兩行CSS讓頁面提升了近7倍渲染效能!
前言
對於前端人員來講,最令人頭疼的應該就是頁面效能了,當用戶在存取一個頁面時,總是希望它能夠快速呈現在眼前並且是可互動狀態。如果頁面載入過慢,你的使用者很可能會因此離你而去。所以頁面效能對於前端開發者來說可謂是重中之重,其實你如果瞭解頁面從載入到渲染完成的整個過程,就知道應該從哪方面下手了。
嗯,不要跑偏了,今天我們主要來研究長列表頁面的渲染效能
現如今的頁面越來越複雜,一個頁面往往承載著大量的元素,最常見的就是一些電商頁面,數以萬計的商品列表是怎麼保證渲染不卡頓的,大家在面對這種長列表渲染的場景下,一般都會採用分頁或者虛擬列表來減緩頁面一次性渲染的壓力,但這些方式都需要配合JS來時實現,那麼有沒有僅使用CSS就能夠實現的方案呢?
答案是有的,它就是我們今天的主角 —— 內容可見性(content-visibility)
如果這篇文章有幫助到你,❤️關注+點贊❤️鼓勵一下作者,文章公眾號首發,關注 前端南玖 第一時間獲取最新文章~
content-visibility
屬性值
content-visibility是CSS新增的屬性,主要用來提高頁面渲染效能,它可以控制一個元素是否渲染其內容,並且允許瀏覽器跳過這些元素的佈局與渲染。
- visible:預設值,沒有任何效果,相當於沒有新增
content-visibility,渲染效果與往常一致 - hidden:與
display: none類似,瀏覽器將跳過內容渲染(跳過的是子元素的渲染,不包含自身) - auto:如果該元素不在螢幕上,並且與使用者無關,則不會渲染其子元素
content-visibility: hidden
上面說到content-visibility: hidden的效果與display: none類似,但其實兩者還是有比較大的區別的:
- content-visibility: hidden 只是隱藏了子元素,自身不會被隱藏
- content-visibility: hidden 隱藏內容的渲染狀態會被快取,所以當它被移除或者設為可見時,瀏覽器不會重新渲染,而是會應用快取,所以對於需要頻繁切換顯示隱藏的元素,這個屬效能夠極大地提高渲染效能。

