Selenium4+Python3系列(七)
前言
突然,想把所有之前未更新的常用Api操作、演示寫出來,算是對API的一種完結吧。
下面按照Api模組來做逐一介紹。
一、iframe操作
iframe識別:

語法:
driver.switch_to.frame('方式')
1、常見處理方法三種
- index:下標
- name:id或name屬性的值
- webelement:元素
2、通過下標進入
進入第一個iframe
driver.switch_to.frame(0)
3、通過id或name屬性的值進入
通過id或name屬性的值進入指定的iframe
driver.switch_to.frame('iframe')
driver.switch_to.frame('iframeName')
4、通過iframe元素進入iframe
通過iframe元素進入指定iframe
iframe=driver.find_element(By.ID,"iframe")
driver.switch_to.frame(iframe)
完整案例程式碼如下:
from selenium import webdriver
from selenium.webdriver.common.by import By
from webdriver_manager.chrome import ChromeDriverManager
driver = webdriver.Chrome(ChromeDriverManager().install())
driver.get("http://localhost:8080/iframeDemo.html")
# 通過下標進入frame
driver.switch_to.frame(0)
# 通過id或name屬性的值進入指定的iframe
driver.switch_to.frame('iframe')
driver.switch_to.frame('iframeName')
# 通iframe元素進入iframe
iframe=driver.find_element(By.ID,"iframe")
driver.switch_to.frame(iframe)
driver.find_element(By.ID,'user').clear()
driver.find_element(By.ID,'user').send_keys("this is a frame test !")
print(driver.find_element(By.ID,'user').get_attribute('value'))
二、select下拉框操作
1、select控制元件識別

常見操作有兩種:一步到位,二次管控!
2、一步到位
一步到位: 直接定位元素點選即可,範例如下:
# 一步到位,直接選擇典韋
driver.find_element(By.CSS_SELECTOR,"[value='3']").click()
print(driver.find_element(By.CSS_SELECTOR,"[value='3']").text)
3、二次管控
二次管控: 先定位select框,再定位select裡的選項,通過Select物件進行強轉,來呼叫select控制元件中的Api來達到操作的目的。
常見操作方法:
- select_by_index():通過下標選擇對應項
- select_by_value():通過value選擇對應項
- select_by_visible_text():通過可見文字選擇對應項
範例程式碼如下:
select = Select(driver.find_element(By.ID, "select"))
# 選擇第一個選項
select.select_by_index(0)
# 呼叫first_selected_option就能獲取當前下拉框選中值啦
print(select.first_selected_option.text)
sleep(2)
# 選擇典韋
select.select_by_value("3")
# 呼叫first_selected_option就能獲取當前下拉框選中值啦
print(select.first_selected_option.text)
sleep(2)
# 選擇凱
select.select_by_visible_text("凱")
# 呼叫first_selected_option就能獲取當前下拉框選中值啦
print(select.first_selected_option.text)
4、遍歷所有選項
範例程式碼如下:
# 列印所有選項的text
for option in select.options:
print("選項為:"+option.text)
完整程式碼範例:
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
from webdriver_manager.chrome import ChromeDriverManager
driver = webdriver.Chrome(ChromeDriverManager().install())
driver.get("http://localhost:8080/SelectDemo.html")
# 一步到位,直接選擇典韋
# driver.find_element(By.CSS_SELECTOR,"[value='3']").click()
# print(driver.find_element(By.CSS_SELECTOR,"[value='3']").text)
select = Select(driver.find_element(By.ID, "select"))
# 選擇第一個選項
select.select_by_index(0)
# 呼叫first_selected_option就能獲取當前下拉框選中值啦
print(select.first_selected_option.text)
sleep(2)
# 選擇典韋
select.select_by_value("3")
# 呼叫first_selected_option就能獲取當前下拉框選中值啦
print(select.first_selected_option.text)
sleep(2)
# 選擇凱
select.select_by_visible_text("凱")
# 呼叫first_selected_option就能獲取當前下拉框選中值啦
print(select.first_selected_option.text)
# 列印所有選項的text
for option in select.options:
print("選項為:"+option.text)
sleep(2)
關於Select模組的其他方法還有很多,其他方法,還請各位各位讀者朋友自己去嘗試,就不一一列舉了!
三、互動操作彈出框的處理
1、彈出框分類:
彈出框分為兩種,一種基於原生JavaScript寫出來的彈窗,另一種是自定義封裝好的樣式的彈出框,即原生JavaScript寫出來的彈窗,另一種彈窗用click()基本就能搞定。
原生JavaScript寫出來的彈窗又分為三種:
alert

