ElasticSearch深度分頁詳解
1 前言
ElasticSearch是一個實時的分散式搜尋與分析引擎,常用於大量非結構化資料的儲存和快速檢索場景,具有很強的擴充套件性。縱使其有諸多優點,在搜尋領域遠超關係型資料庫,但依然存在與關係型資料庫同樣的深度分頁問題,本文就此問題做一個實踐性分析探討
2 from + size分頁方式
from + size分頁方式是ES最基本的分頁方式,類似於關係型資料庫中的limit方式。from參數列示:分頁起始位置;size參數列示:每頁獲取資料條數。例如:
GET /wms_order_sku/_search { "query": { "match_all": {} }, "from": 10, "size": 20 }
該條DSL語句表示從搜尋結果中第10條資料位置開始,取之後的20條資料作為結果返回。這種分頁方式在ES叢集內部是如何執行的呢?
在ES中,搜尋一般包括2個階段,Query階段和Fetch階段,Query階段主要確定要獲取哪些doc,也就是返回所要獲取doc的id集合,Fetch階段主要通過id獲取具體的doc。
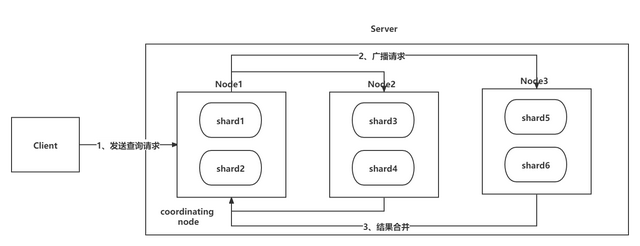
2.1 Query階段

如上圖所示,Query階段大致分為3步:
- 第一步:Client傳送查詢請求到Server端,Node1接收到請求然後建立一個大小為from + size的優先順序佇列用來存放結果,此時Node1被稱為coordinating node(協調節點);
- 第二步:Node1將請求廣播到涉及的shard上,每個shard內部執行搜尋請求,然後將執行結果存到自己內部的大小同樣為from+size的優先順序佇列裡;
- 第三步:每個shard將暫存的自身優先順序佇列裡的結果返給Node1,Node1拿到所有shard返回的結果後,對結果進行一次合併,產生一個全域性的優先順序佇列,存在Node1的優先順序佇列中。(如上圖中,Node1會拿到(from + size) * 6 條資料,這些資料只包含doc的唯一標識_id和用於排序的_score,然後Node1會對這些資料合併排序,選擇前from + size條資料存到優先順序佇列);
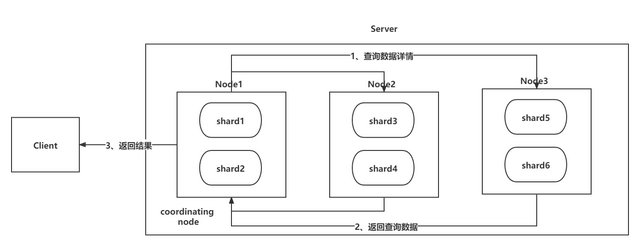
2.2 Fetch階段

如上圖所示,當Query階段結束後立馬進入Fetch階段,Fetch階段也分為3步:
- 第一步:Node1根據剛才合併後儲存在優先順序佇列中的from+size條資料的id集合,傳送請求到對應的shard上查詢doc資料詳情;
- 第二步:各shard接收到查詢請求後,查詢到對應的資料詳情並返回為Node1;(Node1中的優先順序佇列中儲存了from + size條資料的_id,但是在Fetch階段並不需要取回所有資料,只需要取回從from到from + size之間的size條資料詳情即可,這size條資料可能在同一個shard也可能在不同的shard,因此Node1使用multi-get來提高效能)
- 第三步:Node1獲取到對應的分頁資料後,返回給Client;
2.3 ES範例
依據上述我們對from + size分頁方式兩階段的分析會發現,假如起始位置from或者頁條數size特別大時,對於資料查詢和coordinating node結果合併都是巨大的效能損耗。
例如:索引 wms_order_sku 有1億資料,分10個shard儲存,當一個請求的from = 1000000, size = 10。在Query階段,每個shard就需要返回1000010條資料的_id和_score資訊,而coordinating node就需要接收10 * 1000010條資料,拿到這些資料後需要進行全域性排序取到前1000010條資料的_id集合儲存到coordinating node的優先順序佇列中,後續在Fetch階段再去獲取那10條資料的詳情返回給使用者端。
分析:這個例子的執行過程中,在Query階段會在每個shard上均有巨大的查詢量,返回給coordinating node時需要執行大量資料的排序操作,並且儲存到優先順序佇列的資料量也很大,佔用大量節點機器記憶體資源。
2.4 實現範例

