淺析JavaScript中的程式控制流和函數

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
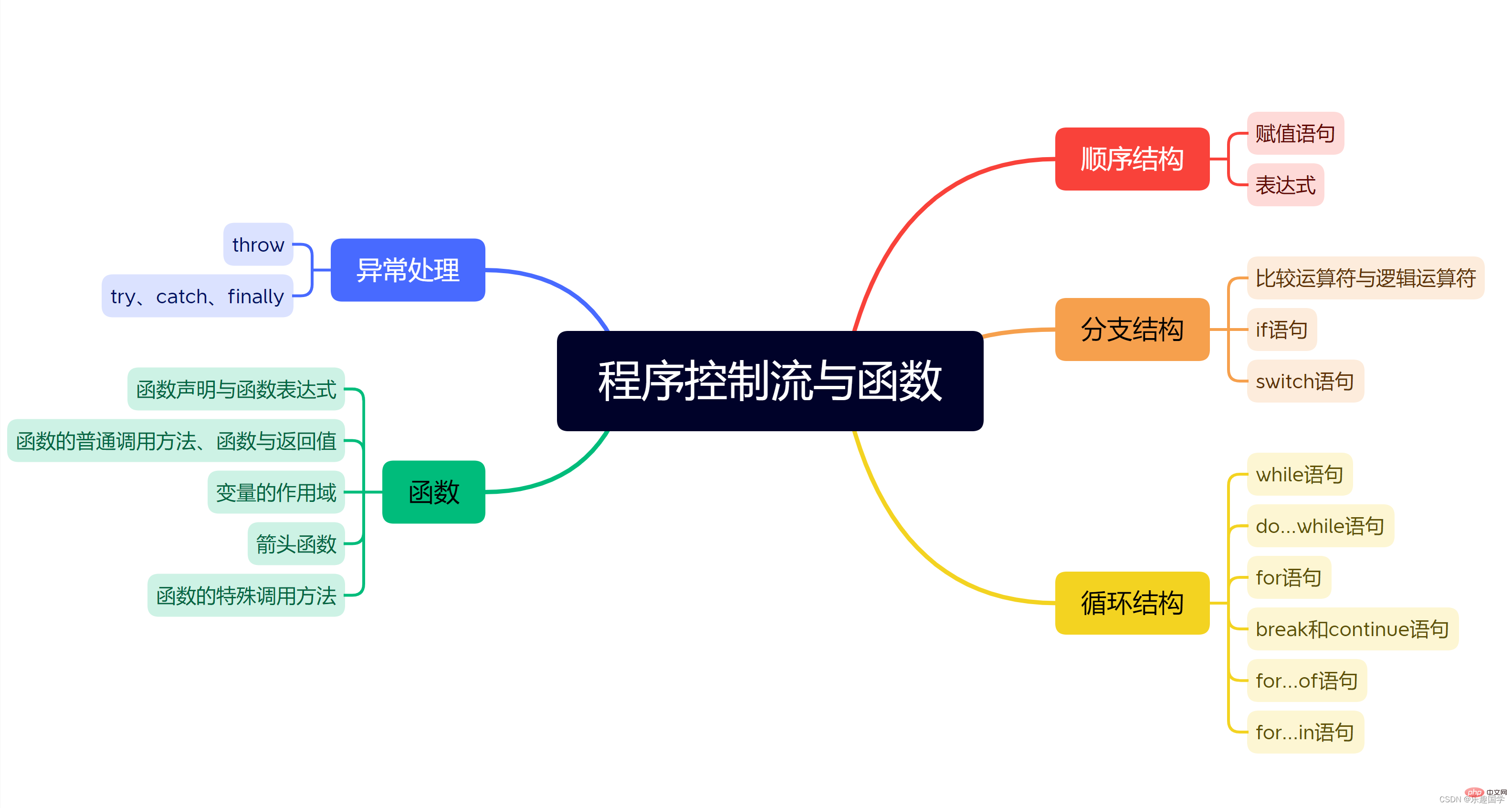
思維導圖

?程式控制流
程式的執行可以被稱為「指令流」的執行,也就是程式的指令就好像水一樣在流動。
程式流有3種結構:
- 順序結構
- 分支結構
- 迴圈結構
⛳️順序結構
顧名思義,順序結構就是語句一條一條地按照順序編寫好,執行的時候按照順序依次執行。最常用的就是賦值語句,例如a=3;就是一個賦值語句——將3賦值給變數a。
與賦值語句相關的一個重要的概念是表示式。每種程式設計語言都會設計好若干種資料型別一級響應的一整套運運算元。各種型別的字面量、常數以及變數通過運運算元組織在一起,最終可以計算出某個特定的唯一的結果。
案例:
let a;
a=(4+5)*4;
const b=3*3;
登入後複製以上的程式碼首先宣告了一個變數a,此時還沒有給它賦值,因此它的值是undefined。然後通過一個表示式給它賦值,它的值就變成了36。
接下來又通過const關鍵字宣告了一個常數b。const和let很相似,區別在於const宣告的是常數,也就是不再能修改值的量,而let宣告的是變數。因此宣告常數的時候必須要給它賦值,否則後面就不能給它賦值了。
⛳️分支結構
對於要先做判斷再選擇的問題就要使用分支結構。分支結構的執行是依據一定的條件選擇執行路徑,而不是嚴格按照語句出現的物理順序。分支結構的程式設計方法的關鍵在於構造合適的分支條件和分析程式流程,根據不同的程式流程選擇適當的分支語句。分支結構適合於帶有邏輯或關係比較等條件判斷的計算,設計這類程式時往往都要先繪製其程式流程圖,然後根據程式流程寫出源程式,這樣做把程式設計分析與語言分開,使得問題簡單化,易於理解。
?比較運運算元
JavaScript中的比較運運算元主要包括:
等於 ==
嚴格等於 ===
不等於 !=
不嚴格等於 !==
大於 >
大於等於 >=
小於 <
小於等於 <=
從字面上就能理解他們的含義。簡單範例如下:
<script>
console.log("Pear"=="Pear");
console.log(5<4);
console.log(8>=6);
</script>登入後複製以上程式碼的輸出結果如下:
true
false
true
特別說明:在JavaScript中要區分==和===。
- 使用==的時候,如果兩個比較物件的型別不相同,則會先進性型別轉換,然後作比較;如果轉換後二者相等,則返回true。
- 使用===的時候,如果兩個比較物件的型別不相同,則不會進行型別轉換,而會直接返回false。
只有型別相同才會進行比較,並根據比較結果返回true和false。
注意:當前很多軟體開發團隊的最簡時間規定,在實際開發過程中,一律使用===。
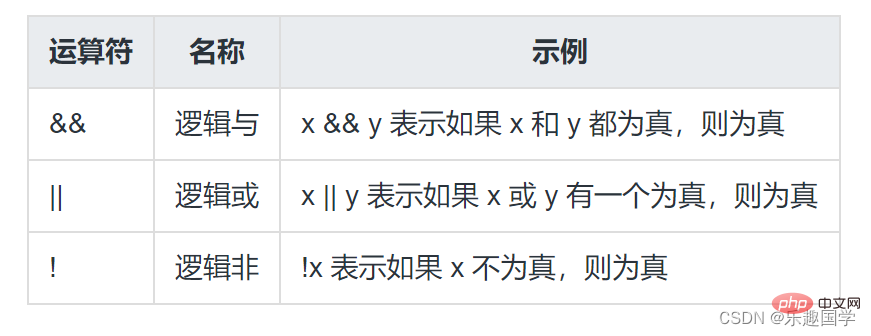
?邏輯運運算元
javascript的邏輯運運算元有:
邏輯與「&&」,只有兩個運算元都為true時,才返回true;
邏輯或「||」,如果兩個運算元都為true,或其中一個為true,就返回true;
邏輯非「!」,把運算元的值轉換為布林值,並取反。

範例
<script>
console.log(3>2 && 4>3);
console.log(3>2 && 4<3);
console.log(3>2 || 4<3);
console.log(!(3>2));
</script>
登入後複製輸出結果如下:
true
false
true
false
?if語句
- if 語句 - 只有當指定條件為 true 時,使用該語句來執行程式碼
語法:
if (condition)
{
當條件為 true 時執行的程式碼
}登入後複製案例:如果時間早於 20:00,會獲得問候 「Good day」。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if 語句</title>
</head>
<body>
<p>如果時間早於 20:00,會獲得問候 "Good day"。</p>
<button onclick="myFunction()">點選這裡</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>登入後複製執行結果:
- if…else 語句 - 當條件為 true 時執行程式碼,當條件為 false 時執行其他程式碼
語法:
if (condition)
{
當條件為 true 時執行的程式碼
}
else
{
當條件不為 true 時執行的程式碼
}登入後複製案例:當時間小於 20:00 時,生成問候 「Good day」:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if...else 語句</title>