confirm

prompt

2、彈窗處理常用方法:
alert/confirm/prompt彈出框操作主要方法有:
driver.switch_to.alert:切換到alert彈出框上alert.text:獲取文字值accept() :點選"確認"dismiss():點選"取消"或者關閉對話方塊send_keys() :輸入文字值 --僅限於prompt,在alert和confirm上沒有輸入框
alert彈窗處理
範例程式碼如下:
# alert彈窗處理
driver.find_element(By.ID,"alert").click()
alert=driver.switch_to.alert
print(alert.text)
# 確定
alert.accept()
sleep(2)
confirm彈窗處理
範例程式碼如下:
# dialog對話方塊處理
driver.find_element(By.ID,"dialog").click()
alert=driver.switch_to.alert
print(alert.text)
# 取消操作
alert.dismiss()
sleep(2)
prompt彈窗處理
# 彈窗輸入框
driver.find_element(By.ID,"welcome").click()
alert=driver.switch_to.alert
print(alert.text)
alert.send_keys("input 框")
alert.accept()
sleep(2)
print(alert.text)
四、執行Js操作
在做web自動化時,有些情況selenium的api無法完成,需要通過第三方手段比如js來完成實現,比如去改變某些元素物件的屬性或者進行一些特殊的操作,本文將來講解怎樣來呼叫JavaScript完成特殊操作。
1、用法
driver.execute_script(js語句)
2、模擬場景
場景1
開啟百度首頁,並彈窗提示hellow,world!,關閉彈窗,控制檯輸出彈窗文字hellow,world!
範例程式碼如下:
# 執行js語句
driver.execute_script("alert('hellow,world!')")
alert=driver.switch_to.alert
print(alert.text)
# 確定
alert.accept()
場景2
範例程式碼如下:
# 將百度按鈕改成MyLove
element = driver.find_element(By.ID, "su");
driver.execute_script("document.getElementById('su').setAttribute('value', 'MyLove');", element);
效果如下:

3、模擬卷軸操作
在寫指令碼時,總會遇到一種情況,就是當捲動拉倒最下面了,表單或者下拉框、按鈕這些元素未在當前頁面展示,而webdriver提供的方法都是操作當前頁面可見的元素,這時我們使用JavaScript操作瀏覽器的卷軸,捲動後使頁面元素可見,就可完成後面的元素操作了。
核心思路:
就是使用js去控制瀏覽器卷軸的位置,在使用selenium呼叫JavaScript操作js完成。
下面舉例幾種常用卷軸的js程式碼範例如下:
//拖動卷軸至底部
document.documentElement.scrollTop=10000
window.scrollTo(0,document.body.scrollHeight)
//拖動卷軸至頂部
document.documentElement.scrollTop=0
arguments[0].scrollIntoView(false);
//左右方向的卷軸可以使用window.scrollTo(左邊距,上邊距)方法
window.scrollTo(200,1000)
實際案例
以部落格園我的文章列表頁為例,來演示卷軸操作,具體程式碼如下:
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from webdriver_manager.chrome import ChromeDriverManager
driver = webdriver.Chrome(ChromeDriverManager().install())
driver.get("https://www.cnblogs.com/longronglang/")
driver.maximize_window()
# 獲取第一篇文章列表元素
element = driver.find_element(By.CSS_SELECTOR,".forFlow [role='article']:nth-of-type(1) .vertical-middle")
sleep(2)
# 將頁面卷軸拖到底部
driver.execute_script("window.scrollTo(0,document.body.scrollHeight)")
# 將卷軸捲動至第三篇文章列表位置
driver.execute_script("arguments[0].scrollIntoView(true)", element)
sleep(2)
# 將卷軸捲動到頂部
driver.execute_script("arguments[0].scrollIntoView(false)", element)
sleep(2)
# 將卷軸捲動到指定位置
driver.execute_script("window.scrollTo(200,1000)")
五、Cookie操作之完美繞過驗證碼
下面我們就使用cookie操作,繞過登入驗證碼
還是以部落格園為例,下面本文來介紹下如何繞過下圖驗證碼,進入部落格園

