Vue3 企業級優雅實戰
該系列已更新文章:
分享一個實用的 vite + vue3 元件庫腳手架工具,提升開發效率
開箱即用 yyg-cli 腳手架:快速建立 vue3 元件庫和vue3 全家桶專案
Vue3 企業級優雅實戰 - 元件庫框架 - 1 搭建 pnpm monorepo
Vue3 企業級優雅實戰 - 元件庫框架 - 2 初始化 workspace-root
Vue3 企業級優雅實戰 - 元件庫框架 - 3 搭建元件庫開發環境
Vue3 企業級優雅實戰 - 元件庫框架 - 4 元件庫的 CSS 架構
Vue3 企業級優雅實戰 - 元件庫框架 - 5 元件庫通用工具包
前面用了大量篇幅介紹元件庫的開發環境搭建,包括:建立元件、建立元件庫入口、元件庫樣式架構、元件庫公共包,做了一大堆工作,還不能預覽範例元件 foo,本文便搭建 example 開發環境和打包構建,並在 example 中使用元件庫。
1 搭建 example 開發環境
1.1 建立 example 專案
example 本質上就是一個 vite3 + vue3 的專案,可以通過 vite 來建立,也可以通過優雅哥編寫的 yyg-cli 來建立一個全家桶專案,甚至可以手動搭建。後面程式設計師優雅哥會用 example 來實現一個完整的企業級中後臺管理專案,用它來驅動元件庫的元件開發。
簡單一些,這裡就使用 vite 來建立 example 專案。從命令列中進入 example 目錄,執行:
pnpm create vite
- 輸入該命令後,稍等一會兒會提示輸入 project name,由於咱們已經建立 example 目錄,這裡輸入一個點(.)即可;
- framework 選擇 Vue;
- variant 選擇 TypeScript。
1.2 修改 package.json
生成專案後,先不要著急安裝依賴,因為有些依賴已經在 workspace-root 中安裝了,在這個子模組中便無需重複安裝。
修改 package.json 的 name、dependencies、devDependencies,修改後內容如下:
{
"name": "@yyg-demo-ui/example",
...
"dependencies": {
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.2.0",
"typescript": "^4.6.4"
}
}
1.3 修改 vite 組態檔
自動生成的 vite.config.ts 檔案只設定了 vue 外掛,咱需要對其進行其他設定,如 TSX 外掛、ESLint 外掛、路徑別名等:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
import eslint from 'vite-plugin-eslint'
import vueJsx from '@vitejs/plugin-vue-jsx'
export default defineConfig({
plugins: [
vue(),
vueJsx(),
eslint()
],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
},
server: {
port: 3000,
cors: true,
proxy: {}
},
build: {
outDir: path.resolve(__dirname, '../dist')
}
})
1.4 多環境支援
這一步非必須,只是為了後面的專案開發做準備的。多環境支援在之前的文章中已經詳細講過,各位可以翻閱之前的文章,這裡僅快速操作一遍。
- 在 example 目錄下建立 env 目錄,並在該目錄中分別建立四個檔案:
example/env/.env:
VITE_BASE_API=/api
VITE_APP_NAME='demo app'
example/env/.env.dev:
VITE_BASE_API=/dev-api
NODE_ENV=production
example/env/.env.uat:
VITE_BASE_API=/uat-api
example/env/.env.prod:
VITE_BASE_API=/prod-api
- 在 vite.config.ts 中指定環境檔案目錄:
export default defineConfig({
...
envDir: path.resolve(__dirname, 'env'),
...
})
- 在 src 中建立 env.d.ts 檔案,以便於型別提示:
/// <reference types="vite/client" />
interface ImportMetaEnv {
readonly VITE_BASE_API: string;
readonly VITE_APP_NAME: string;
}
// eslint-disable-next-line no-unused-vars
interface ImportMeta {
readonly env: ImportMetaEnv
}
- 修改 package.json 的 scripts:
{
...
"scripts": {
"dev:dev": "vite --mode dev",
"dev:uat": "vite --mode uat",
"dev:prod": "vite --mode prod",
"build:dev": "vue-tsc --noEmit && vite build --mode dev",
"build:uat": "vue-tsc --noEmit && vite build --mode uat",
"build:prod": "vue-tsc --noEmit && vite build --mode prod",
"preview": "vite preview"
},
...
}
- 在 main.ts 中測試輸入環境變數:
const env = import.meta.env
console.log(env)
1.5 測試啟動服務
執行 pnpm run dev:dev,測試服務是否能正常啟動,然後在瀏覽器中存取 localhost:3000,測試介面是否正常,環境變數是否正常輸出。
2 測試 foo 元件
example 能正常執行後,說明 example 已經初始化成功,接下來便需要測試前面開發的 foo 元件了。
2.1 安裝依賴
由於自定義元件庫依賴於 element-plus,首先需要在 example 中安裝 element-plus:
pnpm install element-plus
接著安裝咱們的本地元件庫 @yyg-demo-ui/yyg-demo-ui:
pnpm install @yyg-demo-ui/yyg-demo-ui
此時 example 的 package.json dependencies 如下:
"dependencies": {
"@yyg-demo-ui/yyg-demo-ui": "workspace:^1.0.0",
"element-plus": "^2.2.21"
},
2.2 引入元件庫
在 main.ts 中分別引入 element-plus 和 自定義元件庫:
...
