學習ASP.NET Core Blazor程式設計系列十——路由(下)
學習ASP.NET Core Blazor程式設計系列一——綜述
八、通過QueryString傳參
除了把引數直接拼接在URL路徑(path)裡,另一種常用的傳遞引數的方法是,將引數做為QueryString傳遞給跳轉頁面,比如「/BookIndex?Id=3」。可從 NavigationManager.Uri 屬性中獲取請求的查詢字串,在跳轉頁面中注入,具體程式碼如下。
@inject NavigationManager NavigationManager
...
var query = new Uri(NavigationManager.Uri).Query;
.razor 元件,使用滑鼠左鍵雙擊,在文字編輯器中開啟,然後修改程式碼如下:
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
<PageTitle>圖書列表</PageTitle>
<h3>圖書列表</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href="/[email protected]">編輯</a></td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
}
上面程式碼中,<a>標籤的那一行程式碼是通過把Id引數放在URL的QueryString中,將圖書的ID傳遞給AddBook頁面。
2. 在Visual Studio 2022的解決方案資源管理器中,找到 AddBook.razor 元件,使用滑鼠左鍵雙擊,在文字編輯器中開啟,AddBook.razor元件注入NavigationManager,從 NavigationManager.Uri 屬性中獲取請求的查詢字串。修改程式碼如下:
@page "/AddBook"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
@inject NavigationManager NavigationManager
<h3>AddBook</h3>
<EditForm Model=@addBook OnValidSubmit=@ValidSubmitInfo OnInvalidSubmit=@InvalidSubmitInfo>