1、工具準備
- Fiddler.exe
- IDEA/Eclipse
- selenium的cookie操作
如何操作?
看完之後,記得收藏+轉發。
2、使用Fiddler抓包
一般登陸網站成功後,會生成一個已登入狀態的cookie,那麼只需要直接把這個值拿到,用selenium進行addCookie操作即可。
可以先手動登入一次,然後抓取這個cookie,這裡我們就需要用抓包工具fiddler了
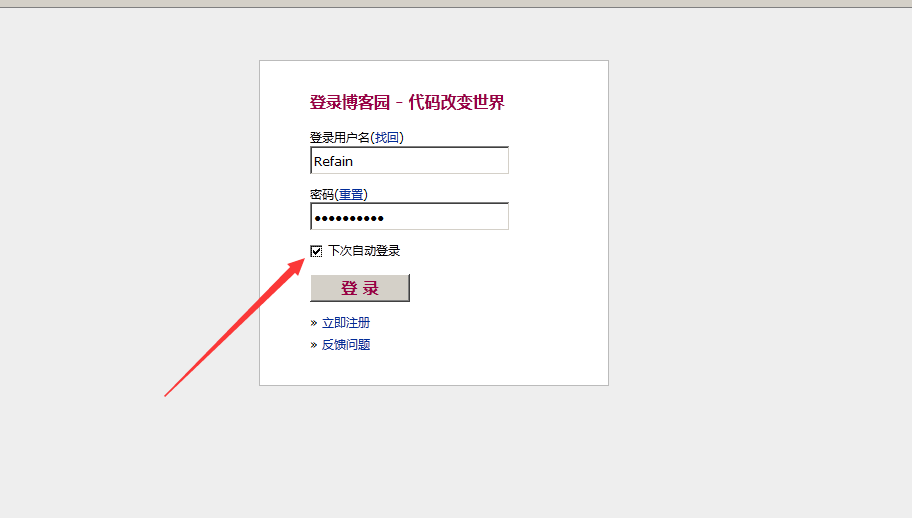
先開啟部落格園登入介面,手動輸入賬號和密碼(不要點登入按鈕)

開啟fiddler抓包工具,此時再點部落格園登入按鈕

登入成功後,再檢視cookie變化,發現多了兩組引數,多的這兩組引數就是我們想要的,copy出來,一會有用

3、cookie操作語法
driver.add_cookie()
add_cookie(cookie_dict)方法裡面引數是cookie_dict,說明裡面引數是字典型別。
原始碼官方檔案介紹:
add_cookie(self, cookie_dict)
Adds a cookie to your current session.
Args:
- cookie_dict: A dictionary object, with required keys - "name" and "value";
optional keys - "path", "domain", "secure", "expiry"
Usage:
driver.add_cookie({'name' : 'foo', 'value' : 'bar'})
driver.add_cookie({'name' : 'foo', 'value' : 'bar', 'path' : '/'})
driver.add_cookie({'name' : 'foo', 'value' : 'bar', 'path' : '/', 'secure':True})
從官方的檔案裡面可以看出,新增cookie時候傳入字典型別就可以了,等號左邊的是name,等號左邊的是value。
把前面抓到的兩組資料(引數不僅僅只有name和value),寫成字典型別:
{'name':'.CNBlogsCookie','value':'2C3AE01E461B2D2F1572D02CB936D77A053089AA2xxxx...'}
{'name':'.Cnblogs.AspNetCore.Cookies','value':'CfDJ8Mmb5OBERd5FqtiQlKZZIG4HKz_Zxxx...'}
4、完整範例程式碼
# coding:utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.maximize_window()
driver.get("https://www.cnblogs.com/longronglang/")
# 新增cookie
c1 = {u'domain': u'.cnblogs.com',
u'name': u'.CNBlogsCookie',
u'value': u'xxxx',
u'expiry': 15412950521,
u'path': u'/',
u'httpOnly': True,
u'secure': False}
c2 = {u'domain': u'.cnblogs.com',
u'name': u'.Cnblogs.AspNetCore.Cookies',
u'value': u'xxxx',
u'expiry': 15412950521,
u'path': u'/',
u'httpOnly': True,
u'secure': False}
# 新增2個值
driver.add_cookie(c1)
driver.add_cookie(c2)
time.sleep(3)
# 重新整理下頁面就見證奇蹟了
driver.refresh()
# 再來個登入後操作
driver.find_element_by_link_text(u"部落格園").click()
driver.find_element_by_link_text("Refain").click()
效果圖

有幾點需要注意:
- 登入時候要勾選下次自動登入按鈕。
- addCookie()只新增name和value,對於部落格園的登入是不成功。
- 本方法並不適合所有的網站,一般像部落格園這種記住登入狀態的才會適合。
- 學習過程中有遇到疑問的,可以加我微信1399811201交流
最後
本來想著一口氣都寫完的,結果時間不允許,今天先更新這麼多了,996的工作情況,請原諒我的」懶惰「,您的轉發、轉發、點贊,我都當作了喜歡