帶你瞭解vscode中的【空間控制】

php入門到就業線上直播課:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
歡迎來到 vscode 的世界,本文目標為科普 vscode 中關於【空間控制】的一些設計理念,空間是有限的,而資訊是無限的,就像是我們寫頁面要考慮版心、考慮空間的擺放,vscode 其實也就是一個應用,那它的介面空間也是有限的,這些中間由各個區域搭建起來,那這些區域是什麼?又是如何協同工作的呢?【推薦學習:《》】
本文的主要內容可以說是小技巧,但我是一個很懶的人,不喜歡死記硬背,喜歡在需要記憶的內容間尋找它們內部的聯絡,然後用邏輯去串起來,這給我一種說不出的快感;可能這個記憶方法不適合很多行業,但在計算機領域,真是個我個人無比推崇的方法,原因很簡單:計算機是一個完全由人搭建出來的世界!
這就意味著,如果能理解設計者的思路,很多東西的設計就變得順理成章,不這麼用都覺得彆扭。另一個潛在的好處是,我們會漸漸像那些優秀的人一樣思考,這很關鍵。
扯了很多,言歸正傳,讓我們就開始吧!
vscode 區域總覽

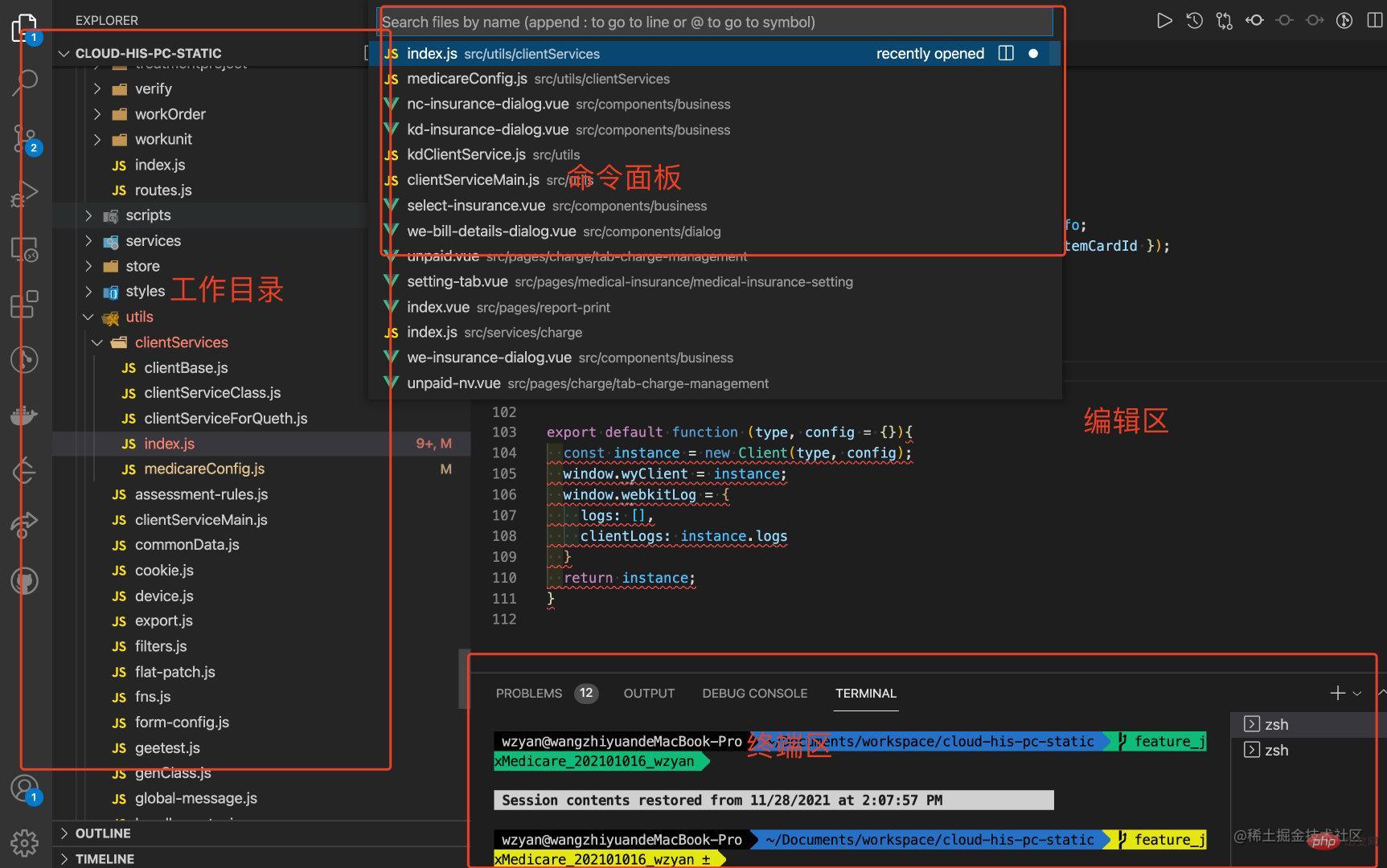
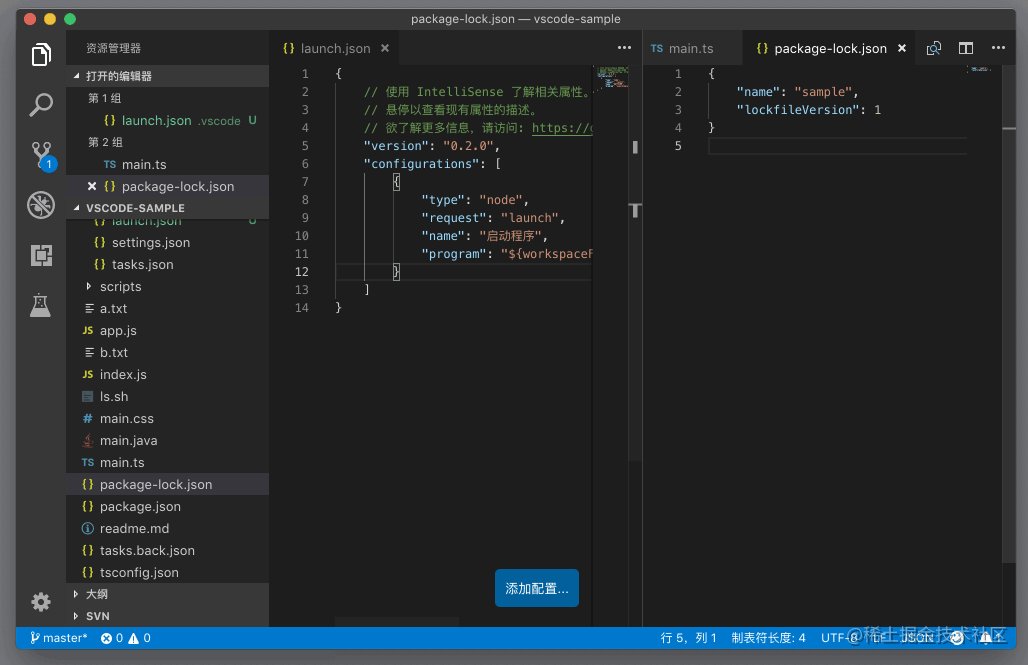
以上圖為例,我們常見並且常用的區域及對應功能大致如下
工作目錄:當前處理專案的目錄資訊
命令面板:提供支援通過命令喚起 vscode 對應動作的面板
編輯區:更改當前專案內容的區域,存在編輯組等概念
終端區:提供內嵌終端區域的方式實現在 vscode 中直接執行終端命令,win 預設
power shell;可設定為 bash知道了這些核心區域的存在,接下來,我們開始逐一分析
編輯區域
編輯器區域是最最關鍵的一塊區域,因為它是我們直接控制專案的入口,正常的檔案操作設計理念其實主要是對遊標的操作,這個在一文中已經分享過,就不贅述了,有興趣的小夥伴可以去看一下;
本文關心點在於空間的分配,編輯區是預設展示而且佔用面積最大的一塊區域,對於這塊空間的處理,主要存在如下訴求
- 多個開啟的檔案間如何切換
- 多檔案如何同時看到相應內容
對於第一個問題,可以通過一類快捷鍵實現;而對於第二個問題,在 vscode 中提出了編輯器組的概念,編輯區可以被劃分成至多五塊區域,相互獨立。
如果閱讀過一文,會知道我是採用【顆粒度】的角度進行理解遊標設定的,空間控制其實也可以從這個角度進行理解,具體怎麼做,我們通過問題進行理解
編輯區之多個開啟的檔案間如何切換:快捷鍵
我們先來看下預設的快捷鍵設定
| 命令 | mac | win |
|---|---|---|
| 在當前開啟檔案列表中選擇 | ctrl + tab | ctrl + tab |
| 切換為當前檔案中的下一個 | Open Previous Editor | cmd + option + ← | ctrl + option + ← |
| 切換為當前檔案中的上一個 | Open Next Editor | cmd + option + → | ctrl + option + → |
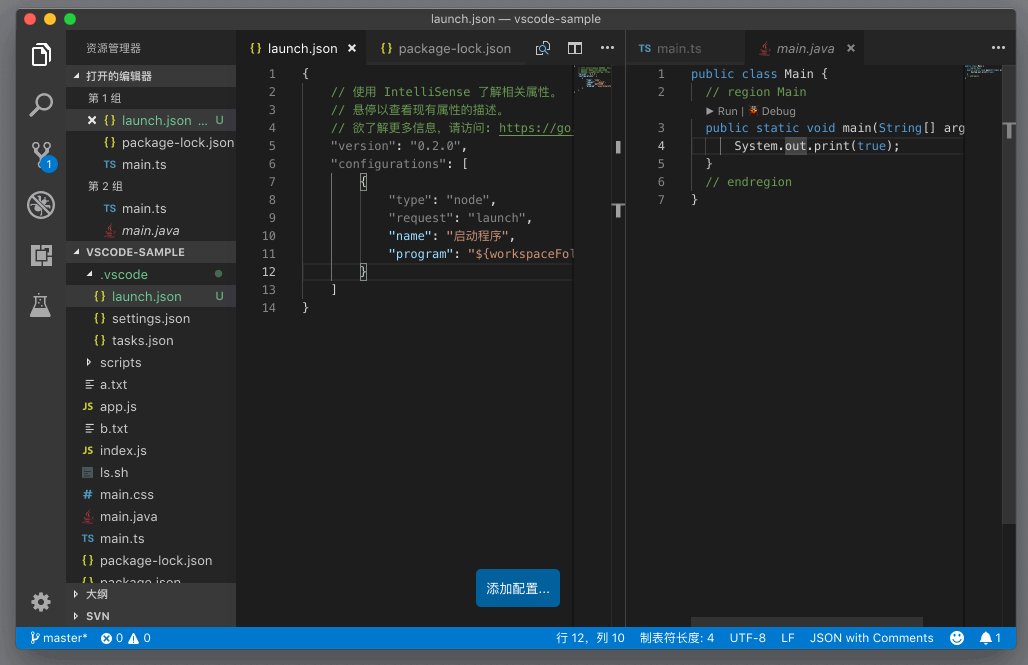
在當前開啟檔案列表中選擇

