實戰:vscode中開發一個支援vue檔案跳轉到定義的外掛

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
自身是支援vue檔案元件跳轉到定義的,但是支援的力度是非常弱的。我們在vue-cli的設定的下,可以寫很多靈活的用法,這樣可以提升我們的生產效率。但是正是這些靈活的寫法,導致了vscode自身提供的功能無法支援跳轉到檔案定義。為了相容這些靈活的寫法,提高工作效率,所以寫了一個vscode支援vue檔案跳轉到定義的外掛。【推薦學習:《》】
外掛
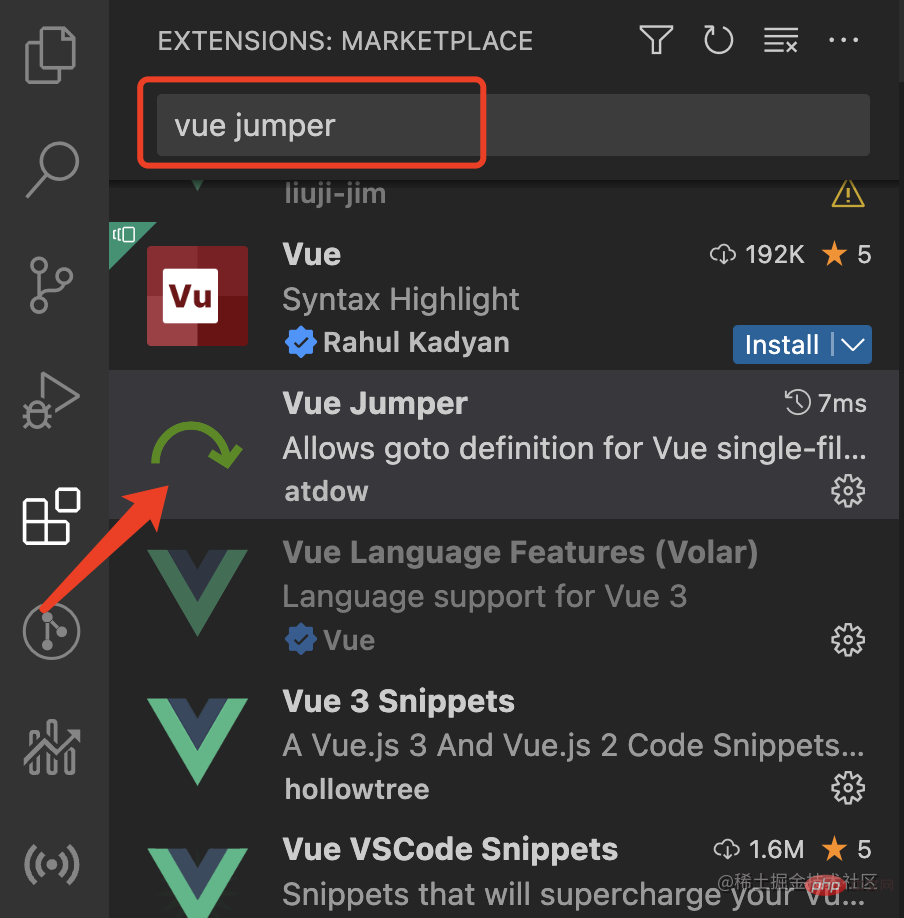
vscode支援vue檔案跳轉到定義的外掛(vue jumper)已正式釋出到vscode外掛市場,可以到vscode外掛市場直接下載體驗。

功能
該外掛支援vue-cli提供給我們很多元件參照寫法的跳轉支援。
1、省略寫法跳轉支援
我們在參照元件的時候,如果元件的名稱是index.vue或者index.js時,我們引入時可以省略index.vue或者index.js。如果我們使用了省略寫法,vscode自身是無法支援跳轉的,所以該外掛需要支援省略寫法跳轉。
import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
登入後複製2、alis別名路徑跳轉支援
在vue-cli(webpack)的設定下,我們可以設定alis別名,這樣我們可以提升生產效率,但是vscode本身是不支援的,所以該外掛需要支援alis別名路徑跳轉。
import MycoMponent from '@/components/MyComponent'
登入後複製3、components註冊別名跳轉支援
vscode本身是支援components註冊別名跳轉的(如果引入時有省略寫法和alis別名路徑也是不支援的),所以該外掛也需要支援components註冊別名跳轉。
<script>
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponentReName: MycoMponent
}
}
</script>登入後複製4、mixins中引入的元件跳轉支援
在實際開發中,我們可以有很多複用的功能抽離到了mixins中,其中包含了元件的引入和註冊,這個vscode本身是不支援跳轉的,所以該外掛支援mixins引入的情況。
<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>登入後複製// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}登入後複製5、全域性元件引入跳轉支援
在全域性中註冊的元件,vscode本身是不支援這種情況的跳轉的。由於全域性元件引入的情況比較複雜,該外掛使用了模糊查詢的方式來查詢元件定義的地方,做到了全域性元件引入的跳轉支援。
<template>
<MyComponent />
</template>
<script>登入後複製// main.js
import vue from 'vue'
import MycoMponent from './components/MyComponent'
vue.use(MycoMponent)
登入後複製更多關於VSCode的相關知識,請存取:!
以上就是實戰:vscode中開發一個支援vue檔案跳轉到定義的外掛的詳細內容,更多請關注TW511.COM其它相關文章!