jquery中什麼是事件冒泡
冒泡事件就是,事件發生後,瀏覽器通常首先觸發事件發生元素上的事件處理程式,然後是它的父元素,父元素的父元素……依此類推, 直到檔案的根元素為止。冒泡事件是事件傳播的最常見的方式;當處理好一個事件後,如果想要停止事件的傳播,不希望它繼續冒泡,就要繫結該事件的處理方法。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
什麼是事件冒泡
冒泡事件就是,如果在某一個物件上觸發某一類事件,那麼該事件會向父級傳播,並觸發父物件上定義的同類事件。事件傳播的方向是從最底層到最頂層,類似於水泡從水底浮上來一般。
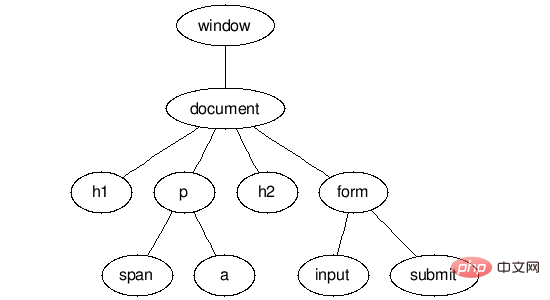
一個HTML檔案可以視覺化一個DOM樹:

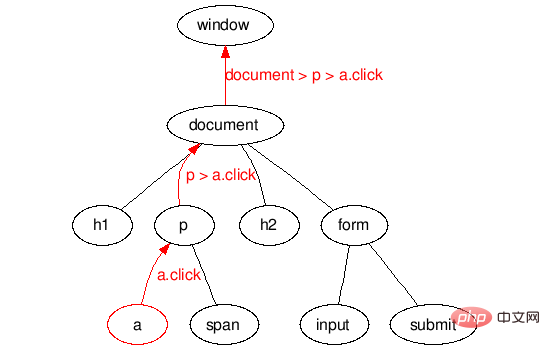
那麼事件冒泡現象就可以形象的表示為下圖:

簡單來說:
事件發生後,瀏覽器通常首先觸發事件發生元素上的事件處理程式,然後是它的父元素,父元素的父元素……依此類推, 直到檔案的根元素為止。
這被稱為事件冒泡,是事件傳播的最常見的方式。當處理好一個事件後, 你可能想要停止事件的傳播,不希望它繼續冒泡。就要繫結該事件的處理方法。

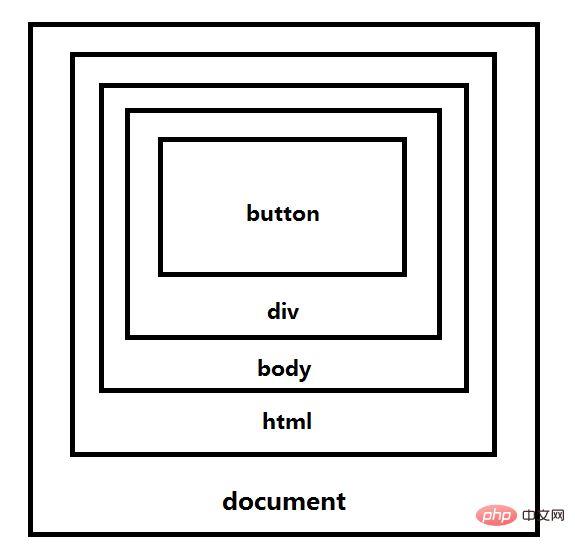
如上圖,給他們都設定一個點選事件,當點選button時即觸發button的點選事件時則會觸發相應的父元素div發生點選事件,再觸發body發生觸發事件,以此類推直至document或是window為止。
冒泡舉例說明
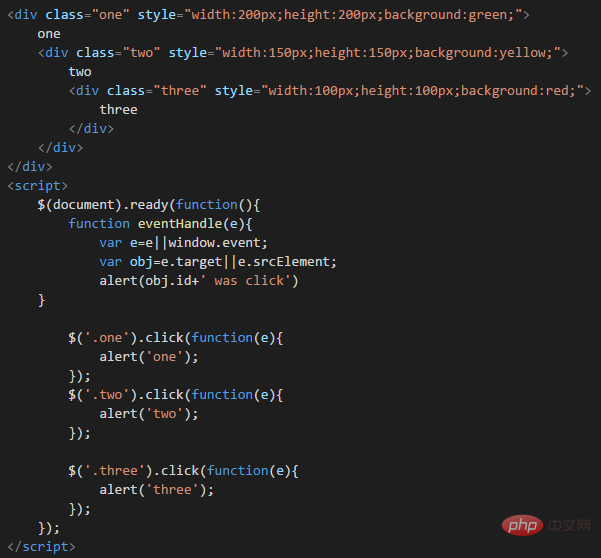
程式:

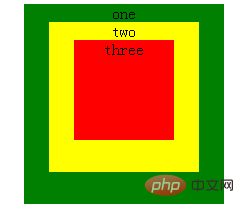
效果:

當點選three所在的紅色盒子的時候,出現彈框three,確定之後又出現彈框two再出現彈框one。
當點選two所在的黃色盒子的時候,出現彈框two,再出現彈框one。
當點選one所在的綠色盒子的時候,只出現彈框one。
即前兩種情況都發生了冒泡。
如果有人說是書寫的click事件的先後順序導致的,但是並不是,都是當檔案載入結束後執行的。
阻止冒泡的方法:
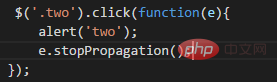
若想在點選two之後阻止後面繼續的冒泡,則新增以下即可

則之後出現彈框two不再出現彈框one。
jquery阻止事件起泡範例
1、通過返回false來取消預設的行為並阻止事件起泡。
jQuery 程式碼:
$("form").bind(
"submit",
function() {
return false;
}
);登入後複製2、通過使用 preventDefault() 方法只取消預設的行為。
jQuery 程式碼:
$("form").bind(
"submit",
function(event){
event.preventDefault();
}
);登入後複製3、通過使用 stopPropagation() 方法只阻止一個事件起泡。
jQuery 程式碼:
$("form").bind(
"submit",
function(event){
event.stopPropagation();
}
);登入後複製【推薦學習:、】
以上就是jquery中什麼是事件冒泡的詳細內容,更多請關注TW511.COM其它相關文章!
