Vue.js實戰入門:如何對陣列和物件進行迴圈

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
上一節中 () 我們學習瞭如何使用 v-if 和 v-show 進行條件渲染。本節我們將學習如何對陣列和物件進行迴圈,除此之外,我們還將應用之前所學的一些概念。
v-for
v-for 是 Vue 的基本指令之一,一旦你學會如何使用它,你就可以在你的程式中新增更多功能。
簡單的來說,v-for 就是一個 for 迴圈。如果你還不知道什麼是 for 迴圈的話,for 迴圈其實是一段程式碼,程式碼內每一個元素都會被執行一次,而這些元素通常是一個 Array(陣列) 或 Object(物件)。
今天,我們要從頭開始,這樣我們所做的一切都有一個明確的目的。下面是我們的 index.html 檔案的基本結構,你可以將它複製貼上到編輯器中。
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
},
methods: {
}
});
</script>
</body>
</html>登入後複製讓我們先建立一個簡單的陣列,這樣我們可以使用迴圈輸出陣列裡的內容。我們將在 data 物件中建立一個屬性,叫做 games。當然,你也可以取一個自己喜歡的名字???。
data: {
games: [
'Super Mario 64',
'The Legend of Zelda Ocarina of Time',
'Secret of Mana',
'Super Metroid'
]
},登入後複製現在我們已經設定好了陣列,讓我們建立一個簡單的 <ul> 標籤來顯示它。
<div id="app">
<ul>
<li>Game title here</li>
</ul>
</div>登入後複製看起來很不錯! 現在我們要告訴 Vue,我們要通過迴圈陣列在 <ul> 中輸出儘可能多的 <li> 標籤。
在其他語言中,你可能已經習慣了這樣來回圈輸出 <li> 標籤:
<?php foreach ($game in $games): ?>
<li><?php echo $game; ?></li>
<?php endforeach; ?>
登入後複製將需要回圈輸出的 <li> 標籤包裹在迴圈中。
但是在 Vue 中,我們可以將 v-for 指令宣告在我們要回圈的標籤上。首先在你的 <li> 標籤中做下面這些修改,之後我們再來一步步分析。
<ul>
<li v-for="game in games">{{ game }}</li>
</ul>登入後複製讓我們來詳細分析一下:
v-for指令是直接加在<li>標籤中,而不是我們前面看到的<ul>標籤。這樣寫的原因是: 「給我們games陣列中的每一個game都建立一個<li>標籤。注意,
games是我們前面在data中新增的屬性,所以我們要用這個變數名。game這個變數(單數)是由我們自己定義的,我們可以用item、game、title或者其他我們覺得合適的名稱。但是一定要明白,這個 game 是你在迴圈裡面要用的變數。最後,在我們的
<li>標籤裡面,我們要輸出game變數的內容,所以當我們迴圈執行的時候,將會依次把games陣列中的字串輸出到<li>標籤中。
在瀏覽器內開啟我們的 index.html 檔案,你應該會看到 games 陣列內的內容被輸出到螢幕上。
提升點難度
到目前為止,還算不錯吧? v-for 實際上是一個非常簡單的概念,但是這個例子太無聊了。讓我們把事情變得更復雜有趣一點,在我們的陣列中包含一些物件,並配合著 v-if 使用,怎麼樣?
首先,我們用一些更有趣的資料來更新我們的 games 屬性。
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
},登入後複製如果你現在執行我們的程式,它不會出錯,但它只會以字串的格式輸出 games 裡的物件,這不太美觀。事實上,我們要徹底刪掉我們的 <ul> 標籤,用 <div> 標籤來輸出我們的資訊。(別擔心,用了 div 還是會很難看?)
將整個 <div id="app"> 替換成如下內容:
<div id="app">
<div v-for="game in games">
<h1>{{ game.name }} - <small>{{ game.console }}</small></h1>
<span v-for="star in game.rating">❤️</span>
<div v-if="game.rating > 5">Wow, this game must be <b>REALLY</b> good</div>
</div>
</div>登入後複製?. 看到上面一大堆是不是很害怕?不用擔心,你只需要瞭解的是什麼,讓我們詳細分析一下:
div v-for="game in games"還是老樣子,我們要回圈games陣列,並將games陣列內的每個物件儲存在game變數中。看看
<h1>標籤. 因為game是一個物件,而這個物件裡又有自己的 name、console 和rating 屬性。在<h1>裡面,我們要輸出game內的game.name和game.console。正如你現在所看到的那樣,v-for並不像我們之前只輸出<li>標籤,實際上你可以根據你的需要輸出不同的 HTML 標籤。巢狀的
v-for。在span標籤裡面,我們有一個巢狀的v-for迴圈(這完全是可以的),只是有點不同,在這裡我們沒有迴圈陣列或物件。而是迴圈了一個數值(在本例中是game.rating,迴圈將根據game.rating的值開始計數,然後輸出對應數量的❤️。很簡單吧?)最後是
v-if。我們要在迴圈中輸出一個<div>標籤,只有當前game.rating的值大於 5 時,才會輸出一個<div>標籤。
來吧,在瀏覽器中繼續執行我們的 index.html 檔案。
每次迴圈時可不可以不使用 DIV ?
