uniapp之uni-starter小程式多端研發框架搭建與專案實踐
隨著行動網際網路的飛速發展,無數移動APP琳琅滿目;在移動App的發展的基礎上,衍生了小程式、輕應用技術,它隨時可用,但又無需安裝解除安裝。
小程式是一種不需要下載安裝即可使用的應用,它實現了應用「觸手可及」的夢想,使用者掃一掃或者搜一下即可開啟應用。也體現了「用完即走」的理念,使用者不用關心是否安裝太多應用的問題。
它與H5的主要區別在於基於瀏覽器核心完全重構的一個內建解析器,針對性做了優化,配合自定義的開發語言標準,提升了小程式的效能以及系統API、許可權能力。
所以,小程式的小體現的是它的輕應用性,無需下載,體現了「用完即走」的理念。小程式可以承載幾乎一般所有App的業務與功能,目前小程式已經成為很多企業以及個人開發者的選擇,便於他們實現在不同平臺裡給使用者提供業務服務與拓展(如微信小程式、支付寶小程式等)。
1、小程式多端開發框架
目前市面上有微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶等多種小程式平臺,它們本質相同。所以,為了開發起來更高效,產生了很多的小程式多端開發框架。這種多端開發框架的好處在於,開發者編寫一套程式碼不同小程式平臺,甚至可釋出到iOS、Android、Web(響應式)等應用。
目前流行的多端框架包含全包型、Web 技術型、JavaScript 編譯型等,其中JavaScript 編譯型除了可以跨系統平臺之外,也都能編譯執行在瀏覽器中,所以目前JavaScript 編譯型的框架相對昌盛。
JavaScript 編譯型的原理是:先以 JavaScript 作為基礎選定一個 DSL 框架,以這個 DSL 框架為標準在各端分別編譯為不同的程式碼,各端分別有一個執行時框架或相容元件庫保證程式碼正確執行。
目前JavaScript 編譯型的多端開發框架包含Taro、uni-app、WePY 、Mpvue、Chameleon等。