private SearchHits getSearchHits(BoolQueryBuilder queryParam, int from, int size, String orderField) { SearchRequestBuilder searchRequestBuilder = this.prepareSearch(); searchRequestBuilder.setQuery(queryParam).setFrom(from).setSize(size).setExplain(false); if (StringUtils.isNotBlank(orderField)) { searchRequestBuilder.addSort(orderField, SortOrder.DESC); } log.info("getSearchHits searchBuilder:{}", searchRequestBuilder.toString()); SearchResponse searchResponse = searchRequestBuilder.execute().actionGet(); log.info("getSearchHits searchResponse:{}", searchResponse.toString()); return searchResponse.getHits(); }
2.5 小結
其實ES對結果視窗的返回資料有預設10000條的限制(引數:index.max_result_window = 10000),當from + size的條數大於10000條時ES提示可以通過scroll方式進行分頁,非常不建議調大結果視窗引數值。

3 Scroll分頁方式
scroll分頁方式類似關係型資料庫中的cursor(遊標),首次查詢時會生成並快取快照,返回給使用者端快照讀取的位置引數(scroll_id),後續每次請求都會通過scroll_id存取快照實現快速查詢需要的資料,有效降低查詢和儲存的效能損耗。
3.1 執行過程
scroll分頁方式在Query階段同樣也是coordinating node廣播查詢請求,獲取、合併、排序其他shard返回的資料_id集合,不同的是scroll分頁方式會將返回資料_id的集合生成快照儲存到coordinating node上。Fetch階段以遊標的方式從生成的快照中獲取size條資料的_id,並去其他shard獲取資料詳情返回給使用者端,同時將下一次遊標開始的位置標識_scroll_id也返回。這樣下次使用者端傳送獲取下一頁請求時帶上scroll_id標識,coordinating node會從scroll_id標記的位置獲取接下來size條資料,同時再次返回新的遊標位置標識scroll_id,這樣依次類推直到取完所有資料。
3.2 ES範例
第一次查詢時不需要傳入_scroll_id,只要帶上scroll的過期時間引數(scroll=1m)、每頁大小(size)以及需要查詢資料的自定義條件即可,查詢後不僅會返回結果資料,還會返回_scroll_id。
GET /wms_order_sku2021_10/_search?scroll=1m { "query": { "bool": { "must": [ { "range": { "shipmentOrderCreateTime": { "gte": "2021-10-04 00:00:00", "lt": "2021-10-15 00:00:00" } } } ] } }, "size": 20 }