如果你發現寫了一大堆 <div> 標籤只是為了用 v-for 迴圈,那麼可以使用 <template> </ template> 這個特殊的 HTML 標籤幫助你解決這個問題。
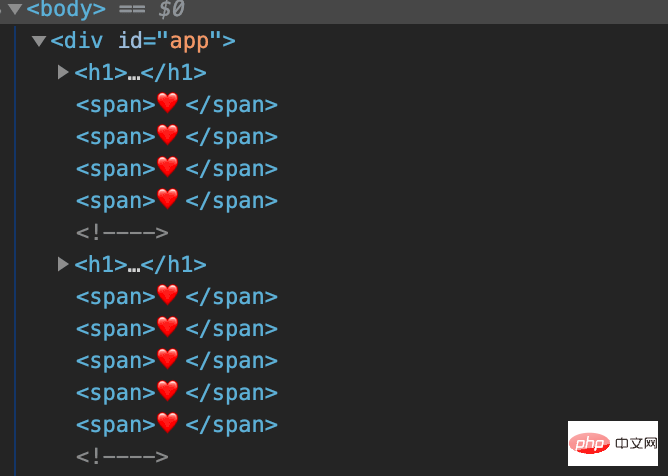
現在將帶有 v-for 指令的 <div> 標籤改成 <template> 標籤,然後開啟你的開發者控制檯,你會發現 <h1> 和 <span> 標籤沒有被任何東西包裹。

<template> 很特別,因為 Vue 會把它當作一個只用來封裝的標籤,當我們執行的時候,它不會被渲染到 HTML 中,所以你可以安全地用它來封裝一堆其他元素,而不影響你整體的 HTML 結構。
:key 屬性
最後一件事::key屬性。我特意留到了最後來講解。
當你用 v-for 迴圈時,Vue 不知道如何追蹤每個元素,因為它不能將物件區別開來。這意味著 Vue 將重新渲染迴圈建立的整個部分。在我們的例子中,v-for 只是一個很小的部分,效能損失很小,但這些你應該牢記住。
現在,我們該如何使用它呢?
:key 接收字串或數位來 「命名」 或 「追蹤」 這個元素,所以我們需要給它一個唯一的識別符號。對於我們的 games 來說,很簡單,我們可以這樣做:
<div v-for="game in games" :key="game.name">
登入後複製我很確定,我們不會在這個列表中出現兩次相同的 game 物件,所以這是相當安全的。如果你有來自資料庫的資料,一個唯一的 id 在這裡使用也很好。
如果你對 :key 的原理很好奇,你可以看看檔案
既然你已經瞭解了這麼多,我就再強調下檔案的重要性。 Vue 的檔案非常出色,檔案團隊在保持更新和清晰性方面做了很多努力並且通過程式碼範例把每個部分都解釋的非常清楚。
最終程式碼
以防萬一,這是最終的程式碼:
<html>
<head>
<title>Vue 101</title>
</head>
<body>
<div id="app">
<div v-for="game in games" :key="game.name">
<h1>{{ game.name }} - <small>{{ game.console }}</small></h1>
<span v-for="star in game.rating">❤️</span>
<div v-if="game.rating > 5">Wow, this game must be <b>REALLY</b> good</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
games: [
{ name: 'Super Mario 64', console: 'Nintendo 64', rating: 4 },
{ name: 'The Legend of Zelda Ocarina of Time', console: 'Nintendo 64', rating: 5 },
{ name: 'Secret of Mana', console: 'Super Nintendo', rating: 4 },
{ name: 'Fallout 76', console: 'Multiple', rating: 1 },
{ name: 'Super Metroid', console: 'Super Nintendo', rating: 6 }
]
}
});
</script>
</body>
</html>登入後複製小測驗
請在 <span> 標籤中新增一個 @click 事件,使它每次點選就會增加一個❤️。
提示: 你需要將正在迴圈的 game 物件傳遞給點選方法。
原文地址:https://dev.to/marinamosti/hands-on-vuejs-for-beginners-part-4-324l
譯文地址:https://www.php.cn/link/5a13fe4ac11f3e35f4b9f0a99cf504c0
(學習視訊分享:、)
以上就是Vue.js實戰入門:如何對陣列和物件進行迴圈的詳細內容,更多請關注TW511.COM其它相關文章!