2、uniapp
uni-app 是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套程式碼,可釋出到iOS、Android、Web(響應式)、以及各種小程式(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平臺。
從下面uni-app功能框架圖可看出,uni-app在跨平臺的過程中,不犧牲平臺特色,可優雅的呼叫平臺專有能力,做到海納百川、各取所長。

uniapp技術生態包含uniapp、unicloud、uni-AD等,業務生態包含uni-id、uniPay、uniPush、uni-starter、uni-admin,還有豐富的第三方外掛市場。
基於uniapp生態系統,開發者只需注重於自己的業務,就能更快的實現研發工作,更適合於個人或者小團隊開發。
3、uni-starter
uni-starter是整合商用專案常見功能的、雲端一體應用快速開發專案模版。
uni-starter將登入註冊、個人中心、設定、許可權管理、攔截器、banner等一個應用有很多通用的功能,都已經整合好;開發者,可以即可在此基礎上快速開發自己的特色業務。
uni-starter整合包括:
使用者管理: uni-starter的使用者管理本質是整合了uni-id-pages,它包括眾多功能:
登入註冊(使用者名稱密碼登入、手機號驗證碼登入、APP一鍵登入、微信登入、Apple登入、微信小程式登入、手機微信掃碼登入、微信公眾號內登入)
修改密碼、忘記密碼、頭像更換(整合圖片裁剪)、暱稱修改、積分檢視、退出登入、賬號登出
系統設定:
內建App升級中心(整包升級、wgt升級、強制升級,後臺搭配uni-admin的升級中心外掛管理)
推播開關(app)、清除快取(app)
指紋解鎖(app)、人臉解鎖(app)