</head>
<body>
<p>點選這個按鈕,獲得基於時間的問候。</p>
<button onclick="myFunction()">點選這裡</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
else{
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>登入後複製執行結果:
- if…else if…else 語句- 使用該語句來選擇多個程式碼塊之一來執行
語法:
if (condition1)
{
當條件 1 為 true 時執行的程式碼
}
else if (condition2)
{
當條件 2 為 true 時執行的程式碼
}
else
{
當條件 1 和 條件 2 都不為 true 時執行的程式碼
}登入後複製案例:如果時間小於 10:00,則生成問候 「Good morning」,如果時間大於 10:00 小於 20:00,則生成問候 「Good day」,否則生成問候 「Good evening」。
<html>
<head>
<meta charset="utf-8">
<title>if...else if....else 語句</title>
</head>
<body>
<script type="text/javascript">
var d = new Date();
var time = d.getHours();
if (time<10)
{
document.write("<b>早上好</b>");
}
else if (time>=10 && time<20)
{
document.write("<b>今天好</b>");
}
else
{
document.write("<b>晚上好!</b>");
}
</script>
<p>
這個例子演示了 if..else if...else 語句。
</p>
</body>
</html>登入後複製執行結果:
?switch語句
當需要判斷的情況比較多的時候,通常採用switch語句來實現
語法:
switch(n)
{
case 1:
執行程式碼塊 1
break;
case 2:
執行程式碼塊 2
break;
default:
與 case 1 和 case 2 不同時執行的程式碼
}登入後複製工作原理:首先設定表示式 n(通常是一個變數)。隨後表示式的值會與結構中的每個 case 的值做比較。如果存在匹配,則與該 case 關聯的程式碼塊會被執行。請使用 break 來阻止程式碼自動地向下一個 case 執行。
案例:顯示今天的星期名稱。請注意 Sunday=0, Monday=1, Tuesday=2, 等等:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>switch語句</title>
</head>
<body>
<p>點選下面的按鈕來顯示今天是周幾:</p>
<button onclick="myFunction()">點選這裡</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var d=new Date().getDay();
switch (d){
case 0:x="今天是星期日";
break;
case 1:x="今天是星期一";
break;
case 2:x="今天是星期二";
break;
case 3:x="今天是星期三";
break;
case 4:x="今天是星期四";
break;
case 5:x="今天是星期五";
break;
case 6:x="今天是星期六";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>登入後複製執行效果:
⛳️迴圈結構
迴圈結構的作用是反覆執行同一段程式碼。儘管迴圈結構可分為幾種不同的型別,但是他們的基本原理都是一樣的。只要給定的條件仍能得到滿足,包含在迴圈體裡的程式碼就會重複執行下去,一旦條件不再滿足則終止。在JavaScript中有三種迴圈結構,while、do…while、for迴圈。它們都含有初始值,迴圈條件,迴圈操作和迭代部分。
?while語句
while 迴圈會在指定條件為真時迴圈執行程式碼塊。
語法:
while (條件)
{
需要執行的程式碼
}登入後複製案例:本例中的迴圈將繼續執行,只要變數 i 小於 5;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>while語句</title>
</head>
<body>
<p>點選下面的按鈕,只要 i 小於 5 就一直迴圈程式碼塊。</p>
<button onclick="myFunction()">點選這裡</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
while (i<5){