第二次查詢時不需要指定索引,在JSON請求體中帶上前一個查詢返回的scroll_id,同時傳入scroll引數,指定重新整理搜尋結果的快取時間(上一次查詢快取1分鐘,本次查詢會再次重置快取時間為1分鐘)
GET /_search/scroll { "scroll":"1m", "scroll_id" : "DnF1ZXJ5VGhlbkZldGNoIAAAAAJFQdUKFllGc2E4Y2tEUjR5VkpKbkNtdDFMNFEAAAACJj74YxZmSWhNM2tVbFRiaU9VcVpDUWpKSGlnAAAAAiY--F4WZkloTTNrVWxUYmlPVXFaQ1FqSkhpZwAAAAJMQKhIFmw2c1hwVFk1UXppbDhZcW1za2ZzdlEAAAACRUHVCxZZRnNhOGNrRFI0eVZKSm5DbXQxTDRRAAAAAkxAqEcWbDZzWHBUWTVRemlsOFlxbXNrZnN2UQAAAAImPvhdFmZJaE0za1VsVGJpT1VxWkNRakpIaWcAAAACJ-MhBhZOMmYzWVVMbFIzNkdnN1FwVXVHaEd3AAAAAifjIQgWTjJmM1lVTGxSMzZHZzdRcFV1R2hHdwAAAAIn4yEHFk4yZjNZVUxsUjM2R2c3UXBVdUdoR3cAAAACJ5db8xZxeW5NRXpHOFR0eVNBOHlOcXBGbWdRAAAAAifjIQkWTjJmM1lVTGxSMzZHZzdRcFV1R2hHdwAAAAJFQdUMFllGc2E4Y2tEUjR5VkpKbkNtdDFMNFEAAAACJj74YhZmSWhNM2tVbFRiaU9VcVpDUWpKSGlnAAAAAieXW_YWcXluTUV6RzhUdHlTQTh5TnFwRm1nUQAAAAInl1v0FnF5bk1Fekc4VHR5U0E4eU5xcEZtZ1EAAAACJ5db9RZxeW5NRXpHOFR0eVNBOHlOcXBGbWdRAAAAAkVB1Q0WWUZzYThja0RSNHlWSkpuQ210MUw0UQAAAAImPvhfFmZJaE0za1VsVGJpT1VxWkNRakpIaWcAAAACJ-MhChZOMmYzWVVMbFIzNkdnN1FwVXVHaEd3AAAAAkVB1REWWUZzYThja0RSNHlWSkpuQ210MUw0UQAAAAImPvhgFmZJaE0za1VsVGJpT1VxWkNRakpIaWcAAAACTECoShZsNnNYcFRZNVF6aWw4WXFtc2tmc3ZRAAAAAiY--GEWZkloTTNrVWxUYmlPVXFaQ1FqSkhpZwAAAAJFQdUOFllGc2E4Y2tEUjR5VkpKbkNtdDFMNFEAAAACRUHVEBZZRnNhOGNrRFI0eVZKSm5DbXQxTDRRAAAAAiY--GQWZkloTTNrVWxUYmlPVXFaQ1FqSkhpZwAAAAJFQdUPFllGc2E4Y2tEUjR5VkpKbkNtdDFMNFEAAAACJj74ZRZmSWhNM2tVbFRiaU9VcVpDUWpKSGlnAAAAAkxAqEkWbDZzWHBUWTVRemlsOFlxbXNrZnN2UQAAAAInl1v3FnF5bk1Fekc4VHR5U0E4eU5xcEZtZ1EAAAACTECoRhZsNnNYcFRZNVF6aWw4WXFtc2tmc3ZR" }