<DataAnnotationsValidator />
<ValidationSummary />
<div>@Message</div>
<p> 圖書名稱:
<InputText @bind-Value=addBook.Name></InputText>
<ValidationMessage For="@(() => addBook.Name)" />
</p>
<p>作者:
<InputText @bind-Value=addBook.Author></InputText>
<ValidationMessage For="@(() => addBook.Author)" />
</p>
<p>出版日期:
<InputDate @bind-Value=addBook.ReleaseDate></InputDate>
</p>
<p>價格:
<InputNumber @bind-Value=addBook.Price></InputNumber>
</p>
<p>型別:
<InputText @bind-Value=addBook.Type></InputText>
<ValidationMessage For="@(() => addBook.Type)" />
</p>
<p>總頁數:
<InputNumber @bind-Value=addBook.TotalPages></InputNumber>
</p>
<p>庫存數量:
<InputNumber @bind-Value=addBook.StockQty></InputNumber>
<ValidationMessage For="@(() => addBook.StockQty)" />
</p>
<p>已租數量:
<InputNumber @bind-Value=addBook.Qty></InputNumber>
</p>
<input type="submit" class="btn btn-primary" value="Save" />
</EditForm>
@code {
private string Message = string.Empty;
private static BookContext _context;
private Models.Book addBook = new Book();
protected override Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