切換為當前檔案中的上/下一個

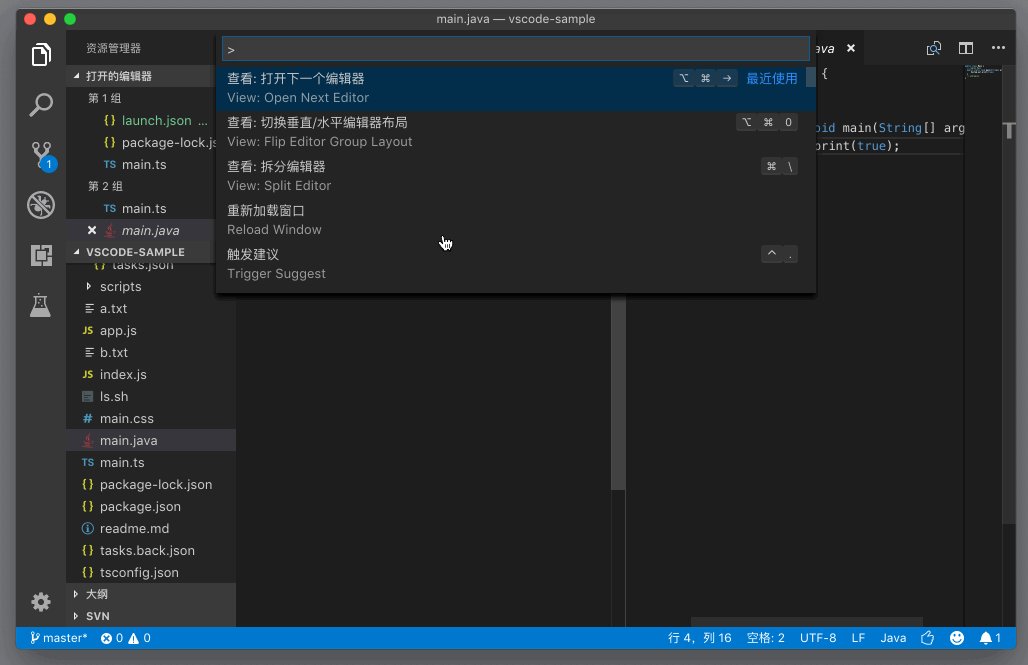
命令執行
其實也是可以用命令去執行的

我們思考下,在 mac 中同型別的命令,為什麼【在列表中選擇】是ctrl鍵,而【切換為當前檔案中的上/下一個】是cmd鍵;其實關鍵就是在 mac 中系統本身也存在快捷鍵cmd + 方向鍵,作用是全螢幕視窗的切換;
這樣就好理解啦,系統最大,理解了這一層之後,我們可以開動腦筋了,能不能利用上一篇中說的【自定義快捷鍵】讓他們統一呢?
當然可以,我們就加個設定:如果和系統鍵衝突的,我們就加個options鍵;以這個【切換為當前檔案中的上/下一個】為例,我們依然沿用ctrl,只不過為了避免衝突,改為ctrl + options鍵
