Vue跳轉頁面如何隱藏底部導航tabbar?兩種方法介紹
2022-11-18 22:00:28

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
一、Vue跳轉頁面隱藏底部導航tabbar的第一種方法
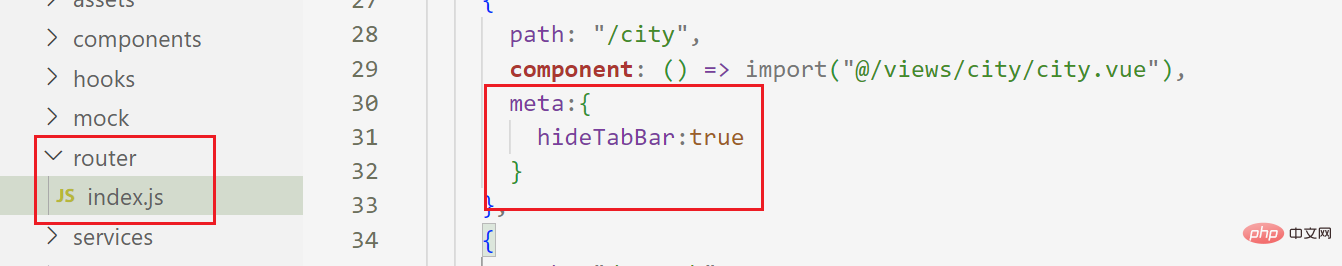
在一個頁面中如果有想隱藏部分,可以寫在對應路由的meta裡面 【學習視訊分享:、】
如果底部需要隱藏tabbar就設定
meta:{hideTabBar:true}不需要的就設定
meta:{hideTabBar:false}例如這種導航欄:

meta:{
hideTabBar:true
}登入後複製
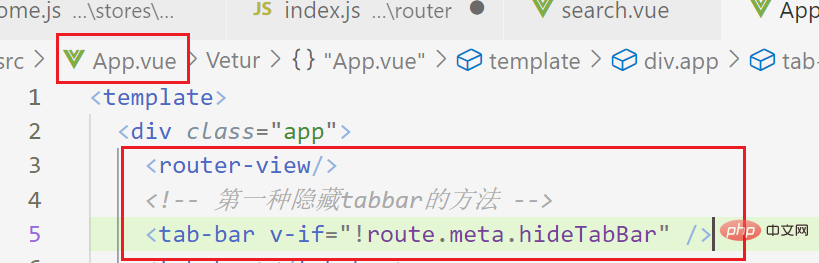
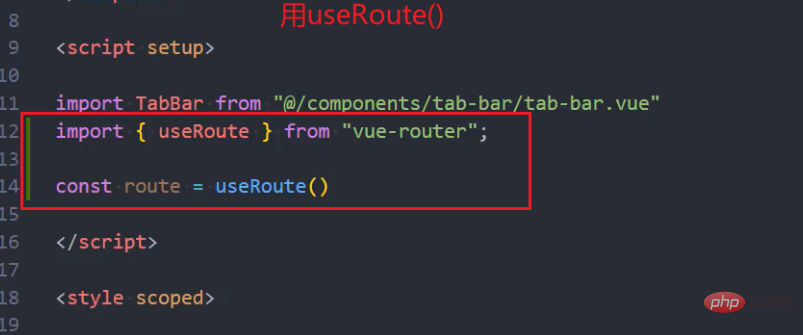
然後在
app.vue中的tabbar元件(就是底部設定的router-link)中判斷就行


