jquery怎麼增加父標籤
2022-11-18 22:01:24
在jquery中,可以利用wrap()函數來給指定元素增加父標籤。增加方法:1、利用jquery選擇器選取指定元素物件,語法「$(selector)」;2、使用wrap()函數給獲取的元素物件增加一個指定父元素,語法「元素物件.wrap(html|ele|fn)」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以利用wrap()函數來給指定元素增加父標籤。
jquery wrap()
wrap() 方法使用指定的 HTML 元素來包裹每個被選元素,即在被選元素外面增加一個父元素。
這種包裝對於在檔案中插入額外的結構化標記最有用,而且它不會破壞原始檔案的語意品質。這個函數的原理是檢查提供的第一個元素(它是由所提供的HTML標記程式碼動態生成的),並在它的程式碼結構中找到最上層的祖先元素--這個祖先元素就是包裹元素。當HTML標記程式碼中的元素包含文字時無法使用這個函數。因此,如果要新增文字應該在包裹完成之後再行新增。
語法:
$(selector).wrap(html|ele|fn)
登入後複製
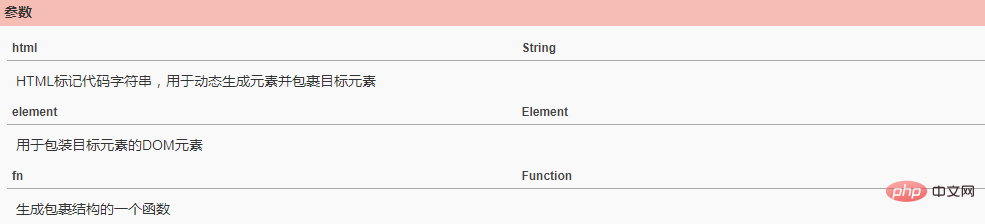
引數說明:
html引數描述:把所有的段落用一個新建立的div包裹起來
$("p").wrap("<div class='wrap'></div>");登入後複製elem引數描述:用ID是"content"的div將每一個段落包裹起來
$("p").wrap(document.getElementById('content'));登入後複製回撥函數 描述:用原先div的內容作為新div的class,並將每一個元素包裹起來
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});登入後複製結果:
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
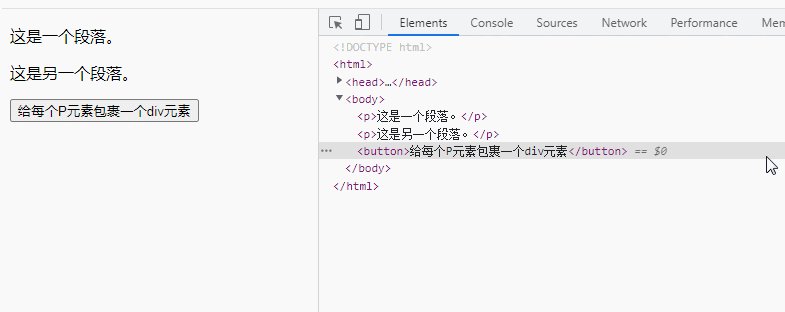
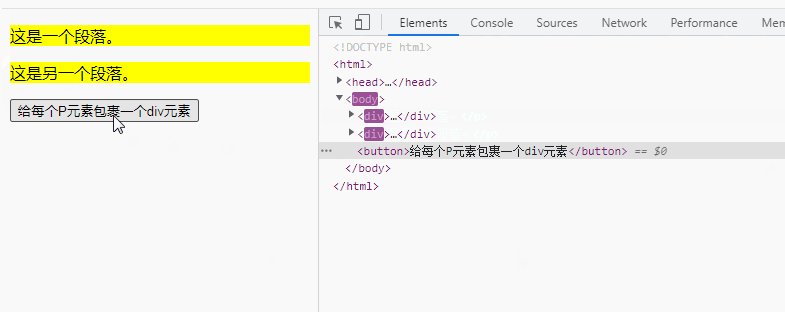
</div>登入後複製wrap()增加父標籤的範例
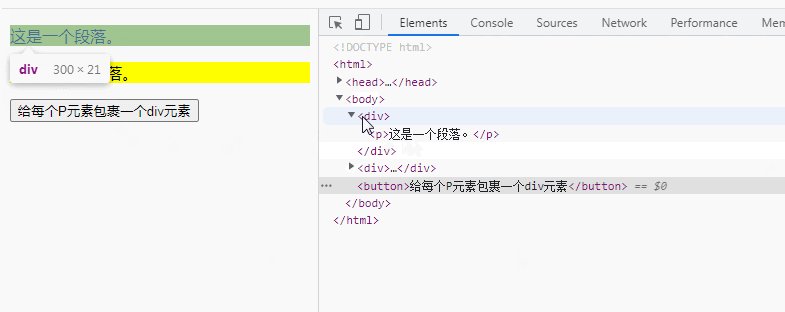
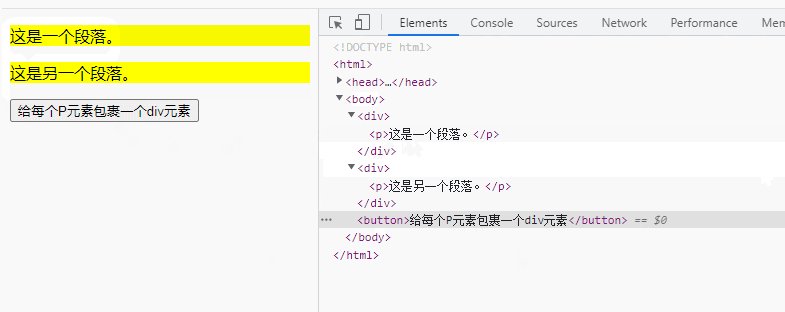
給每個 <p> 元素新增一個 父元素 <div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").wrap("<div></div>");
});
});
</script>
<style type="text/css">
div {
background-color: yellow;
}
</style>
</head>
<body>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
<button>給每個P元素包裹一個div元素</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery怎麼增加父標籤的詳細內容,更多請關注TW511.COM其它相關文章!