好支援的ES5的程式碼,幫助開發者解決環境不同所帶來的開發問題;只需要設定勾選好「ES6轉ES5」選項即可。

zion無程式碼雲ide,帶你快速實現小程式開發立即使用
本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
小程式將es6轉es5的原因
原因:為了瀏覽器相容,以及為了在node.js環境可以順暢執行應用程式。
ES6作為JS的新規範,加入了很多新的語法和API,但現代瀏覽器對ES6新特性支援度不高,所以要想在瀏覽器中直接使用ES6的新特性就得藉助別的工具來實現。將ES6程式碼轉為ES5程式碼,只需在專案中安裝和設定好Babel工具即可。
在 node.js 環境中,node 對 ES6 的支援一直被詬病,到了 13 版本之後,才出了模組模式(在 package.json 中增加一句:「type」: 「module」),但有些庫仍然不支援 ES6 語法。因此,如果你的 node.js 程式遇到不認識 ES6 語法的時候,請使用 Babel 轉碼一下也許就能解決問題。
小程式中將es6轉es5
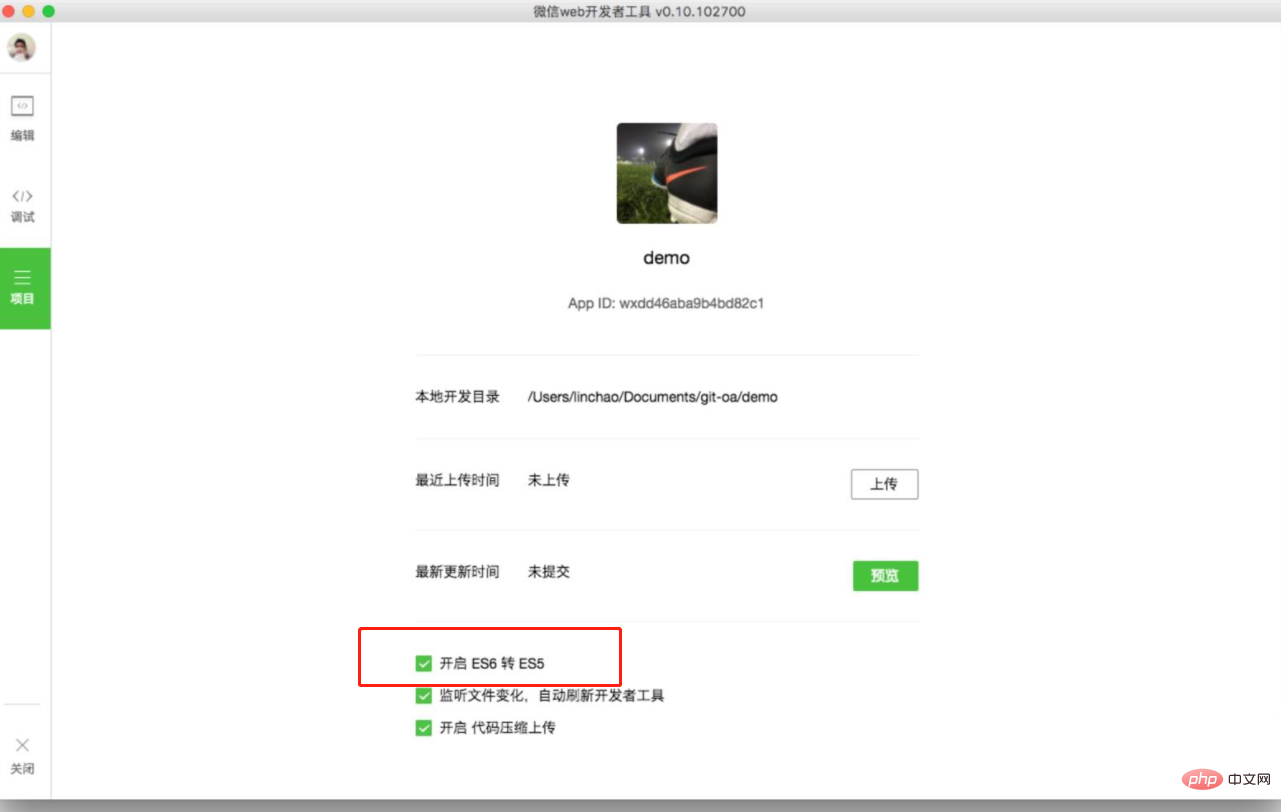
在 0.10.101000 以及之後版本的開發工具中,會預設使用 babel 將開發者 ES6 語法程式碼轉換為三端都能很好支援的 ES5 的程式碼,幫助開發者解決環境不同所帶來的開發問題。
在專案中,勾選ES6轉ES5選項即可

需要注意的是:
為了提高程式碼品質,在開啟 ES6 轉換功能的情況下,預設啟用 javasctipt 嚴格模式,請參考 「use strict」
什麼是Babel?