這樣下面的tabbar就不會顯示了

二、Vue跳轉頁面隱藏底部導航tabbar的第二種方法
⭐⭐⭐
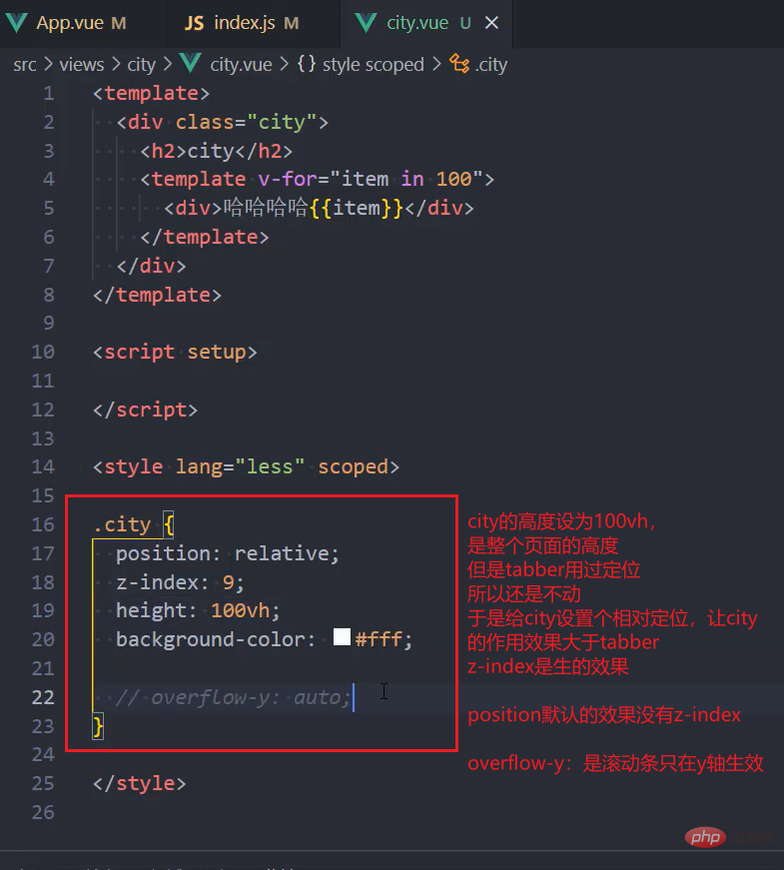
- 給你跳轉後的那個頁面(即你想要隱藏tabber的頁面)
- 給它的高度設為100vh,是整個頁面的高度
- 但是因為tabber用過定位,所以這裡不起作用
- 所以我們可以給設定個相對定位,讓city的作用效果大於tabber,這是z-index起的作用,值設高一點
補充額外知識:
- position預設的作用沒有z-index,所以這裡用相對定位
- overflow-y:auto;卷軸只在y軸捲動
- vh:css3新單位,view height的簡寫,是指可視視窗的高度。假如高度是1200px的話。那10vh就是120px
.city {
position: relative;
z-index: 9;
height: 100vh;
background-color: #fff;
overflow-y: auto;
}登入後複製
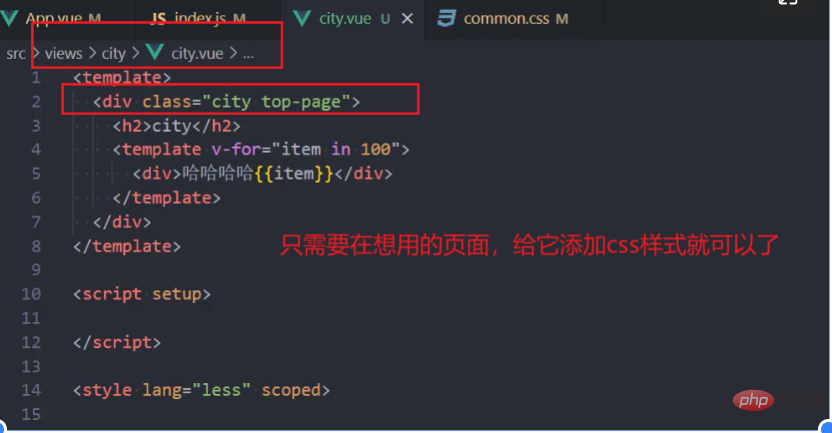
但是無論跳轉到哪個頁面,我們都是需要隱藏tabbar的,所以我們可以給它抽離出去
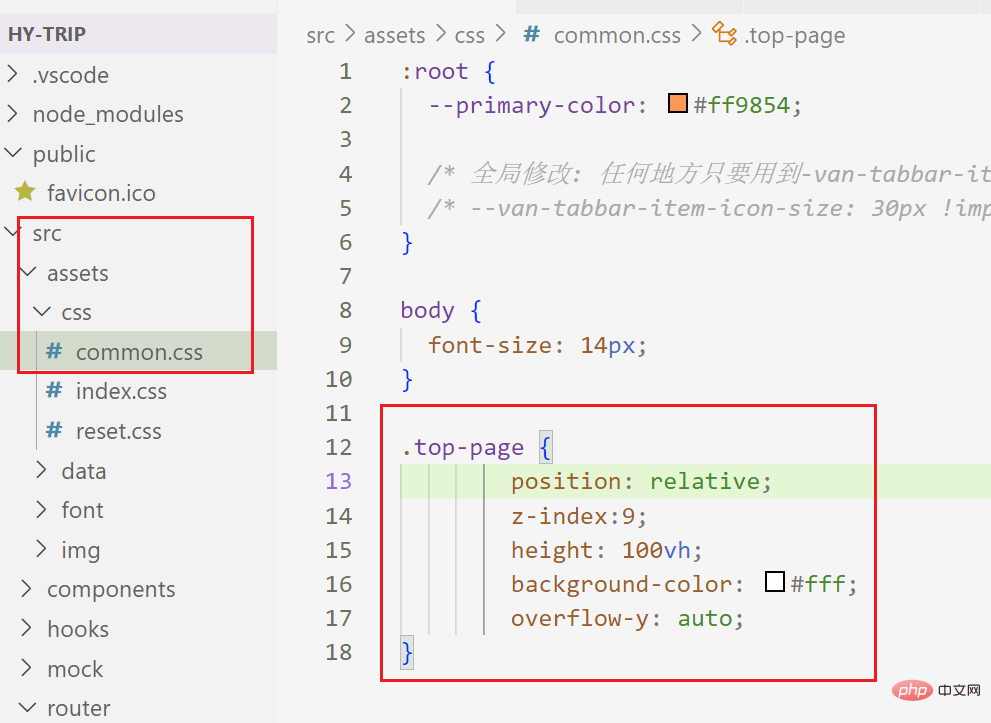
抽離到css檔案裡面
想用的時候給對應的頁面新增上就OK了


這樣就可以啦,endingending~
(學習視訊分享:、)
以上就是Vue跳轉頁面如何隱藏底部導航tabbar?兩種方法介紹的詳細內容,更多請關注TW511.COM其它相關文章!
