Re:從零開始教你使用 Sublime Text
Re:從零開始教你使用 Sublime Text
0.前言
0-0.關於我為什麼要寫這篇文章
因為我是 Sublime Text 的忠實使用者。但是網上關於 Sublime 的介紹多而雜,質量參差不齊,導致新使用者上手的時候完全不知道怎麼用。特別是外掛方面,很多教學完全沒有講外掛該怎麼設定。所以打算寫一篇文章彙總一下。
0-1.關於這篇文章會講什麼
從安裝開始手把手教你熟悉 Sublime,設定 Sublime,把 Sublime 用得得心應手。並且在過程中儘量詳細嚴謹地講述其原理,讓讀者知其然且知其所以然。
我會再下載一個便攜版本的 Sublime,同時在各個部分大量配圖,一步步從一個剛下好的 Sublime 設定成一個順手的工具。
0-2.適用人群
OIer。
所以程式碼執行之類的只會講如何編譯執行 C++,外掛推薦也是偏向於適合 OIer 的。
0-4.其他
本文中提到的快捷鍵為在 Windows 下的快捷鍵,對應到 MacOS 大概是 Ctrl 對應 Command,Alt 對應 Option。如果不對那就是不對。
以及本文中提到的快捷鍵的格式是 A+B+C 表示同時按 A,B,C 三個鍵。"A"+"B" 表示先按 A 快捷鍵,再按 B 快捷鍵。
0-5.無用的統計
撰寫本文共歷時一天多一點,實際用時一天不到,建議閱讀時間我也不知道多少。
共使用 \(15848\) 個字元(從標題之後開始統計),\(45\) 個連結,\(25\) 個圖片,\(10\) 個程式碼塊(不包括行內程式碼)。可能數錯了,歡迎指正。
可能會有鍋,希望各位可以幫忙捉蟲喵。
1.安裝和基礎功能介紹
1-0.下載
首先說明,Sublime Text 是付費軟體。但到目前為止試用期為無限。
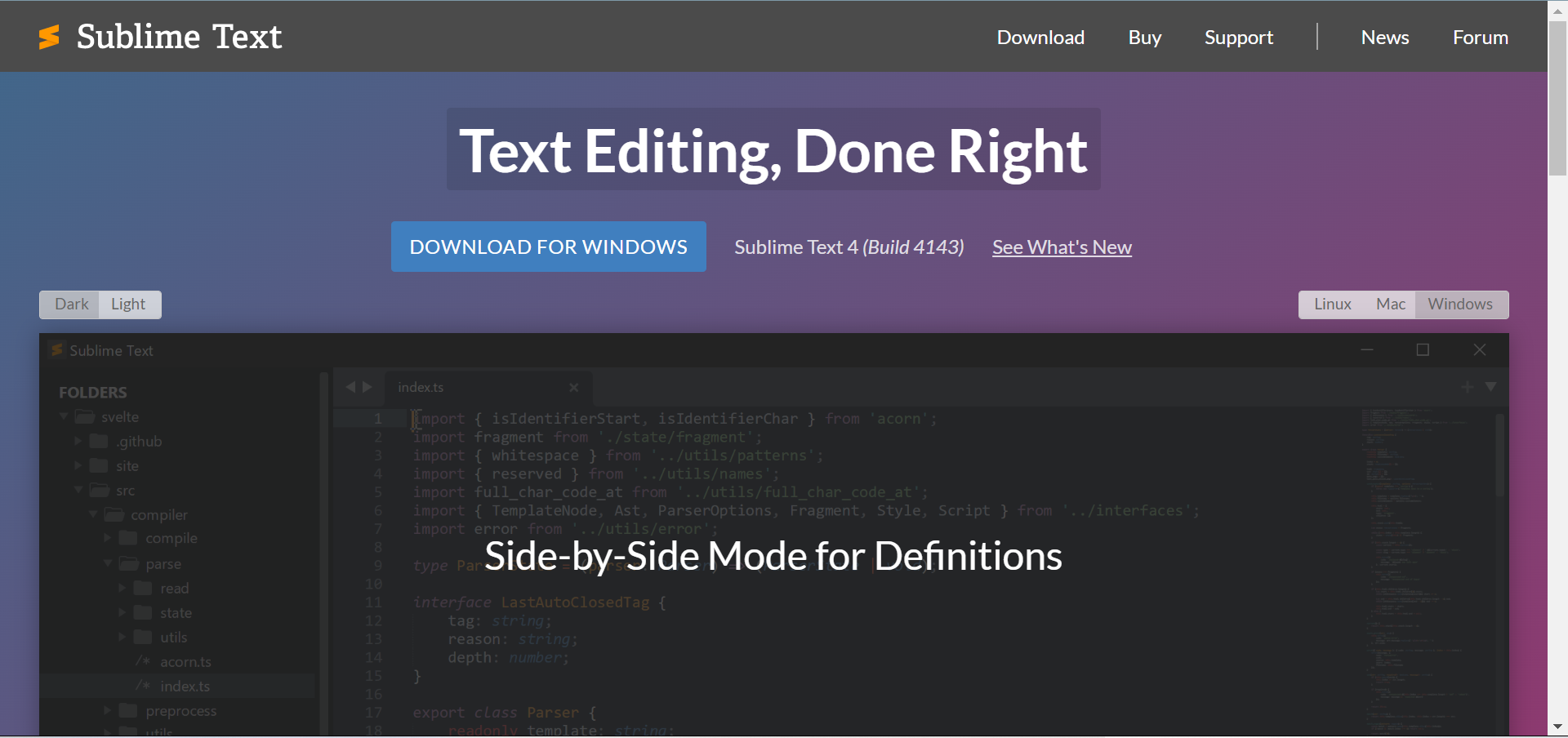
官網:https://www.sublimetext.com