3.3 實現範例

protected <T> Page<T> searchPageByConditionWithScrollId(BoolQueryBuilder queryParam, Class<T> targetClass, Page<T> page) throws IllegalAccessException, InstantiationException, InvocationTargetException { SearchResponse scrollResp = null; String scrollId = ContextParameterHolder.get("scrollId"); if (scrollId != null) { scrollResp = getTransportClient().prepareSearchScroll(scrollId).setScroll(new TimeValue(60000)).execute() .actionGet(); } else { logger.info("基於scroll的分頁查詢,scrollId為空"); scrollResp = this.prepareSearch() .setSearchType(SearchType.QUERY_AND_FETCH) .setScroll(new TimeValue(60000)) .setQuery(queryParam) .setSize(page.getPageSize()).execute().actionGet(); ContextParameterHolder.set("scrollId", scrollResp.getScrollId()); } SearchHit[] hits = scrollResp.getHits().getHits(); List<T> list = new ArrayList<T>(hits.length); for (SearchHit hit : hits) { T instance = targetClass.newInstance(); this.convertToBean(instance, hit); list.add(instance); } page.setTotalRow((int) scrollResp.getHits().getTotalHits()); page.setResult(list); return page; }
3.4 小結
scroll分頁方式的優點就是減少了查詢和排序的次數,避免效能損耗。缺點就是隻能實現上一頁、下一頁的翻頁功能,不相容通過頁碼查詢資料的跳頁,同時由於其在搜尋初始化階段會生成快照,後續資料的變化無法及時體現在查詢結果,因此更加適合一次性批次查詢或非實時資料的分頁查詢。
啟用遊標查詢時,需要注意設定期望的過期時間(scroll = 1m),以降低維持遊標查詢視窗所需消耗的資源。注意這個過期時間每次查詢都會重置重新整理為1分鐘,表示遊標的閒置失效時間(第二次以後的查詢必須帶scroll = 1m引數才能實現)
4 Search After分頁方式
Search After分頁方式是ES 5新增的一種分頁查詢方式,其實現的思路同Scroll分頁方式基本一致,通過記錄上一次分頁的位置標識,來進行下一次分頁資料的查詢。相比於Scroll分頁方式,它的優點是可以實時體現資料的變化,解決了查詢快照導致的查詢結果延遲問題。
4.1 執行過程
Search After方式也不支援跳頁功能,每次查詢一頁資料。第一次每個shard返回一頁資料(size條),coordinating node一共獲取到 shard數 * size條資料 , 接下來coordinating node在記憶體中進行排序,取出前size條資料作為第一頁搜尋結果返回。當拉取第二頁時,不同於Scroll分頁方式,Search After方式會找到第一頁資料被拉取的最大值,作為第二頁資料拉取的查詢條件。
這樣每個shard還是返回一頁資料(size條),coordinating node獲取到 shard數 * size條資料進行記憶體排序,取得前size條資料作為全域性的第二頁搜尋結果。
後續分頁查詢以此類推…
4.2 ES範例
第一次查詢只傳入排序欄位和每頁大小size
GET /wms_order_sku2021_10/_search { "query": { "bool": { "must": [ { "range": { "shipmentOrderCreateTime": { "gte": "2021-10-12 00:00:00", "lt": "2021-10-15 00:00:00" } } } ] } }, "size": 20, "sort": [ { "_id": { "order": "desc" } },{ "shipmentOrderCreateTime":{ "order": "desc" } } ] }

接下來每次查詢時都帶上本次查詢的最後一條資料的 _id 和 shipmentOrderCreateTime欄位,迴圈往復就能夠實現不斷下一頁的功能
GET /wms_order_sku2021_10/_search { "query": { "bool": { "must": [ { "range": { "shipmentOrderCreateTime": { "gte": "2021-10-12 00:00:00", "lt": "2021-10-15 00:00:00" } } } ] } }, "size": 20, "sort": [ { "_id": { "order": "desc" } },{ "shipmentOrderCreateTime":{ "order": "desc" } } ], "search_after": ["SO-460_152-1447931043809128448-100017918838",1634077436000] }

