快速構建頁面結構的 3D Visualization
對 Chrome 擴充套件功能熟悉的小夥伴,可能都有用過 Chrome 的 3D 展示頁面層級關係這個功能。
可以通過 控制檯 --> 右邊的三個小點 --> More Tools --> Layers 開啟。即可以看到頁面的一個 3D 層級關係,像是這樣:

這個功能有幾個不錯的作用:
- 頁面層級概覽
- 快速釐清頁面 z-index 層級之間的關係
- 用於排查一些重繪過程(捲動過程)頁面卡頓
當然,也會存在一些問題,譬如當頁面的 DOM 數量太多的時候,這個外掛有的時候就會卡到無法互動了。同時,雖然可以快速釐清頁面 z-index 層級之間的關係,但是有的時候沒法很好的快速看清整個頁面巢狀關係。
同時,它只能看整個頁面的概覽,無法選取部分節點進行觀察。
本文,就將介紹一種,快速通過 CSS,構建頁面深度關係的 3D 檢視,快速清晰的釐清頁面 DOM 層級及深度之間的關係。並且可以運用在不同的節點單獨進行觀察。
當然,總體而言,是基於:
- CSS 選擇器
- CSS 3D 屬性
的一次大規模綜合應用,整體看完,相信你能學到不少東西。
使用 CSS 構建 3D 視覺化 DOM 結構檢視
假設,我們首先隨時實現一段 DOM 結構,其簡單的程式碼如下:
<div class="g-wrap">
<div class="g-header">This is Header</div>
<div class="g-content">
<div class="g-inner">
<div class="g-box">Lorem LOrem</div>
<div class="g-box">Lorem LOrem</div>
</div>
</div>
<div class="g-footer">This is Footer</div>
</div>
部分 CSS 程式碼:
.g-wrap {
margin: auto;
width: 300px;
height: 500px;
background: #ddd;
display: flex;
align-content: flex-start;
flex-wrap: wrap;
flex-direction: column;
gap: 10px;
padding: 10px;
& > div {
width: 100%;
flex-grow: 1;
border: 1px solid #333;
}
}
.g-content {
height: 200px;
display: flex;
padding: 10px;
box-sizing: border-box;
.g-inner {
display: flex;
padding: 10px;
gap: 10px;
& > div {
width: 100px;
height: 50px;
border: 1px solid #333;
}
}
}
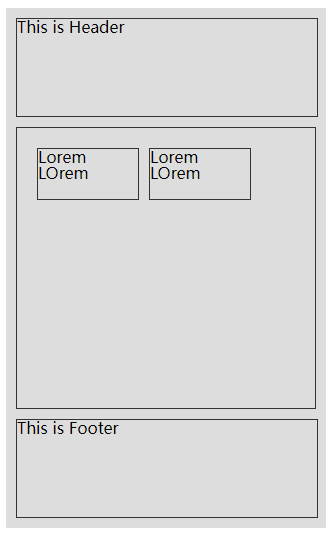
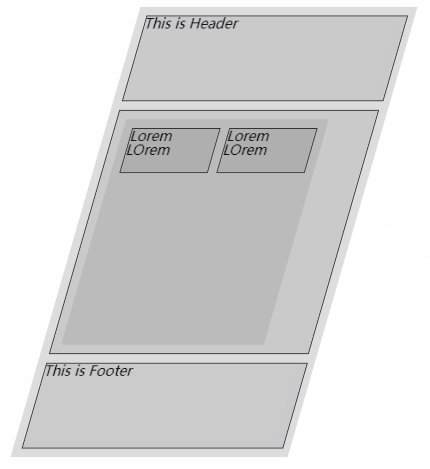
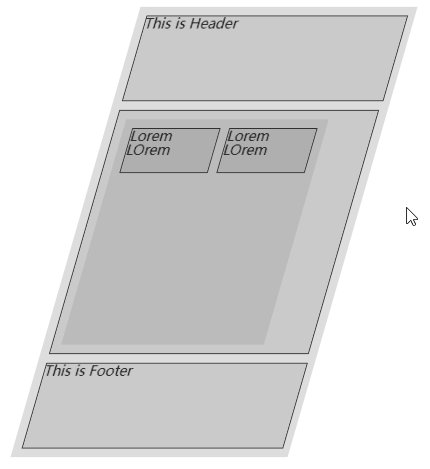
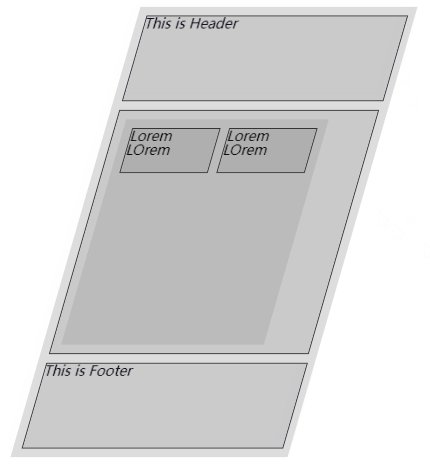
得到這樣一個最多深度為 4 層的簡單結構:

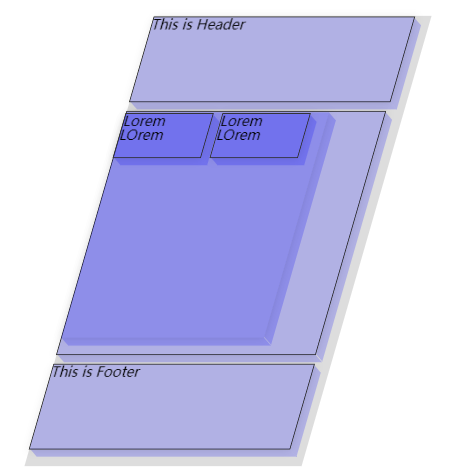
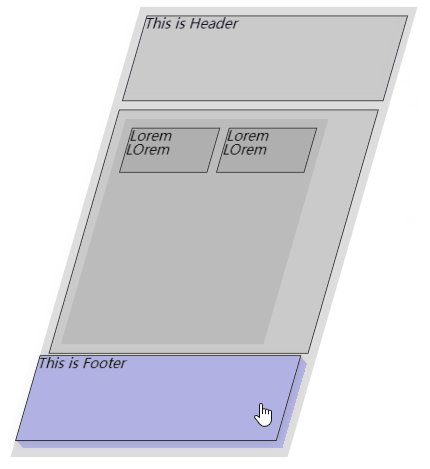
而我們希望,快速看這個頁面的 3D 深度圖,像是這樣:

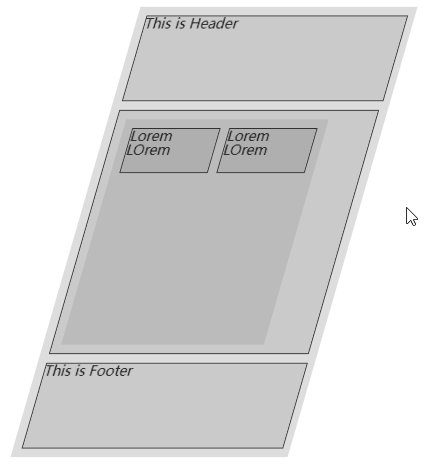
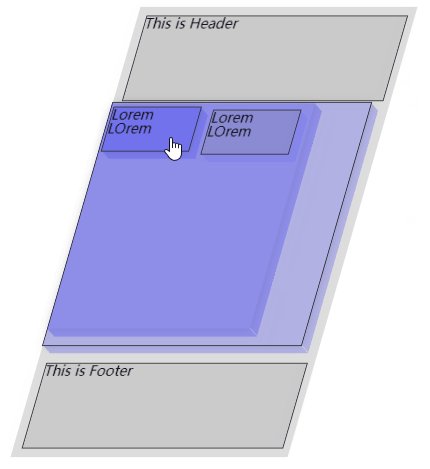
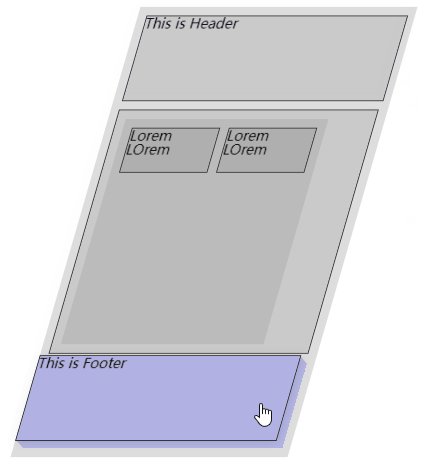
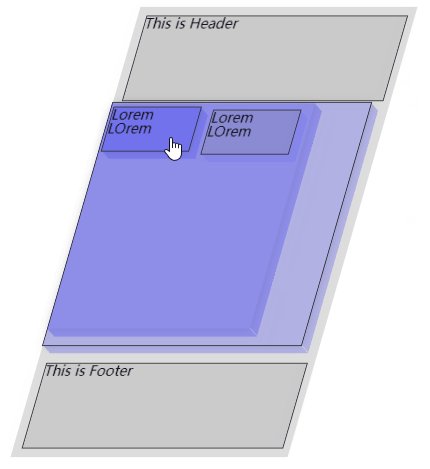
又或者,可以使用類似於這樣一種 Hover 的互動效果,實現 Hover 某一個 Div,展示出它當前的一個 3D 深度結構圖,看看效果:

很有意思的一個效果,到這裡應該能明白我們想做一個什麼東西了。總的來說,我們的核心需求就是,無論頁面的 DOM 結構如何,深度如何,我們希望能夠通過一種簡單的處理(純 CSS 實現),能夠快速檢視頁面的 3D 深度結構檢視。
利用強大的 CSS 選擇器,批次處理樣式
整個效果看似複雜,其實可以利用 CSS 選擇器,很方便的遞迴呼叫自己。
因為希望我們的效果可以任意從某一個 DOM 節點處開始,所以,首先,我們需要一個根 CSS 節點,簡單的取個名字,為 .g-3d-visual。
那麼整個 3D 化的樣式,我們都會寫在 .g-3d-visual 的作用域下:
.g-3d-visual {
// ...
}
為了讓整個程式碼更易理解,我們會用上 SASS 這種前處理器,主要是利用它的選擇器可以的巢狀特性。
至此,我們可以開始構建我們的基礎樣式,首先我們會處理 2 點:
- 整個效果,會稍微的 3D 化,因此會給
.g-3d-visual根元素新增 3D 相關的樣式,譬如transform-style: preserve-3d,讓整個內部元素可以 3D 化 - 可以利用通配選擇符
*,對.g-3d-visual下的所有元素做一個快速的統一處理
那麼到這一步,我們的 CSS 程式碼大概會是這樣:
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
transform: translateZ(0);
}
}
整個圖形就變成了這樣:

雖然變化不是很多,但是我們已經通過 * 萬用字元,對內部所有的元素都進行了簡單的處理。
圖形 3D 化
下一步其實就非常關鍵了。
我們需要用到元素本身,和元素的兩個偽元素,構建元素的立體效果。
舉個例子,對於這一塊圖形:

它的構成是由:
- 主體部分由元素本身構成,並且對於結構的每一層,我們通過新增
transform: translateZ(16px),產生不一樣的深度 - 右側和下側的兩個面,剛好由元素的兩個偽元素通過 transform 旋轉不同的角度得到
- 整體顏色的調整及陰影
看看程式碼:
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
background: rgba(0, 0, 255, 0.2);
transform: translateZ(16px);
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
&::before,
&::after {
content: "";
display: block;
position: absolute;
background: rgba(0, 0, 255, 0.2);
}
&::before {
width: 100%;
height: 16px;
left: 0;
bottom: 0;
transform-origin: center bottom;
transform: scaleY(1) rotateX(90deg);
}
&::after {
width: 16px;
height: 100%;
right: 0;
top: 0;
transform-origin: right center;
transform: scaleX(1) rotateY(-90deg);
}
}
}
那麼,其實到這裡,基本上可以說核心程式碼都有了,最為核心的是需要理解:
- 我們給
.g-3d-visual下每一層的元素,也就是*萬用字元選擇的元素,都新增了一個transform: translateZ(16px),這一點非常重要,是為了給元素逐漸增加 Z 軸方向的深度 - 兩個偽元素的運用需要好好理解,它們是用於構建整體的 3D 效果的關鍵因素
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1)這一個小小的陰影效果的新增,讓整個效果看起來更加的真實
這樣,我們利用 3 個面,加上簡單的陰影,構建了一塊一塊的立體效果,我們看看目前為止的效果:

按照上述說的,我們可以希望換一種互動方式,實現當滑鼠 Hover 到 DOM 的某一層級時,才觸發元素 3D 深度變換。
簡單改造下程式碼即可,並且,對於一些重複用到的元素,也可以再利用 CSS 變數統一一下。至此,我們的完整 CSS 程式碼:
<div class="g-wrap g-3d-visual">
<div class="g-header">This is Header</div>
<div class="g-content">
<div class="g-inner">
<div class="g-box">Lorem LOrem</div>
<div class="g-box">Lorem LOrem</div>
</div>
</div>
<div class="g-footer">This is Footer</div>
</div>
:root {
--side-height: 16px;
--hover-color: rgba(0, 0, 255, 0.2);
--box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.1);
--transform-duration: 0.3s;
}
.g-3d-visual {
transform-style: preserve-3d;
transform: rotateY(-30deg) rotateX(30deg);
* {
position: relative;
transform-style: preserve-3d;
transform: translateZ(0);
transition: transform var(--transform-duration);
cursor: pointer;
&::before,
&::after {
content: "";
display: block;
position: absolute;
background: transparent;
transition: all var(--transform-duration);
}
&::before {
width: 100%;
height: var(--side-height);
left: 0;
bottom: 0;
transform-origin: center bottom;
transform: scaleY(0) rotateX(90deg);
}
&::after {
width: var(--side-height);
height: 100%;
right: 0;
top: 0;
transform-origin: right center;
transform: scaleX(0) rotateY(-90deg);
}
&:hover {
background: var(--hover-color);
transform: translateZ(var(--side-height));
box-shadow: var(--box-shadow);
&::before,
&::after {
background: var(--hover-color);
}
&::before {
transform: scaleY(1) rotateX(90deg);
}
&::after {
transform: scaleX(1) rotateY(-90deg);
}
}
}
}
這樣,我們也就得到了題圖一開始的 Hover 示意圖的效果:

CodePen Demo -- 3D Visualization of DOM
擴充套件遷移
有了上述程式碼之後,由於是 SASS 程式碼,所以記得編譯一下,即可拿到完整的 .g-3d-visual 下相關的所有 CSS 程式碼。
嘗試把整段 CSS 程式碼注入到任意頁面後,給你希望觀察的節點,新增上 .g-3d-visual 樣式即可。
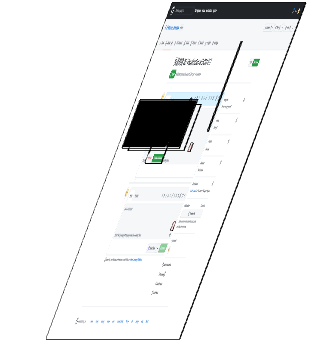
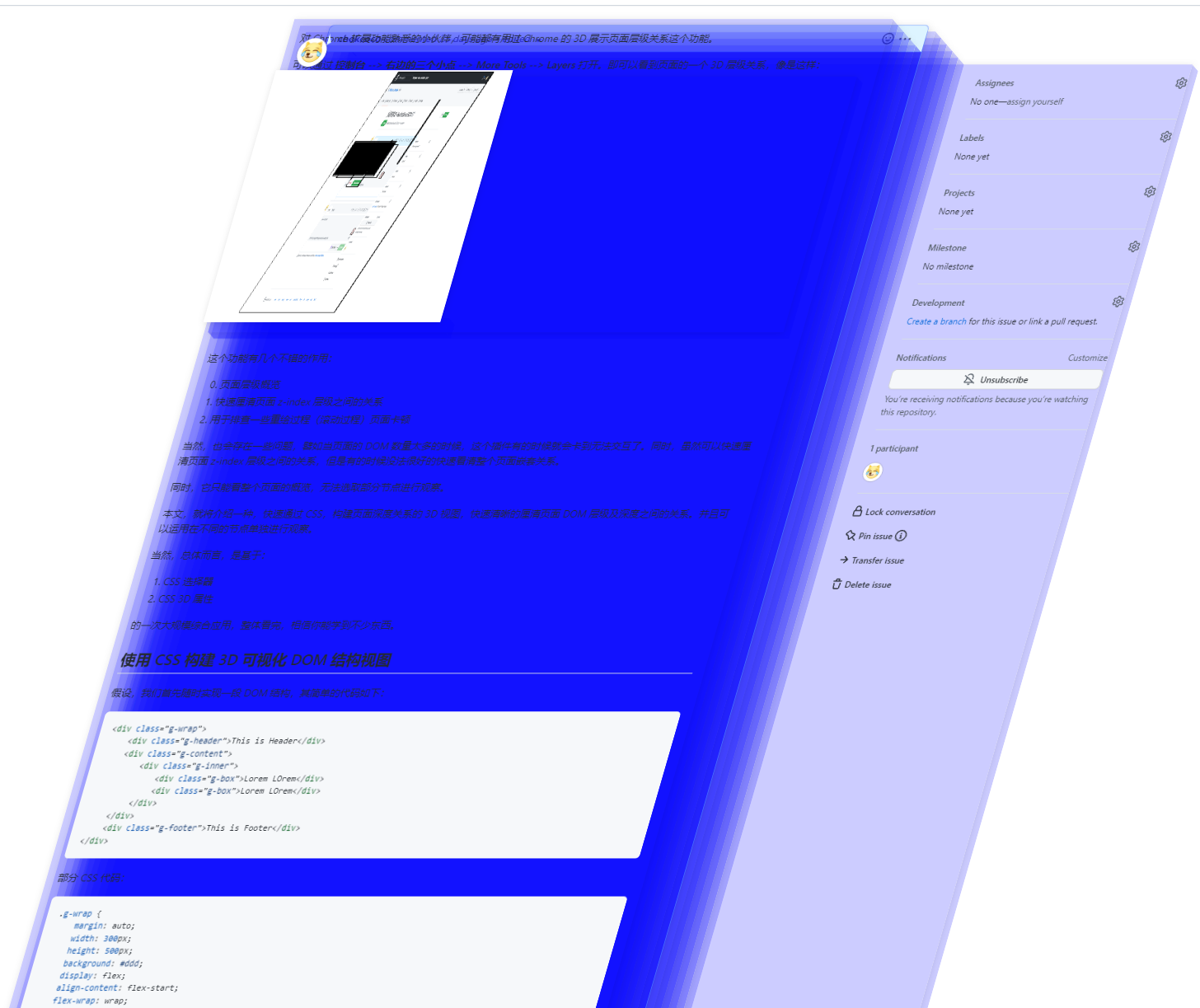
這裡我嘗試的是,當前正在寫作的 Github Issues 頁面,看看效果:


當然,可能顏色沒有搭配的特別好,但是要知道,整兒頁面的 DOM 結構是相當之複雜的。不過整體效果還是很不錯的,而且實際操作的過程中,也並不會感覺卡頓。
這一段簡單的程式碼,再簡單改造一番,譬如和 Chrome 擴充套件相結合,快速注入程式碼,快速指定給哪個元素新增 .g-3d-visual 類名,以及修改配色方案等等,就可以實現一個快速對頁面層級進行觀察的小外掛!
上述效果我是手動修改了當前頁面的 HTML 程式碼,注入的相應的 CSS 程式碼