微信小程式window導航欄設定(範例詳解)

zion無程式碼雲ide,帶你快速實現小程式開發立即使用
【相關學習推薦:】
介紹一下在 wxss 中我們 rpx 的應用以及我們對於小程式全域性樣式以及區域性樣式的設定,然後我們將詳細介紹如何設定我們的 window 導航欄。
關於 rpx 介紹
1. 我們在之前進行 HTML 學習中瞭解過 px(解析度)這一個單位,在我們設定元件經常用到,那麼在微信小程式中我們用的分辨單位是什麼呢?那就是rpx,那麼他有什麼特別的呢,值得專門設定它?
2. rpx 是微信小程式特有的,解決螢幕自適應的尺寸單位,可以根據螢幕寬度進行自適應,不論大小螢幕,規定螢幕寬為750rpx 通過rpx 設定元素和字型的大小,小程式在不同尺寸的螢幕下,可以實現自動適配 rpx 和 px之間的換算
特別的在我們微信小程式開發中,我們前面提到過推薦使用 iPhone 6 進行開發,因為 iPhone 的 px =375,那麼我們 2 rpx= 1 px關於全域性設定和區域性設定
關於全域性設定和區域性設定我們前面也是以及介紹完畢,感興趣的小夥伴可以前面考古一下!下面我會專門講一下在 全域性設定中常用的設定項!
一、全域性設定的常用設定項
老規矩先用表格展示一下。
| 設定項名稱 | 作用 |
|---|---|
| pages | 存放當前小程式所有頁面的存放路徑 |
| window | 設定小程式視窗的外觀 |
| tabBar | 設定小程式底部的 tabBar 效果 |
| style | 是否啟用新版的元件的選項 |
pages 我們前面也介紹過,我們當時為了顯示我們 list 頁面,我們將 pages 的第一條路徑改為我們 list 的路徑,然後我們的微信小程式的頁面就是顯示我們的 list 的內容了
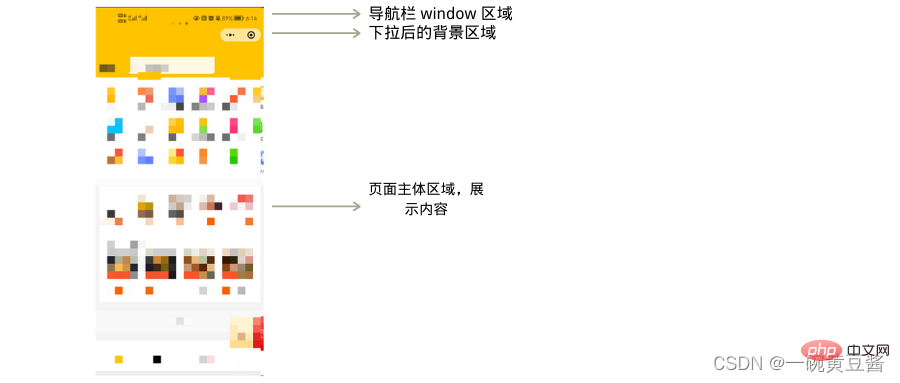
window 和 tabBar 我們接下來看一幅圖篇,他介紹了我們這幾個設定所所用的區域
style 咱們前面在介紹 button 的時候也帶大家看過,當我們將 style 刪去時,我們的元件樣式就變為老版本的
作用圖解

二 、window 導航欄
我們 window 導航欄的設定包括了我們前面圖片展示的前兩個區域,我們接下來先介紹一下我們 window 節點常見的設定項。
| 屬性名 | 型別 | 預設值 | 作用 |
|---|---|---|---|
| navigationBarTitleText | string | 字字串 | 導航欄標題內容 |
| navigationBarBackgroundColor | Hexcolor | #000000 | 設定導航欄背景顏色(比如熒黃色 #ffa) |
| navigationBarTextStyle | string | white | 設定導航欄標題的顏色(僅含有黑色和白色) |
| backgroundColor | Hexcolor | #ffffff | 視窗的背景顏色 |
| backgroundTextStyle | string | dark | 設定下拉 loading 的樣式 僅支援 dark/light |
| enablePullDownRefresh | Boolean | false | 是否全域性開啟下拉重新整理 |
| onReachBottomDistance | Number | 50 | 頁面上拉觸底事件觸發閾值(距頁面底部距離 單位為 px) |
我們所有的上述設定都是在 app.json 內的 window 裡面進行設定!!!接下來我演示一下 navigationBarTitleText 和 下拉相關屬性 ,剩下的設定項大家可以自行嘗試!
2.1 navigationBarTitleText 設定項
話不多說開始操作!
開啟 app.json ,找到 window
在 window 中我們可以看到下面預設的設定專案
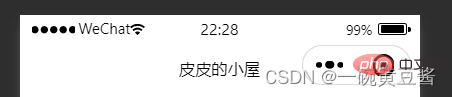
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" },登入後複製我們可以看到第三行的 navigationBarTitleText 即為我們的導航欄標題內容的設定,預設為 Weixin ,比如我更改為 「皮皮的小屋」
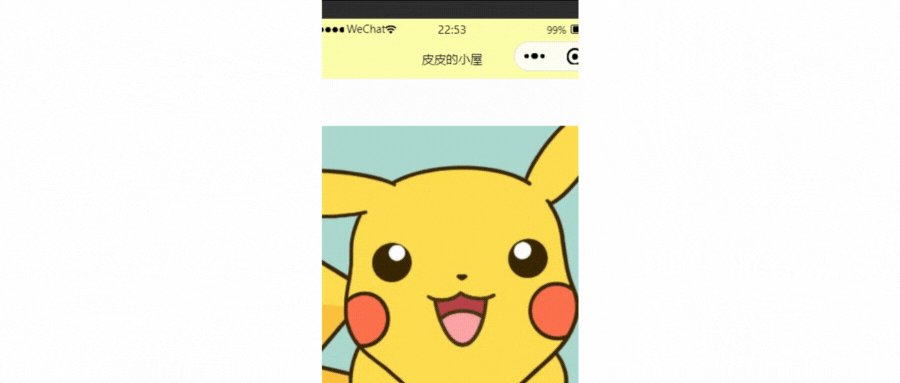
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black" },登入後複製效果展示:

