第一百零八篇:最常用的基本資料型別(Number型別)
好傢伙,
本篇內容為《JS高階程式設計》第三章學習筆記
1.Number型別
從名稱中我們可以得出,這是一個存放數值的型別,
不同的數值型別相應地也有不同的數值字面量格式
Number型別可以儲存不同進位制的數(不常用就是了)
八進位制:在數前加一個零("0"),後續的數位中不能有大於7的數值,否則八進位制無效
十六進位制:在數位前加一個零x("0x"),後面不可跟隨超出十六進位制的數,否則會十六進位制無效

1.1.浮點值
要定義浮點值,數值中必須包含小數點,而且小數點後面必須至少有一個數位。
小數點前可以沒有數位,但推薦加上。
(看上去有些奇怪,但可行)
let a = 0.1;
let b = .1;
console.log(a,b);

因為儲存浮點值使用的記憶體空間是儲存整數值的兩倍,所以ECMAScript總是想方設法把值轉換為整數。
在小數點後面沒有數位的情況下,數值就會變成整數。
類似地,如果數值本身就是整數,只是小數點後面跟著0(如1.0),那它也會被轉換為整數,
let a = 10.0;
let b = 10.;
console.log(a, b);

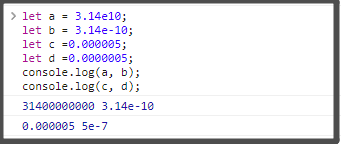
1.2.科學計數法
使用科學計數法使數位表達更簡潔
其中在數位後面加上e10表示乘以10的十次方
同理,e-10表示十的負十次方

有趣的是,當小數點後的零大於等於6個後,將會被以科學計數法表示
1.3.值的範圍
由於記憶體的限制,ECMAScript並不支援表示這個世界上的所有數值。
ECMAScript可以表示的最小數值儲存在Number.MIN_VALUE 中,這個值在多數瀏覽器中是 5e-324;
可以表示的最大數值儲存在Number.MAX_VALUE中,這個值在多數瀏覽器中是1.7976931348623157e+308。
如果某個計算得到的數值結果超出了 JavaScript可以表示的範圍,那麼這個數值會被自動轉換為一個特殊的 Infinity(無窮)值。
任何無法表示的負數以Infinity(負無窮大)表示,任何無法表示的正數以Infinity(正面不無窮大)表示。
如果計算返回正 Infinity 或負 Infinity,則該值將不能再進一步用於任何計算。這是因為Infinity 沒有可用於計算的數值表示形式。
要確定一個值是不是有限大(即介於JavaScript能表示的最小值和最大值之間),可以使用isFinite()函數,如下所示:
let result=Number.MAX_VALUE +Number.MAX_VALUE;
console.log(isFinite(result)); // false
雖然超出有限數值範圍的計算並不多見,但總歸還是有可能的。因此在計算非常大或非常小的數值時,有必要監測一下計算結果是否超出範圍。
注意 使用 Number.NEGATIVE_INFINITY和Number.POSITIVE_INFINITY 也可以獲 取正、負Infinity。
沒錯,這兩個屬性包含的值分別就是-Infinity和Infinity。
1.4.NaN(Not a Number)和Infinity
NaN是一個特殊數值,就像他的翻譯一樣-----"不是數位",
用於表示本來要返回數值的操作失敗了(比如說某某數除以零,但並不丟擲錯誤)
比如說0除以零,但並不丟擲錯誤,而是返回NaN,
而自然數除以0時,就是Infinity(無限)
console.log(1/0);
console.log(+0/-0);

1.4.1.isNaN()方法
isNaN()方法用於判斷一個數是否為NaN,(是否"不是數值"),
他首先會呼叫物件的valueOf()方法,然後再確定是否可以轉換為數值.
如果不能,再呼叫toString()方法.並測試其返回值
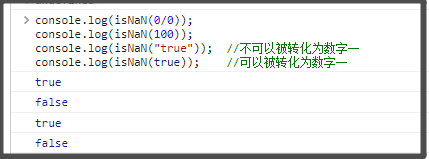
console.log(isNaN(0/0));
console.log(isNaN(100));
console.log(isNaN("true")); //true 不可以被轉化為數位一
console.log(isNaN(true)); //false 可以被轉化為數位一

1.5.數值轉換
Number()方法可以將非數值轉換為數值,
Number()方法可用於任何型別資料
(1)布林值————true轉換為1,false轉換為0
(2)數值————直接返回(你是來找茬的把?)
(3)null————直接返回0
(4)undefined————返回NaN
(5)字串————
1.如果有進位製表示字元與數位組合,那麼轉換為相應進位制的數位
2.空字串,返回0,
3.包含其他任何非進位製表示字元,返回NaN
(6)物件————呼叫valueOf方法,並按照上述規則轉換返回的值,如果轉化的結果是NaN,
則呼叫toString()方法,再按照字串轉換規則轉換
來看看例子:
