Vue3 企業級優雅實戰
前文已經初始化了 workspace-root,從本文開始就需要依次搭建元件庫、example、檔案、cli。本文內容是搭建 元件庫的開發環境。
1 packages 目錄
前面在專案根目錄下建立了 packages 目錄,該目錄存放元件庫的所有元件及元件庫的入口。該目錄中已經建立了兩個子目錄 foo 和 yyg-demo-ui。這兩個目錄是幹嘛用的呢?
1.1 foo 目錄
foo 目錄代表一個範例元件,後面咱們會使用該元件來測試元件庫在 example 和元件庫檔案中是否能正常執行。後續要開發的所有元件(如高階卡片元件、JSON Schema 表單元件等)都與 foo 元件的檔案目錄結構保持一致。
1.2 yyg-demo-ui 目錄
該目錄與整個元件庫工程的名稱相同,所以你原生的這個目錄不一定叫這個名稱。該目錄是元件庫的入口模組,該模組會安裝元件庫的所有元件(即 packages 目錄下的其他包)作為依賴,並引入全部元件,統一暴露。此外還是打包元件庫的入口。可以將它理解為元件庫的聚合模組。
2 實現 foo 範例元件
2.1 初始化 package.json
foo 目錄存放範例元件,它也是一個包,所以需要在命令列中進入 packages/foo 目錄,使用 pnpm 初始化:
pnpm init
修改生成的 package.json 中的 name 屬性值為 foo,在 monorepo 中,子包的 name 屬性通常會命名為 @組織名/foo,由於咱是個元件庫,可以將其命名為 @元件庫名/foo,即 @yyg-demo-ui/foo。我修改了 package.json 的下面幾個屬性:
{
"name": "@yyg-demo-ui/foo",
"version": "1.0.0",
"description": "範例元件",
"author": "程式設計師優雅哥 youyacoder",
"main": "index.ts",
...
}
2.2 初始化 foo 目錄結構
在命令列中進入 foo 目錄:
- 建立 index.ts 檔案,該檔案為元件的入口檔案:
touch index.ts
- 建立 src 目錄,該目錄存放元件的實現原始碼。在 foo/src/ 中建立 index.tsx 和 types.ts,前者是元件的具體實現,後者是元件的 props 定義及型別:
mkdir src
touch src/index.tsx src/types.ts
如此一來,範例元件 foo 的目錄結構便建立完成,目錄結構如下:
packages/
|- foo/
|- index.ts
|- src/
|- index.ts
|- types.ts
|- yyg-demo-ui/
2.3 定義 foo 元件的 props
在 foo/src/types.ts 中定義 foo 元件的 props,並提取其型別:
import { ExtractPropTypes } from 'vue'
export const fooProps = {
msg: {
type: String,
required: false,
default: ''
}
}
export type FooProps = ExtractPropTypes<typeof fooProps>
上面的程式碼定義了一個非必填的屬性 msg,並使用 vue 中提供的 ExtractPropTypes 提取 props 的型別。
2.4 實現 foo 元件
在 foo/src/index.tsx 中實現 foo 元件:
import { defineComponent } from 'vue'
import { fooProps } from './types'
const NAME = 'yyg-foo'
export default defineComponent({
name: NAME,
props: fooProps,
setup (props, context) {
console.log(props, context)
const onBtnClick = () => {
console.log('點選按鈕測試', props.msg)
}
return () => (
<div class={NAME}>
<h1>yyg-demo-ui Foo</h1>
<p class={NAME + '__description'}>msg is: { props.msg }</p>
<el-button type='primary' onClick={onBtnClick}>點選我</el-button>
</div>
)
}
})
該元件僅簡單展示文字和 Element Plus 的按鈕,用於測試。
2.5 定義 foo 元件入口檔案
foo/index.ts :
import { App } from 'vue'
import Foo from './src'
Foo.install = (app: App) => {
app.component(Foo.name, Foo)
}
export default Foo
該檔案將元件匯入並匯出,並且為該元件提供 install 方法。這樣便完成了 foo 元件的程式碼編寫。
3 實現 yyg-demo-ui
完成 foo 範例元件後,就需要開始開發元件庫入口 yyg-demo-ui 了。第一步仍是初始化 package.json
3.1 初始化 package.json
在命令列中進入 packages/yyg-demo-ui 目錄:
pnpm init
同上修改生成的 package.json 檔案的 name 屬性:
{
"name": "@yyg-demo-ui/yyg-demo-ui",
"version": "1.0.0",
"description": "元件庫入口",
"author": "程式設計師優雅哥 youyacoder",
"main": "index.ts",
...