2.2 下拉重新整理的設定
關於下拉重新整理我相信大家一定經常使用,比如我們使用手機時卡頓了,那麼我們習慣性動作就是向下拉動螢幕,這樣我們的頁面就會重新載入,那麼我們如何實現功能呢?
首先開啟 app.json 進入 window 設定,開啟下拉功能
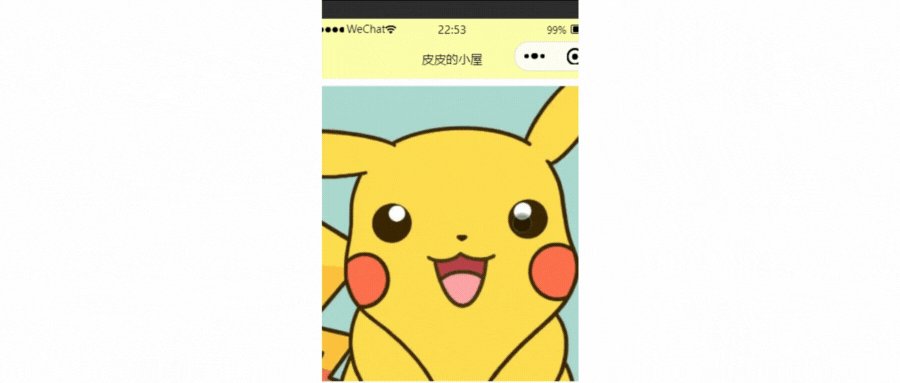
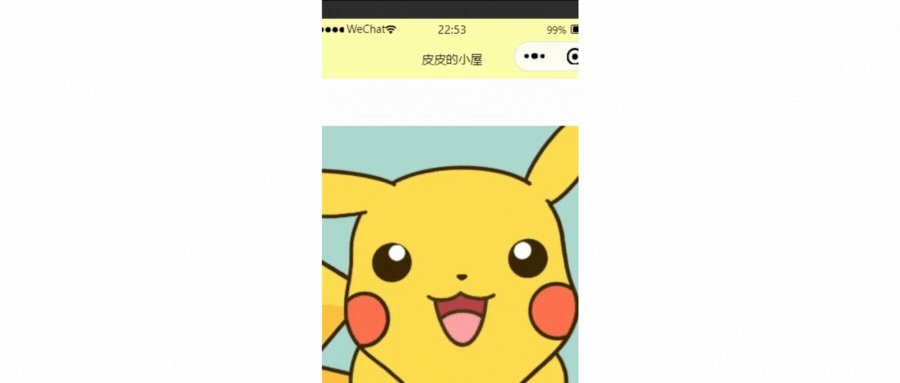
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffa", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black", "enablePullDownRefresh": true },登入後複製在最後一行我們將 enablePullDownRefresh 設定為 true 即可
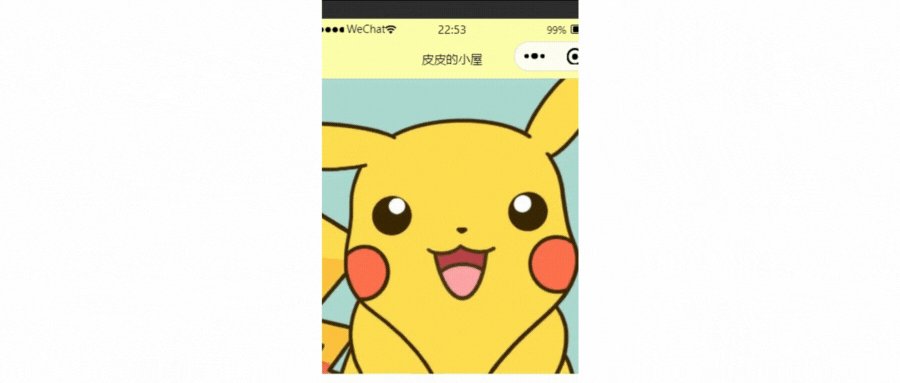
效果展示:

至此我們對於這些設定就進行了簡單的介紹,我們在自行嘗試這些設定項的時候需要注意的就是我們 onReachBottomDistance ,他的上拉觸底的意思就是我們平時刷購物平臺的時候,當我們重新整理到離底部一定距離的時候,頁面會自動重新整理下面的資料,我們就是通過 onReachBottomDistance 設定自動重新整理的位置
【相關學習推薦:】
以上就是微信小程式window導航欄設定(範例詳解)的詳細內容,更多請關注TW511.COM其它相關文章!