從著上面我們可以看到,新增了content-visibility: hidden元素的子元素確實是沒有渲染,但它自身是會渲染的!
content-visibility: auto 虛擬列表
我們仔細想想,頁面上雖然會有很多元素,但是它們會同時呈現在使用者眼前嗎,很顯然是不會的,使用者每次能夠真實看到就只有裝置可見區那些內容,對於非可見區的內容只要頁面不發生捲動,使用者就永遠看不到。雖然使用者看不到,但瀏覽器卻會實實在在的去渲染,以至於浪費大量的效能。所以我們得想辦法讓瀏覽器不渲染非可視區的內容就能夠達到提高頁面渲染效能的效果。
我們上面說到的虛擬列表原理其實就跟這個類似,在首屏載入時,只載入可視區的內容,當頁面發生捲動時,動態通過計算獲得可視區的內容,並將非可視區的內容進行刪除,這樣就能夠大大提高長列表的渲染效能。
但這個需要配合JS才能實現,現在我們可以使用CSS中content-visibility: auto,它可以用來跳過螢幕外的內容渲染,對於這種有大量離屏內容的長列表,可以大大減少頁面渲染時間。
我們將上面的例子稍微改改:
<template>
<div class="card_item">
<div class="card_inner">
<img :src="book.bookCover" class="book_cover" />
<div class="card_item_right">
<div class="book_title">{{ `${book.bookName}${index + 1}` }}</div>
<div class="book_author">{{ book.catlog }}</div>
<div class="book_tags">
<div class="book_tag" v-for="(item, index) in book.tags" :key="index">
{{ item }}
</div>
</div>
<div class="book_desc">
{{ book.desc }}
</div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { toRefs } from "vue";
const props = defineProps<{
book: any;
index: any;
}>();
const { book, index } = toRefs(props);
</script>
<style lang="less" scoped>
.card_item {
margin: 20px auto;
content-visibility: auto;
}
/ *
...
*/
</style>
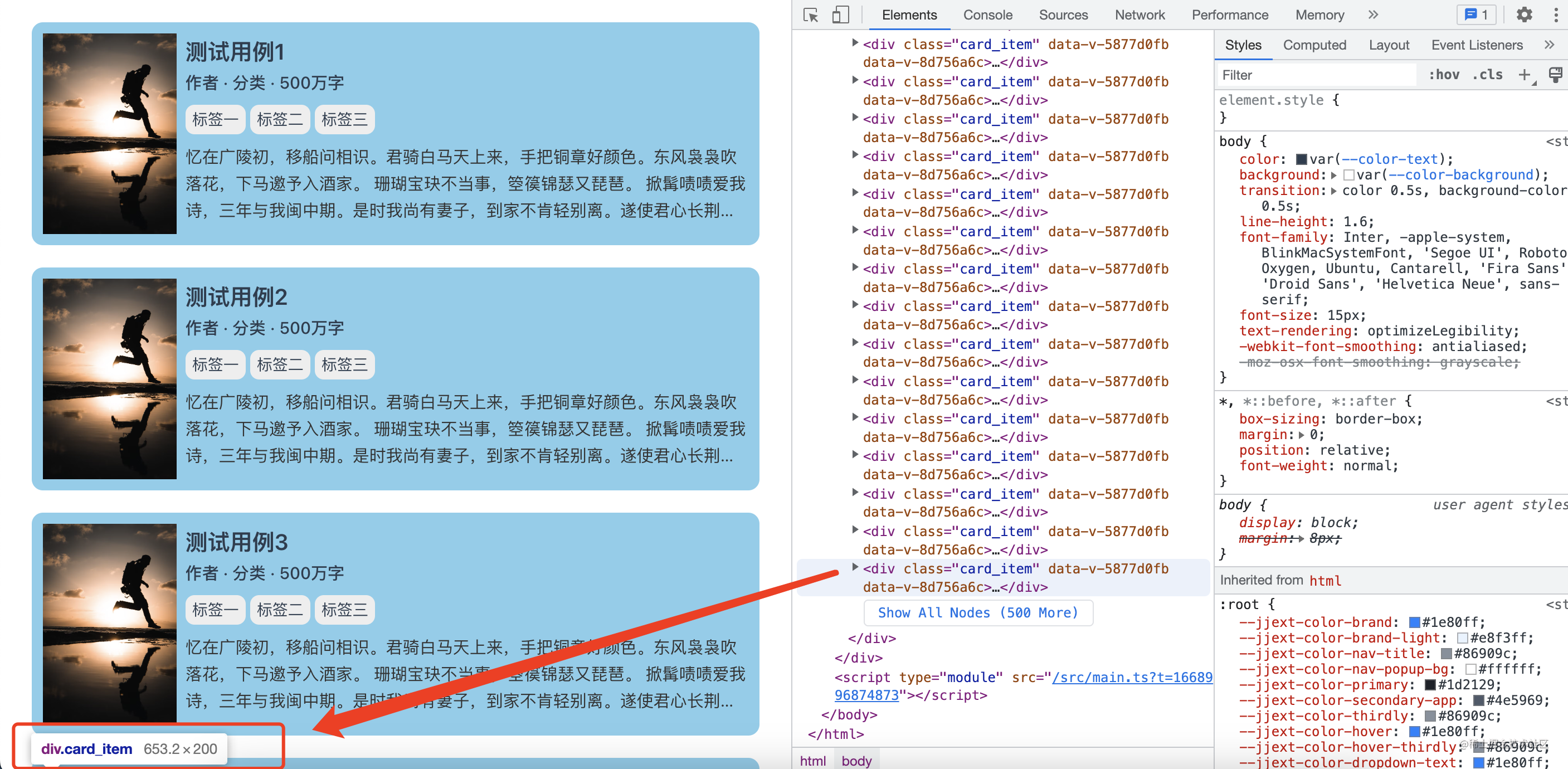
首先是沒有新增content-visibility: auto的效果,無論這些元素是否在可視區,都會被渲染

如果我們在平常業務中這樣寫,使用者進入到這個頁面可能就直介面吐芬芳了,為了效能考慮,我們為每一個列表項加上:
.card_item {
content-visibility: auto;
}
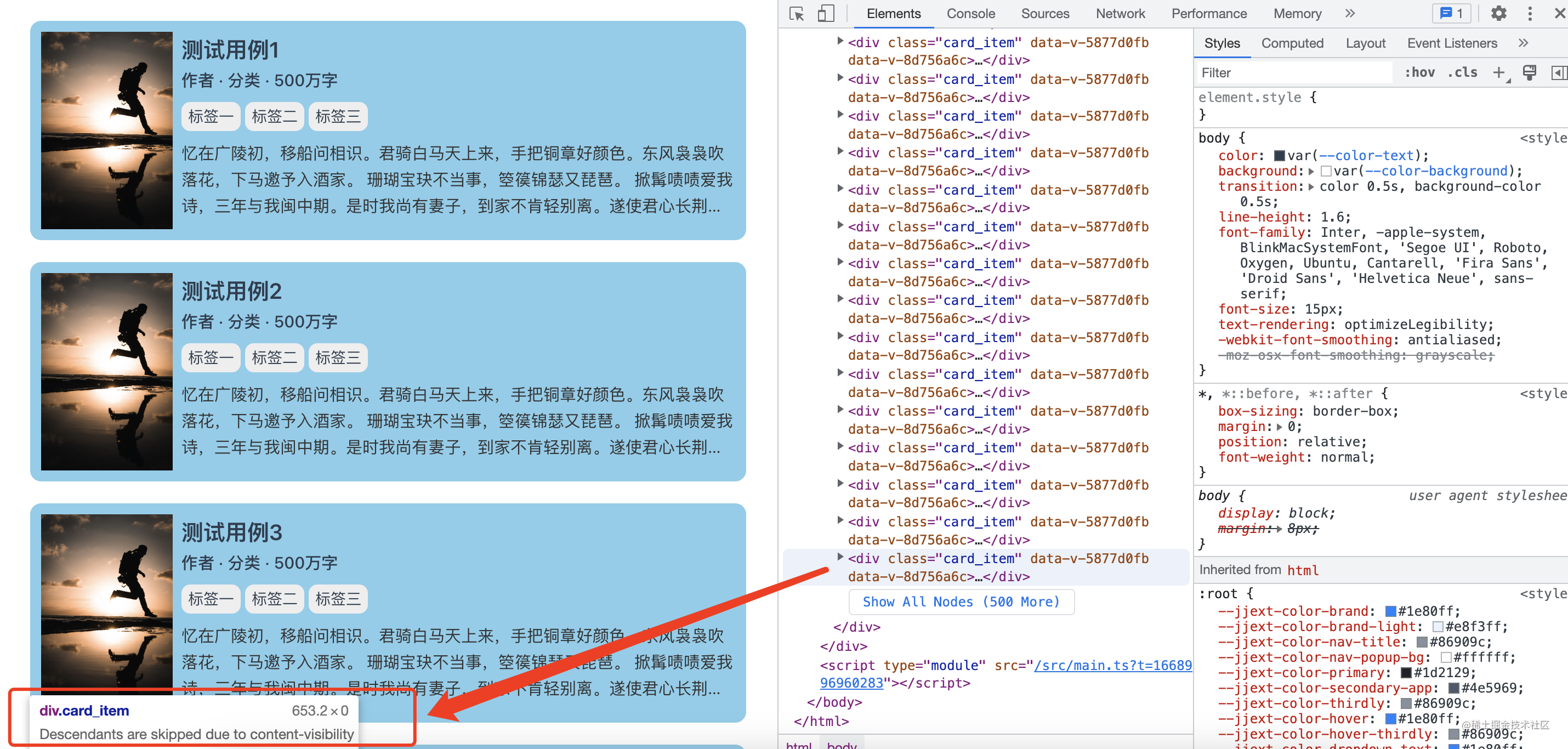
這個時候我們再來看下效果:

從第10個開始,這些沒在可視區的元素就沒有被渲染,這可比上面那種全部元素都渲染好太多了,但是如果瀏覽器不渲染頁面內的一些元素,捲動將是一場噩夢,因為無法正確計算頁面高度。這是因為,content-visibility會將分配給它的元素的高度(height)視為0,瀏覽器在渲染之前會將這個元素的高度變為0,從而使我們的頁面高度和捲動變得混亂。

