await是es6還是es7的
await是es7。async和await是ES7中新增內容,是對於非同步操作的解決方案。async顧名思義是「非同步」的意思,async用於宣告一個函數是非同步的;而await從字面意思上是「等待」的意思,就是用於等待非同步完成。async和await有一個嚴格規定,兩者都離不開對方,且await只能寫在async函數中。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、ECMAScript 7版、Dell G3電腦。
在最新的ES7(ES2017)中提出的前端非同步特性:async、await。
一、什麼是async和await
async和await是ES7中新增內容,對於非同步操作的解決方案,它是Generator函數的語法糖。
- async|await是編寫非同步的新方法,之前ES6中用的是promise。
- async|await是建立在promise基礎之上的新寫法。
async|await也是非阻塞的。
async顧名思義是「非同步」的意思,async用於宣告一個函數是非同步的。而await從字面意思上是「等待」的意思,就是用於等待非同步完成。
async和await它們兩有一個嚴格規定,兩者都離不開對方,但是,await只能寫在async函數中。
二、用法
async如何處理返回值
async的返回值是一個promise物件,也就是說它會直接通過promise中的方法將返回值封裝成一個promise物件。
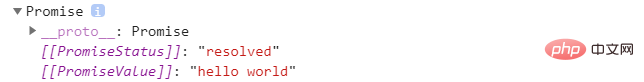
async function Async() {
return "hello world";
}
const result = Async();
console.log(result);登入後複製
從結果看來async函數返回的是promise物件,它會直接將返回值封裝成一個promise物件。
如果沒有返回值
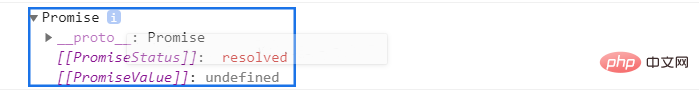
async function Async() {
console.log("hello world");
}
let result1 = Async();
console.log(result1);登入後複製
從結果看來async函數返回的是promise物件,當時值是undefined。因此。在沒有await的情況下,返回一個 promise 物件,並不會阻塞後面的語句。
但是await是在等待什麼呢
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);登入後複製指定 50 毫秒以後,輸出hello world。
一般用await去等待async函數完成,await 等待的是一個表示式,表示式的計算結果是 promise 物件或其它值,因此,await後面實際可以接收普通函數呼叫或直接量。
如果await等到的不是promise物件,表示式運算結果就是它等到的東西。
如果是promise物件,await會阻塞後面的程式碼,等promise物件處理成功,得到的值為await表示式的運算結果。雖然await阻塞了,但await在async中,async不會阻塞,它內部所有的阻塞都被封裝在一個promise物件中非同步執行。
任何一個await語句後面的 Promise 物件變為reject狀態,那麼整個async函數都會中斷執行。
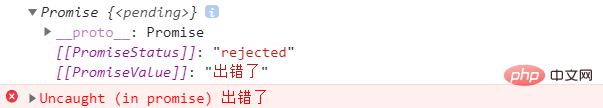
async function Async() {
await Promise.reject('出錯了');
await Promise.resolve('hello world'); // 不會執行
}
let result1 = Async();
console.log(result1);登入後複製
從結果看來,第二個await語句是不會執行的,因為第一個await語句狀態變成了reject。
三、Async函數的錯誤處理
如果await後面的非同步操作出錯,那麼async函數返回的 promise 物件被reject了。
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 沒有執行
}
f().then(v => console.log(a));登入後複製從結果看來,當async函數中的await只要有一個出現reject狀態,則後面的await都不會執行。一般解決辦法用try…catch。
// 正確的寫法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1登入後複製從結果看來,這樣就很好的解決了這個問題,當有多個await不會執行時,可以都放在try…catch中。
四、結論
async|await的優點:
- async|await解決了回撥地獄的問題
- async|await支援並行執行
- async|await對非同步處理更加簡潔
- async|await可以在try…catch中捕獲錯誤
【推薦學習:】
以上就是await是es6還是es7的的詳細內容,更多請關注TW511.COM其它相關文章!
