如何使用webgl(three.js)實現3D儲能,3D儲能站,3D智慧儲能、儲能櫃的三維視覺化解決方案——第十七課
前言
上節課我們講了《3D光伏發電》,與之配套的就是能量儲存
這節課我們主要講講儲能,儲能站,在分散式能源系統中起到調節用對電的尖峰平谷進行削峰填谷的作用。特別是小型儲能站,更加靈活,因地適宜。能夠很好的解決電力在時空上的不平衡。儲能電站技術的應用貫穿於電力系統發電、輸電、配電、用電的各個環節。
儲能站視覺化解決方案,有效直觀的提升儲能調節效率。對裝置進行狀態告警監控,儲能監控。
定義介紹:
儲能站:電能儲存、轉換及釋放的裝置集合站點
儲能櫃:電能儲存的基礎單元,通常單個櫃每日的儲電量達到了幾千度,類似大型充電寶
陣列模組:一組儲能櫃,通過邏輯電路進行連線,實現統一充電放電。
應用系統:是一套對裝置狀態、裝置儲能、工作狀態,歷史資料、預判調節等綜合管理的軟體,儘量減少人工的接入與實現全自動化。
言歸正傳,我們這篇主要講解儲能系統的視覺化解決方案。從應用層解析儲能站工作原理,儲能站+物聯網+視覺化模式,監控儲能裝置狀態,統計儲能情況,有效調配用電效能。
一、效果展示
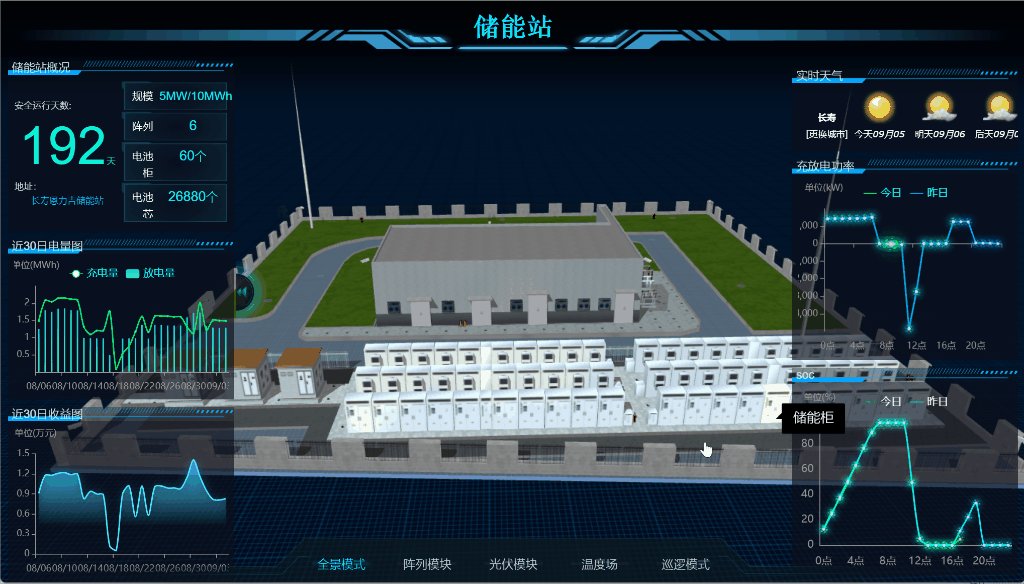
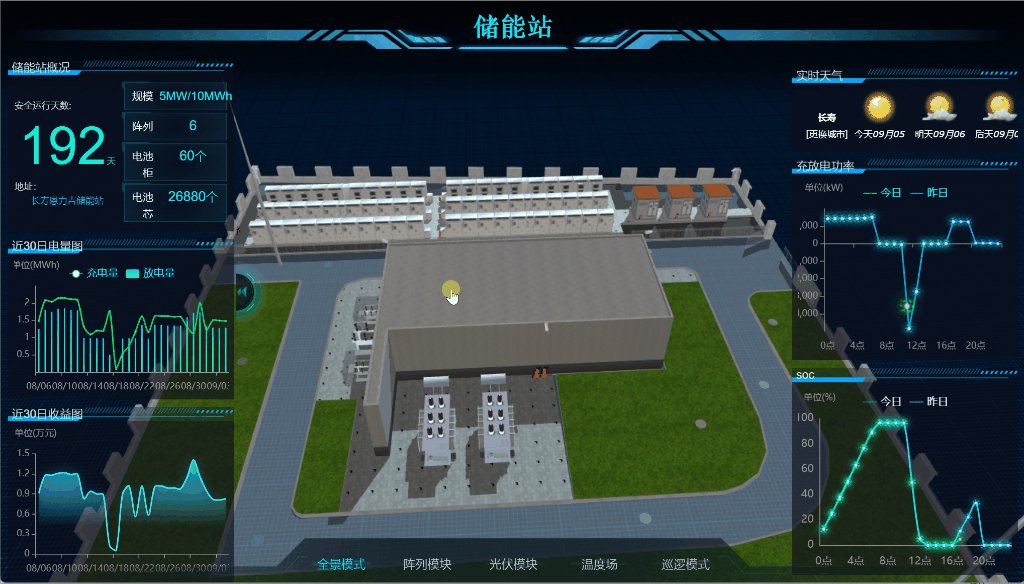
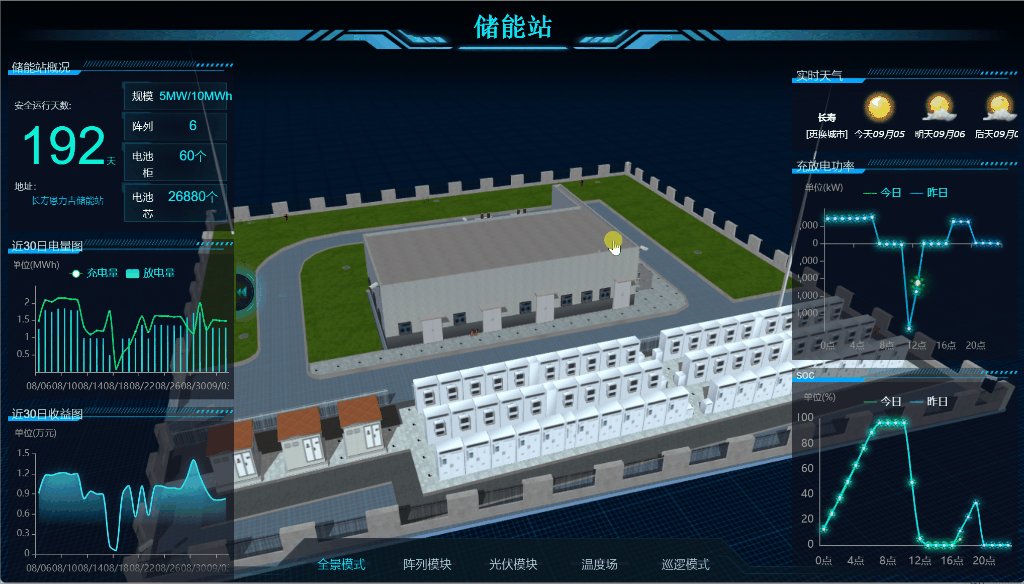
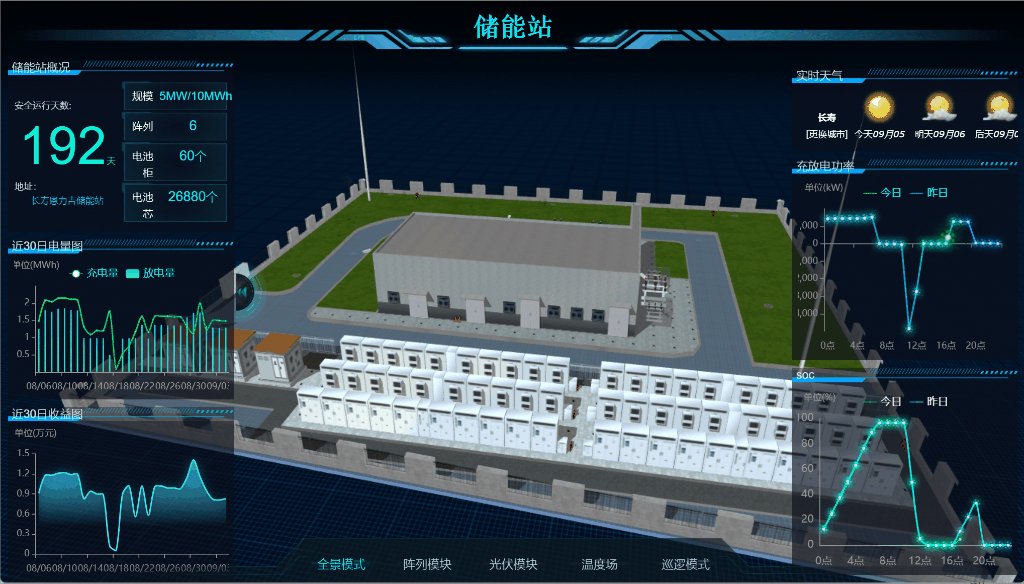
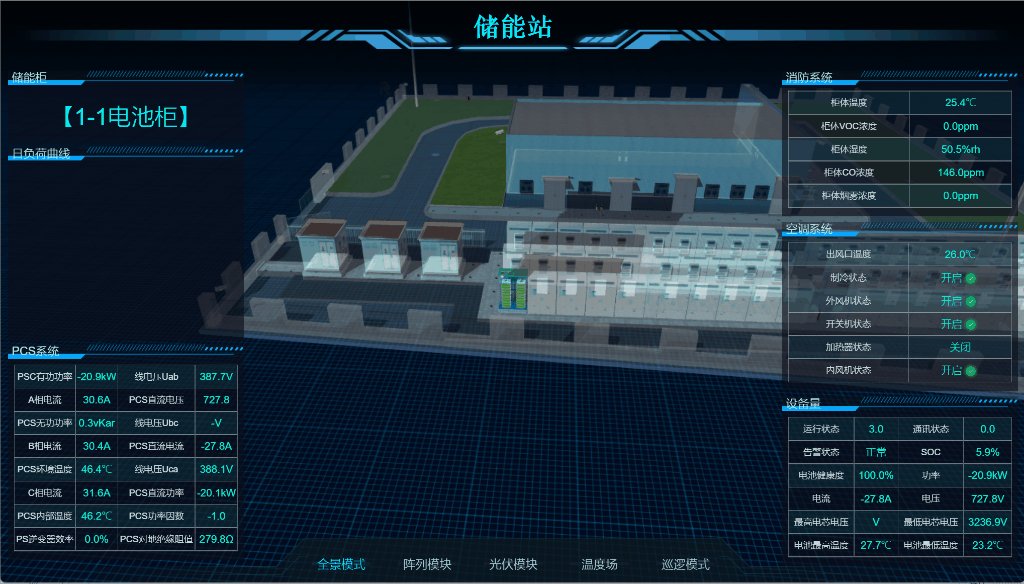
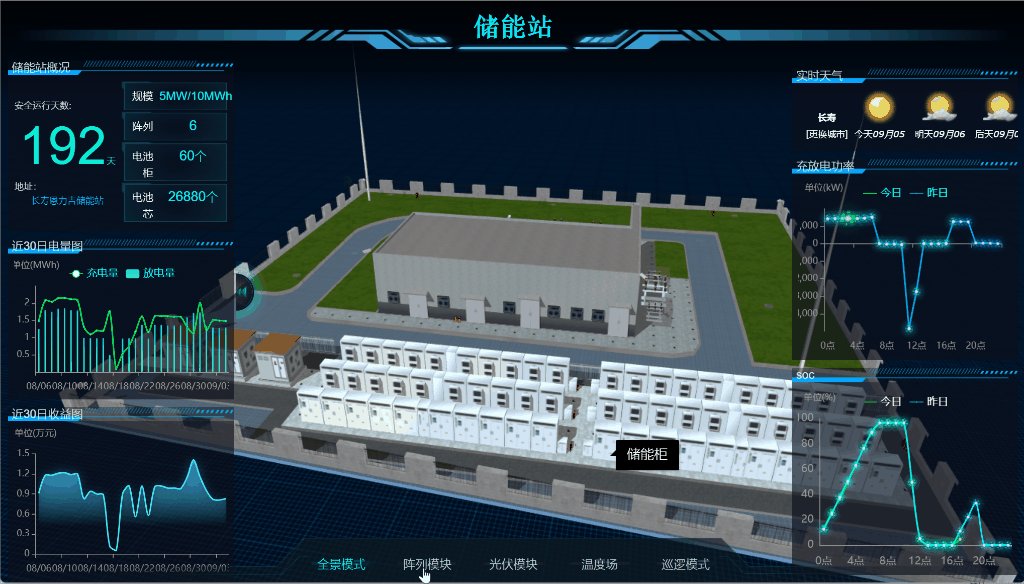
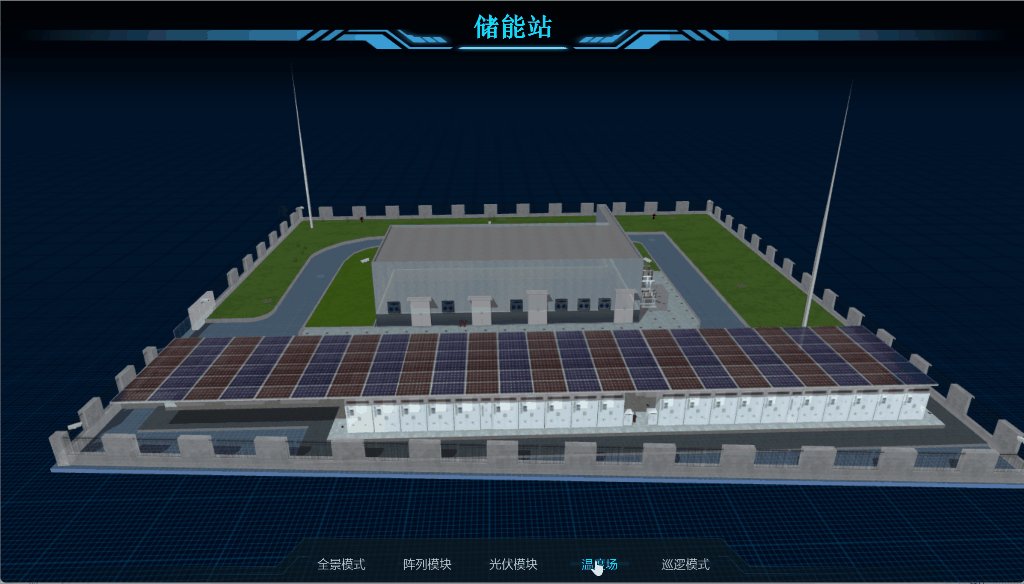
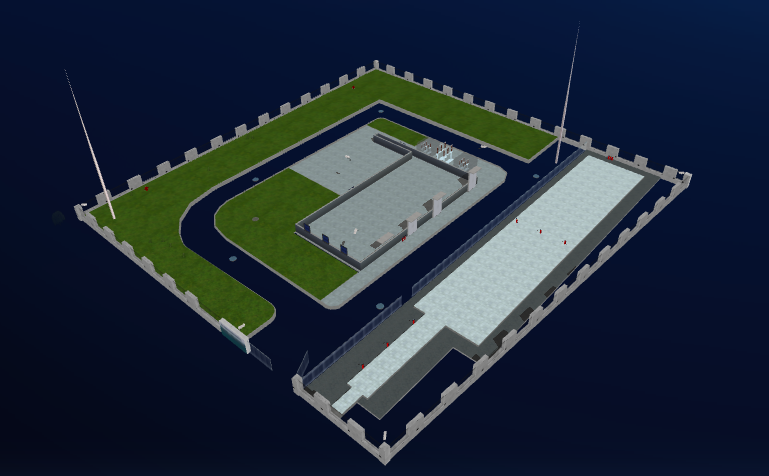
1.1、儲能站整體風貌

整體介面主要是三維+圖表,兩邊的圖表通過echart實現即可。
天氣預報呼叫天氣介面:
<iframe width="100%" style="margin-left:1.02vh;height:9vh" scrolling="no" frameborder="0" allowtransparency="true" src="https://i.tianqi.com/?c=code&a=getcode&id=9&py=changshou&icon=1&color=white"></iframe>
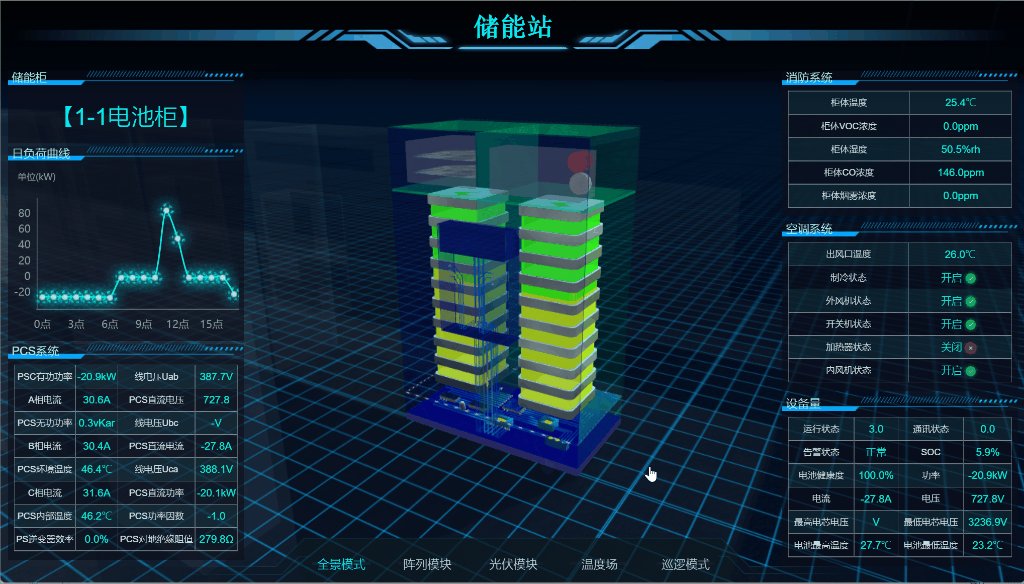
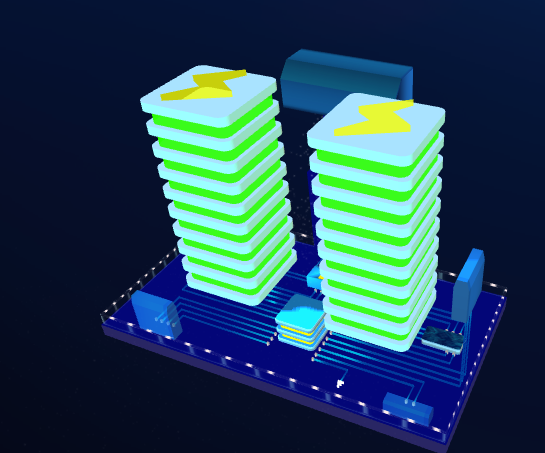
1.2、儲能櫃內部結構
雙擊儲能櫃,虛化其它建築,展示儲能櫃內部結構

實現程式碼如下:
httpGet("../js/models/pdxinner.json", function (res) {//請求模型程式碼 res[0].position.x = _obj.position.x; res[0].position.y = _obj.position.y - 70; res[0].position.z = _obj.position.z; res[0].scale.x = 0.75; res[0].scale.y = 0.75; res[0].scale.z = 0.75; //解析程式碼 WT3DObj.commonFunc.loadModelsByJsons(res, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true, function () { setInterval(function () { var s1 = WT3DObj.commonFunc.findObject("dev_pdx_innerOBJCREN3"); var s2 = WT3DObj.commonFunc.findObject("dev_pdx_innerOBJCREN24"); var b1 = WT3DObj.commonFunc.findObject("dev_pdx_innerOBJCREN23"); var b2 = WT3DObj.commonFunc.findObject("dev_pdx_innerOBJCREN4"); var yh = { y: 1 }; new TWEEN.Tween(yh).to({//補間動畫 y: 130 }, 3500).onUpdate(function (a) { s1.scale.z = this.y; s2.scale.z = this.y; b1.scale.z = 1.01 - this.y / 130; b2.scale.z = 1.01 - this.y / 130; }).onComplete(function () { }).start(); }, 5000); dev_pdx_inner = WT3DObj.commonFunc.findObject("dev_pdx_inner"); var dev_pdx_innerJson = WT3DObj.commonFunc.findJsonObject("dev_pdx_inner"); var flash1 = []; var flash2 = []; var flash3 = []; var flashobjs = []; WT3DObj.commonFunc.flashObjs(flash1, "flash1",0x00ffff,0,200,0); WT3DObj.commonFunc.flashObjs(flash2, "flash2",0xffff00,0,200,0); WT3DObj.commonFunc.flashObjs(flash3, "flash3", 0x00ffff, 0, 200, 0); }); })
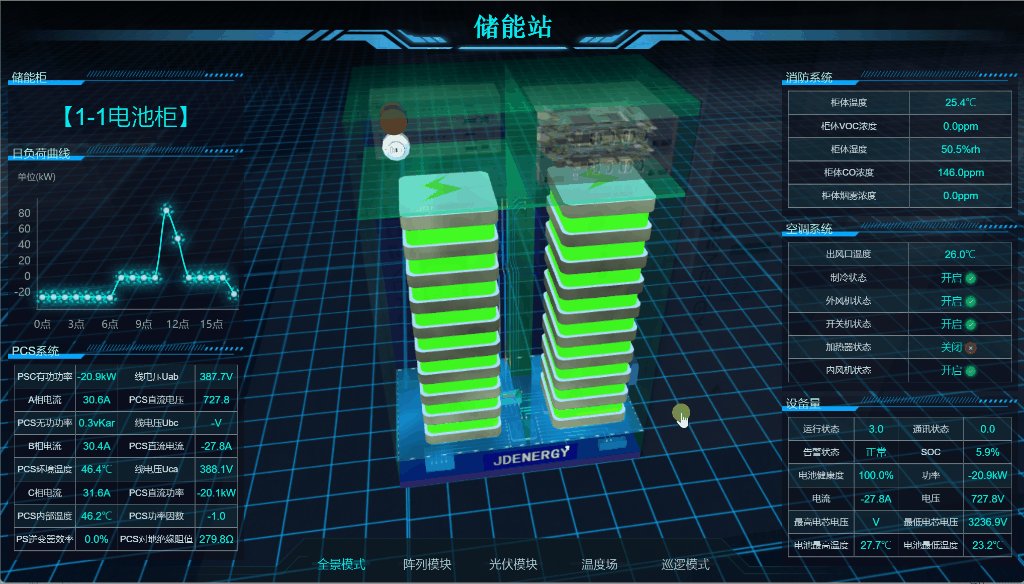
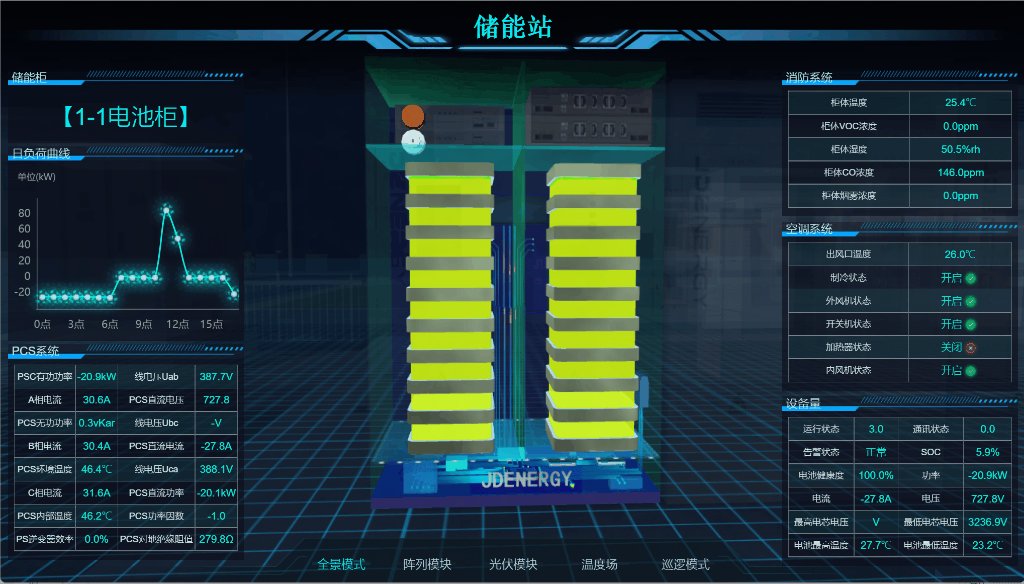
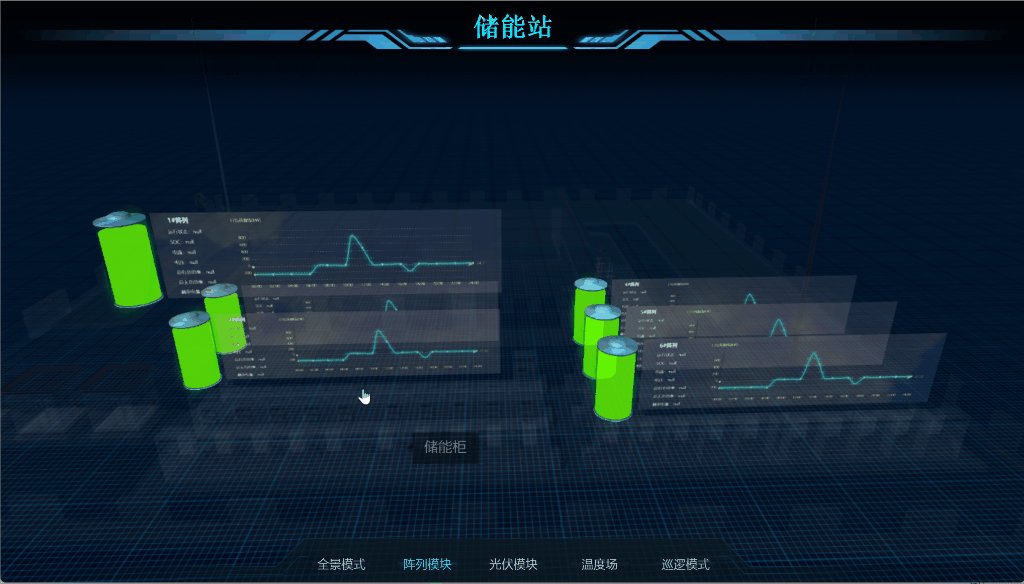
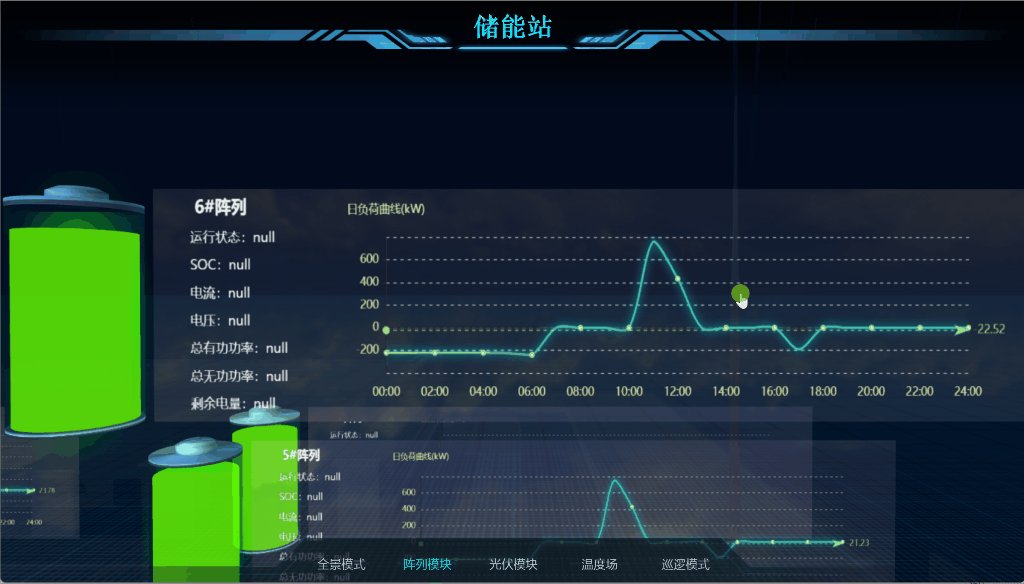
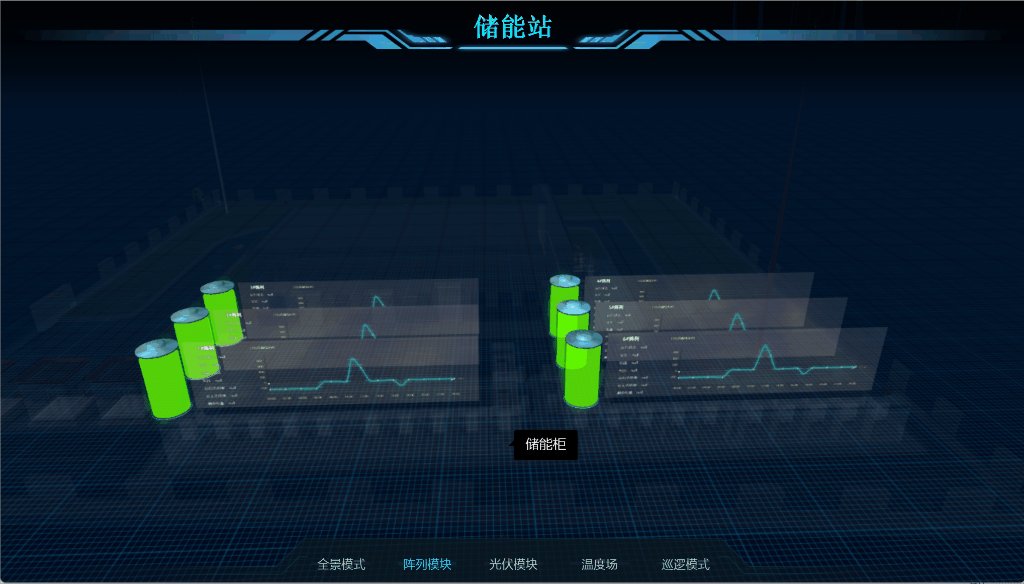
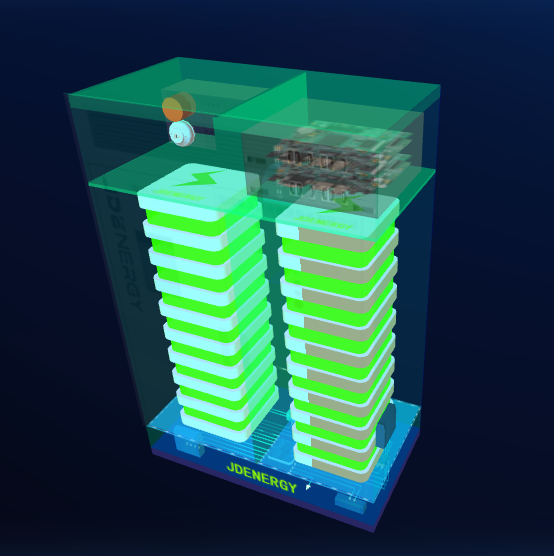
1.3、儲能組陣列模組
展示陣列模組,同樣是虛化建模模型,展示電池特效模型,並且在內部動態繪製echart圖表

