篇(16)-Asp.Net Core入門實戰-許可權管理之使用者建立與關聯角色(ViewModel再用與模型驗證二)
入門實戰-許可權管理之使用者建立與關聯角色(ViewModel再用與模型驗證二)
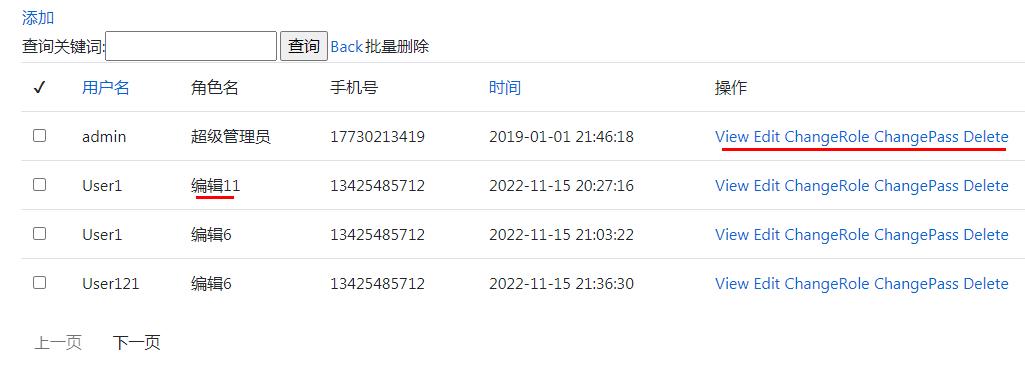
(1).在使用者管理著模組中,相比較選單功能的程式碼還是比較多的,設計到使用者的建立,修改,角色變更和密碼重置,同時都集中在列表頁中。

上圖中,原來的角色名顯示的是一個RoleId,也要通過ViewModel的應用,顯示成對應的中文名稱。
(2).在ViewModel模型的建立上,我建了多個,為了滿足不同的需要,其實後期用AutoMapper會簡單些,但是為了理解和演練ViewModel的特點,就多寫幾遍,熟悉後掌握。如下圖

在Models資料夾中,我將使用者Manager歸到了新建的Managers下,便於管理,分別建立了:
ChangePassView.cs 修改密碼時用
EditManagerView.cs 編輯使用者時用(編輯使用者不需改密碼)
Manager.cs 預設
PageManager.cs 列表分頁時用
RegisterManagerView.cs 新建(註冊)使用者時用
(3).比如我在Index.cshtml中的檢視程式碼中

在Create.cshtml中的程式碼

所以,要注意相關頁面model指令所參照的Model物件名師不一樣的。
(4).我在各個ViewModel模型中,程式碼如下
(4.1)重置密碼模型
/// <summary> /// 重置密碼模型 /// </summary> public class ChangePassView { public int Id { get; set; } /// <summary> /// 就密碼 /// </summary> [Required(ErrorMessage = "舊密碼不能為空")] [StringLength(maximumLength: 18, MinimumLength = 6, ErrorMessage = "密碼長度必須在6和18之間")] [Remote(action: "CheckOldPass", controller: "Manager", ErrorMessage = "舊密碼輸入不正確",AdditionalFields = "Id")] //Manager控制器內的CheckUserName 這個Action必須返回Json格式的True或False public string OldPass { get; set; } //remote中,增加AdditionalFields = "Id",這個Id的值可以連同OldPass一起被傳到後臺的,也就是說,我們的唯一性是可以通過多引數來保證的,這樣就解決了上面的問題。 //同時,我們發現[Remote("CheckOldPass", "Manager", ErrorMessage = "舊密碼輸入不正確!",AdditionalFields = "Id,TestId")] 多個引數 /// <summary> /// 新密碼 /// </summary> [Required(ErrorMessage = "新密碼不能為空")] [StringLength(maximumLength: 18, MinimumLength = 6, ErrorMessage = "密碼的長度在6和18之間")] public string NewPass { get; set; } /// <summary> /// 確認新密碼 /// </summary> [Required(ErrorMessage = "新確認密碼不能為空")] [Compare("NewPass", ErrorMessage = "兩次密碼輸入不一致")] public string ConfirmNewPass { get; set; }
(4.2)新建使用者模型
/// <summary> /// 新建使用者模型 /// </summary> public class RegisterManagerView { /// <summary> /// 使用者名稱 /// </summary> [Required(ErrorMessage = "使用者名稱不能為空")] [StringLength(maximumLength:36, MinimumLength = 3, ErrorMessage = "長度必須在3和36之間")] [Remote(action: "CheckUserName", controller:"Manager",ErrorMessage="使用者名稱已經註冊過")] //Manager控制器內的CheckUserName 這個Action必須返回Json格式的True或False public string UserName { get; set; } /// <summary> /// 密碼 /// </summary> [Required(ErrorMessage = "密碼不能為空")] [StringLength(maximumLength:18, MinimumLength = 6, ErrorMessage = "密碼的長度在6和18之間")] public string Password { get; set; } /// <summary> /// 確認密碼 /// </summary> [Required(ErrorMessage = "確認密碼不能為空")] [Compare("Password", ErrorMessage = "兩次密碼輸入不一致")] public string ConfirmPassword { get; set; } /// <summary> /// 手機號碼 /// </summary> [Required(ErrorMessage = "手機號不能為空")] [StringLength(maximumLength:16,MinimumLength = 8, ErrorMessage = "長度必須在8和11之間")] [Remote(action: "CheckMobile", controller: "Manager", ErrorMessage = "手機號已經註冊過")] public string Mobile { get; set; } /// <summary> /// 郵箱地址 /// </summary> [Required(ErrorMessage = "郵箱不能為空")] [RegularExpression(@"^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$", ErrorMessage = "請輸入正確的郵箱")] [Remote(action: "CheckEmail", controller: "Manager", ErrorMessage = "郵箱已經註冊過")] public string Email { get; set; } /// <summary> /// 備註 /// </summary> public string Remark { get; set; } }
(4.3)編輯使用者模型
/// <summary> /// 編輯使用者模型 /// </summary> public class EditManagerView { public int Id { get; set; } /// <summary> /// 使用者名稱 /// </summary> [Required(ErrorMessage = "使用者名稱不能為空")] [StringLength(maximumLength: 36, MinimumLength = 3, ErrorMessage = "長度必須在3和36之間")] [Remote(action: "CheckUserName", controller: "Manager", ErrorMessage = "使用者名稱已經註冊過")] //Manager控制器內的CheckUserName 這個Action必須返回Json格式的True或False public string UserName { get; set; } /// <summary> /// 手機號碼 /// </summary> [Required(ErrorMessage = "手機號不能為空")] [StringLength(maximumLength: 16, MinimumLength = 8, ErrorMessage = "長度必須在8和11之間")] [Remote(action: "CheckMobile", controller: "Manager", ErrorMessage = "手機號已經註冊過")] public string Mobile { get; set; } /// <summary> /// 郵箱地址 /// </summary> [Required(ErrorMessage = "郵箱不能為空")] [RegularExpression(@"^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$", ErrorMessage = "請輸入正確的郵箱")] public string Email { get; set; } /// <summary> /// 備註 /// </summary> public string Remark { get; set; } }
(4.4)列表分頁模型
public class PageManager { public int Id { get; set; } public int RoleId { get; set; } public string UserName { get; set; } public string Mobile { get; set; } public string Email { get; set; } public DateTime AddTime { get; set; } public string RoleName { get; set; } }
(4.5)修改角色模型
public class ChangeUserRole { //實際為UserId [Required] public int Id { get; set; } [Required] public int RoleId { get; set; } }
(5).模型的驗證屬性(Remote)。
在新建使用者和編輯使用者等模型類中的各個欄位宣告上,加了驗證屬性,例如新建使用者中的:

其中驗證使用者名稱是否重複的功能,使用了遠端驗證remote屬性;
在使用remote屬性後,需要在對應的檢視頁面,引入對應的js程式碼,如下圖所示

這存在一個問題,如果我要修改密碼時,要順便驗證一下舊密碼,這個邏輯就比單純驗證一下使用者名稱重複要多個條件,單純的驗證使用者或者郵箱是否重複,是從整個表中查詢,所以,我在Controller中只需要一個引數,但是,驗證舊密碼是否正確,是需要驗證修改的這個使用者Id的舊密碼,要多個使用者Id,那麼屬性寫法就變成這樣的:

並且,我在對應的Controller中的驗證函數增加了2個引數:

注意劃線部分。
(1).兩個return的邏輯正好是相反的,注意區分。
(2).不返回Json格式的True或False,也可以直接返回錯誤宣告。注意下圖是舊寫法,需要修正一下(下圖函數內容來自網路)。

(6).在修改使用者角色的功能中,使用了下拉框並通過資料庫填充,在篇(9)中,講的有如何使用下拉框,自出又用了一遍。在整個ManagerController.cs中對應的ChangeRole Action中也做的有註釋,注意即可。
(7).在列表頁的Index這個Action中,修改了單表獲取的Linq語句,使用了2個表關聯的寫法。

