jquery類選擇器返回的是什麼
2022-11-21 22:01:26
在jquery中,類(class)選擇器用於選取帶有指定class值的所有元素,可以返回包含全部指定class元素的jquery集合物件,語法為「$(".class")」;class屬性用於為多個HTML元素設定特定樣式,為了避免某些瀏覽器中出現問題,最好不要使用數位開頭的class屬性。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,類(class)選擇器用於選取帶有指定class的所有元素。
jquery 類(class)選擇器
class 參照 HTML 元素的 class 屬性。class 屬性用於為多個 HTML 元素設定特定樣式。
注意:不要使用數位開頭的 class 屬性!在某些瀏覽器中可能出問題。
類(class)選擇器的語法:
$(".class")登入後複製返回值:一個包含全部指定class元素的jquery集合物件。
類(class)選擇器的使用範例
1、單個類(class)選擇器
使用類選擇器選擇Class=「myClass1」的元素,將其隱藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">點選</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>登入後複製
2、多個 class 選擇器
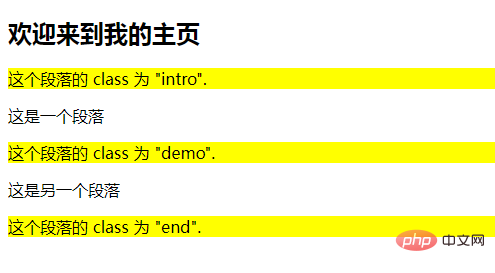
選擇所有 class 等於 "intro", "demo" 或 "end" 的元素:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>歡迎來到我的主頁</h2>
<p class="intro">這個段落的 class 為 "intro".</p>
<p>這是一個段落</p>
<p class="demo">這個段落的 class 為 "demo".</p>
<p>這是另一個段落</p>
<p class="end">這個段落的 class 為 "end".</p>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery類選擇器返回的是什麼的詳細內容,更多請關注TW511.COM其它相關文章!