/* ==========================陣列模組.================================================ */ ModelBussiness.prototype.showZLModels = function (callBack) { var _this = this; modelBussiness.hideInnerSkyBox(function () { modelBussiness.hideVitureDevs(null, function () { modelBussiness.showDCZLModels(function () { modelBussiness.doFlashChart = true; modelBussiness.flashChartModelData(); if (callBack) { callBack(); } }) }); WT3DObj.commonFunc.changeCameraPosition({ x: -532.5470423260246, y: 2444.1589706386885, z: -5571.336446992522 }, { x: -679.5755451729872, y: 1118.7031210696823, z: -2501.040851792915 }, 1000, function () { }); }); }
解析模型程式碼
httpGet("../js/models/dczlmodel.json", function (res) {
WT3DObj.commonFunc.loadModelsByJsons(res, { x: 0, y: 0, z: 0 }, { x: 0, y: 0, z: 0 }, true, function () {
$.each(WT3DObj.scene.children, function (_index, _obj) {
if (_obj.name.indexOf("dcChart_") >= 0) {
_obj.oldPositionY = _obj.position.y;
modelBussiness.DCZLModels.push(_obj);
modelBussiness.addChartModel(_obj);
}
});
if (callBack) {
callBack();
}
});
})
1.4、儲能櫃上的光伏模組
只是簡單的展示光伏板模型即可

ModelBussiness.prototype.showGFModels = function (callBack) { var _this = this; modelBussiness.hideInnerSkyBox(function () { modelBussiness.hideVitureDevs(null, function () { $.each(WT3DObj.scene.children, function (_index, _obj) { if (_obj.name.indexOf("dev_tynb_") >= 0 || _obj.name.indexOf("cqflows") >= 0) { _obj.visible = true; _obj.position.y = _obj.oldPositionY-1000000; WT3DModel.commonFunc.changeObjsOpacity([_obj], 0.05, 1, 500, function (obj) { if (callBack) { callBack(); } }); } }) });
//切換視角 WT3DObj.commonFunc.changeCameraPosition({ x: 1737.2455427937452, y: 1127.7194462714513, z: -3801.9030092440707 },{ x: -1848.0785539202511, y: -472.5583563217438, z: -1257.736308515966 }, 1000, function () { }); }); }
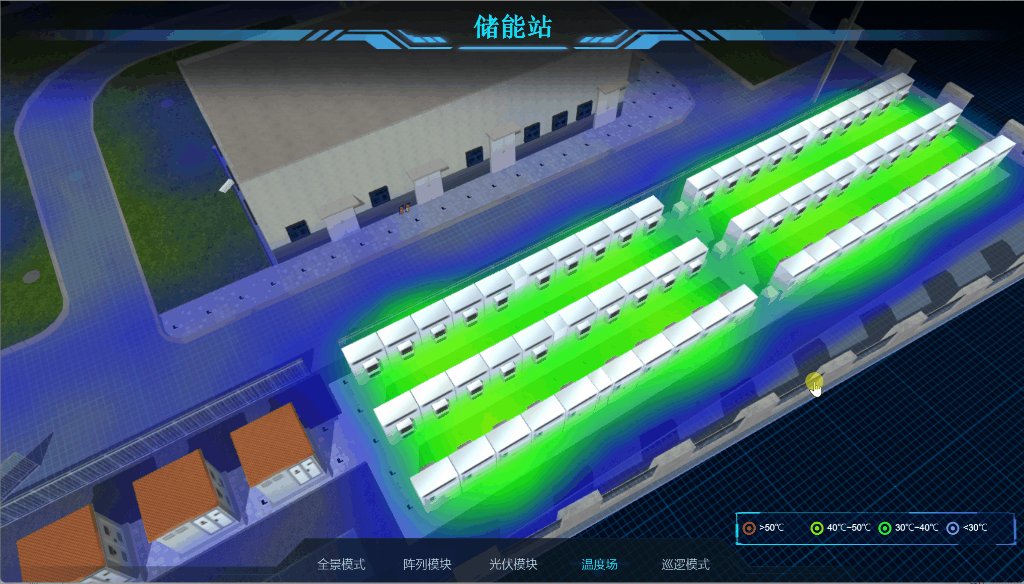
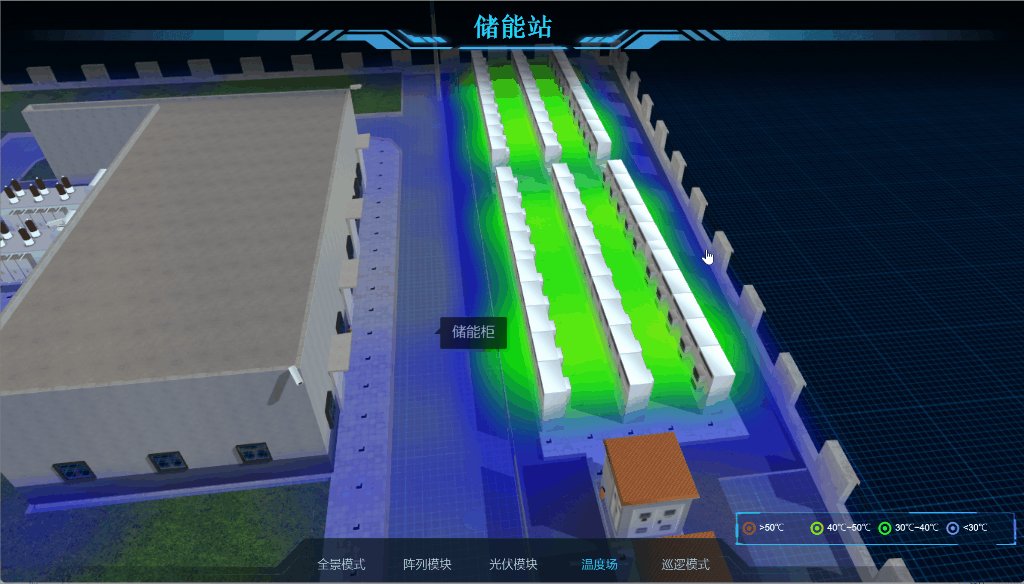
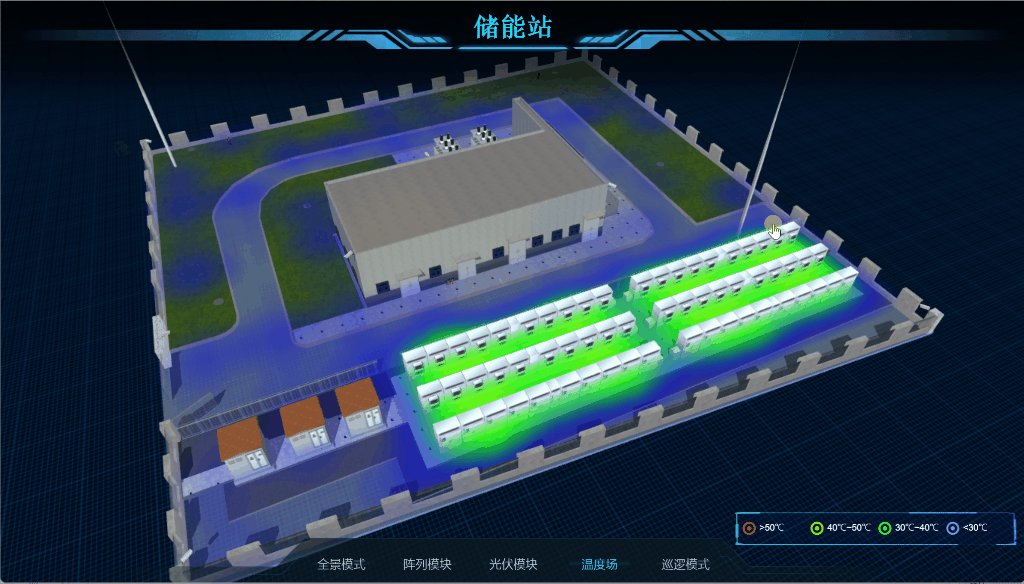
1.5、溫度雲圖
根據實時資料,展示溫度分佈情況