其中 PageManager,這個ViewModel是你建立的與頁面正好匹配的模型資料,它的欄位屬性正好對應列表頁中的幾個列。而要建立出這個正合適的ViewModel,是需要你通過Linq多表關聯查詢出需要的欄位組合起來的,所以程式碼中用了一個select new PageMangaer{}.
(8).本章節的ViewModel使用很多,在新建,編輯,重置密碼,改選角色和分頁的功能中,都有用到。仔細閱讀器在Controller中的程式碼,在Create,Edit,ChangePass的Action中都有對應的物件轉換的程式碼,程式碼行有註釋。我再簡單貼出ManagerService功能程式碼,一個介面一個實現。

public class ManagerService : IManagerService { private readonly AppDbContext _appDbContext; public ManagerService(AppDbContext appDbContext) { _appDbContext = appDbContext; } public async Task<bool> AddManagerAsync(Manager manager) { manager.IsDelete = false; manager.IsLock = false; manager.AddTime = DateTime.Now; manager.AddManagerId = 1;//臨時為1 manager.RoleId = 8;//非空欄位臨時設為0 await _appDbContext.Manager.AddAsync(manager); var result = await _appDbContext.SaveChangesAsync(); return result == 1; } public async Task<bool> DeleteManagerAsync(int id) { var manager = await _appDbContext.Manager.FirstOrDefaultAsync(x => x.Id == id); if (manager != null) { _appDbContext.Manager.Remove(manager); } var result = await _appDbContext.SaveChangesAsync(); return result == 1; //注意(result==1 如果等式成立,則返回true,說明刪除成功) } public async Task<Manager> FindManagerAsync(int uId) { var item = await _appDbContext.Manager.Where(x => x.Id == uId).FirstOrDefaultAsync(); return item; } public async Task<Manager> FindManagerAsync(string uName, string uPass) { var item = await _appDbContext.Manager.Where(x => x.UserName==uName && x.Password==uPass).FirstOrDefaultAsync(); return item; } public async Task<Manager[]> GetManagerAsync() { var items = await _appDbContext.Manager.Where(x=>x.IsDelete == false).ToArrayAsync(); return items; } public async Task<bool> UpdateManagerAysnc(int id, Manager manager) { var oldManager = await FindManagerAsync(id); //找出舊物件 //將新值賦到舊物件上 oldManager.UserName = manager.UserName; oldManager.Email = manager.Email; oldManager.Mobile = manager.Mobile; oldManager.Remark = manager.Remark; oldManager.ModifyManagerId = 11;// oldManager.ModifyTime = DateTime.Parse(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")); //對舊物件執行更新 _appDbContext.Entry(oldManager).State = EntityState.Modified; var result = await _appDbContext.SaveChangesAsync(); return result == 1; } public async Task<bool> ChangePass(int id,ChangePassView cpinfo) { var oldManager = await FindManagerAsync(id); //將修改後的密碼復 賦值到舊物件上 oldManager.Password = AESEncryptHelper.Encode(cpinfo.NewPass.Trim(), RjWebKeys.AesEncryptKeys); //對密碼加密;cpinfo.NewPass;//加密密碼 //對舊物件進行更新 _appDbContext.Entry(oldManager).State = EntityState.Modified; var result = await _appDbContext.SaveChangesAsync(); return result == 1; } public async Task<bool> ChangeRole(int id, ChangeUserRole userRole) { var oldManager = await FindManagerAsync(id); //將修改後的密碼復 賦值到舊物件上 oldManager.RoleId = userRole.RoleId;//新選擇的RoleId //對舊物件進行更新 _appDbContext.Entry(oldManager).State = EntityState.Modified; var result = await _appDbContext.SaveChangesAsync(); return result == 1; } public async Task<bool> CheckUserName(string uName) { var item = await _appDbContext.Manager.Where(x => x.UserName == uName).FirstOrDefaultAsync(); if (item != null) return true; else return false; } public async Task<bool> CheckMobile(string mobile) { var item = await _appDbContext.Manager.Where(x => x.Mobile == mobile).FirstOrDefaultAsync(); if (item != null) return true; else return false; } public async Task<bool> CheckEmail(string email) { var item = await _appDbContext.Manager.Where(x => x.Email == email).FirstOrDefaultAsync(); if (item != null) return true; else return false; } /// <summary> /// 驗證舊密碼 /// </summary> /// <param name="oldpass"></param> /// <returns></returns> public async Task<bool> CheckOldPass(int id,string oldpass) { var item = await _appDbContext.Manager.Where(x=>x.Id==id && x.Password == oldpass).FirstOrDefaultAsync(); if (item != null) return true; else return false; } }
(9).關於使用者密碼處理的類,從網上扒拉的,沒詳細研究其演演算法,可以用。但所有權屬於網友,我貼出來,大家可以參照。