直接點選中間的 「DOWNLOAD」 按鈕即可。或者可以點選右上角 「Download」下載不同版本。

可以發現 windows 有一個便攜版本。下載之後是一個 .zip 檔案,解壓後可以直接使用,且可以放在 U 盤裡。

下載好之後長這個樣子。
沒有漢化看不懂設定怎麼辦?可以先前往 3-1.漢化外掛 安裝漢化。
1-1.有用的快捷鍵和特性們
基本的快捷鍵,如 Ctrl+N,Ctrl+S 之類的和其他編輯器類似,不再贅述。
其他的有 Ctrl+G,Ctrl+P,Ctrl+R 分別為定位到某一行,某一檔案,某一函數或結構體。
Ctrl+D 可以選中下一個與當前選中的詞相同的詞,"Ctrl+K"+"Ctrl+D" 可以跳過當前這個。
Alt+F3 可以同時選中所有與當前選中的詞相同的詞,效果相當於長按 Ctrl+D。
在不選中文字時 Ctrl+C,Ctrl+X,Ctrl+V 為複製、剪下、貼上當前行。
Ctrl+Shift+M 選中當前括號內的內容。
按住 Ctrl 的同時用滑鼠點選可以開啟多遊標模式。
按住滑鼠滾輪可以進行矩形選擇。
Ctrl+Enter 可以直接在當前行後插入一行。Ctrl+Shift+Enter 可以直接在當前行前插入一行。
Ctrl+Shift+[ 摺疊程式碼。Ctrl+Shift+] 展開程式碼。
Ctrl+上/下 相當於滾輪。
Ctrl+] 在當前行新增一個縮排。Ctrl+[ 在當前行減少一個縮排。
Ctrl+Shift+上/下 可以將當前行往上/下移。
Ctrl+單擊標籤 可以同時顯示多個檔案。
按 Ctrl+F 後左側的六個圖示分別對應:是否使用正規表示式、是否區分大小寫、是否查詢完整的詞、是否迴圈(即在查詢完最後一個後查詢第一個)、是否僅查詢選中部分、是否高亮顯示被查詢到的文字。
等等。
1-2.各部分功能介紹
Sublime 的介面大概可以分成四部分。

1-2-0.程式碼編輯區
即為圖中綠色框框內的部分。
中間編輯程式碼,上方是標籤欄,可以切換檔案。當標籤欄檔案過多時標籤會疊在一起,此時可以在標籤欄使用滾輪或點選左側兩個箭頭使得你需要的檔案顯示出來。

右側的加號可以新建檔案,向下的箭頭點一下可以顯示開啟的檔案。

中間右側是略縮圖和卷軸,略縮圖也有和卷軸一樣的拖動功能。
可以分屏,快捷鍵是 Alt+Shift+1~9,或者可以點選選單欄 View->Layout 進行更改。

效果如圖:

1-2-1.側邊欄
即圖中藍色方框內部分。
當你把若干個資料夾拖動到 Sublime 內後,側邊欄就會顯示這些資料夾,方便管理檔案。側邊欄可以通過快捷鍵 "Ctrl+K"+"Ctrl+B" ,或者點選底欄最左側圖示,或者點選選單欄的 View->Side Bar->Hide Side Bar 來開啟或關閉。
同時,你也可以點選選單欄 View->Side Bar->Hide Open Files 使得側邊欄顯示/隱藏開啟的檔案。
1-2-2.底欄
即圖中紅色方框內部分。
左鍵單擊最左側圖示可以顯示/隱藏側邊欄,右鍵後會出現若干選項,分別為開啟控制檯、搜尋、在資料夾中搜尋、替換。開啟搜尋等之後可以按 Esc 或者右鍵圖示選擇 Hide Panel 來關閉它。
右側為第一個為縮排格式,點選之後可以切換。
最右側為語法高亮,點選可以切換高亮語法。Sublime 也會根據開啟的檔案的字尾名來自動切換高亮語法。
1-2-3.選單欄
東西太多,所以這裡不展開講,可以自行探索,或者在後面的設定中瞭解其功能。
1-3.命令面板
按快捷鍵 Ctrl+Shift+P 可以調出命令面板,按 Esc 關閉。
可以在命令面板中輸入一些東西,它自動和可以執行的命令匹配,沒必要輸整個命令,比如 UI: Select Color Scheme 可以直接輸入 Color Scheme 來匹配到。找到對應的命令之後敲一下回車或者用滑鼠點選一下即可。
這個東西在後面有大用處,故先說明一下。
1-4.更改主題和配色方案
這裡先講一下,Sublime 的「主題」分為主題和配色方案兩部分,配色方案主要為程式碼編輯區的語法高亮和背景色。而主題則為其他區域的。
更改配色方案可以點選選單欄 Preferences->Select Color Scheme 或者在命令面板中輸入 UI:Select Color Scheme,然後切換。
更改主題可以點選選單欄 Preferences->Select Theme 或者在命令面板中輸入 UI:Select Color Scheme,然後切換。
可以發現 Sublime 已經預裝了五個配色方案和三個主題。
其中 Adaptive 主題的顏色會跟著配色方案的背景改變而改變。
配色方案和主題都有 Auto 選項,選擇後它會讓你繼續選擇 Light 的方案和 Dark 的方案。之後他會根據你係統的顏色來決定使用 Dark 還是 Light。
1-5.設定
點選選單欄 Preferences->Settings 可以開啟設定。發現長這個樣子:

Sublime 幾乎所有設定都是這個樣子,為 .json 檔案,左側是預設設定,一般為唯讀檔案(就算不是唯讀也千萬不要去更改他!),右側是使用者設定,更改設定一般在右側進行。
具體每個設定是什麼可以看註釋,這裡稍微提一下主要會用到的幾個:
font_face:字型font_size:字號,值為 \(1\sim128\) 之間的整數,預設為10。font_options:字型選項,值為字串陣列,可以用來進行字型的其他設定。highlight_line:高亮當前行,為布林型別,預設為false。auto_complete:自動補全,為布林型別,預設為true。spell_check:拼寫檢查,為布林型別,預設為false。
1-6.快捷鍵設定
點選選單欄 Preferences->Key Bindings 來設定快捷鍵。格式大概可以參照左側預設設定?不會用也沒關係,只要知道是一箇中括號,裡面用大括號包住,每個大括號後面加一個逗號這樣的形式就夠了,後面我認為需要自己設定快捷鍵的地方會提怎麼搞的。或者有什麼需求也可以底下回復或者私信我。
2.編譯執行 C++ 程式
首先 Sublime 自身可以直接編譯執行程式,方法是按快捷鍵 Ctrl+B 或者點選選單欄 Tools->Build。另外,也可以在 Tools->Build System 選擇編譯系統。還可以按快捷鍵 Ctrl+Shift+B 或者點選單欄 Tools->Build With 選擇用什麼編譯。執行結束後會在控制檯中顯示結果和執行時間。