Babel是一個 ES6 轉碼器,能將 ES6 程式碼轉為 ES5 程式碼,這樣原本不支援ES6的老版本瀏覽器執行ES6程式碼,舉例:ES6箭頭函數
程式碼範例:
// 轉碼前:使用了ES6箭頭函數
items.map(item => item + 1);
// 轉碼後:轉為了普通函數
items.map(function (item) {
return item + 1;
});登入後複製怎麼將es6轉為es5?
用babel將es6轉換成es5。
下面我們寫出在命令列使用 Babel 的過程,讓你清楚轉譯過程的全部內容。
1. 在專案中安裝 Babel 的命令列工具
$ npm install -D babel-cli
登入後複製2. 準備 ES6 程式碼
通常我們把原始碼放在 src 目錄下,如果你沒有現成的 ES6 程式碼,那就在 src 目錄下建立一個:
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();登入後複製3. 設定 Babel
Babel 是通過外掛和預設值(preset)來轉譯程式碼(因此它可以轉譯的不只是 ES6)。為了轉譯 ES6 為 ES5,我們只需要設定 env 預設值就可以了,安裝這個外掛:
$ npm install -D babel-preset-env
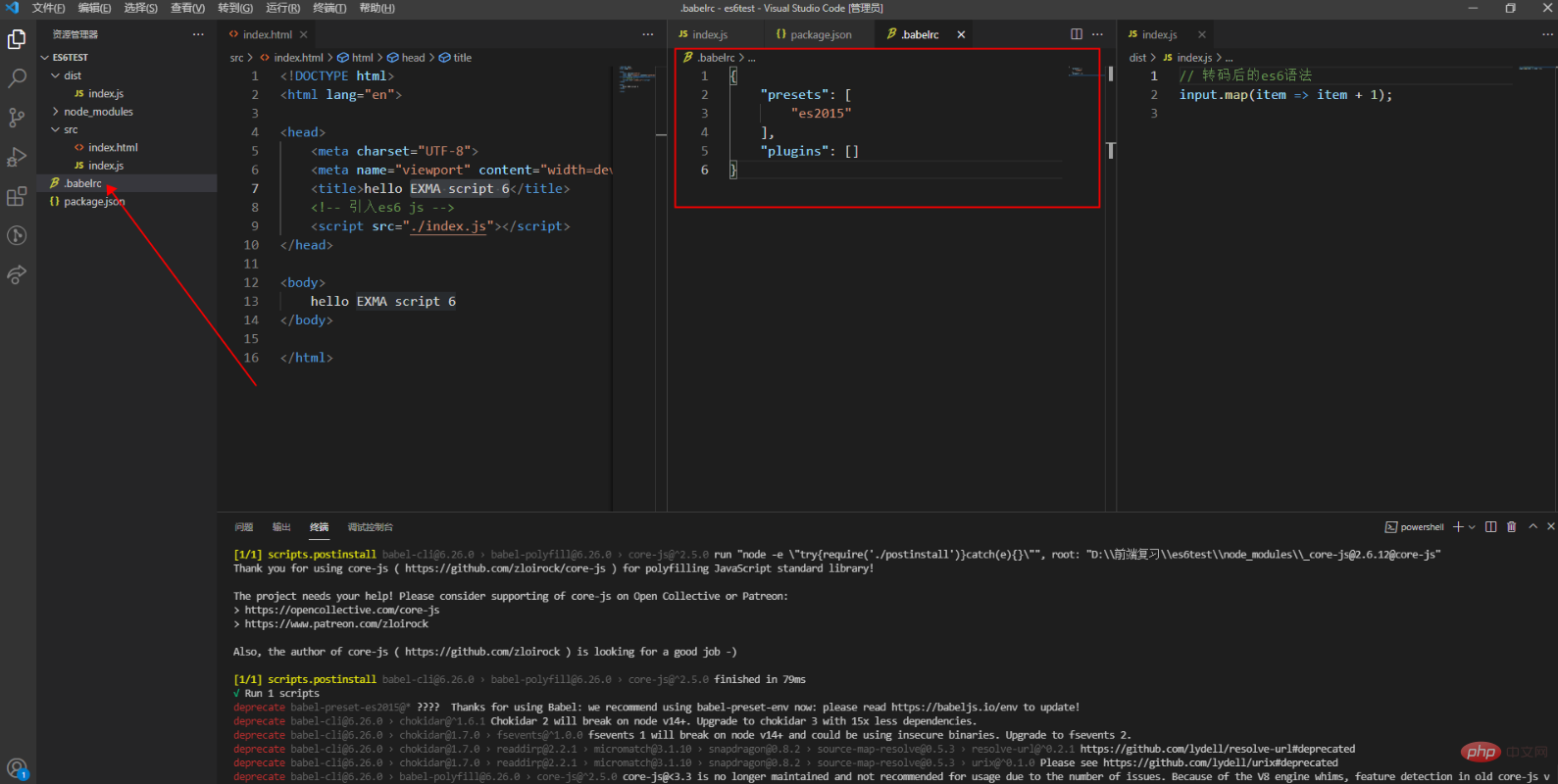
登入後複製我們還需要一個組態檔,在專案根目錄下建立檔案:.babelrc.,內容如下:
該檔案用來設定轉碼規則和外掛,基本格式如下。
// .babelrc
{
"presets": [],
"plugins": []
}登入後複製
注意.babelrc.是前後都有一個點,這樣就可以儲存成功了
presets欄位
presets欄位設定轉碼規則,官方提供以下的規則集,你可以根據需要安裝。
最新轉碼規則
$ npm install --save-dev @babel/preset-env
登入後複製react 轉碼規則
$ npm install --save-dev @babel/preset-react
登入後複製然後,將這些規則加入.babelrc。
程式碼範例:
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}登入後複製注意,以下所有 Babel 工具和模組的使用,都必須先寫好.babelrc。
命令列轉碼以及轉碼規則
Babel 提供命令列工具@babel/cli,用於命令列轉碼。
它的安裝命令如下。
