淺析Angular專案中使用 SASS 樣式的方法

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
在 文章中,我們說會出一篇關於 sass 樣式的文章,現在它來了。
前端三劍客之一,層疊樣式表(Cascading Style Sheets,CSS),就是對 HTML 骨架的潤色。但是我們通過原生編寫的樣式,會出現很多重複程式碼,而已邏輯不明確。
那麼,我們可以通過 CSS 的擴充套件語言來進行編寫維護。目前前端界比較流行的兩個 CSS 擴充套件語言是 less 和 sass。本文講解的是 sass。
less 也是差不多,sass 更加成熟
SASS 提供了兩種編寫的語法,一種是 .scss 為字尾,另一種是 .sass 為字尾。
.scss為字尾,語法用{}修飾.sass為字尾,語法是縮緊方式
推薦使用 .scss
專案整合
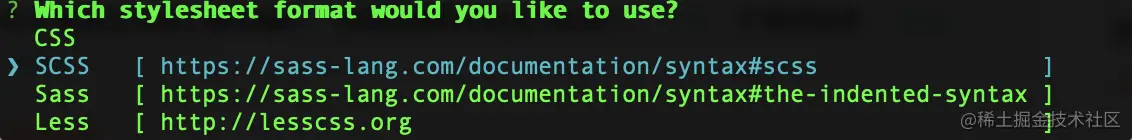
angular 專案使用腳手架生成,在新增樣式這一個步驟,會詢問你編寫樣式的方式,讓你選擇:

選擇 SCSS,然後確認即可,就是這麼簡單。
在 angular 中編寫樣式,可以分為元件樣式和全域性樣式。【相關教學推薦:《》】
元件樣式
元件樣式就是元件單獨擁有,其他元件不會生效,比如,你通過 ng g compoent demo 生成元件:
- demo.component.ts
- demo.component.html
- demo.component.scss
- deom.component.spec.ts
登入後複製其中 demo.compoent.scss 就是 deom 這個元件的樣式表。
全域性樣式
angular 腳手架生成的專案,預設在 src/style.scss 檔案存放全域性的樣式。在這個檔案修改的樣式,將對整個應用的樣式產生影響。
Sass 重點語法
針對日常的開發工作,我們來介紹下比較重要的內容。
1. 使用變數
使用變數能夠讓你在多個頁面或者頁面中的多處進行呼叫。
// _varible.scss
// **** COLORS ****
$black: #000000;
$white: #ffffff;
$dark-green: #007f7f;
// **** usage ****
$primary-color: $dark-green;
登入後複製我們將變數方式在一個檔案中進行管理,當需要使用到它的使用,我們直接進行 @import 匯入使用即可:
@import "path/to/varible.scss";
#demo {
color: $primary-color; // 呼叫
}登入後複製2. 使用巢狀
在使用 css 樣式的時候,我們需要對不同元素進行樣式的編寫,我們需要考慮到元素所在的層次,採用不同的權重對其進行修改。
現在有骨架如下:
<div id="demo">
<div class="inner">
<span class="prefix">Mr.</span>
</div>
<div class="inner">
<span class="name">Jimmy<span>
</div>
</div>登入後複製現在有樣式如下:
#demo .inner .prefix {
color: red;
font-size: 11px;
}
#demo .inner .name {
font-size: 14px;
}登入後複製那麼我們可以使用巢狀寫法,邏輯清晰,閱讀方便:
#demo {
.inner{
.prefix {
color: red;
font-size: 11px;
}
.name {
font-size: 14px;
}
}
}登入後複製3. 使用計算
sass 提供了一系列的操作符,如 +、-、*、/、%,使用就像寫 javascript 變數運算一樣,竟然還可以帶單位:
width: 100px / 400px * 100%l;
登入後複製除了這些基本的運運算元之外,sass 還提供了很多的方法,比如 String 函數:
to-upper-case('italic'); // ITALIC登入後複製又例如更改顏色的透明度方法:
#demo {
background-color: transparentize($black, 0.5)
}登入後複製4. 使用 mixin 混合器
在編寫樣式的時候,我們會出現在多個類中呼叫同一份的樣式內容。比如:
.demo {
font-size: 12px;
color: red;
}
.another_demo {
font-size: 12px;
color: blue;
}登入後複製我們使用 mixin 改寫:
@mixin common-style {
font-size: 12px;
}
.demo {
@include common-style;
color: red;
}
.another_demo {
@include common-style;
color: blue;
}登入後複製使用 mixin 提取公共的程式碼出來,方便我們更改,改一處多處更改。當然,extend 即成也有這種效果。
5. 使用 extend 繼承
比如,我們可以對上一個類的樣式進行續寫:
原骨架和樣式:
<span class="prefix name">Hello, Jimmy.</span>
登入後複製.prefix {
font-size: 12px;
}
.name {
color: red;
}登入後複製改寫後:
<span class="name">Hello, Jimmy.</span>
登入後複製.prefix {
font-size: 12px;
}
.name {
@extend .prefix
color: red;
}登入後複製在日常的開發中,掌握上面的這些技能,足夠你從容應對樣式編寫~
【完】
更多程式設計相關知識,請存取:!!
以上就是淺析Angular專案中使用 SASS 樣式的方法的詳細內容,更多請關注TW511.COM其它相關文章!