自定義之後邏輯可以理解為,編輯器內的檔案顆粒度是 ctrl,如ctrl + ←是切換視窗,那麼切換開啟檔案就只能是ctrl + option + ←;cmd + 0是Focus into side Bar | 聚焦於側邊欄,那切換編輯器組方向就只能是cmd + option + 0;
| 命令 | mac | win |
|---|---|---|
| 在當前開啟檔案列表中選擇 | ctrl + tab | ctrl + tab |
| 切換為當前檔案中的下一個 | Open Previous Editor | cmd + option + ← (自定義了 ctrl + option + ← ) | |
| 切換為當前檔案中的上一個 | Open Next Editor | cmd + option + →(自定義了 ctrl + option + → ) |
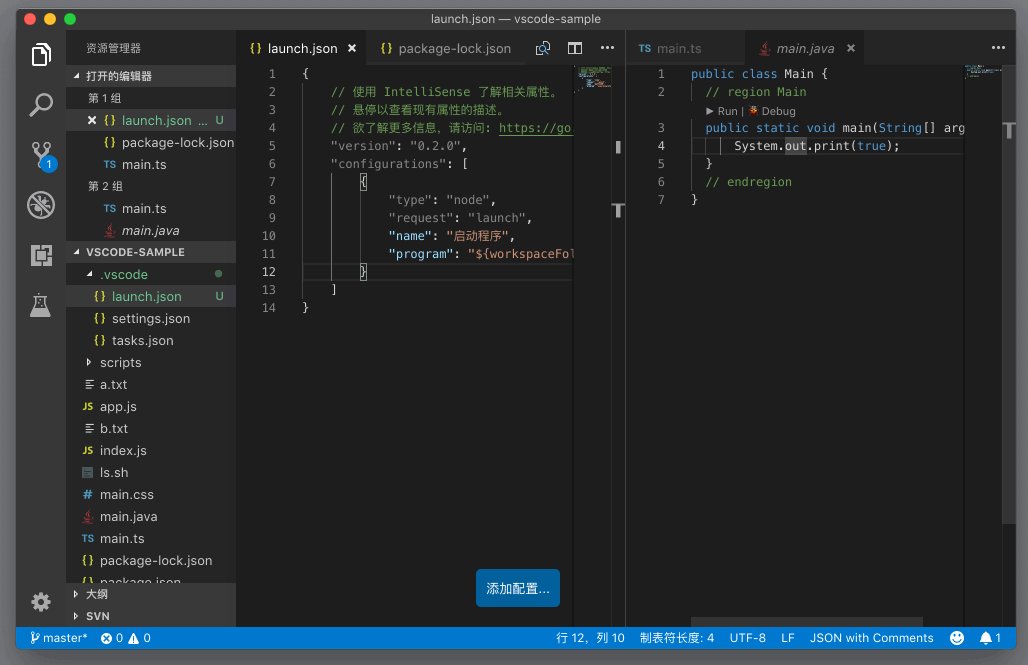
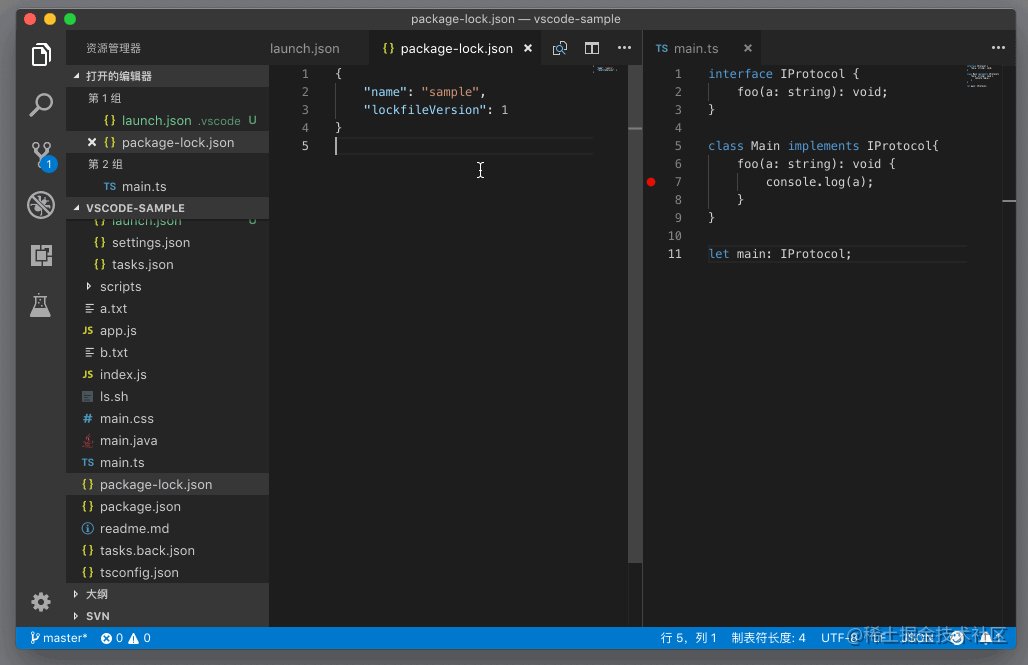
編輯區之多檔案如何同時看到相應內容:編輯器組
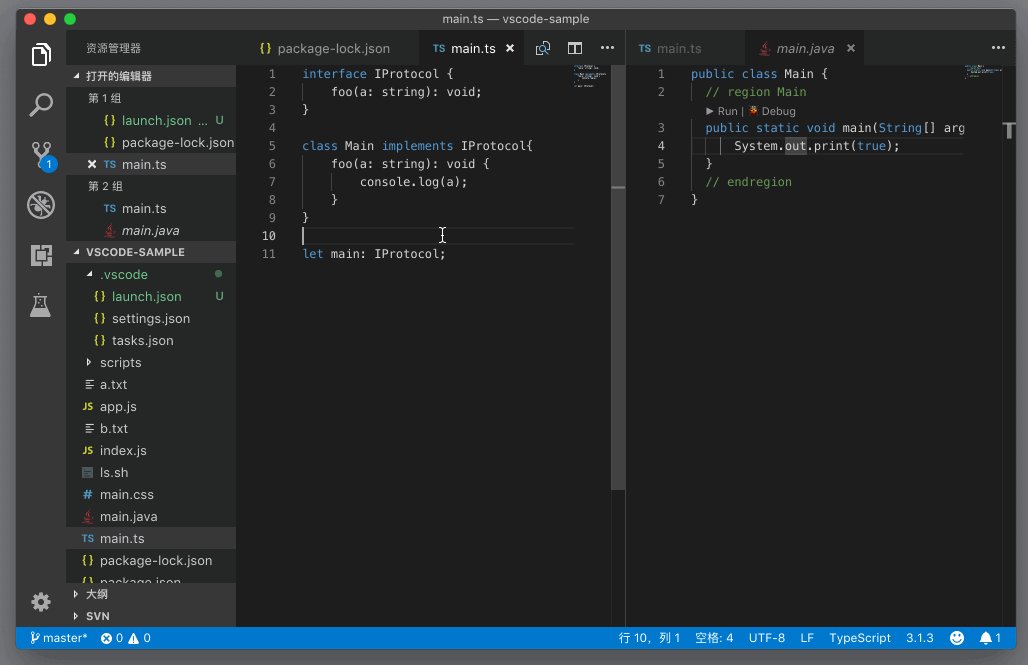
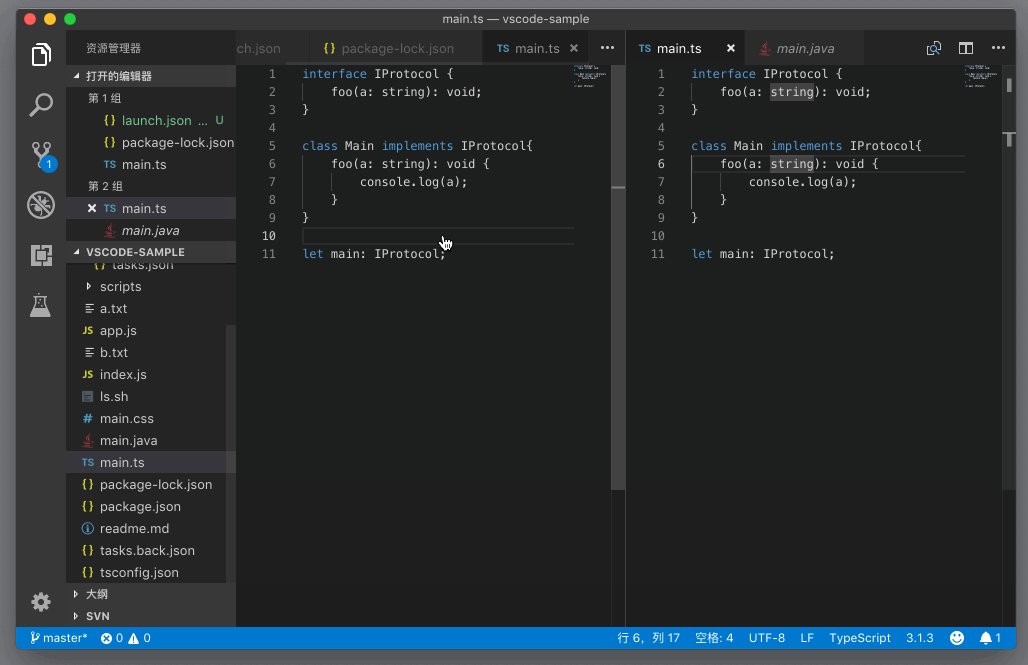
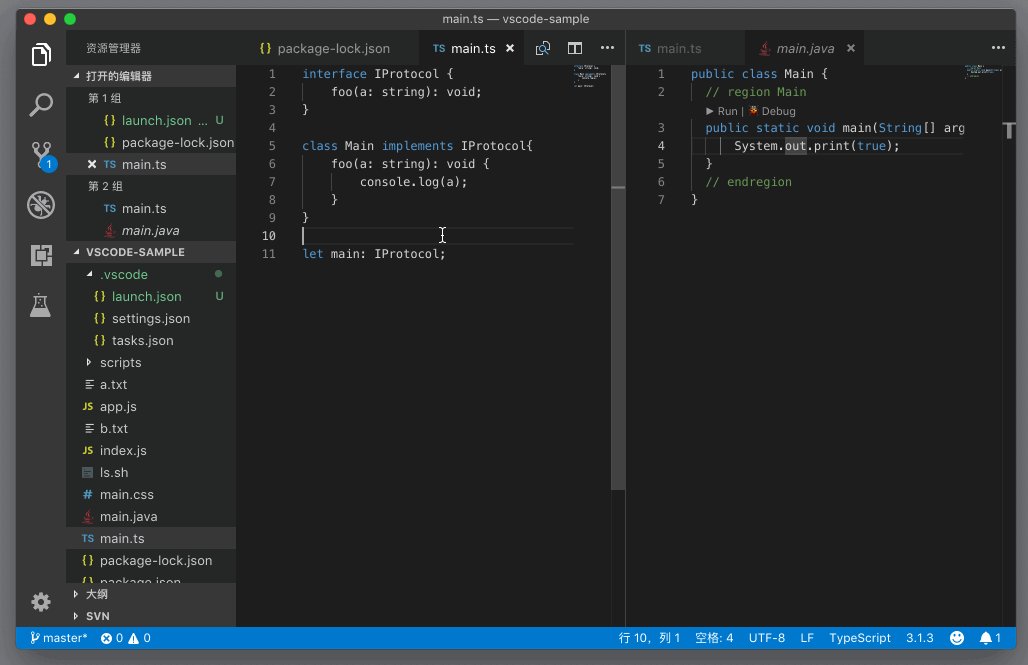
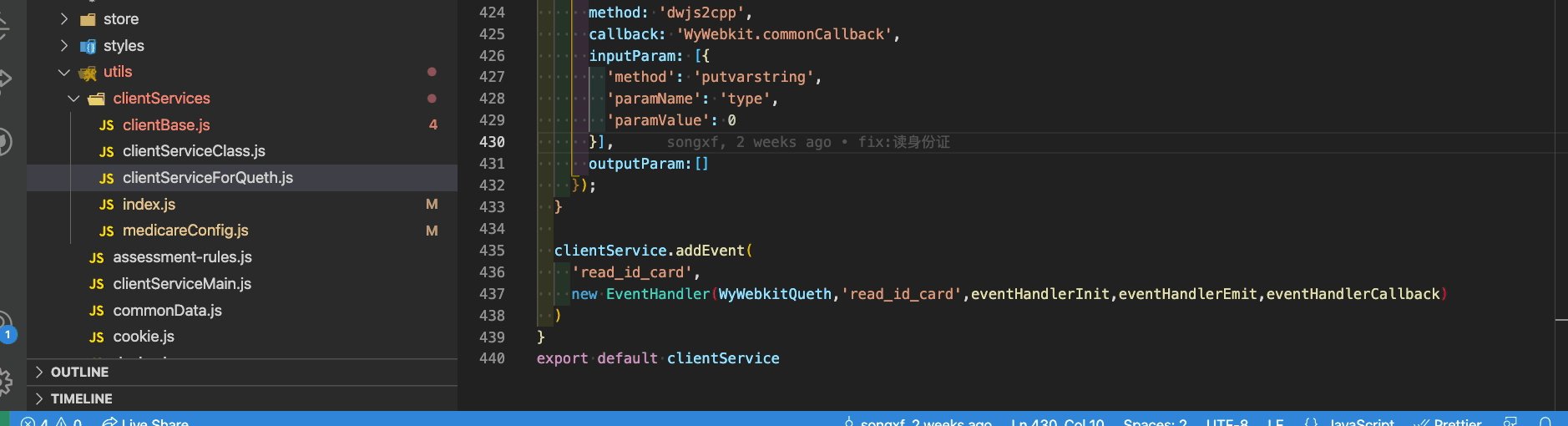
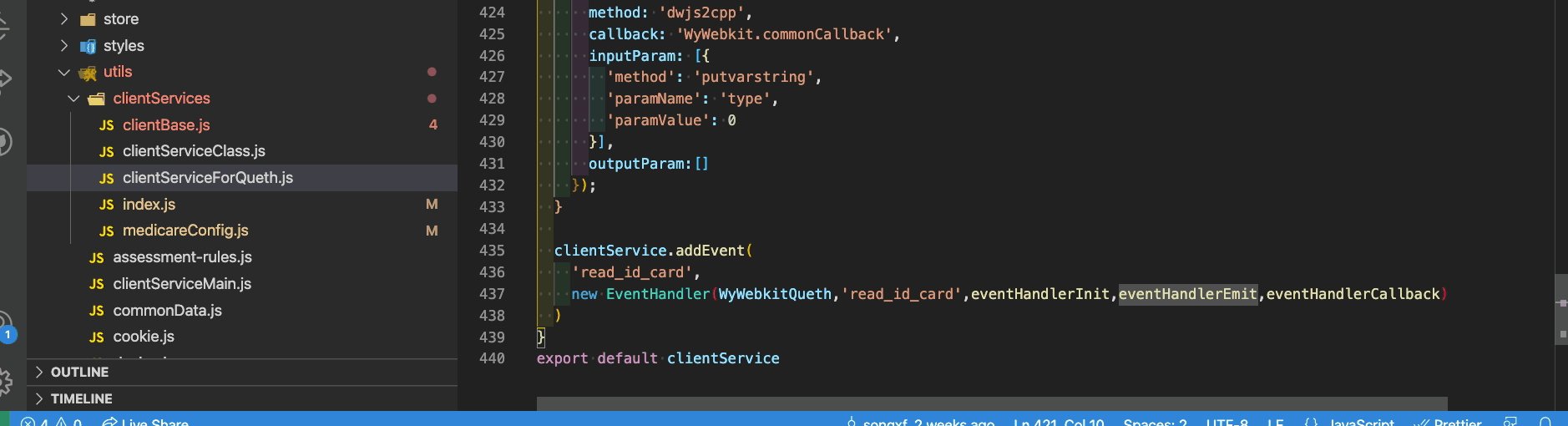
對於編輯器區域這麼一大塊內容,要想同時看到多個處理檔案,那就拆分唄,這就引出了編輯器組的概念,其實就是分割區而治,功能完全一樣,直接看案例就好