//建立熱力圖 ModelBussiness.prototype.createHeatMapModels = function (name, callBack) { var _this = this; _this.getHeatMapDataValue(function (_data) { var modeljson = { show: true, name: name, showSortNub: 700001, id: "", objType: "CloudChart", size: { x: 500, y: 500, z: 0 }, position: { x: config.roomConfig.centerx, y: config.roomConfig.minheight, z: config.roomConfig.centerz, }, scale: { x: config.roomConfig.length / 500, y: config.roomConfig.width / 500, z: 0 }, rotation: { x: -Math.PI / 2, y: 0, z: 0 }, pictype: "rectangle", //arc圓 rectangle矩形 triangle三角形 side: 1, opacity: 0.3, maxValue: 45, minValue: 0, materialType: "basic", panelColor: 0x00ffff, background: { color: 0xffffff, size: { x: 100, y: 100,//畫布大小 r: 20,//圓半徑 start: 0, end: 360, angle_r: 10, x1: 0, y1: 0, x2: 100, y2: 100, x3: 100, y3: 0 }, imgurl: "", type: "arc", //arc圓 rectangle矩形 triangle三角形 border: { color: 0xff0000, width: 1 } }, values: _data.data, }; //var mesh=WT3DObj.createCloudChart(WT3DObj,modeljson); // WT3DObj.addObject(mesh); for (var i = 0; i < 10; i++) { modeljson.position.y += (config.roomConfig.maxheight - config.roomConfig.minheight) / 10; modeljson.name = name + "_" + i; modeljson.showSortNub += i; modeljson.values = _data.data; var mesh=WT3DObj.createCloudChart(WT3DObj,modeljson); WT3DObj.addObject(mesh); } }, callBack); };
1.6、裝置巡檢
每一個儲能櫃進行狀態巡檢
重點在於建立巡檢路徑,路徑上新增巡檢裝置,對每一個裝置進行資料請求。

ModelBussiness.prototype.doRoute = function (routeId) { var _this = this; _this.routeDev = 0; _this.normalDev = 0; _this.exceptionDev = 0; _this.routeState = 1;
//修改右側html列表 $("#d24value1").html(modelBussiness.routeDev + " <font>臺</font>"); $("#d24value2").html(modelBussiness.normalDev + " <font>臺</font>"); $("#d24value3").html(modelBussiness.exceptionDev + " <font>臺</font>"); $("#routeDataList").html(""); //建立巡檢路徑 var points = [{"position":{"x":298,"y":2851,"z":-6347},"target":{"x":81,"y":195,"z":-920}},...,{"position":{"x":3785,"y":191,"z":-316},"target":{"x":2782,"y":100,"z":-230}}]; //開始回撥巡檢 function doMove(index) { var _obj = points[index]; if (_obj && modelBussiness.routeState == 1) { WT3DObj.commonFunc.changeCameraPosition(_obj.position, _obj.target, 1000, function () { if (_obj.addtion_name) { modelBussiness.showDevDetail(_obj.addtion_name, function () {
//遞迴 doMove(index + 1); }); } else {
//遞迴實現 doMove(index + 1); } }); } else { layer.msg("巡檢已結束!") } } doMove(0) }
二、實現邏輯
2.1、模型建立
2.1.1、地基模型
跟其它專案一樣,首先根據圖紙,建立基礎地基模型,這裡的地基模型還是以程式碼實現方式為主,這樣一個場景,程式碼實現模型後,也就幾kb的佔用,很適合網路傳輸。

模型程式碼如下:

[{"show":true,"showHelper":true,"uuid":"","name":"DirectionalLight_20","objType":"DirectionalLight","shadowCameraNear":1,"shadowCameraFar":10000,"shadowCameraLeft":-10000,"shadowCameraRight":10000,"shadowCameraTop":10000,"shadowCameraBottom":-10000,"shadowMapWidth":2048,"shadowMapHeight":2048,"distance":10000,"targetName":"floor","intensity":1,"color":16777215,"castShadow":true,"position":{"x":-741.608,"y":1024.43,"z":357.243},"showSortNub":20,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"shadowCameraFov":null,"decay":2,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wall_10_1","objType":"ExtrudeGeometry","position":{"x":824.387,"y":-1200,"z":-840},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":12432556,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":12432556,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":160,"type":"nomal"},{"x":10,"y":160,"type":"nomal"},{"x":10,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":1050,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wall_10_222","objType":"ExtrudeGeometry","position":{"x":820.153,"y":-1200,"z":-611.506},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":12432556,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":16775673,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/wall/dlswhite.jpg","repeatx":true,"width":0.008,"repeaty":true,"height":0.004}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":130,"type":"nomal"},{"x":10,"y":130,"type":"nomal"},{"x":10,"y":0,"type":"nomal"}],"holes":[]
2.1.2、配電室模型
配電室模型,我們主要實現外部介面,需求中沒有需要實現內部的要求,這樣只是實現外皮結構即可

模型程式碼如下:

[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_2","objType":"ExtrudeGeometry","position":{"x":820.049,"y":-1120.596,"z":-530.715},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":6237214,"materialType":"Phong","side":1,"opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":6237214,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":35,"type":"nomal"},{"x":25,"y":35,"type":"nomal"},{"x":25,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":2,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_3","objType":"ExtrudeGeometry","position":{"x":820.049,"y":-1120.596,"z":-496.661},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":6237214,"materialType":"Phong","side":1,"opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":6237214,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":35,"type":"nomal"},{"x":25,"y":35,"type":"nomal"},{"x":25,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":2,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_4","objType":"ExtrudeGeometry","position":{"x":820.049,"y":-1120.596,"z":-462.557},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":6237214,"materialType":"Phong","side":1,"opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":6237214,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":35,"type":"nomal"},{"x":25,"y":35,"type":"nomal"},{"x":25,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":2,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_1","objType":"ExtrudeGeometry","position":{"x":818.06,"y":-1118.128,"z":-528.493},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/tzds_p1.jpg","repeatx":true,"width":0.05,"repeaty":true,"height":0.033,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":9402193,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":30,"type":"nomal"},{"x":20,"y":30,"type":"nomal"},{"x":20,"y":0,"type":"nomal"}]
2.1.3、儲能箱模型
儲能箱模型比較簡單,主要分為4個部分組合,頭部,門、箱體,以及後面的空調部分

模型程式碼如下:

[{"direction":"x","degree":0},{"direction":"y","degree":1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_10","objType":"ExtrudeGeometry","position":{"x":719.284,"y":-1088.461,"z":-570.867},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/tzds_p6.png","repeatx":true,"width":0.017,"repeaty":true,"height":0.033,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":3413265,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":0,"y":9,"type":"nomal"},{"x":0,"y":23,"type":"nomal"},{"x":0,"y":23,"type":"bezier3"},{"x":3,"y":23,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":8,"y":27,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":24,"y":35,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":48,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":53,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"nomal"},{"x":56,"y":9,"type":"nomal"},{"x":56,"y":9,"type":"bezier3"},{"x":52,"y":8,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":48,"y":5,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":24,"y":0,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":6,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":8,"type":"bezier3"},{"x":0,"y":9,"type":"bezier3"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":5,"steps":1,"bevelEnabled":true,"bevelThickness":2,"bevelSize":2,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_9","objType":"ExtrudeGeometry","position":{"x":719.284,"y":-1088.461,"z":-506.146},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/tzds_p7.png","repeatx":true,"width":0.017,"repeaty":true,"height":0.033,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":3413265,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":0,"y":9,"type":"nomal"},{"x":0,"y":23,"type":"nomal"},{"x":0,"y":23,"type":"bezier3"},{"x":3,"y":23,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":8,"y":27,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":24,"y":35,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":48,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":53,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"nomal"},{"x":56,"y":9,"type":"nomal"},{"x":56,"y":9,"type":"bezier3"},{"x":52,"y":8,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":48,"y":5,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":24,"y":0,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":6,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":8,"type":"bezier3"},{"x":0,"y":9,"type":"bezier3"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":5,"steps":1,"bevelEnabled":true,"bevelThickness":2,"bevelSize":2,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wallpic_8","objType":"ExtrudeGeometry","position":{"x":719.284,"y":-1088.461,"z":-441.148},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":16777215,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/tzds_p5.png","repeatx":true,"width":0.017,"repeaty":true,"height":0.033,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":1,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":3413265,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":"","combine":""}}}},"scale":{"x":0.5,"y":0.5,"z":0.5},"shapeParm":{"points":[{"x":0,"y":9,"type":"nomal"},{"x":0,"y":23,"type":"nomal"},{"x":0,"y":23,"type":"bezier3"},{"x":3,"y":23,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":4,"y":27,"type":"bezier3"},{"x":8,"y":27,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":10,"y":28,"type":"bezier3"},{"x":24,"y":35,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":46,"y":28,"type":"bezier3"},{"x":48,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":52,"y":27,"type":"bezier3"},{"x":53,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"bezier3"},{"x":56,"y":23,"type":"nomal"},{"x":56,"y":9,"type":"nomal"},{"x":56,"y":9,"type":"bezier3"},{"x":52,"y":8,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":52,"y":5,"type":"bezier3"},{"x":48,"y":5,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":46,"y":3,"type":"bezier3"},{"x":24,"y":0,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":10,"y":3,"type":"bezier3"},{"x":6,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":5,"type":"bezier3"},{"x":4,"y":8,"type":"bezier3"},{"x":0,"y":9,"type":"bezier3"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":5,"steps":1,"bevelEnabled":true,"bevelThickness":2,"bevelSize":2,"bevelSegments":2,"extrudePathPoints":[]},"showSortNub":30,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":-1.5707963267948966},{"direction":"z","degree":0}]
2.1.4、儲能箱內部結構特效
2.1.4.1、儲能箱內部底盤,加上後部空調
這裡的空調冷氣特效可以用粒子模型實現