但是自帶的編譯有一個問題,就是無法輸入。如果你寫一個 A+B,你會發現無法在下方的控制檯中輸入任何字元。
解決方法有兩種,一種是自己新建一個編譯系統,一種是安裝 CppFastOlympicCoding 外掛。第二種方法可以檢視 3-6.CppFastOlympicCoding。這裡提一下第一種方法。
首先點選選單欄 Tools->Build System->New Build System,然後在開啟的介面中就可以自己寫一個編譯系統。具體的格式為:
{
"命令列型別": "命令",
"file_regex": "一個正規表示式,用於顯示編譯錯誤資訊",
"working_dir": "執行命令的目錄",
"selector": "適用範圍",
"encoding": "編碼",
"variants"://其他變體
[
{
"name": "名稱",
"命令列型別": "命令"
},
//...
]
}
其中 variants 並不是必要的。
具體如何使用?舉個例子,這是我在 windows 下使用的編譯系統:
{
"cmd": ["cmd","/c","g++","-Wall","-std=c++14","-O2","${file}","-o","${file_path}/${file_base_name}","&&","start","cmd","/c","${file_path}/${file_base_name} & echo.&pause"],
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"working_dir": "${file_path}",
"selector": "source.c,source.c++",
"encoding": "cp936"
}
windows 下的命令列為 cmd,所以第一行為 "cmd": ,後面的命令可以是一個字串,也可以是字元陣列。其中 ${file} 為當前檔案的地址,${file_path} 為目錄,${file_base_name} 為檔案去掉字尾的名稱。舉例來說,如果我的編譯物件是 C:\Users\[資料刪除]\Desktop\a.cpp,那麼 ${file} 對應的就是 'C:\Users\[資料刪除]\Desktop\a.cpp',${file_path} 就是 C:\Users\[資料刪除]\Desktop,${file_base_name} 就是 a。所以例子第一行的意義就是用 g++編譯當前檔案並在 cmd 中執行可執行檔案,並在執行結束後執行 echo.$pause 命令。其效果相當於 DevC++ 中的編譯執行。需要注意這裡不能寫成 "cmd /c g++ -Wall -std=c++14 -O2 ${file} -o ${file_path}/${file_base_name} && start cmd /c ${file_path}/${file_base_name} & echo.&pause",因為會出現兩個 & 之間的優先順序錯誤。
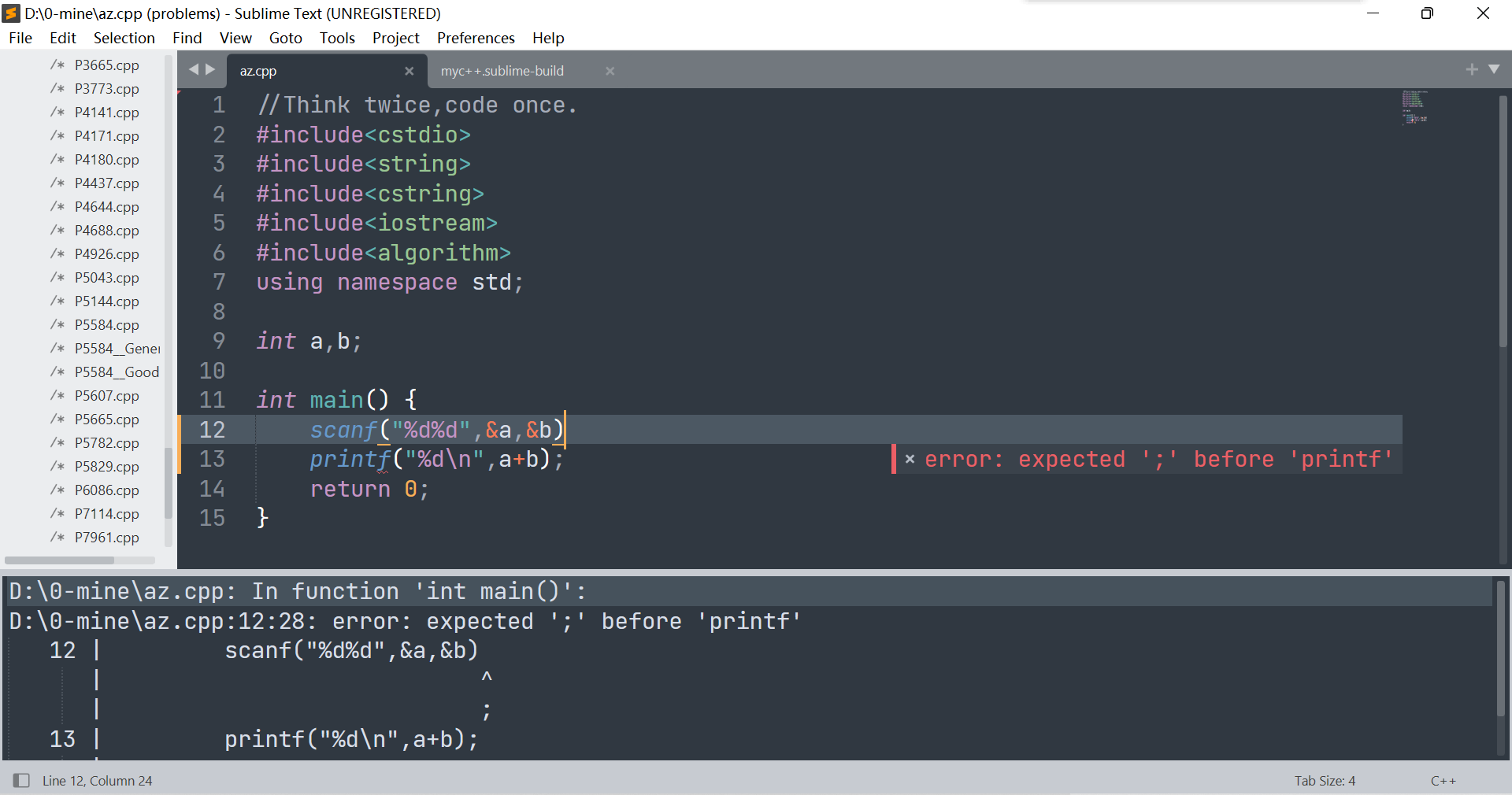
例子的第二行用於顯示編譯錯誤,效果如下:

主要效果是顯示中間的紅框,如果去掉這句話則只會在控制檯中顯示錯誤資訊。
關於為什麼正規表示式是 ^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$?其實是用來匹配錯誤資訊的。
前面兩個 .. 匹配了 C:,然後 [^:]* 往後一直匹配到第一個冒號前,所以在上圖中 (..[^:]*) 匹配了 D:\0-mine\az.cpp。然後 :([0-9]+):?([0-9]+)?:? 匹配了行號和列號,即圖中的 :12:28:,之後一個空格一直匹配到末尾,即為具體的錯誤資訊 error: expected ';' before 'printf'。
第三行 working_dir 表示要執行命令的位置,"working_dir": "${file_path}" 相當於在當前檔案目錄中執行該命令。
第四行 selector 表示這個編譯系統的適用範圍,格式為 source.字尾,如我要給 C++ 程式使用則為 source.c++。當沒有填寫時則預設範圍為所有檔案。
最後一行是編碼,用於顯示和匹配錯誤資訊。一般為 utf-8 或者 cp936。如果你發現編譯錯誤時沒有紅框,可能是你編碼填錯了。
這個編譯執行 C++ 程式的方法是不需要裝外掛的,所以考場上你也可以使用。而且可以進一步精簡。
可以發現 ${file} 對應的是絕對地址,所以 working_dir 在這裡其實是沒有必要的,可以省略。selector 也可以省略,所以簡化之後只剩下三行程式碼:
{
"cmd": ["cmd","/c","g++","-Wall","-std=c++14","-O2","${file}","-o","${file_path}/${file_base_name}","&&","start","cmd","/c","${file_path}/${file_base_name} & echo.&pause"],
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"encoding": "cp936"
}
第一行為普通的命令,第二行和第三行在理解後也不難背,所以完全可以在考場上使用。
附:Ubuntu 下可用的編譯執行 C++ 的編譯系統:
{
"shell_cmd": "g++ -Wall -O2 '${file}' -o '${file_path}/${file_base_name}' && gnome-terminal -- bash -c \"time '${file_path}/${file_base_name}'; read -p 'Press any key to continue...'; exit; exec bash\"",
"file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$",
"working_dir": "${file_path}",
"selector": "source.c, source.c++",
"encoding":"cp936",
}
讀者可以根據上面的解釋以及自己的習慣去客製化適合自己的編譯系統。
寫完之後按 Ctrl+S 在預設的目錄(即 C:\Users\[資料刪除]\Appdata\Roaming\Sublime Text\Packages\User)中儲存為 .sublime-build 即可使用。
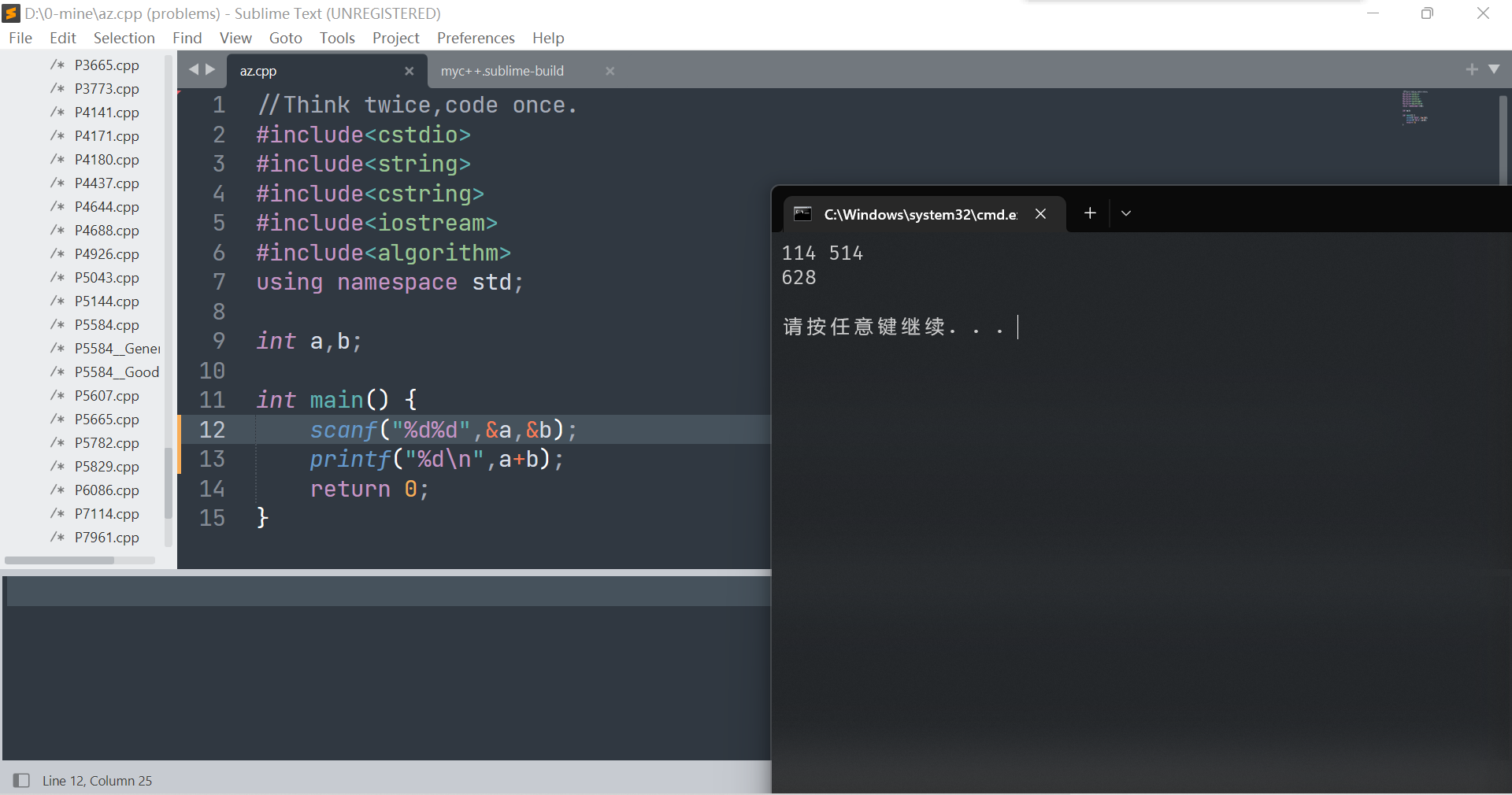
效果:

3.外掛
3-0.如何安裝外掛
首先開啟命令面板,輸入 Install Package Control 以下載包管理器。安裝成功後會有這樣一個彈窗:

如果上面的字不一樣那大概是安裝失敗了,十有八九是網路問題,多試幾遍即可。
裝完之後,再開啟命令面板輸入 Package Control: Install Package ,此時左下角會出現這樣的文字:

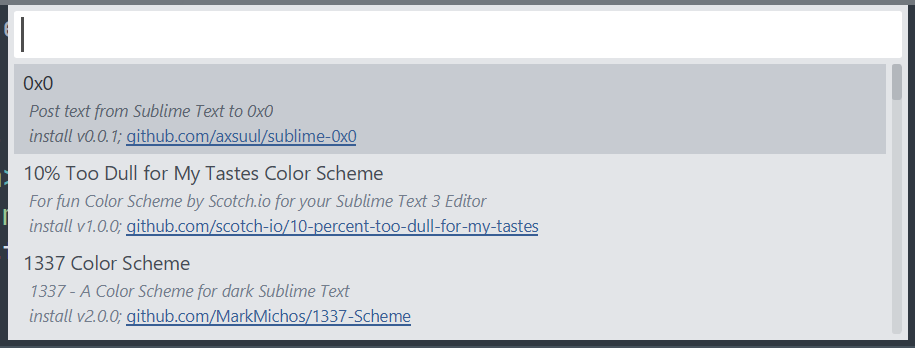
之後會再次跳出命令面板,此時上面顯示的是各個外掛的名稱,簡介,以及一個連結(是可以點的),可以直接輸入要安裝的外掛的名字來安裝外掛。外掛安裝好後一般會跳出這個外掛的資訊(Package Control Message)。

安裝完外掛後可以在選單欄 Preferences->Package Settings 中找到對應的外掛設定。
另外 Package Control: List Packages 和 Package Control: Remove Packages 命令可以顯示已安裝的外掛和刪除外掛。
這裡再講一個網站:https://packagecontrol.io/
這個網站收集了所有 Sublime 的外掛,可以從中獲得 Sublime 各個外掛的資訊。
接下來會介紹一些個人認為比較有用的外掛。
3-1.漢化外掛
外掛的名稱為 ChineseLocalizations。安裝好後過一會就漢化好了。可以點選選單欄 幫助->Language 來切換語言。
3-2.美化外掛
好了知道你們都是顏控了。
3-2-0.A File Icon
專案地址:GitHub - SublimeText/AFileIcon: Sublime Text File-Specific Icons for Improved Visual Grepping
相信大家已經發現了,預設的 Sublime 的側邊欄的檔案圖示非常醜:

而這個外掛可以優化檔案圖示:

如果剛下載好後圖示沒了可以重啟一下。
3-2-1.Transparency
Windows 專屬。可以使視窗透明化,快捷鍵是 Ctrl+Shift+1~6,對應不同的透明度。可以在設定中調整各個等級的透明度。
3-2-2.RainbowBrackets
專案地址:GitHub - absop/RainbowBrackets: A rainbow brackets plugin for SublimeText4.
彩虹括號。就是讓括號渲染成彩色。不過需要調下設定。
預設設定長這樣:
{
"debug": false,
"default_config": {
"bracket_pairs": {
"(": ")",
"[": "]",
"{": "}"
},
"coloring": false,
"enabled": true,
"ignored_scopes": [
"comment",
"string",
"constant"
],
"rainbow_colors": [
"#FF0000", // level0
"#FF6A00", // level1
"#FFD800", // level2
"#00FF00", // level3
"#0094FF", // level4
"#0041FF", // level5
"#7D00E5" // level6
],
"mismatch_color": "#FF0000"
},
"syntax_specific": {
"Bash": {
"coloring": false,
"ignored_scopes": "keyword"
},
"JSON": {
"bracket_pairs": {
"{": "}",
"[": "]",
},
"extensions": [
".json",
".sublime-settings",
".sublime-menu",
".sublime-build",
".sublime-keymap",
".sublime-commands",
".sublime-theme",
".sublime-color-scheme"
],
"ignored_scopes": [
"comment", "string"
]
},
"Regular Expression": {
"extensions": [
".sublime-syntax"
],
"ignored_scopes": [
"meta.set.regexp",
"constant"
]
},
"Scheme": {
"bracket_pairs": {
"(": ")",
"[": "]",
},
"extensions": [
".scm",
".ss"
],
"ignored_scopes": [
"comment", "string", "constant"
]
}
}
}
bracket_pairs 是要匹配的括號,ignored_scopes 是不需要的匹配的範圍,rainbow_colors 是括號顏色設定,mismatch_color 是未匹配括號的顏色,extensions 是適用的檔案的字尾。
對於 OIer 來說,只需要將 JSON 裡面的 bracket_pairs 里加上 "(": ")",,並且在 JSON 的 extensions 里加上 ".cpp" ,再根據自己的喜好調整 rainbow_colors 和 mismatch_color 即可。
另外還可以使用 RainbowBrackets: Make Rainbow 命令載入彩虹括號,RainbowBrackets: Clear Rainbow 取消彩虹括號渲染。
這個外掛還內建了一些快捷的括號修改操作,具體的可以去看 README。
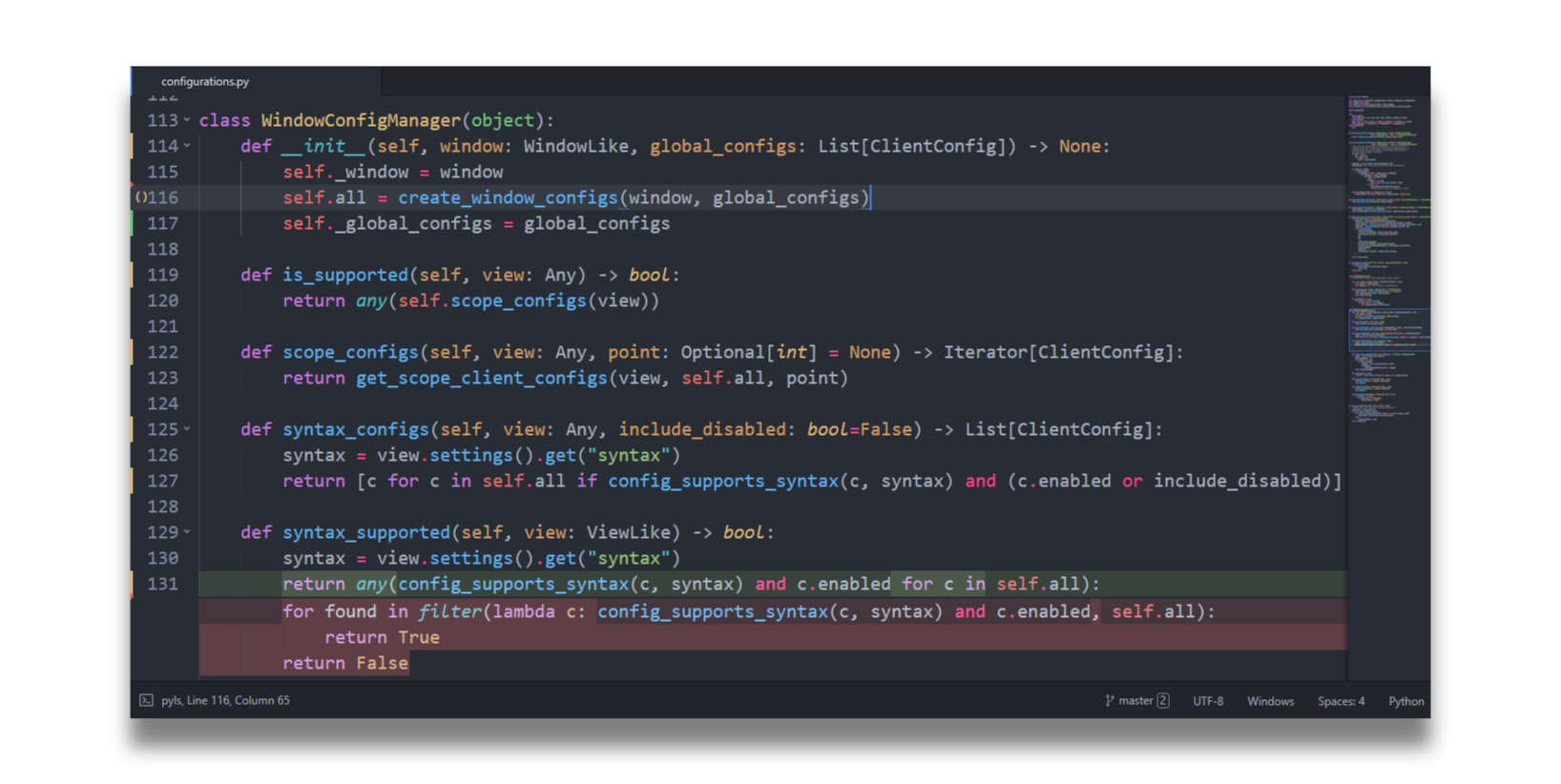
3-2-3.BracketHighLighter
專案地址:BracketHighlighter - BracketHighlighter Documentation (facelessuser.github.io)
優化高亮顯示當前所在的括號。
建議使用此外掛時禁用 Sublime 自帶的括號匹配(不禁用也沒啥關係),方法是在設定中加上 "match_brackets": false,。
預設設定下並不明顯,所以需要改下設定。
發現這個設定檔案非常長,所以直接棄療。
實際有用的設定大概是這幾個:
- 第 \(700\) 行的
style,為underline時使用的是下劃線高亮,為highlight時使用的是方塊高亮。 - 第 \(706\sim756\) 行,分別為各種括號匹配的高亮顏色和圖示,也可以單獨更改高亮樣式,方法是在內部新增
style: "..."。
3-2-4.主題+配色方案:Material Theme
專案地址:Material Theme - The most epic theme for Sublime Text (equinusocio.github.io)