這裡我們可以看到頁面上的卷軸會出現抖動現象,這是因為可視區外的元素只有出現在了可視區才會被渲染,這就回導致前後頁面高度會發生變化,從而出現卷軸的詭異抖動現象,這是虛擬列表基本都會存在的問題。
contain-intrinsic-size 救場
頁面在捲動過程中卷軸一直抖動,這是一個不能接受的體驗問題,這個時候我們可以使用contain-intrinsic-size來確保元素的正確渲染,同時也保留延遲渲染的好處。
contain-intrinsic-size是與content-visibility配套使用的屬性,它可以用來控制由content-visibility指定的元素自然大小
語法
此屬性是以下 CSS 屬性的簡寫:
contain-intrinsic-widthcontain-intrinsic-height
/* Keyword values */
contain-intrinsic-width: none;
/* <length> values */
contain-intrinsic-size: 1000px;
contain-intrinsic-size: 10rem;
/* width | height */
contain-intrinsic-size: 1000px 1.5em;
/* auto <length> */
contain-intrinsic-size: auto 300px;
/* auto width | auto height */
contain-intrinsic-size: auto 300px auto 4rem;
contain-intrinsic-size 可以為元素指定以下一個或兩個值。如果指定了兩個值,則第一個值適用於寬度,第二個值適用於高度。如果指定單個值,則它適用於寬度和高度。
實現
我們只需要給新增了content-visibility: auto的元素新增上contain-intrinsic-size就能夠解決卷軸抖動的問題,當然,這個高度約接近真實渲染的高度,效果會越好,如果實在無法知道準確的高度,我們也可以給一個大概的值,也會使卷軸的問題相對減少。
.card_item {
content-visibility: auto;
contain-intrinsic-size: 200px;
}

之前沒新增contain-intrinsic-size屬性時,可視區外的元素高度都是0,現在這些元素高度都是我們設定的contain-intrinsic-size的值,這樣的話整個頁面的高度就是不會發生變化(或者說變化很小),從而頁面卷軸也不會出現抖動問題(或者說抖動減少)

效能對比
上面說了這麼多,content-visibility是否真的能夠提高頁面的渲染效能呢,我們來實際對比看看:
- 首先是沒有
content-visibility的頁面渲染

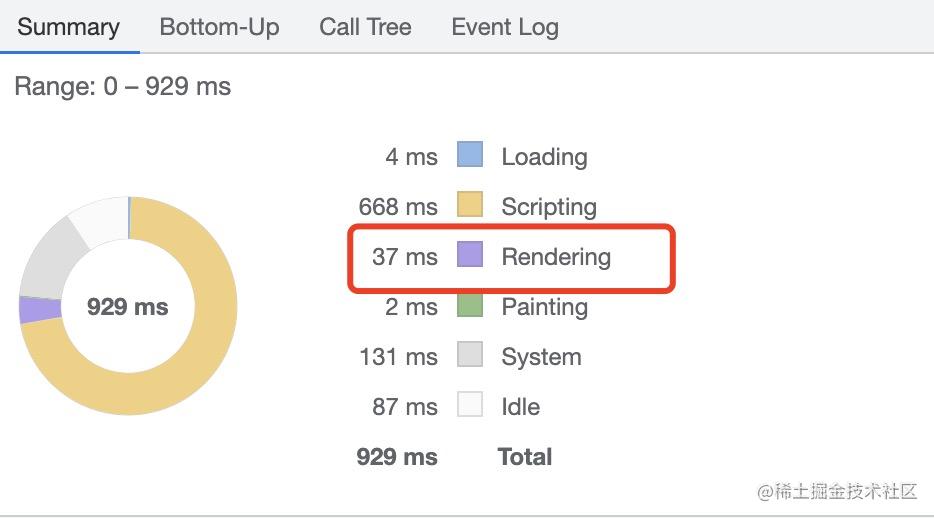
- 然後是有
content-visibility的頁面渲染

上面是用1000個列表元素進行測試的,有content-visibility的頁面渲染花費時間大概是37ms,而沒有content-visibility的頁面渲染花費時間大概是269ms,提升了足足有7倍之多!!!
對於列表元素更多的頁面,content-visibility帶來的渲染效能提升會更加明顯。