x=x + "該數位為 " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>登入後複製執行結果:
?do…while語句
do/while 迴圈是 while 迴圈的變體。該回圈會在檢查條件是否為真之前執行一次程式碼塊,然後如果條件為真的話,就會重複這個迴圈。
語法
do
{
需要執行的程式碼
}
while (條件);登入後複製案例:如上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>do...while語句</title>
</head>
<body>
<p>點選下面的按鈕,只要 i 小於 5 就一直迴圈程式碼塊。</p>
<button onclick="myFunction()">點選這裡</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
do{
x=x + "該數位為 " + i + "<br>";
i++;
}
while (i<5)
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>登入後複製執行結果
?for語句
for語句是前測試迴圈語句,也稱for迴圈,進入迴圈之前能夠初始化變數,並且能夠定義迴圈後要執行的程式碼。
語法:
for (語句 1; 語句 2; 語句 3)
{
被執行的程式碼塊
}登入後複製語句 1 (程式碼塊)開始前執行
語句 2 定義執行迴圈(程式碼塊)的條件
語句 3 在迴圈(程式碼塊)已被執行之後執行
案例:點選按鈕迴圈程式碼5次。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>for語句</title>
</head>
<body>
<p>點選按鈕迴圈程式碼5次。</p>
<button onclick="myFunction()">點選這裡</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="";
for (var i=0;i<5;i++){
x=x + "該數位為 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>登入後複製執行結果:
?break和continue語句
break 語句用於跳出迴圈,阻止程式再次執行迴圈體中的任何程式碼。
continue 用於跳過迴圈中的一個迭代,即當前迴圈,根據控制表示式還允許進行下一次迴圈。
break 語句範例:點選按鈕,測試帶有 break 語句的迴圈。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>break 語句</title>
</head>
<body>
<p>點選按鈕,測試帶有 break 語句的迴圈。</p>
<button onclick="myFunction()">點選這裡</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
break;
}
x=x + "該數位為 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>登入後複製執行結果:
continue 語句範例:迴圈跳過 i=3 的數位。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>continue 語句</title>
</head>
<body>
<p>點選下面的按鈕來執行迴圈,該回圈會跳過 i=3 的數位。</p>
<button onclick="myFunction()">點選這裡</button>
<p id="demo"></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
continue;
}
x=x + "該數位為 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>登入後複製執行效果:
?for…of語句
在ES6中引入了一個心的概念——「迭代器」。陣列或其他集合類的物件內部都實現了迭代器,從而可以更方便地遍歷其中的元素。在實際開發中,大多數需要對陣列元素進行迴圈處理的場景,採用for…of語句都會比使用傳統的for語句更方便。
案例:假設在一個陣列中記錄了所有團隊成員的名字:
let team=[「Tom」,「Mike」,「Jane」];
現在需要將所有成員兩兩配對,組成二人小組,每組由一個組長及一個組員組成。那麼如何求出所有可能的二人小組呢?
方法一:傳統for迴圈實現(二重for迴圈)
let pairs=[]; //用於儲存最終的結果
for(let i=0;i<team.length;i++){
for(let j=0;j<team.length;j++){
if(team[i]!=team[j])
