vue結尾的是什麼檔案
2022-11-19 18:00:22
vue結尾的是vue.js自定義的一種檔案格式,稱為單檔案元件;一個「.vue」檔案就是一個單獨的元件,在檔案內封裝了該元件相關的html、css和js,實現了對一個元件的封裝。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、vue3、Dell G3電腦。
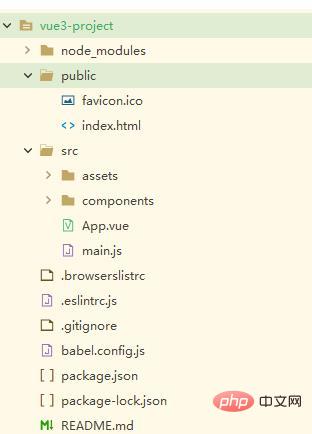
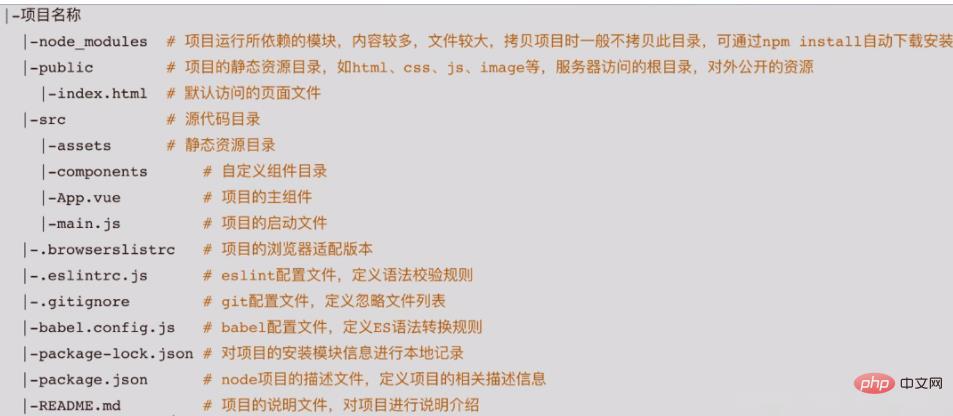
vue結尾的是什麼檔案?


單檔案元件 :
1、以.vue結尾的檔案,是vue.js自定義的一種檔案格式,稱為單檔案元件
2、一個.vue檔案就是一個單獨的元件,在檔案內封裝了該元件相關的html、css和js,實現了對一個元件的封裝。
3、.vue檔案由三部分組成
<tenplate>
<!--html,元件的頁面結構-->
</template>
<script>
//js,元件的功能設定
</script>
<style>
/*css,元件的樣式*/
</style>
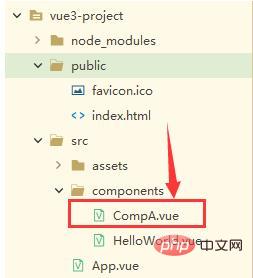
登入後複製自己定義一個元件:

CompA.vue
<template>
<div>
<h2>自定義元件</h2>
<p>{{ name }}</p>
<button @click="change">修改name</button>
</div>
</template>
<script>
export default{
data(){
return{
name:"huit"
}
},
methods:{
change(){
this.name="juju"
}
}
}
</script>
<style>
h2{
color:red;
}
</style>登入後複製

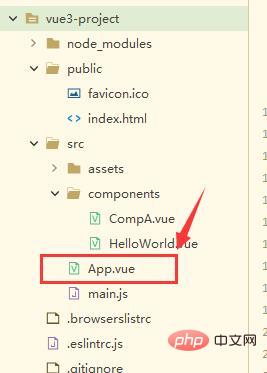
App.vue
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<!-- <comp-a></comp-a> -->
<!-- <CompA></CompA> -->
<CompA/>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import CompA from './components/CompA' //可以省略字尾名
export default {
name: 'App',
components: {
// HelloWorld
// 'comp-a':CompA
// CompA:CompA //駝峰式寫法
CompA //帕斯卡式,首字母大寫,ES6的簡寫
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>登入後複製瀏覽器輸入:http://localhost:8080/

推薦學習:《》
以上就是vue結尾的是什麼檔案的詳細內容,更多請關注TW511.COM其它相關文章!