[{"direction":"x","degree":0.5786464602062},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":0.05},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"lathe_63_2_21_2","objType":"Lathe","position":{"x":180,"y":-1180.172,"z":-558.481},"points":[{"x":25,"y":0,"z":null},{"x":25,"y":10,"z":null},{"x":0,"y":10,"z":null}],"style":{"skinColor":5841949,"imgurl":"../img/3dImg/hardwood2_diffuse.jpg","repeatx":true,"width":30,"repeaty":true,"height":2,"envMap":{"name":"skybox","reflectivity":0.1,"refractionRatio":0.3,"combine":""},"side":2,"materialType":"lambert","opacity":1},"segments":6,"radialSegments":4,"closed":true,"phiStart":0.7853981633974483,"phiLength":6.283010774254387,"showSortNub":60,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-0.5786464602062},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":0.05},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"splinecurve_1","objType":"SplineCurve","segments":3,"points":[{"x":0,"y":0,"z":0},{"x":0,"y":-40,"z":0},{"x":0,"y":-40,"z":10},{"x":0,"y":0,"z":10}],"style":{"skinColor":7805980},"LineStyle":"LinePieces","position":{"x":718.169,"y":-1033.802,"z":-498.088},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"showSortNub":317,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"splinecurve_2","objType":"SplineCurve","segments":3,"points":[{"x":0,"y":0,"z":0},{"x":0,"y":-40,"z":0},{"x":0,"y":-40,"z":10},{"x":0,"y":0,"z":10}],"style":{"skinColor":7805980},"LineStyle":"LinePieces","position":{"x":718.169,"y":-1033.802,"z":-562.7},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"showSortNub":317,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"splinecurve_3","objType":"SplineCurve","segments":3,"points":[{"x":0,"y":0,"z":0},{"x":0,"y":-40,"z":0},{"x":0,"y":-40,"z":10},{"x":0,"y":0,"z":10}],"style":{"skinColor":7805980},"LineStyle":"LinePieces","position":{"x":718.169,"y":-1033.802,"z":-432.436},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"showSortNub":317,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_32","objType":"sphere","radius":3,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":178.389,"y":-1163.645,"z":-548.794},"scale":{"x":2,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_32_1","objType":"sphere","radius":3,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":178.005,"y":-1158.039,"z":-511.695},"scale":{"x":2,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_32_2","objType":"sphere","radius":3,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":176.24,"y":-1158.039,"z":-479.423},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":-0.7141014634534799},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_32_4","objType":"sphere","radius":3,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":167.114,"y":-1158.039,"z":-481.722},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":-0.7482924635000489},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234","objType":"sphere","radius":10,"widthSegments":5,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":178.389,"y":-1170.894,"z":-524.226},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234_3","objType":"sphere","radius":10,"widthSegments":8,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":173.255,"y":-1170.894,"z":-518.511},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234_6","objType":"sphere","radius":10,"widthSegments":8,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":182.619,"y":-1164.805,"z":-518.511},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234_1","objType":"sphere","radius":10,"widthSegments":8,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":186.652,"y":-1170.894,"z":-534.014},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":-0.5724505413616201}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":"","refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_3234_2","objType":"sphere","radius":10,"widthSegments":8,"heightSegments":5,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":180.519,"y":-1168.435,"z":-534.014},"scale":{"x":1,"y":1,"z":2},"rotation":[{"direction":"x","degree":-0.3461686038405553},{"direction":"y","degree":0},{"direction":"z","degree":0}]
2.1.4.2、儲能箱蓄電池部分


[{"direction":"x","degree":-0.378910994477128},{"direction":"y","degree":-0.24476497954179538},{"direction":"z","degree":7.152066391127274e-18}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":1,"refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_323_1","objType":"sphere","radius":16,"widthSegments":8,"heightSegments":8,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":184.196,"y":-1172.996,"z":-483.895},"scale":{"x":0.5,"y":1,"z":1},"rotation":[{"direction":"x","degree":-0.37891098060796896},{"direction":"y","degree":-0.24476497429968477},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":1,"refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_323_2","objType":"sphere","radius":16,"widthSegments":8,"heightSegments":8,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":170.722,"y":-1172.996,"z":-483.895},"scale":{"x":0.5,"y":1,"z":1},"rotation":[{"direction":"x","degree":-0.37891098060796896},{"direction":"y","degree":-0.24476497429968477},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":1,"refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_323_3","objType":"sphere","radius":16,"widthSegments":8,"heightSegments":8,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":177.401,"y":-1163.169,"z":-483.895},"scale":{"x":0.5,"y":1,"z":1},"rotation":[{"direction":"x","degree":-0.37891098060796896},{"direction":"y","degree":-0.24476497429968477},{"direction":"z","degree":0}],"style":{"skinColor":461588,"imgurl":"../img/3dImg/jsfgcz.jpg","materialType":"Phong","envMap":{"name":"skybox","reflectivity":1,"refractionRatio":"","combine":""},"opacity":1},"showSortNub":323,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"sphere_323_4","objType":"sphere","radius":16,"widthSegments":8,"heightSegments":8,"phiStart":0,"phiLength":6.283185307179586,"thetaStart":0,"thetaLength":3.141592653589793,"position":{"x":184.217,"y":-1166.27,"z":-529.078},"scale":{"x":0.5,"y":1,"z":1},"rotation":[{"direction":"x","degree":-0.37891098060796896},{"direction":"y","degree":-0.24476497429968477},{"direction":"z","degree":0}]
2.1.4.3、儲能箱 外部箱體虛化結構
為了更好的展示內部結構,又能體現箱體的完整性,我們將箱殼半透明化

實現如下:

[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":10,"startAngle":1.5707963267948966,"endAngle":0,"Clockwise":true},{"x":-50,"y":0,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":10,"startAngle":3.141592653589793,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":160,"type":"nomal"},{"x":-30,"y":10,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":10,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS_1","objType":"ExtrudeGeometry","position":{"x":-623.559,"y":-1178.14,"z":-416.76},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":0,"opacity":0.5,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.3,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2894892,"side":2,"materialType":"Phong","opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":20,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":-30,"y":-20,"type":"nomal"},{"x":-180,"y":130,"type":"nomal"},{"x":-210,"y":130,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":20,"startAngle":4.71238898038469,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":170,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":381,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS_2","objType":"ExtrudeGeometry","position":{"x":-623.559,"y":-1178.14,"z":-349.95},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":0,"opacity":0.5,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.3,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2894892,"side":2,"materialType":"Phong","opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":20,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":-30,"y":-20,"type":"nomal"},{"x":-180,"y":130,"type":"nomal"},{"x":-210,"y":130,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":20,"startAngle":4.71238898038469,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":170,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":381,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS_4","objType":"ExtrudeGeometry","position":{"x":-623.559,"y":-1178.14,"z":-272.158},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":0,"opacity":0.5,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.3,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2894892,"side":2,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/wall/dls.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":20,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":-30,"y":-20,"type":"nomal"},{"x":-180,"y":130,"type":"nomal"},{"x":-210,"y":130,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":20,"startAngle":4.71238898038469,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":170,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":381,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"messagePanel_62","uuid":"","objType":"plane","width":2700,"height":200,"color":16777215,"pic":"../img/3dImg/glass.png","transparent":true,"opacity":1,"side":2,"materialType":"Phong","position":{"x":0,"y":-1100,"z":-842.447},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":620,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"wx":14,"wy":1,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"envMap":{"name":"skybox","reflectivity":0.8,"refractionRatio":1,"combine":null}},{"show":true,"name":"door3","uuid":"","objType":"plane","width":200,"height":140,"color":16777215,"pic":"../img/3dImg/door_s.png","transparent":true,"opacity":1,"side":2,"materialType":"Phong","position":{"x":-360,"y":-1130,"z":-860.836},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":610,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"wx":2,"wy":1,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"envMap":{"name":"skybox","reflectivity":1,"refractionRatio":1,"combine":null}},{"show":true,"name":"door2","uuid":"","objType":"plane","width":200,"height":140,"color":16777215,"pic":"../img/3dImg/door_s.png","transparent":true,"opacity":1,"side":2,"materialType":"Phong","position":{"x":-3.474,"y":-1130,"z":-860.836},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":610,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"wx":2,"wy":1,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"envMap":{"name":"skybox","reflectivity":1,"refractionRatio":1,"combine":null}},{"show":true,"name":"door1","uuid":"","objType":"plane","width":200,"height":140,"color":16777215,"pic":"../img/3dImg/door_s.png","transparent":true,"opacity":1,"side":2,"materialType":"Phong","position":{"x":360,"y":-1130,"z":-860.836},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":610,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"wx":2,"wy":1,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null,"envMap":{"name":"skybox","reflectivity":1,"refractionRatio":1,"combine":null}}]
2.1.5、陣列模型特效模型
整列模組電池特效主要是模型+echart資料在內部展示,首先我們通過程式碼實現模型以及電池特效,然後結合echart圖表在場景內繪製