$ npm install --save-dev @babel/cli
登入後複製基本用法如下。
# 轉碼結果輸出到標準輸出
$ babel test.js
# 轉碼結果寫入一個檔案
# --out-file 或 -o 引數指定輸出檔案
$ babel a.js --out-file b.js
# 或者
$ babel a.js -o b.js
# 整個目錄轉碼
# --out-dir 或 -d 引數指定輸出目錄
$ babel src --out-dir lib
# 或者
$ babel src -d lib
# -s 引數生成source map檔案
$ babel src -d lib -s
登入後複製使用babel-node命令得到REPL環境轉碼
@babel/node模組的babel-node命令,提供一個支援 ES6 的 REPL 環境。它支援 Node 的 REPL 環境的所有功能,而且可以直接執行 ES6 程式碼。
首先,安裝這個模組。
$ npm install --save-dev @babel/node
登入後複製然後,執行babel-node就進入 REPL 環境。
@babel/register 模組
$ npx balel-node
登入後複製@babel/register模組改寫require命令,為它加上一個勾點。此後,每當使用require載入.js、.jsx、.es和.es6字尾名的檔案,就會先用 Babel 進行轉碼。
$ npm install --save-dev @babel/register
使用時,必須首先載入@babel/register。
// index.js
require('@babel/register');
require('./es6.js');登入後複製然後,就不需要手動對index.js轉碼了。
$ node index.js
登入後複製需要注意的是,@babel/register只會對require命令載入的檔案轉碼,而不會對當前檔案轉碼。另外,由於它是實時轉碼,所以只適合在開發環境使用。
瀏覽器環境
Babel 也可以用於瀏覽器環境,使用@babel/standalone模組提供的瀏覽器版本,將其插入網頁。
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
// Your ES6 code
</script>
登入後複製注意,網頁實時將 ES6 程式碼轉為 ES5,對效能會有影響。生產環境需要載入已經轉碼完成的指令碼。
【推薦學習:】
以上就是小程式為什麼要將es6轉es5的詳細內容,更多請關注TW511.COM其它相關文章!