對於編輯器組空間的把握,同樣一句話,編輯器組顆粒度是cmd,對應命令總覽如下;
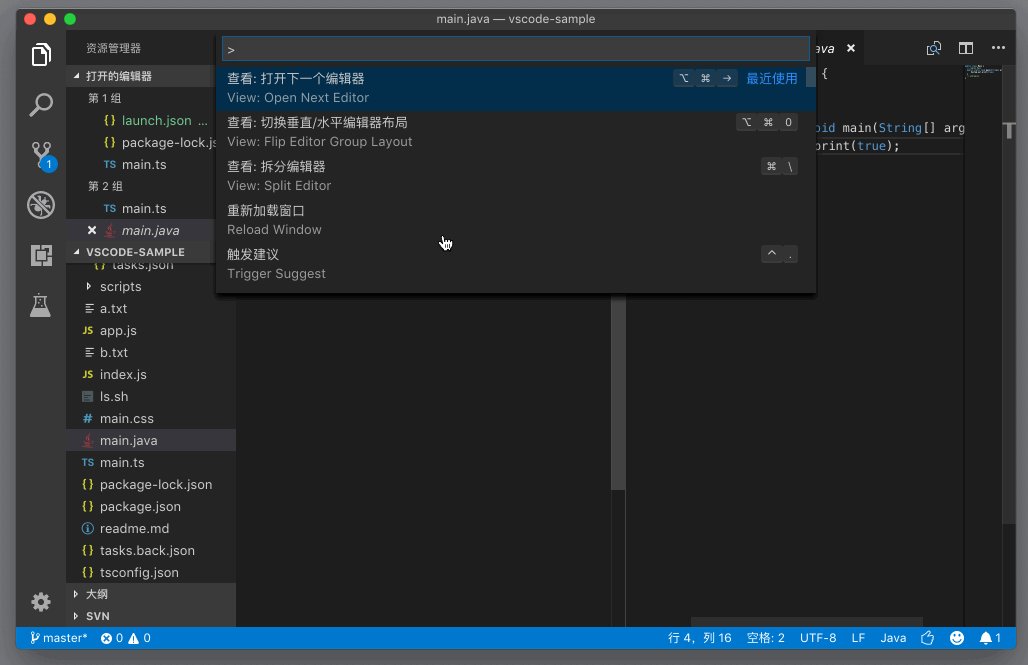
命令總覽
| 命令 | mac | win |
|---|---|---|
| Split Editor | 拆分編輯器 | Cmd + \ | Ctrl + \ |
| Split switch | 切換編輯器組中的當前編輯器 | Cmd + [組數] | Ctrl + [組數] |
| Flip Editor Group Layout | 切換垂直/水平編輯器佈局 | Cmd + Option + 0 | Shift + Alt + 0 |
切換
| 命令 | mac | win |
|---|---|---|
| Split switch | 切換編輯器組中的當前編輯器 | Cmd + [組數] | Ctrl + [組數] |