3-2-5.主題+配色方案:ayu
專案地址:GitHub - dempfi/ayu: ???????? Modern Sublime Text theme

3-2-6.主題+配色方案:Theme - Spacegray
專案地址:Spacegray — A Hyperminimal UI Theme for Sublime Text

3-2-7.主題+配色方案:One
專案地址:[Theme - One - Packages - Package Control](https://packagecontrol.io/packages/Theme - One)
主題的顏色會根據配色方案的改變而改變。

3-2-8.配色方案:Dark Knight Color Scheme
專案地址:[Dark Knight Color Scheme - Packages - Package Control](https://packagecontrol.io/packages/Dark Knight Color Scheme)
看起來和 One Dark 差不多,但是更「亮」一些。

3-2-9.配色方案:Darcula Color Scheme
專案地址:Dracula — Dark theme for 280+ apps (draculatheme.com)

3-2-10.主題+配色方案:Guna
專案地址:GitHub - poucotm/Guna: ???? Most Innovative Theme for Sublime Text
重點題一嘴,因為是我現在正在用的,用著很舒服的主題。
主題的顏色會根據配色方案的顏色而變化。
側邊欄上方會顯示日期/時間/天氣,日期/時間的顏色表示當前檔案的狀態(預設情況下紅色為未儲存,藍色為已儲存,灰色為唯讀),可以自行調整。也可以像 Material Theme 一樣微調主題。設定分別在 偏好設定->Package Settings->Guna->Settings/Dark theme settings/Light theme settings。具體的可以去看 README。

3-3.Terminus
專案地址:Terminus - Packages - Package Control
在 Sublime 中內建命令列。可以更改命令列的配色。可以選擇在底部控制檯或者新的分頁開啟命令列,方式為輸入 Terminus: Open Default Shell in Panel 或 Terminus: Open Default Shell in Tab (View) 命令。其他具體操作詳見官網。
3-4.Typewriter
專案地址:GitHub - alehandrof/Typewriter: Typewriter-inspired modes for Sublime Text 3
為 Sublime 提供了兩種新的打字模式,分別為當前行居中和強制在最後一行。
3-5.Origami
優化了 Sublime 的分屏,裝了這個外掛後可以:
- 按 "Ctrl+k"+"方向鍵" 在相鄰窗格中移動。
- 按 "Ctrl+k"+"Shift+方向鍵" 將當前檔案移動到相鄰窗格。
- 按 "Ctrl+k"+"alt+方向鍵" 將當前檔案克隆到相鄰窗格。
- 按 "Ctrl+k"+"Ctrl+方向鍵" 建立一個新的窗格。
- 按 "Ctrl+k"+"Ctrl+Shift+方向鍵" 刪除一個窗格。
- 按 "Ctrl+k"+"Ctrl+Alt+方向鍵" 建立一個新的窗格並將當前檔案移動到新的窗格。
記不住快捷鍵?也可以 右鍵->Origami 進行操作。
3-6.CppFastOlympicCoding
專案地址:GitHub - Jatana/FastOlympicCoding: Tools for competitive programming for Sublime Text 3 & 4
專為 OIer 打造的外掛。功能豐富,包括:
- 像 CP Editor 一樣輸入樣例進行測試。
- 對拍。
- 更好的自動補全。
- 實時顯示錯誤資訊。
- Debug。(僅限 MacOS)
輸入樣例操(wo)作(lan)復(de)雜(jiang)建議直接點連結進去看。這裡就稍微提一嘴對拍功能。
首先如果你要對拍的檔案為 A.cpp,那麼你還要建立兩個檔案 A__Good.cpp 和 A__Generator.cpp,分別為暴力程式和資料生成器。然後輸入 FastOlympicCoding: Make Stress 就可以開始對拍。輸入 FastOlympicCoding: Stop Stress 停止對拍。
3-7.Vintage
專案地址:不知道。
這個屑快寫完了才想起來這個外掛。
下載完包管理器(PackageControl)之後自帶的外掛,可以使 Sublime 開啟 Vim 模式。不過預設為禁用狀態。開啟的方法從設定中的 ignored_packages 刪除它。
4.後記
沒想到這篇文章這麼快就寫完了啊……希望能對大家有幫助喵~
謝謝你看到最後。
5.參考
- sublime Text3 設定c++編譯環境並設定快捷鍵 - MJT12044 - 部落格園 (cnblogs.com)
- Package Control - the Sublime Text package manager
- 各個外掛的專案地址。
- sublime text3關於c/c++方面的設定和外掛 - 不敗丶流逝 的部落格 - 洛谷部落格 (luogu.org)
- https://www.luogu.com.cn/paste/oewqj0hg