return base.OnInitializedAsync();
}
public string Id { get; set; }
protected override void OnParametersSet()
{
var query = new Uri(NavigationManager.Uri).Query;
var str = query;
}
private void ValidSubmitInfo(EditContext editContext)
{
if (editContext.Model is Book addBook)
{
Message = "你編輯的不是圖書資訊,校驗通過。正在儲存。";
}
}
private void InvalidSubmitInfo(EditContext editContext)
{
if (editContext.Model is Book addBook)
{
Message = "你編輯的圖書資訊校驗不通過,請修改。";
}
}
private void Save(EditContext editContext)
{
bool dataIsValid = editContext.Validate();
if (!dataIsValid)
{
Message = "你編輯的圖書資訊校驗不通過,請修改。";
return;
}
if (editContext.Model is not Book addBook)
{
Message = "你編輯的不是圖書資訊。";
return;
}
if (string.IsNullOrEmpty(Id) || Id == "0" )
{
_context.Add(editContext.Model);
}
int cnt= _context.SaveChanges();
if (cnt>0)
{
Message = "圖書資訊儲存成功!";
}
else
{
Message = "圖書資訊儲存失敗!";
}
}
}
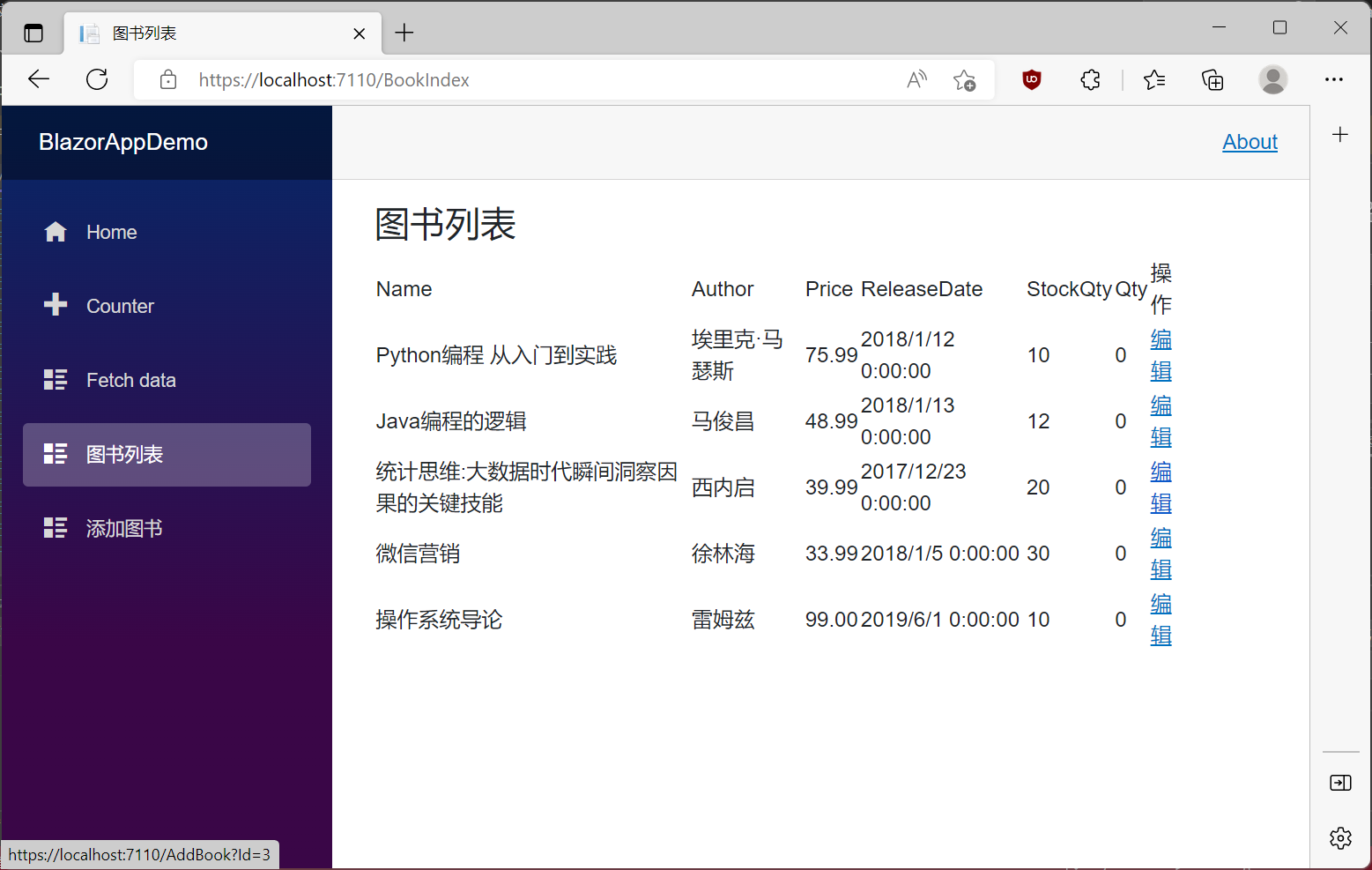
3.在Visual Studio 2022的選單欄上,找到「偵錯--》開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們我們使用滑鼠左鍵點選左邊選單上的「圖書列表」選單項,瀏覽器會顯示我們修改過的圖書列表頁面,將滑鼠指標懸停在「編輯」連結上可以檢視,連結背後的URL值,我們會在瀏覽器的左下角看到https://localhost:7110/AddBook?Id=3這樣的地址。如下圖。