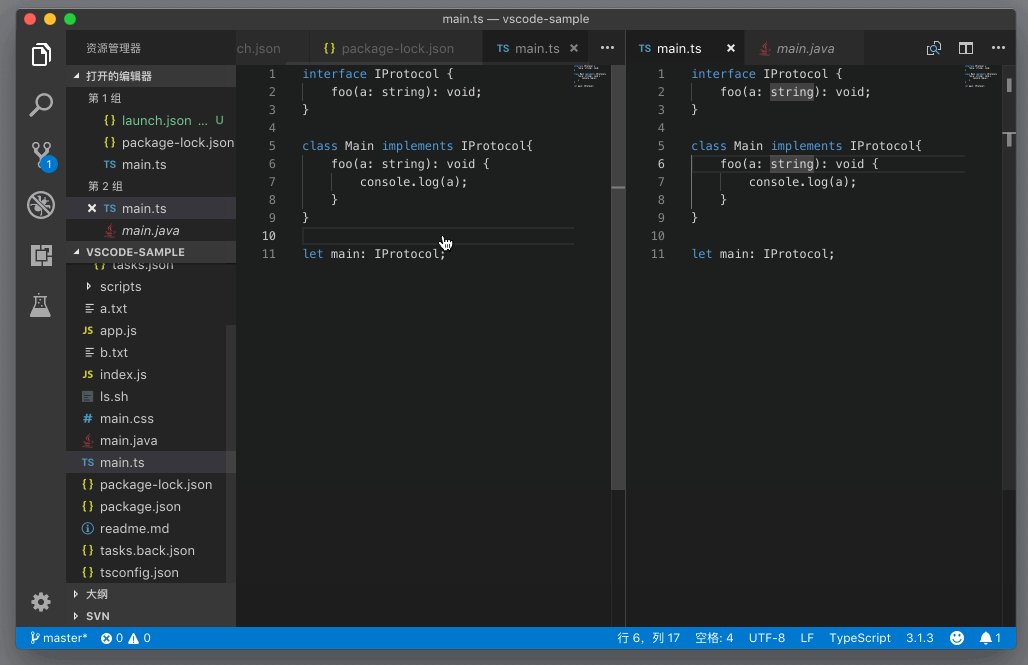
切換編輯器組方向
預設編輯器組間的編輯器排布是橫向
| 命令 | mac | win |
|---|---|---|
| Flip Editor Group Layout | 切換垂直/水平編輯器佈局 | Cmd + Option + 0 | Shift + Alt + 0 |