4.3 實現範例


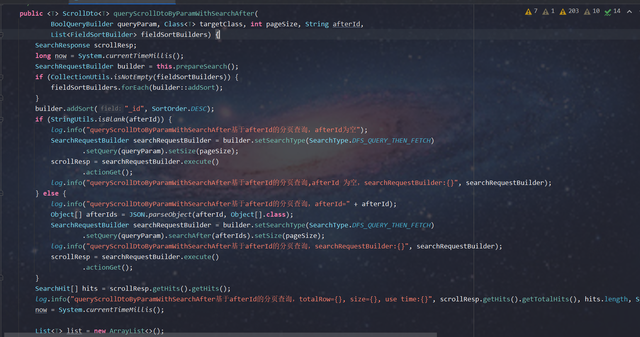
public <T> ScrollDto<T> queryScrollDtoByParamWithSearchAfter( BoolQueryBuilder queryParam, Class<T> targetClass, int pageSize, String afterId, List<FieldSortBuilder> fieldSortBuilders) { SearchResponse scrollResp; long now = System.currentTimeMillis(); SearchRequestBuilder builder = this.prepareSearch(); if (CollectionUtils.isNotEmpty(fieldSortBuilders)) { fieldSortBuilders.forEach(builder::addSort); } builder.addSort("_id", SortOrder.DESC); if (StringUtils.isBlank(afterId)) { log.info("queryScrollDtoByParamWithSearchAfter基於afterId的分頁查詢,afterId為空"); SearchRequestBuilder searchRequestBuilder = builder.setSearchType(SearchType.DFS_QUERY_THEN_FETCH) .setQuery(queryParam).setSize(pageSize); scrollResp = searchRequestBuilder.execute() .actionGet(); log.info("queryScrollDtoByParamWithSearchAfter基於afterId的分頁查詢,afterId 為空,searchRequestBuilder:{}", searchRequestBuilder); } else { log.info("queryScrollDtoByParamWithSearchAfter基於afterId的分頁查詢,afterId=" + afterId); Object[] afterIds = JSON.parseObject(afterId, Object[].class); SearchRequestBuilder searchRequestBuilder = builder.setSearchType(SearchType.DFS_QUERY_THEN_FETCH) .setQuery(queryParam).searchAfter(afterIds).setSize(pageSize); log.info("queryScrollDtoByParamWithSearchAfter基於afterId的分頁查詢,searchRequestBuilder:{}", searchRequestBuilder); scrollResp = searchRequestBuilder.execute() .actionGet(); } SearchHit[] hits = scrollResp.getHits().getHits(); log.info("queryScrollDtoByParamWithSearchAfter基於afterId的分頁查詢,totalRow={}, size={}, use time:{}", scrollResp.getHits().getTotalHits(), hits.length, System.currentTimeMillis() - now); now = System.currentTimeMillis(); List<T> list = new ArrayList<>(); if (ArrayUtils.getLength(hits) > 0) { list = Arrays.stream(hits) .filter(Objects::nonNull) .map(SearchHit::getSourceAsMap) .filter(Objects::nonNull) .map(JSON::toJSONString) .map(e -> JSON.parseObject(e, targetClass)) .collect(Collectors.toList()); afterId = JSON.toJSONString(hits[hits.length - 1].getSortValues()); } log.info("es資料轉換bean,totalRow={}, size={}, use time:{}", scrollResp.getHits().getTotalHits(), hits.length, System.currentTimeMillis() - now); return ScrollDto.<T>builder().scrollId(afterId).result(list).totalRow((int) scrollResp.getHits().getTotalHits()).build(); }
4.4 小結
Search After分頁方式採用記錄作為遊標,因此Search After要求doc中至少有一條全域性唯一變數(範例中使用_id和時間戳,實際上_id已經是全域性唯一)。Search After方式是無狀態的分頁查詢,因此資料的變更能夠及時的反映在查詢結果中,避免了Scroll分頁方式無法獲取最新資料變更的缺點。同時Search After不用維護scroll_id和快照,因此也節約大量資源。
5 總結思考
5.1 ES三種分頁方式對比總結

- 如果資料量小(from+size在10000條內),或者只關注結果集的TopN資料,可以使用from/size 分頁,簡單粗暴
- 資料量大,深度翻頁,後臺批次處理任務(資料遷移)之類的任務,使用 scroll 方式
- 資料量大,深度翻頁,使用者實時、高並行查詢需求,使用 search after 方式
5.2 個人思考
- 在一般業務查詢頁面中,大多情況都是10-20條資料為一頁,10000條資料也就是500-1000頁。正常情況下,對於使用者來說,有極少需求翻到比較靠後的頁碼來檢視資料,更多的是通過查詢條件框定一部分資料檢視其詳情。因此在業務需求敲定初期,可以同業務人員商定1w條資料的限定,超過1w條的情況可以藉助匯出資料到Excel表,在Excel表中做具體的操作。
- 如果給匯出中心返回大量資料的場景可以使用Scroll或Search After分頁方式,相比之下最好使用Search After方式,既可以保證資料的實時性,也具有很高的搜尋效能。
- 總之,在使用ES時一定要避免深度分頁問題,要在跳頁功能實現和ES效能、資源之間做一個取捨。必要時也可以調大max_result_window引數,原則上不建議這麼做,因為1w條以內ES基本能保持很不錯的效能,超過這個範圍深度分頁相當耗時、耗資源,因此謹慎選擇此方式。
作者:何守優