pairs.push([team[i],team[j]]);
}
}登入後複製方法二:使用for…of迭代器
let pairs=[]; //用於儲存最終的結果
for(let a of team){
for(let b of team){
if(a!=b)
pairs.push([a,b]);
}
}登入後複製?for…in語句
通常用來列舉物件的屬性,但是到目前為止我們還沒有真正講解物件和屬性的支援,所以只能做一點簡單的介紹。for…in語句的作用是遍歷一個物件的所有屬性。
語法:
for(property in expression) statement
登入後複製它將遍歷expression物件中的所有屬性,並且每一個屬性都執行一次statement迴圈體。
案例:遍歷顯示window物件的所有屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="顯示window物件" onclick="show();"></input>
<script>
function show() {
for (let i in window) {
document.write(i+"="+window[i]+"<br>");
}
}
</script>
</body>
</html>登入後複製執行效果:
?函數
函數是一組可以隨時隨地執行的語句。簡單來說,函數是完成某個功能的一組語句,或者說是一組語句的封裝。它可以接收0個或多個引數,然後執行函數體來完成某些功能,最優根據需要返回或者不返回處理結果。
JavaScript 函數語法
函數就是包裹在花括號中的程式碼塊,前面使用了關鍵詞 function:
function functionname()
{
// 執行程式碼
}登入後複製當呼叫該函數時,會執行函數內的程式碼。
可以在某事件發生時直接呼叫函數(比如當使用者點選按鈕時),並且可由 JavaScript 在任何位置進行呼叫。
注意:JavaScript 對大小寫敏感。關鍵詞 function 必須是小寫的,並且必須以與函數名稱相同的大小寫來呼叫函數。
呼叫帶引數的函數
在呼叫函數時,您可以向其傳遞值,這些值被稱為引數。
這些引數可以在函數中使用。
您可以傳送任意多的引數,由逗號 (,) 分隔:
myFunction(argument1,argument2)
當您宣告函數時,請把引數作為變數來宣告:
function myFunction(var1,var2)
{
程式碼
}登入後複製案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>帶引數的函數</title>
</head>
<body>
<p>點選這個按鈕,來呼叫帶引數的函數。</p>
<button onclick="myFunction('Harry Potter','Wizard')">點選這裡</button>
<script>
function myFunction(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
</body>
</html>登入後複製執行效果:

帶有返回值的函數
有時,我們會希望函數將值返回撥用它的地方。
通過使用 return 語句就可以實現。
在使用 return 語句時,函數會停止執行,並返回指定的值。
語法
function myFunction()
{
var x=5;
return x;
}登入後複製上面的函數會返回值 5。
注意: 整個 JavaScript 並不會停止執行,僅僅是函數。JavaScript 將繼續執行程式碼,從呼叫函數的地方。
函數呼叫將被返回值取代:
var myVar=myFunction();
myVar 變數的值是 5,也就是函數 「myFunction()」 所返回的值。
即使不把它儲存為變數,您也可以使用返回值:
document.getElementById(「demo」).innerHTML=myFunction();
「demo」 元素的 innerHTML 將成為 5,也就是函數 「myFunction()」 所返回的值。
您可以使返回值基於傳遞到函數中的引數:
案例:計算兩個數位的乘積,並返回結果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>樂趣國學</title>
</head>
<body>
<p>本例呼叫的函數會執行一個計算,然後返回結果:</p>
<p id="demo"></p>
<script>
function myFunction(a,b){
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
</script>
</body>
</html>登入後複製執行結果:
區域性 JavaScript 變數
在 JavaScript 函數內部宣告的變數(使用 var)是區域性變數,所以只能在函數內部存取它。(該變數的作用域是區域性的)。