}
3.2 安裝依賴
foo 和 yyg-demo-ui 都是獨立的包,yyg-demo-ui 需要安裝 foo 到依賴中,才能引入 foo 元件。在 2.1 中將 foo 的 package.json name 屬性修改為 @yyg-demo-ui/foo,安裝時要使用該名稱。從控制檯中進入 packages/yyg-demo-ui ,執行命令:
pnpm install @yyg-demo-ui/foo
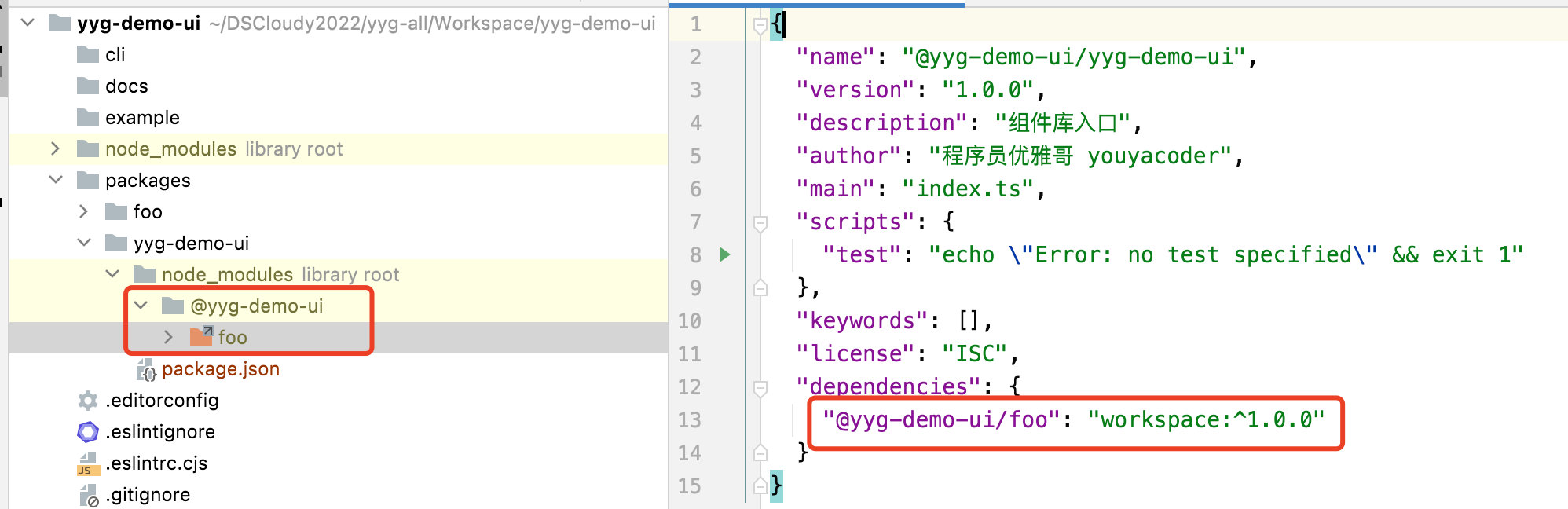
此時檢視 packages/yyg-demo-ui/package.json 的 dependencies,會看到使用 workspace協定依賴了 foo
"dependencies": {
"@yyg-demo-ui/foo": "workspace:^1.0.0"
}
同時在 node_modules 中也可以看到多了一個 @yyg-demo-ui/foo:

3.3 定義入口檔案
在 packages/yyg-demo-ui 下建立 index.ts,匯入元件並匯出:
import { App } from 'vue'
import Foo from '@yyg-demo-ui/foo'
// import component end
import '../scss/index.scss'
const components = [
Foo
] // components
// 全域性動態新增元件
const install = (app: App): void => {
components.forEach(component => {
app.component(component.name, component)
})
}
export default {
install
}
到這裡咱們基本完成了元件的開發環境搭建,但遺留了三個問題:
- 元件及元件庫的樣式定義
- 如何檢視元件的效果
- 元件庫如何構建打包釋出
這些問題在後面的文章中會依次解答。下一篇文章將分享元件庫的 CSS 架構和 example 搭建。
感謝你閱讀本文,如果本文給了你一點點幫助或者啟發,還請三連支援一下,點贊、關注、收藏,程式設計師優雅哥會持續與大家分享更多幹貨