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import YygDemoUi from '@yyg-demo-ui/yyg-demo-ui'
...
const app = createApp(App)
app.use(ElementPlus)
app.use(YygDemoUi)
app.mount('#app')
2.3 使用元件
專案建立時自動在 src/style.css 生成了很多樣式,可以將裡面的內容都刪除,留下一個空的 style.css 檔案。
最後只需在 App.vue 中測試 foo 元件即可,修改 App.vue 如下:
<template>
<div class="site">
<h1>元件庫測試站點 yyg-demo-ui</h1>
<p>測試站點主要用於開發過程中測試元件,即在開發過程中由業務驅動元件開發。</p>
<yyg-foo :msg="msg"></yyg-foo>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const msg = ref('hello world')
</script>
<style scoped lang="scss">
.site {
padding: 20px;
}
</style>
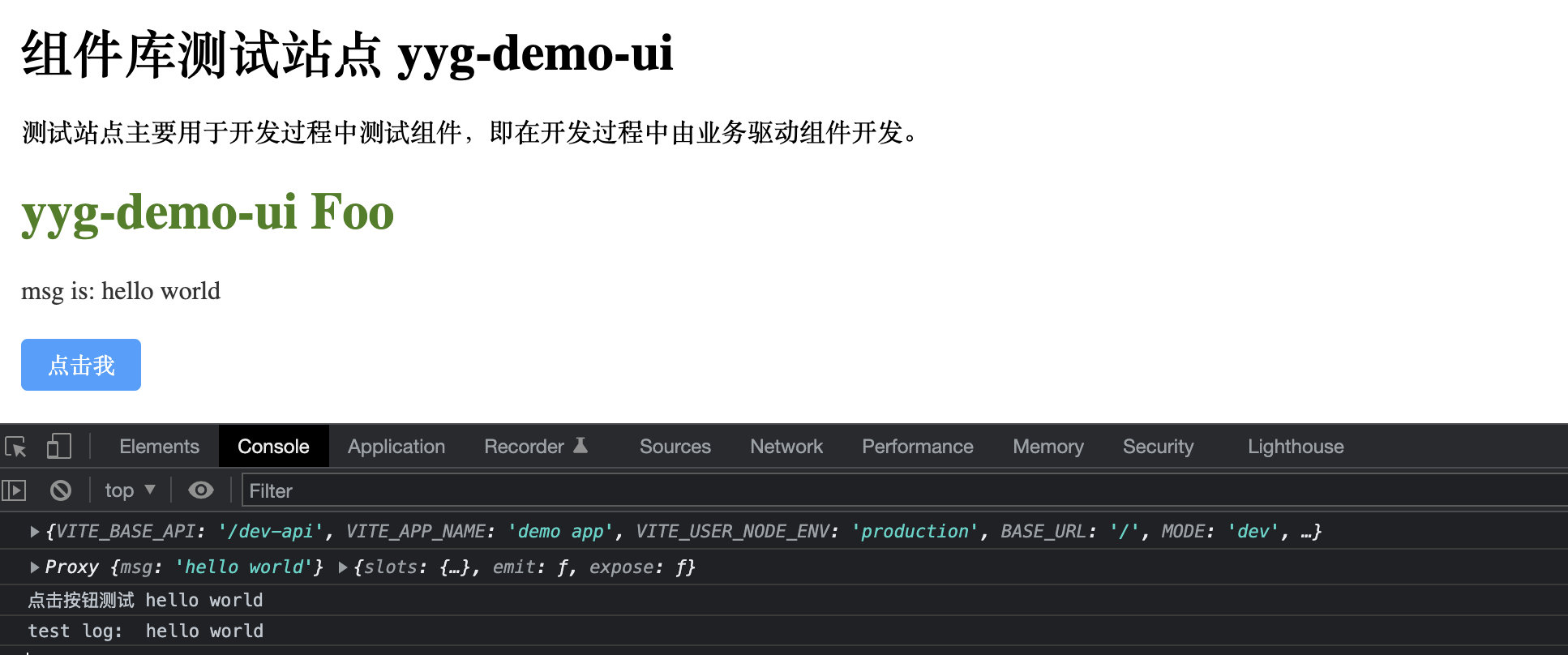
2.4 執行檢視效果
再次執行 pnpm run dev:dev,檢視效果:

foo 元件的樣式、功能、以及 testLog 函數都正常執行,則 example 和 元件庫的開發環境便已完成。
3 example 打包構建
在前面的 scripts 中新增了 build:dev、build:uat、build:prod命令,分別對應dev、uat、prod 三個環境,咱們就以 dev 環境為例說明 example的打包構建。
從命令列中進入 example 目錄,依次進行打包構建、預覽:
- 執行 pnpm run build:dev 進行打包,打包構建成功後,會在整個專案的根目錄下生成 dist 目錄(該目錄在 vite.config.ts 中 build.outDir 設定);
- 執行 pnpm run preview 對打包後的檔案進行預覽,存取控制檯中輸出的埠,執行效果與上面的效果一致。
到這裡,example 的開發和構建便已經完成,咱們可以在 example 中使用元件庫的元件。下文將介紹元件庫檔案的開發和構建。
感謝你閱讀本文,如果本文給了你一點點幫助或者啟發,還請三連支援一下,點贊、關注、收藏,程式設計師優雅哥會持續與大家分享更多幹貨