/// <summary> /// AES加解密幫助類 /// </summary> public class AESEncryptHelper { //預設金鑰向量 private static byte[] Keys = { 0x41, 0x72, 0x65, 0x79, 0x6F, 0x75, 0x6D, 0x79, 0x53, 0x6E, 0x6F, 0x77, 0x6D, 0x61, 0x6E, 0x3F }; #region ========加密======== public static string Encode(string encryptString, string encryptKey) { encryptKey = GetSubString(encryptKey, 0, 32, ""); encryptKey = encryptKey.PadRight(32, ' '); RijndaelManaged rijndaelProvider = new RijndaelManaged(); rijndaelProvider.Key = Encoding.UTF8.GetBytes(encryptKey.Substring(0, 32)); rijndaelProvider.IV = Keys; ICryptoTransform rijndaelEncrypt = rijndaelProvider.CreateEncryptor(); byte[] inputData = Encoding.UTF8.GetBytes(encryptString); byte[] encryptedData = rijndaelEncrypt.TransformFinalBlock(inputData, 0, inputData.Length); return Convert.ToBase64String(encryptedData); } #endregion #region ========解密======== public static string Decode(string decryptString, string decryptKey) { try { decryptKey = GetSubString(decryptKey, 0, 32, ""); decryptKey = decryptKey.PadRight(32, ' '); RijndaelManaged rijndaelProvider = new RijndaelManaged(); rijndaelProvider.Key = Encoding.UTF8.GetBytes(decryptKey); rijndaelProvider.IV = Keys; ICryptoTransform rijndaelDecrypt = rijndaelProvider.CreateDecryptor(); byte[] inputData = Convert.FromBase64String(decryptString); byte[] decryptedData = rijndaelDecrypt.TransformFinalBlock(inputData, 0, inputData.Length); return Encoding.UTF8.GetString(decryptedData); } catch { return ""; } } #endregion public static string GetSubString(string p_SrcString, int p_StartIndex, int p_Length, string p_TailString) { string myResult = p_SrcString; Byte[] bComments = Encoding.UTF8.GetBytes(p_SrcString); foreach (char c in Encoding.UTF8.GetChars(bComments)) { //當是日文或韓文時(注:中文的範圍:\u4e00 - \u9fa5, 日文在\u0800 - \u4e00, 韓文為\xAC00-\xD7A3) if ((c > '\u0800' && c < '\u4e00') || (c > '\xAC00' && c < '\xD7A3')) { //if (System.Text.RegularExpressions.Regex.IsMatch(p_SrcString, "[\u0800-\u4e00]+") || System.Text.RegularExpressions.Regex.IsMatch(p_SrcString, "[\xAC00-\xD7A3]+")) //當擷取的起始位置超出欄位串長度時 if (p_StartIndex >= p_SrcString.Length) return ""; else return p_SrcString.Substring(p_StartIndex, ((p_Length + p_StartIndex) > p_SrcString.Length) ? (p_SrcString.Length - p_StartIndex) : p_Length); } } if (p_Length >= 0) { byte[] bsSrcString = Encoding.Default.GetBytes(p_SrcString); //當字串長度大於起始位置 if (bsSrcString.Length > p_StartIndex) { int p_EndIndex = bsSrcString.Length; //當要擷取的長度在字串的有效長度範圍內 if (bsSrcString.Length > (p_StartIndex + p_Length)) { p_EndIndex = p_Length + p_StartIndex; } else { //當不在有效範圍內時,只取到字串的結尾 p_Length = bsSrcString.Length - p_StartIndex; p_TailString = ""; } int nRealLength = p_Length; int[] anResultFlag = new int[p_Length]; byte[] bsResult = null; int nFlag = 0; for (int i = p_StartIndex; i < p_EndIndex; i++) { if (bsSrcString[i] > 127) { nFlag++; if (nFlag == 3) nFlag = 1; } else nFlag = 0; anResultFlag[i] = nFlag; } if ((bsSrcString[p_EndIndex - 1] > 127) && (anResultFlag[p_Length - 1] == 1)) nRealLength = p_Length + 1; bsResult = new byte[nRealLength]; Array.Copy(bsSrcString, p_StartIndex, bsResult, 0, nRealLength); myResult = Encoding.Default.GetString(bsResult); myResult = myResult + p_TailString; } } return myResult; } }