您可以在不同的函數中使用名稱相同的區域性變數,因為只有宣告過該變數的函數才能識別出該變數。
只要函數執行完畢,本地變數就會被刪除。
全域性 JavaScript 變數
在函數外宣告的變數是全域性變數,網頁上的所有指令碼和函數都能存取它。
JavaScript 變數的生存期
JavaScript 變數的生命期從它們被宣告的時間開始。
區域性變數會在函數執行以後被刪除。
全域性變數會在頁面關閉後被刪除。
?例外處理
try 語句測試程式碼塊的錯誤。
catch 語句處理錯誤。
throw 語句建立自定義錯誤。
finally 語句在 try 和 catch 語句之後,無論是否有觸發異常,該語句都會執行。
JavaScript 丟擲(throw)錯誤
當錯誤發生時,當事情出問題時,JavaScript 引擎通常會停止,並生成一個錯誤訊息。
描述這種情況的技術術語是:JavaScript 將丟擲一個錯誤。
try 和 catch
try 語句允許我們定義在執行時進行錯誤測試的程式碼塊。
catch 語句允許我們定義當 try 程式碼塊發生錯誤時,所執行的程式碼塊。
JavaScript 語句 try 和 catch 是成對出現的。
語法
try {
... //異常的丟擲
} catch(e) {
... //異常的捕獲與處理
} finally {
... //結束處理
}登入後複製案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>樂趣國學</title>
<script>
var txt="";
function message(){
try {
adddlert("Welcome guest!");
}
catch(err) {
txt="本頁有一個錯誤。\n\n";
txt+="錯誤描述:" + err.message + "\n\n";
txt+="點選確定繼續。\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="檢視訊息" onclick="message()" />
</body>
</html>登入後複製執行結果:
finally 語句
finally 語句不論之前的 try 和 catch 中是否產生異常都會執行該程式碼塊。
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>樂趣國學</title>
</head>
<body>
<p>不管輸入是否正確,輸入框都會再輸入後清空。</p>
<p>請輸入 5 ~ 10 之間的數位:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">點我</button>
<p id="p01"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一個數位";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "錯誤: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
</script>
</body>
</html>登入後複製執行結果:
Throw 語句
throw 語句允許我們建立自定義錯誤。
正確的技術術語是:建立或丟擲異常(exception)。
如果把 throw 與 try 和 catch 一起使用,那麼您能夠控制程式流,並生成自定義的錯誤訊息。
語法
throw exception
異常可以是 JavaScript 字串、數位、邏輯值或物件。
案例:本例檢測輸入變數的值。如果值是錯誤的,會丟擲一個異常(錯誤)。catch 會捕捉到這個錯誤,並顯示一段自定義的錯誤訊息:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>樂趣國學</title>
</head>
<body>
<p>請輸出一個 5 到 10 之間的數位:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">測試輸入</button>
<p id="message"></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值為空";
if(isNaN(x)) throw "不是數位";
x = Number(x);
if(x < 5) throw "太小";
if(x > 10) throw "太大";
}
catch(err) {
message.innerHTML = "錯誤: " + err;
}
}
</script>
</body>
</html>登入後複製執行結果:
【推薦學習:】
以上就是淺析JavaScript中的程式控制流和函數的詳細內容,更多請關注TW511.COM其它相關文章!
