步驟詳解Vue怎麼實現語音播報(附程式碼)
2022-11-14 18:02:02

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
Vue中使用speak-tts外掛實現點選按鈕後進行語音播報(TTS/文字轉語音)
場景
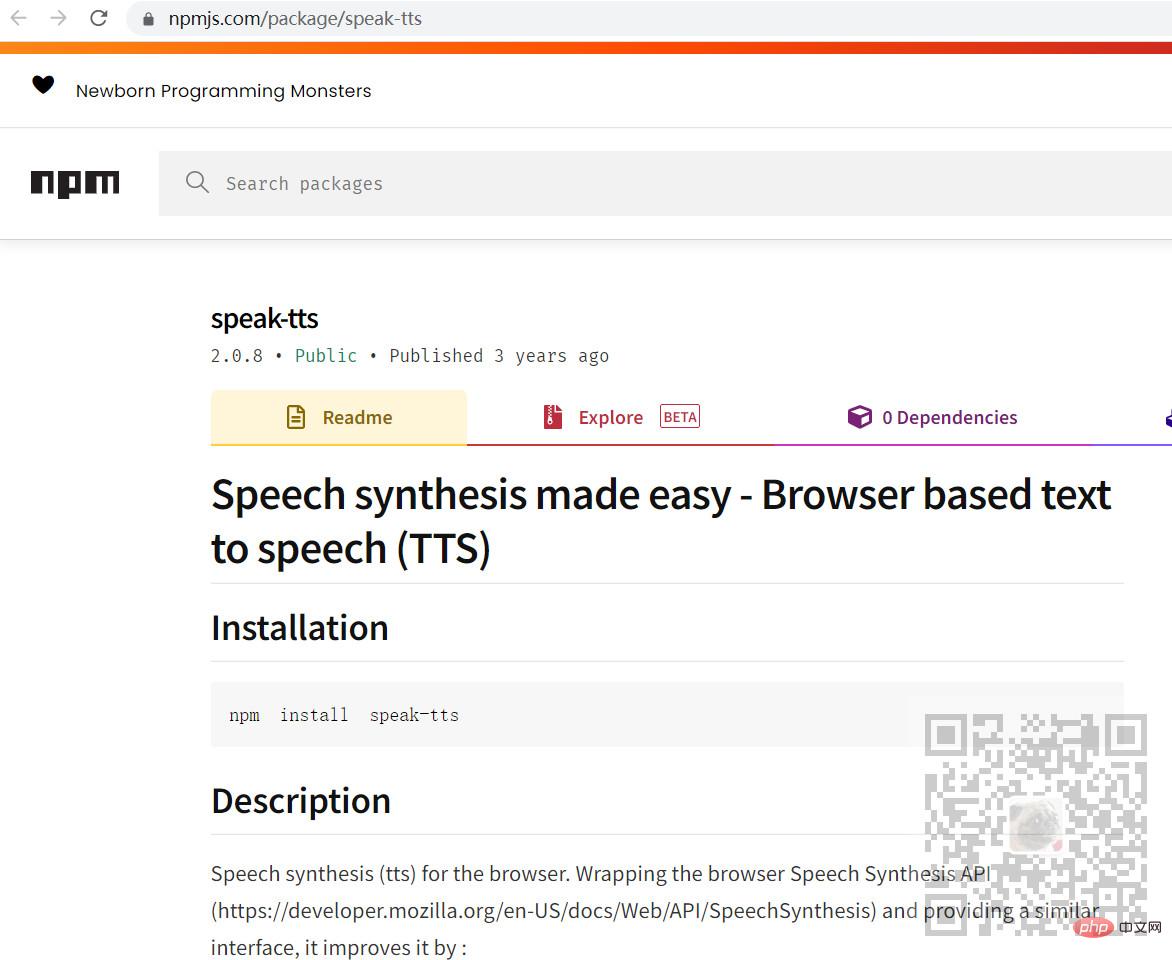
speak-tts外掛
https://www.npmjs.com/package/speak-tts(學習視訊分享:)

實現點選按鈕觸發語音播報,播報指定的文字內容。
為什麼不能實現自動語音播報。
chrome瀏覽器在18年4月起,就在桌面瀏覽器全面禁止了音視訊的自動播放功能。
嚴格地來說,是Chrome不允許在使用者對網頁進行觸發之前播放音訊。
不光是這樣,在頁面載入完畢的情況下,使用者沒有click、dbclick、touch等主動互動行為,
使用js直接呼叫.play() 方法的話,chrome都會丟擲如下錯誤:Uncaught (in promise) DOMException;
實現
1、參考官方說明安裝依賴
npm install speak-tts
登入後複製
2、在頁面中引入
import Speech from 'speak-tts'
登入後複製3、宣告speech物件
data() { return {
speech: null,
};登入後複製4、頁面載入完呼叫初始化方法
mounted() {
this.speechInit();
},
methods: {
speechInit() {
this.speech = new Speech();
this.speech.setLanguage("zh-CN");
this.speech.init().then(() => {});
},登入後複製5、頁面新增按鈕
<el-button type="success" @click="speakTtsSpeech">speak-tts語音播報</el-button>
登入後複製6、按鈕點選事件中呼叫播放方法
speakTtsSpeech() { this.speech.speak({ text: "公眾號:霸道的程式猿" }).then(() => {
console.log("讀取成功");
});
},登入後複製7、完整範例程式碼
<template>
<el-button type="success" @click="speakTtsSpeech">speak-tts語音播報</el-button>
</template>
<script>
import Speech from "speak-tts"; // es6
export default {
name: "SpeechDemo",
data() {
return {
speech: null,
};
},
mounted() {
this.speechInit();
},
methods: {
speakTtsSpeech() {
this.speech.speak({ text: "公眾號:霸道的程式猿" }).then(() => {
console.log("讀取成功");
});
},
speechInit() {
this.speech = new Speech();
this.speech.setLanguage("zh-CN");
this.speech.init().then(() => {});
},
},
};
</script>
<style scoped>
</style登入後複製以上就是步驟詳解Vue怎麼實現語音播報(附程式碼)的詳細內容,更多請關注TW511.COM其它相關文章!