es6中什麼是原型鏈
原型鏈,簡單理解就是原型組成的鏈。當存取一個物件的某個屬性時,會先在這個物件本身屬性上查詢,如果沒有找到,則會去它的__proto__隱式原型上查詢,即它的建構函式的prototype,如果還沒有找到就會再在建構函式的prototype的__proto__中查詢,這樣一層一層向上查詢就會形成一個鏈式結構,被稱為原型鏈。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
什麼是原型?
在JS中,每個函數在被建立的時候就會有一個 prototype屬性,這個屬性是一個指標,指向一個物件,而這個物件就是這個函數的原型物件(也就是原型),它是用來共用所有範例的屬性和方法的地方,所以
原型其實就是函數的伴生體(與生俱來的)
var a = [1, 2, 3, 4, 5];
a.__proto__ === Array.prototype; // true
登入後複製什麼是原型鏈?
原型鏈,簡單理解就是原型組成的鏈。當存取一個物件的某個屬性時,會先在這個物件本身屬性上查詢,如果沒有找到,則會去它的__proto__隱式原型上查詢,即它的建構函式的prototype,如果還沒有找到就會再在建構函式的prototype的__proto__中查詢,這樣一層一層向上查詢就會形成一個鏈式結構,我們稱為
原型鏈。
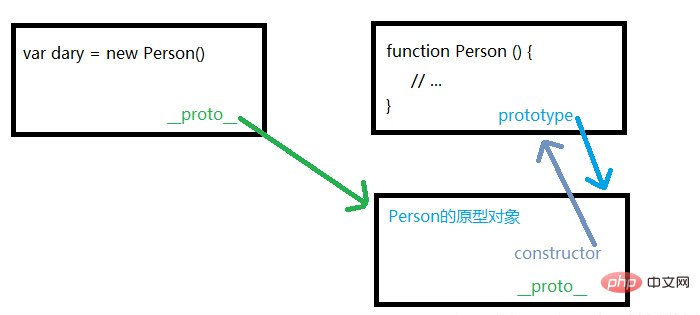
建立一個建構函式:
function Person (name) {
this.name = name
}
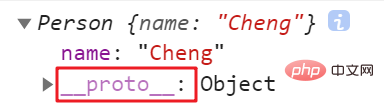
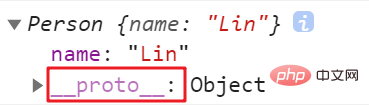
var cheng = new Person('Cheng');
var lin = new Person('Lin');登入後複製列印cheng和lin,可以看到兩個物件中都分別存在一個__proto__屬性

然後發現
console.log(cheng.__proto__ === lin.__proto__); // true
登入後複製那麼範例物件的這個__proto__屬性到底是什麼玩意?
console.log(cheng.__proto__ === Person.prototype); // true
console.log(lin.__proto__ === Person.prototype); // true
登入後複製小結:範例物件有一個不可列舉的屬性 proto,這個屬性是一個指標,指向了其建構函式的prototype也就是原型物件,範例可以通過 proto 存取到建構函式的原型上的方法
簡單來說,範例物件的 __proto__ 指向建構函式的 prototype

那麼,這個建構函式的原型是什麼呢?
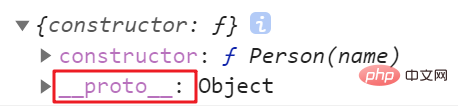
列印Person.prototype,可以看到也存在一個__proto__屬性
console.log(Person.prototype.__proto__ === Object.prototype)
登入後複製小結:函數的原型本質就是一個普通物件,所以他是來自Object的範例,因此,原型物件的 proto 屬性指向Object.prototype。

再往下找Object.prototype的__proto__是指向哪裡呢?
最後發現是指向null
小結:Javascript中任意資料都能沿著自己的原型鏈最終找到Object.prototype
總結:
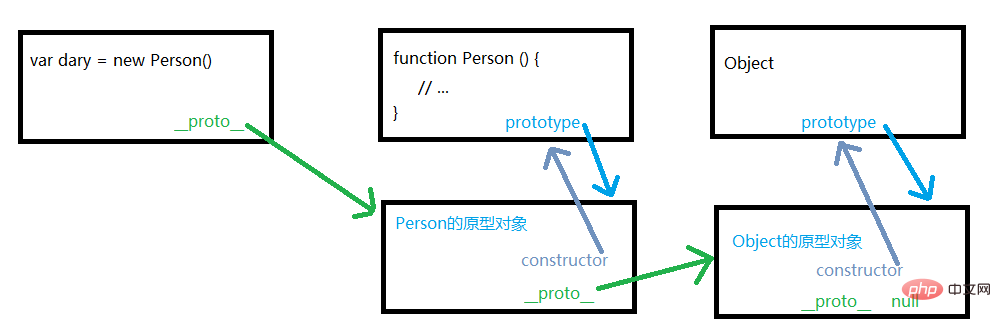
範例物件的 __proto__ 指向建構函式的 prototype,建構函式的__proto__ 指向Object的 prototype,Object的__proto__ 最終指向null
【推薦學習:】
以上就是es6中什麼是原型鏈的詳細內容,更多請關注TW511.COM其它相關文章!