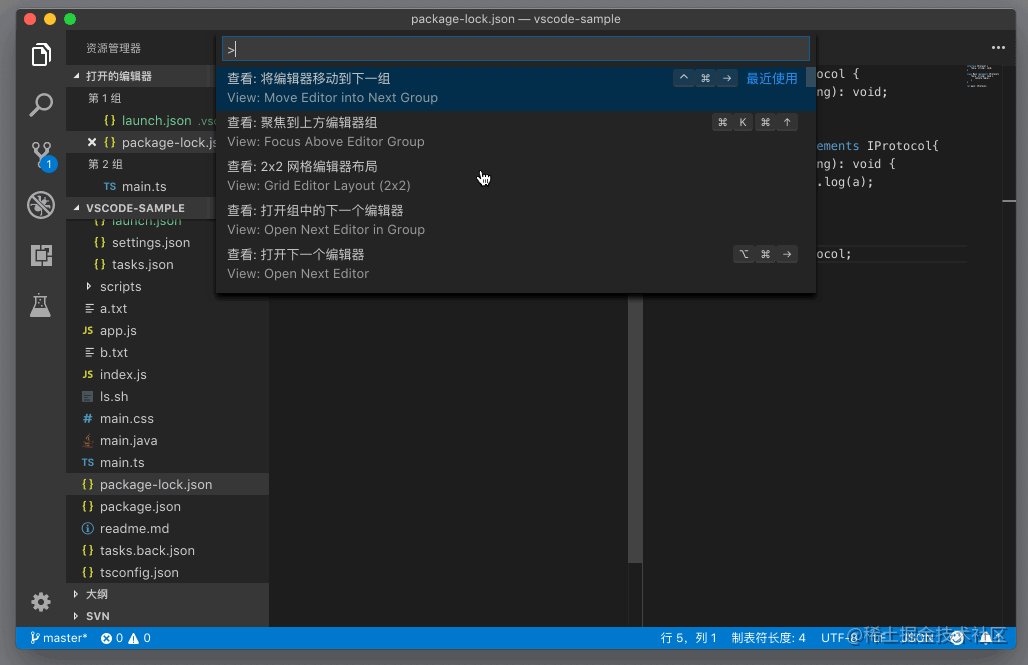
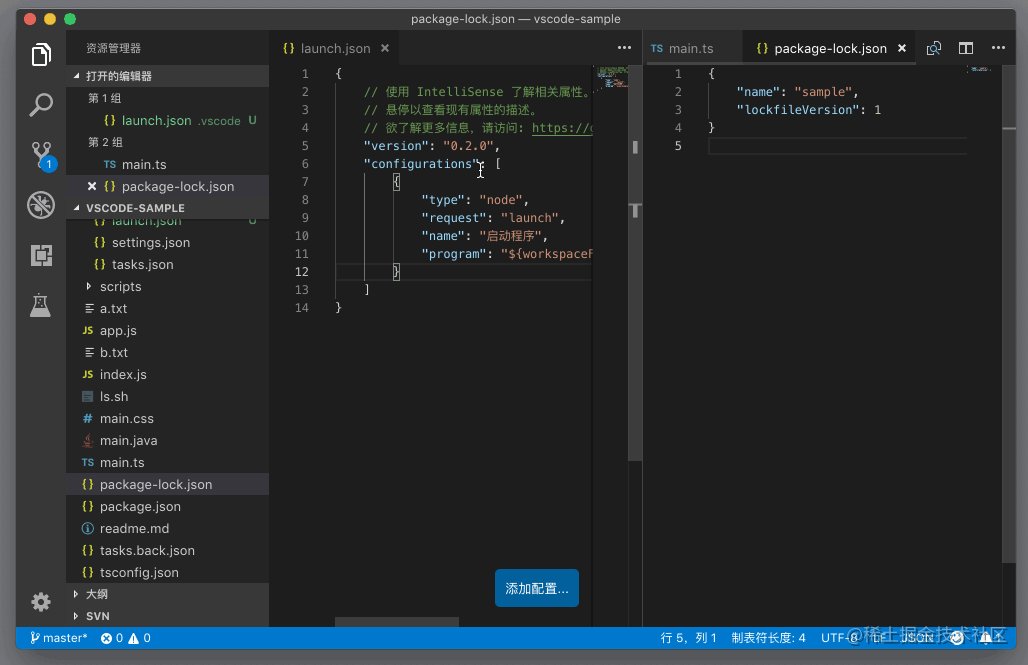
編輯器組管控檔案
我們知道了編輯器組本身的支援功能,那顆粒度更細一點,編輯器組對檔案的支援呢?編輯器組內的檔案顆粒度是cmd + ctrl
| 命令 | mac | win |
|---|---|---|
| Move Editor into Previous Group | 將當前檔案移動到上一個編輯器 | cmd + ctrl + ← | ctrl + tab |
| Move Editor into Next Group | 將當前檔案移動到下一個編輯器 | cmd + ctrl + ← |
切換當前處理檔案
| 命令 | mac | win |
|---|---|---|
| 在當前開啟檔案列表中選擇 | ctrl + tab | ctrl + tab |
| 切換為當前檔案中的下一個 | Open Previous Editor | cmd + option + ← (自定義了 ctrl + option + ← ) | |
| 切換為當前檔案中的上一個 | Open Next Editor | cmd + option + →(自定義了 ctrl + option + → ) |

移動當前檔案至編輯器中的左右編輯組項
| 命令 | mac | win |
|---|---|---|
| Move Editor into Previous Group | 將當前檔案移動到上一個編輯器 | cmd + ctrl + ← | ctrl + tab |
| Move Editor into Next Group | 將當前檔案移動到下一個編輯器 | cmd + ctrl + ← |