實現如下:

[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":20,"startAngle":1.5707963267948966,"endAngle":4.71238898038469,"Clockwise":true},{"x":-30,"y":-20,"type":"nomal"},{"x":-180,"y":130,"type":"nomal"},{"x":-210,"y":130,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":20,"startAngle":4.71238898038469,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":170,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":5,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":381,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFSB_1","objType":"ExtrudeGeometry","position":{"x":-625.185,"y":-1198.547,"z":-417.743},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":1,"opacity":1,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":10935531,"side":2,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":10,"startAngle":1.5707963267948966,"endAngle":0,"Clockwise":true},{"x":-50,"y":0,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":10,"startAngle":3.141592653589793,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":160,"type":"nomal"},{"x":-30,"y":10,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":10,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"floor","objType":"ExtrudeGeometry","position":{"x":0,"y":-1200,"z":0},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":9206133,"materialType":"Phong","side":1,"opacity":1,"imgurl":"../img/3dImg/wall/diban4.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.2,"refractionRatio":0.2,"combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1,"imgurl":"../img/3dImg/floor.jpg"},"skin_side":{"skinColor":16777215,"opacity":1,"imgurl":"../img/3dImg/wall/diban4.jpg","repeatx":true,"width":0.005,"repeaty":true,"height":0.005,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":0.5,"combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":1700,"y":1020,"type":"nomal"},{"x":1700,"y":-650,"type":"nomal"},{"x":-1700,"y":-650,"type":"nomal"},{"x":-1700,"y":1020,"type":"nomal"},{"x":-800,"y":1020,"type":"nomal"},{"x":-800,"y":1020,"type":"bezier3"},{"x":0,"y":1700,"type":"bezier3"},{"x":800,"y":1020,"type":"bezier3"},{"x":800,"y":1020,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":30,"curveSegments":48,"steps":1,"bevelEnabled":true,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":10,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFSB_2","objType":"ExtrudeGeometry","position":{"x":-625.185,"y":-1198.547,"z":-352.844},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10935531,"side":1,"opacity":1,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":10935531,"side":2,"opacity":1,"imgurl":"../img/3dImg/ddd.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":0,"type":"absarc","radius":10,"startAngle":1.5707963267948966,"endAngle":0,"Clockwise":true},{"x":-50,"y":0,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-200,"y":150,"type":"nomal"},{"x":-210,"y":150,"type":"absarc","radius":10,"startAngle":3.141592653589793,"endAngle":1.5707963267948966,"Clockwise":true},{"x":-180,"y":160,"type":"nomal"},{"x":-30,"y":10,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":25,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}]
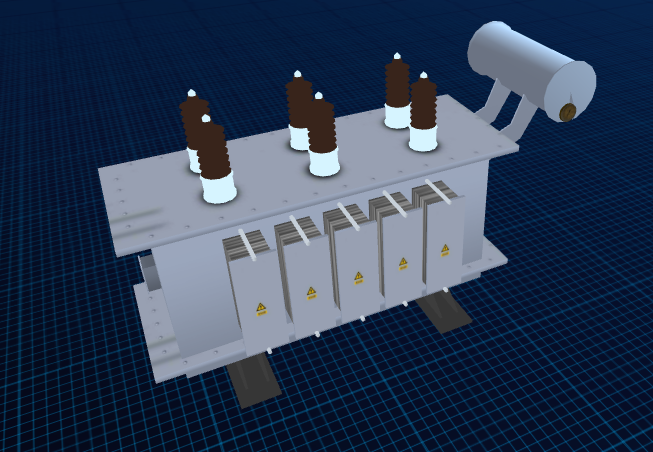
2.1.6、變壓器模型
變壓器模型在專案中只是展示,這個模型也通過程式碼方式實現即可

實現如下:

[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":10,"type":"nomal"},{"x":10,"y":10,"type":"nomal"},{"x":10,"y":20,"type":"nomal"},{"x":20,"y":20,"type":"nomal"},{"x":20,"y":30,"type":"nomal"},{"x":30,"y":30,"type":"nomal"},{"x":30,"y":40,"type":"nomal"},{"x":40,"y":40,"type":"nomal"},{"x":40,"y":50,"type":"nomal"},{"x":50,"y":50,"type":"nomal"},{"x":50,"y":60,"type":"nomal"},{"x":60,"y":60,"type":"nomal"},{"x":60,"y":70,"type":"nomal"},{"x":70,"y":70,"type":"nomal"},{"x":70,"y":80,"type":"nomal"},{"x":80,"y":80,"type":"nomal"},{"x":80,"y":90,"type":"nomal"},{"x":90,"y":90,"type":"nomal"},{"x":90,"y":100,"type":"nomal"},{"x":100,"y":100,"type":"nomal"},{"x":100,"y":110,"type":"nomal"},{"x":110,"y":110,"type":"nomal"},{"x":110,"y":120,"type":"nomal"},{"x":120,"y":120,"type":"nomal"},{"x":120,"y":130,"type":"nomal"},{"x":130,"y":130,"type":"nomal"},{"x":130,"y":140,"type":"nomal"},{"x":140,"y":140,"type":"nomal"},{"x":140,"y":150,"type":"nomal"},{"x":160,"y":150,"type":"nomal"},{"x":160,"y":145,"type":"nomal"},{"x":5,"y":-5,"type":"nomal"},{"x":-20,"y":-5,"type":"nomal"},{"x":-20,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":65,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stair_1","objType":"ExtrudeGeometry","position":{"x":-667.871,"y":-1200,"z":-443.212},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":12432556,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wdz1.jpg","repeatx":true,"width":0.01,"repeaty":true,"height":0.01},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":9206133,"materialType":"lambert","opacity":1,"imgurl":"../img/3dImg/wall/wdz1.jpg","repeatx":true,"width":0.1,"repeaty":true,"height":0.0175}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":10,"type":"nomal"},{"x":10,"y":10,"type":"nomal"},{"x":10,"y":20,"type":"nomal"},{"x":20,"y":20,"type":"nomal"},{"x":20,"y":30,"type":"nomal"},{"x":30,"y":30,"type":"nomal"},{"x":30,"y":40,"type":"nomal"},{"x":40,"y":40,"type":"nomal"},{"x":40,"y":50,"type":"nomal"},{"x":50,"y":50,"type":"nomal"},{"x":50,"y":60,"type":"nomal"},{"x":60,"y":60,"type":"nomal"},{"x":60,"y":70,"type":"nomal"},{"x":70,"y":70,"type":"nomal"},{"x":70,"y":80,"type":"nomal"},{"x":80,"y":80,"type":"nomal"},{"x":80,"y":90,"type":"nomal"},{"x":90,"y":90,"type":"nomal"},{"x":90,"y":100,"type":"nomal"},{"x":100,"y":100,"type":"nomal"},{"x":100,"y":110,"type":"nomal"},{"x":110,"y":110,"type":"nomal"},{"x":110,"y":120,"type":"nomal"},{"x":120,"y":120,"type":"nomal"},{"x":120,"y":130,"type":"nomal"},{"x":130,"y":130,"type":"nomal"},{"x":130,"y":140,"type":"nomal"},{"x":140,"y":140,"type":"nomal"},{"x":140,"y":150,"type":"nomal"},{"x":150,"y":150,"type":"nomal"},{"x":150,"y":145,"type":"nomal"},{"x":5,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":65,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":380,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-3.141592653589793},{"direction":"y","degree":0},{"direction":"z","degree":-3.141592653589793}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS2_1","objType":"tube","points":[{"x":-1,"y":0,"z":0},{"x":0,"y":5,"z":0},{"x":-1,"y":6,"z":0},{"x":-170,"y":180,"z":null},{"x":-170,"y":179,"z":null},{"x":-170,"y":175,"z":null}],"position":{"x":-653.586,"y":-1177,"z":-505.536},"scale":{"x":1.2,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":9984320,"imgurl":"../img/3dImg/hardwood2_diffuse.jpg","opacity":1},"segments":5,"radialSegments":8,"closed":false,"radius":1,"showSortNub":361,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFS2_2","objType":"tube","points":[{"x":-1,"y":0,"z":0},{"x":0,"y":5,"z":0},{"x":-1,"y":6,"z":0},{"x":-170,"y":180,"z":null},{"x":-170,"y":179,"z":null},{"x":-170,"y":175,"z":null}],"position":{"x":-653.586,"y":-1177,"z":-446.02},"scale":{"x":1.2,"y":1,"z":2},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":9984320,"imgurl":"../img/3dImg/hardwood2_diffuse.jpg","opacity":1},"segments":5,"radialSegments":8,"closed":false,"radius":1,"showSortNub":361,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFSB2_2","objType":"ExtrudeGeometry","position":{"x":-657.167,"y":-1198.547,"z":-446.609},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":2959655,"side":1,"opacity":1,"imgurl":"../img/3dImg/rail9.png","repeatx":true,"width":0.1033,"repeaty":true,"height":0.05},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2959655,"side":2,"materialType":"lambert","opacity":1}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":30,"type":"nomal"},{"x":-165,"y":200,"type":"nomal"},{"x":-165,"y":145,"type":"nomal"},{"x":-160,"y":145,"type":"nomal"},{"x":-10,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":1,"curveSegments":5,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":385,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"stairFSB2_1","objType":"ExtrudeGeometry","position":{"x":-657.167,"y":-1198.547,"z":-506.284},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":2959655,"side":1,"opacity":1,"imgurl":"../img/3dImg/rail9.png","repeatx":true,"width":0.1033,"repeaty":true,"height":0.05},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":2959655,"side":2,"materialType":"lambert","opacity":1}}},"scale":{"x":1.2,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":30,"type":"nomal"},{"x":-165,"y":200,"type":"nomal"},{"x":-165,"y":145,"type":"nomal"},{"x":-160,"y":145,"type":"nomal"},{"x":-10,"y":0,"type":"nomal"}]
2.2、資料接入
2.2.1、基於ajax請求封裝
var httpInvoke = function (url, type, data, successCb, failedCb, userData, async) { return $.ajax({ url: url, type: type, data: data, headers: { }, async: async, times: 0, beforeSend: function (request) { }, success: function (response, status, hreq) {if (successCb != null) { successCb(response, status, userData); } }, error: function (err) { console.log(err); if (failedCb != null) { failedCb(err.statusCode(), userData); } } }) }
2.2.2、介面api封裝
function WebAPI() { this.serverHead = ""; this.serverHead2 = ""; /*站點介紹 /station 空調系統 /air?name=1-1 消防系統 /fire-ctrl?name=1-1 PCS系統 /pcs?name=1-1 電池櫃基本資訊 /battery-basic?name=1-1 月電量趨勢圖 /electric-month 充放電功率 /dis-charge SOC /soc 月收益趨勢圖 /profit-month 日負荷曲線 /load */ this.urls = { station: this.serverHead2+"/station", airConditioner: this.serverHead2+"/air", fireControl: this.serverHead2 +"/fire-ctrl", pcs: this.serverHead2+"/pcs", batteryCabinetBasic: this.serverHead2 + "/battery-basic", batteryPower: this.serverHead2 + "/battery-power", powerMonth: this.serverHead2 + "/electric-month", chargeDischarge: this.serverHead2 + "/dis-charge", so: this.serverHead2 + "/soc", profitmonth: this.serverHead2 + "/profit-month", load: this.serverHead2 + "/load", surplus: this.serverHead2 + "/surplus-power/", hostPowerMonth: this.serverHead2+"/ac/host-power-month", powerYear: this.serverHead2+"/ac/power-year", abstract: this.serverHead2+"/ac/abstract", consumptionDay: this.serverHead2+"/consumption-day/ ", chargeDay: this.serverHead2+"/charge-day/", temperatures: "../demoData/tempTureData.json",// } } WebAPI.prototype.getairConditioner = function (name,sunFunc) { var _this = this; var url = this.serverHead + this.urls.airConditioner + "?name=" + name; httpGet(url, function (response) { if (response && response.data && sunFunc) { sunFunc(response.data); } }, function () { layer.msg("獲取資料異常"); }); }
2.2.3、資料展示呼叫
IndexPage.prototype.showXDCData = function (id) { webapi.getairConditioner(id, function (data) { $.each(data, function (_i, _o) { if (_o.value=="開啟"){ _o.value = '開啟<img src="../img/online.png" style="height:3vh;" />'; } else if (_o.value == "關閉") { _o.value = '關閉<img src="../img/outLine.png" style="height:3vh;" />'; } $("#air_" + _o.key).html(_o.value); }) }) webapi.getfireControl(id, function (data) { $.each(data, function (_i, _o) { $("#fire_" + _o.key).html(_o.value); }) }) webapi.getpcs(id, function (data) { $.each(data, function (_i, _o) { $("#psc_" + _o.key).html(_o.value); }) }) webapi.getbatteryCabinetBasic(id, function (data) { $.each(data, function (_i, _o) { $("#station_" + _o.key).html(_o.value); }) }) }
2.3、邏輯控制
三維的邏輯控制主要總結如下幾點:特效展示、模型隱藏、模型展示、模型分解、模型事件繫結、模型控制
2.3.1、操作按鈕事件繫結
$(".navli").click(function () {
if (modelBussiness.doAnimation) {
layer.msg("場景動畫執行中....");
return;
}
var dataid = $(this).attr("data-id");
$(".navli").attr("class", "navli");
$(this).attr("class", "navli activeBg");
modelBussiness.changeSceneModel(dataid);
indexPage.hideCKB();
});
2.3.2、三維場景切換
場景切換時特別注意狀態的改變與記憶體回收釋放資源
//切換場景 changeSceneModel = function (dataid,_obj) { var _this = this; modelBussiness.doAnimation = true; switch (_this.currentSceneState) {//回收狀態 case "showCDX": indexPage.hideCNGChart(); WT3DObj.commonFunc.changeCameraPosition(config.default.camera, config.default.target, 1000, function () { modelBussiness.hideInnderCube(function () { modelBussiness.showVitureDevs(function () { modelBussiness.showInnerSkyBox(function () { doModel(dataid); }) }) }); }); break; case "zlmk": modelBussiness.hideZLModels(function () { doModel(dataid); }) break; case "gfmk": indexPage.hideGFChart(); modelBussiness.hideGFModels(function () { doModel(dataid); }); break; case "wdc": modelBussiness.showTemptureMap(function () { $("#cubeColorDescri").hide(); doModel(dataid); }) break; case "xlms": layer.confirm("是否確認關閉巡檢", function () { $("#routeBtn").attr("class", "routebtn"); $("#routeBtn").html("開始巡檢"); layer.closeAll(); //修改見面佈局 { //隱藏左右看板 初始化狀態 ... } modelBussiness.closeRoute(function () { doModel(dataid); }); }, function () { modelBussiness.doAnimation = false; }) break; default: doModel(dataid);break; } _this.currentSceneState = dataid;//當前場景狀態 function doModel(dataid) {switch (dataid) { case "showCDX": indexPage.hideCKB(); indexPage.showCNGChart(_obj); modelBussiness.hideInnerSkyBox(function () { modelBussiness.hideVitureDevs(_obj, function () { modelBussiness.doAnimation = false; }); modelBussiness.showInnderCube(_obj); modelBussiness.nearCameraPostion(_obj, null, function () { }) }); break; case "zlmk": modelBussiness.showZLModels(function () { modelBussiness.doAnimation = false; }) break; case "gfmk": indexPage.showGFChart(); modelBussiness.showGFModels(function () { modelBussiness.doAnimation = false; }); break; case "wdc"://溫度場 modelBussiness.showTemptureMap(function () { modelBussiness.doAnimation = false; }); break; case "xlms": modelBussiness.doAnimation = false; indexPage.doRouteDetail(); break; default: modelBussiness.doAnimation = false; break; } } }
2.3.3、模型事件繫結
{ dbclick: [ { obj_name: "ALL", obj_event: function (_obj, face,objs) { // 被選中的物件 被選中的面 // 此處設定雙擊聚焦 { modelBussiness.dbClickSelectCabinet(_obj, face, objs) console.log(objs); } } }, ], mouseDown: [ { obj_name: "ALL", obj_event: function (_obj, face, objs) { // 被選中的物件 被選中的面 // 此處設定雙擊聚焦 { modelBussiness.ClickSelectCabinet(_obj, face, objs) console.log(objs); } } }, ], mouseMove: [{ obj_name: "doorLeft", obj_event: function (_obj, face, objs) { console.log(_obj.name); return true;//返回true表示移動 } }, ] }
由於篇幅原因,我們本節課先到這裡,
下節課主要介紹3D實現配電站、變電所
技術交流 [email protected]
交流微信:

如果你有什麼要交流的心得 可郵件我
其它相關文章:
webgl(three.js)3D光伏,3D太陽能能源,3D智慧光伏、光伏發電、清潔能源三維視覺化解決方案——第十六課
如何用webgl(three.js)搭建一個3D庫房,3D倉庫3D碼頭,3D集裝箱,車輛定位,叉車定位視覺化孿生系統——第十五課
webgl(three.js)實現室內三維定位,3D定位,3D樓宇bim、實時定位三維視覺化解決方案——第十四課(定位升級版)
使用three.js(webgl)搭建智慧樓宇、裝置檢測、數位孿生——第十三課
如何用three.js(webgl)搭建3D糧倉、3D倉庫、3D物聯網裝置監控-第十二課
如何用webgl(three.js)搭建處理3D隧道、3D橋樑、3D物聯網裝置、3D高速公路、三維隧道橋樑裝置監控-第十一課
如何用three.js實現數位孿生、3D工廠、3D工業園區、智慧製造、智慧工業、智慧工廠-第十課
使用webgl(three.js)建立3D機房,3D機房微模組詳細介紹(升級版二)
如何用webgl(three.js)搭建一個3D庫房-第一課
如何用webgl(three.js)搭建一個3D庫房,3D密集架,3D檔案室,-第二課
使用webgl(three.js)搭建一個3D建築,3D消防模擬——第三課
使用webgl(three.js)搭建一個3D智慧園區、3D建築,3D消防模擬,web版3D,bim管理系統——第四課
如何用webgl(three.js)搭建不規則建築模型,客流量熱力圖模擬
使用webgl(three.js)搭建一個3D智慧園區、3D建築,3D消防模擬,web版3D,bim管理系統——第四課(炫酷版一)
使用webgl(three.js)搭建3D智慧園區、3D大屏,3D樓宇,智慧燈杆三維展示,3D燈杆,web版3D,bim管理系統——第六課
如何用webgl(three.js)搭建處理3D園區、3D樓層、3D機房管線問題(機房升級版)-第九課(一)