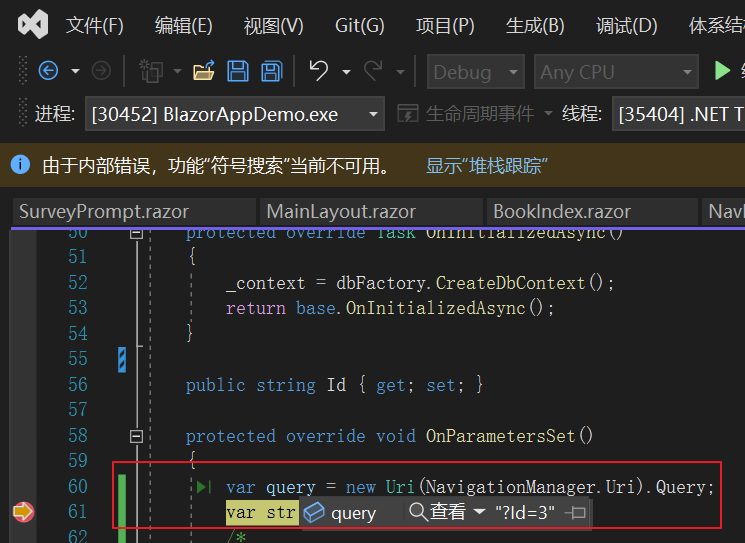
4.在瀏覽器中,使用滑鼠左鍵點選我們要修改的圖書資訊的「編輯」按鈕,瀏覽器會自動跳轉到AddBook頁面。我們在AddBook的OnParametersSet方法 中設定斷點,我們看到QueryString是取到了,但是不是我們想到的那種形式,如下圖紅框。

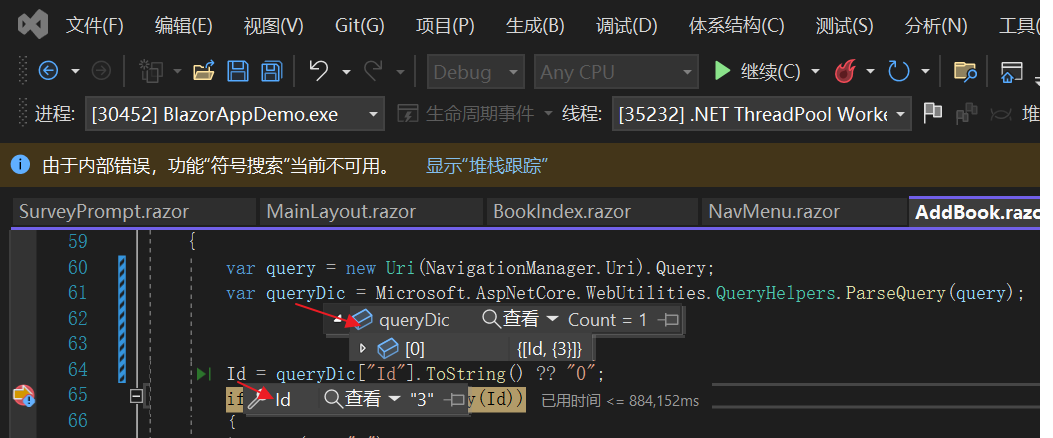
5.我們希望是獲取的引數是一個字典集合,能通過鍵值,直接獲取引數值,而不是上圖中的這種字串形式。Blazor看來沒有對QueryString進行封裝。所以我們需要通過QueryHelpers.ParseQuery方法將QueryString格式化成字典形式,然後通過輸入KEY值獲取對應的引數值。QueryHelpers類存Microsoft.AspNetCore.WebUtilities這個庫裡。我們修改OnParametersSet方法中的程式碼,具體程式碼如下所示:
protected override void OnParametersSet()
{
var query = new Uri(NavigationManager.Uri).Query;
var queryDic = Microsoft.AspNetCore.WebUtilities.QueryHelpers.ParseQuery(query);
Id = queryDic["Id"].ToString() ?? "0";
if (!string.IsNullOrEmpty(Id))
{
if (Id!="0")
{
int iId = int.Parse(Id);
var book = _context.Book.Find(iId);
if (book!=null)
{
addBook = book;
}
}
}
}

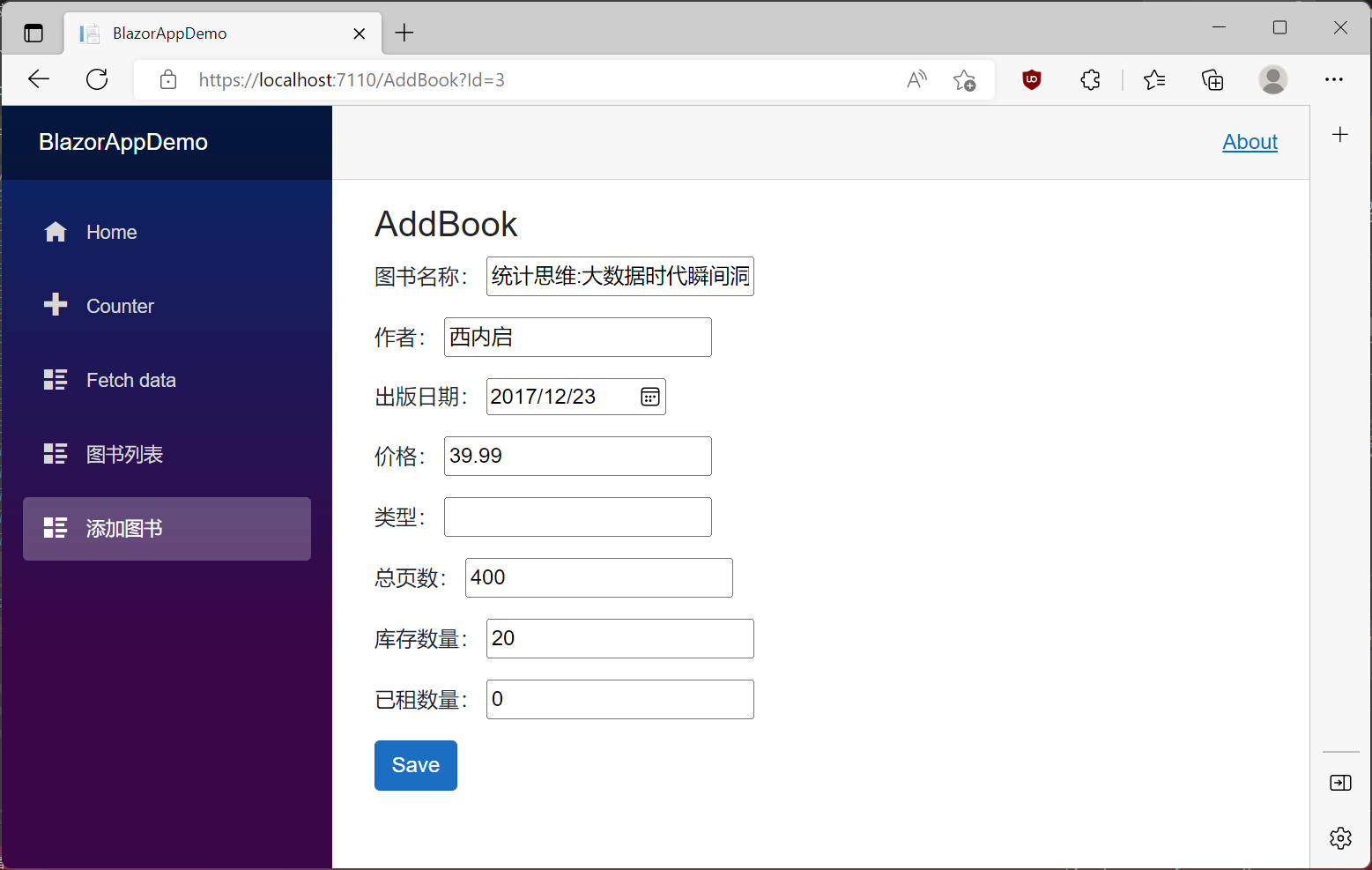
7.在Visual Studio 2022中按F5,讓程式碼繼續執行。回到瀏覽器中,頁面已經自動跳轉到AddBook頁面,並將我們需要修改的圖書資訊顯示出來。如下圖。