命令面板區域
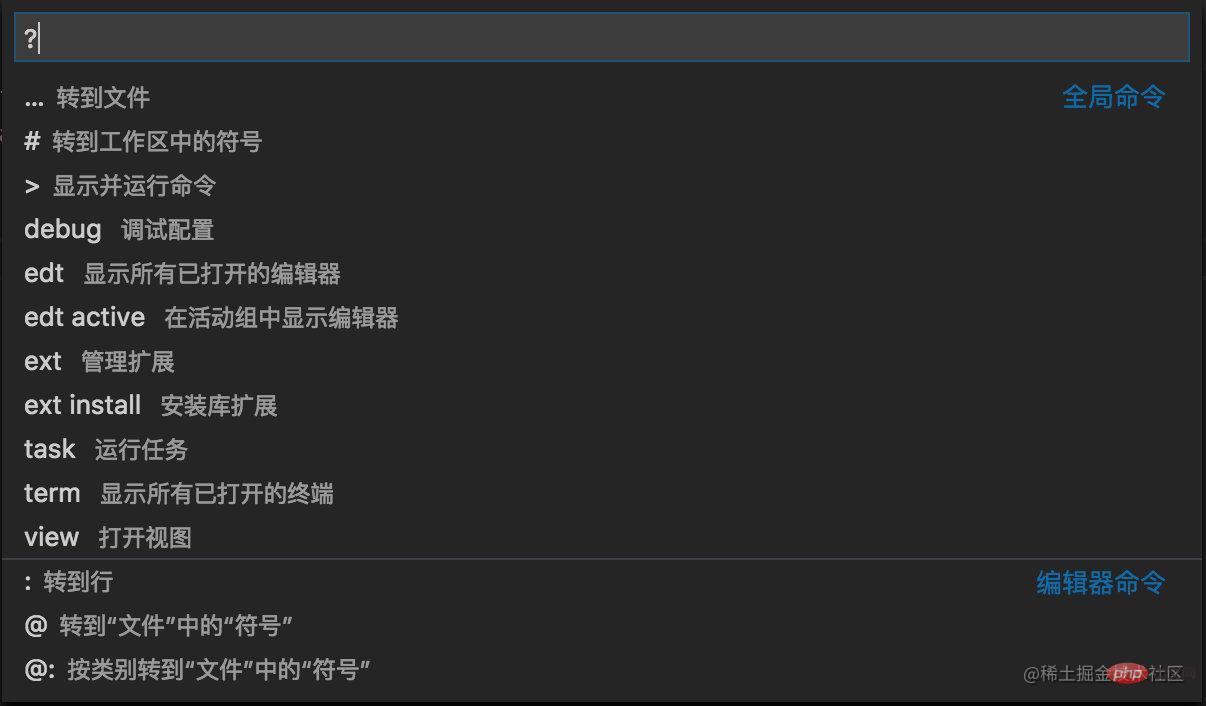
命令面板其實就是一個輸入框,採用的是一種策略模式,行為根據前置識別符號作為分類。
vscode 設定了符號的概念,意為變數、函數、呼叫等的集合。

其實可以大致分為兩類,特殊標識和特殊字元,這樣區分會容易記憶。
命令劃分:特殊標識
| 特殊標識 | 對應策略 | 快捷鍵 for Mac | 快捷鍵 for win |
|---|---|---|---|
| 空 | 根據檔名進行模糊查詢 | cmd + p | |
| ? | 獲取有關可進行的操作的幫助 | ||
| 執行命令 | cmd + shift + p | ||
| [filename?]:[rowIndex] | 定位行號(不指定檔名那就是當前開啟的檔案) | ctrl + g | ctrl + g |
| @[:?] | 模糊查詢當前檔案符號,不填預設展示所有(如果加上:會分類展示) | Cmd + Shift + O | Ctrl + Shift + O |
| # | 模糊查詢當前開啟的檔案列表中的符號 ,不填預設為空 | cmd + T | |
命令劃分:特殊字元
特殊字元需要加個空格才會觸發對應策略,有這樣的設定也很簡單,如果不加空格,直接就匹配上之前的【檔名】查詢策略了
| 特殊字元 | 源單詞 | 對應策略 |
|---|---|
| edt [active?] | edit | 顯示所有已經開啟的檔案,加active則只會顯示當前活動組中的檔案 |
| ext [install?] | extension | 獲取有關可進行的操作的幫助,加install則可以在命令面板中搜尋和安裝外掛 |
| task | 執行任務 |
| debug | 執行偵錯 |
| term | terminal | 建立和管理終端範例 |
| view | 開啟 VS Code 的各個 UI 元件 |
擴充套件提要
基於命令面板,其實還有一套關於在 vscode 中對搜尋功能的梳理,限於篇幅,將會在下一篇文章中以短文(工具文)的形式出現

終端區域
比較好理解,其實就是一些命令
| 命令 | mac | win |
|---|---|---|
| 喚起終端 | toggle terminal | ctrl + 飄 | ctrl + 飄 |
| 已喚起狀態下新建終端 | create new intergrate terminal | ctrl + shift + 飄 | ctrl + shift + 飄 |
| 聚焦於終端 | Focus into panel | 自定義為 cmd + 3 | |
| 聚焦於下一終端 | Focus Next Terminal | 自定義為 cmd + shift + → | |
| 聚焦於上一終端 | Focus Previous Terminal | 自定義為 cmd + shift + ← |
喚起終端

已喚起狀態下新建終端

聚焦於終端

聚焦於上/下一終端

側邊欄區域
側邊欄只關心一個很常用的關鍵快捷鍵即可,即展示/隱藏側邊欄
| 命令 | mac | win |
|---|---|---|
| 展示/隱藏側邊欄 | Cmd + B | Ctrl + B |

總結
至此,我們就完成了以空間控制為主線的 vscode 之旅啦!勤于思考,享受思考,加油加油

更多關於VSCode的相關知識,請存取:!
以上就是帶你瞭解vscode中的【空間控制】的詳細內容,更多請關注TW511.COM其它相關文章!