多語言切換
隱私許可權:
內建Android先彈出隱私協定對話方塊,然後再向使用者申請裝置許可權
許可權引導:
當應用拒絕授權某些許可權,但在後續使用中又需要這個許可權;此時實現:引導使用者可「一鍵跳轉至系統設定」中開啟。
實用功能:
問題與反饋、關於、隱私政策、使用者服務協定等
行銷裂變:點選「分銷推薦」,生成帶使用者inviteCode引數的應用下載頁(H5),一鍵分享到微信或微信朋友圈等。被邀請人開啟下載頁面點選下載,裝置剪貼簿的內容會被自動設定為邀請者的inviteCode。
4、AIPHD專案實踐
4.1 AIPHD專案簡介
AIPHD科技文教專注於科技文教,由AIPHD公眾號,AIPHD英語、AI智慧古詩、AIPHD科技心理等具有獨立功能的APP產品矩陣組成,同時將AIMANT星球作為情感輔助。AIPHD系列更注重於大學生學習、娛樂與健康的和諧統一,用科技提升效率與成績。

4.2 AIPHD微信小程式專案研發框架搭建
4.2.1新建工程
開啟uniapp的IDE編輯器HBuilderX,選擇uni-starter專案模版,會自動生成專案。

4.2.2初始化雲服務空間
首先,開通uniCloud:本專案是雲端一體的,它的雲端程式碼需要部署在uniCloud雲服務空間裡,需要開通uniCloud。在https://unicloud.dcloud.net.cn/登入,按雲廠商(阿里雲或騰訊雲)要求進行實名認證。
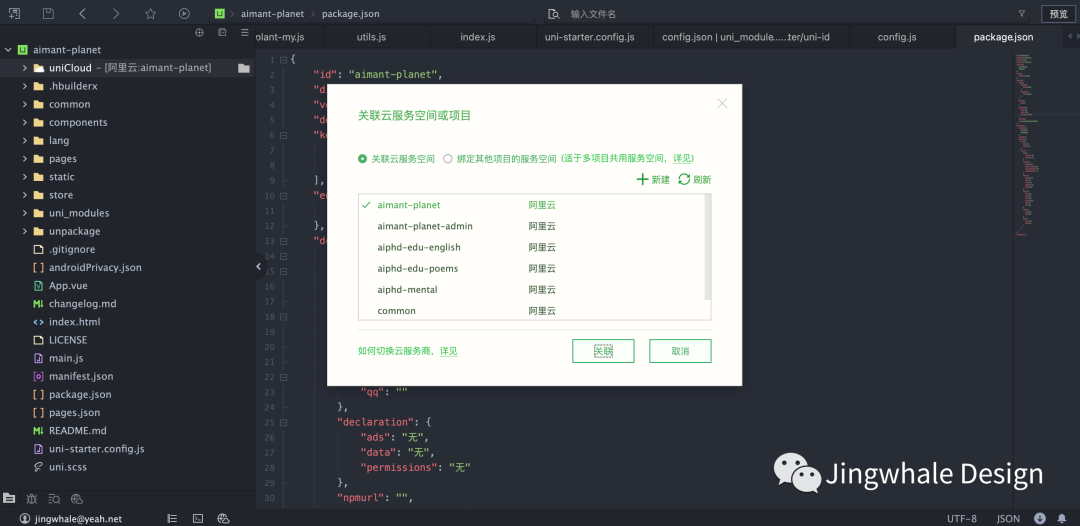
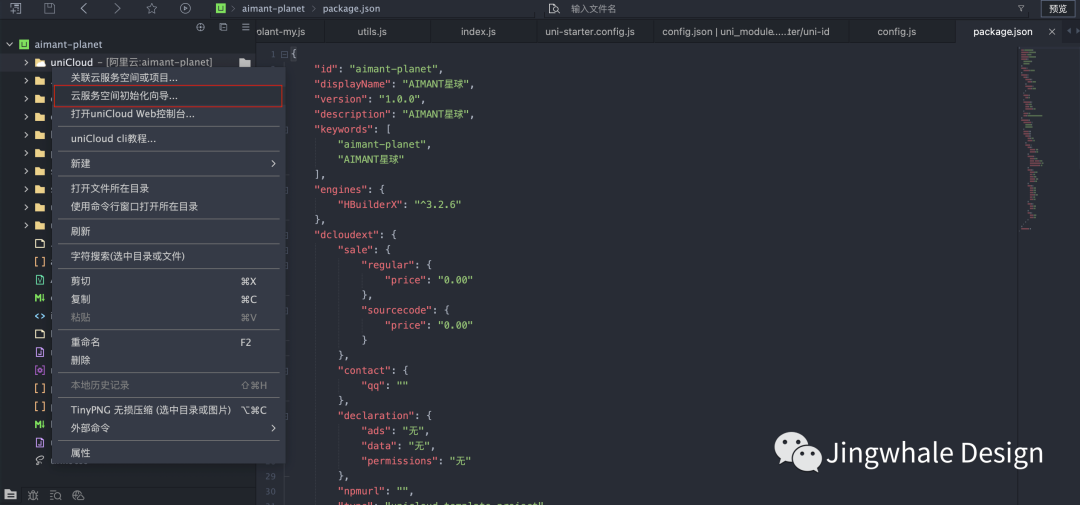
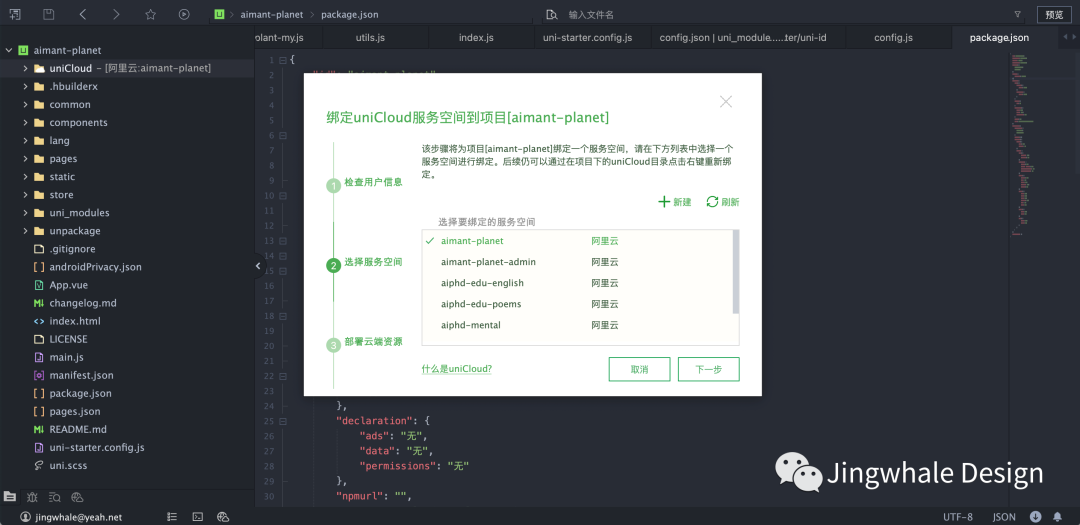
其次,繫結以及執行雲服務空間初始化



4.2.3微信小程式相關設定
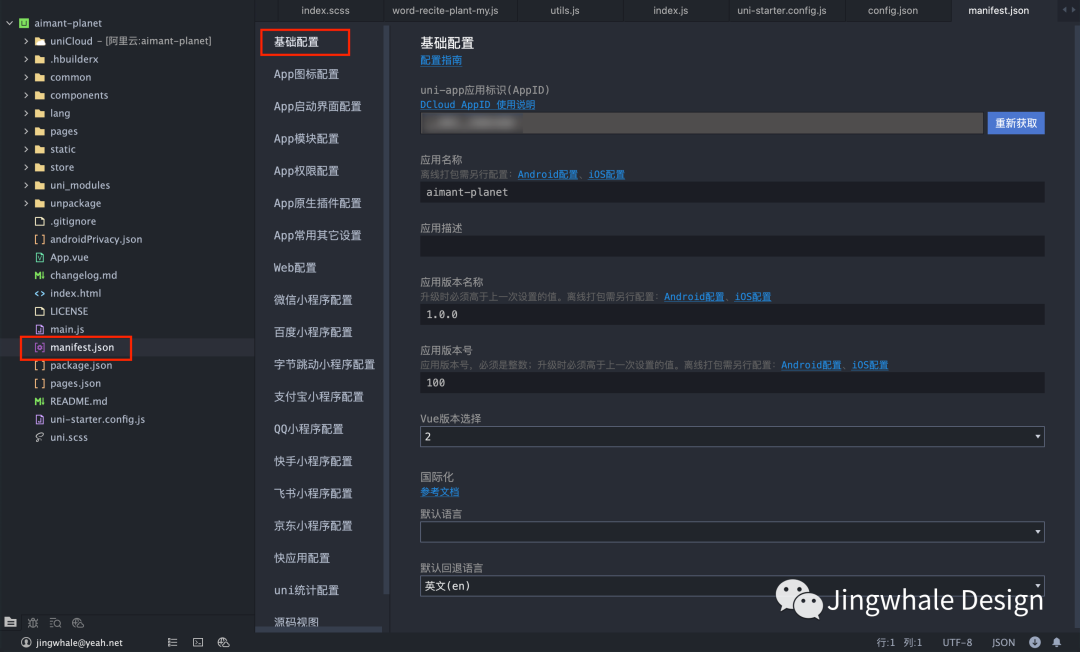
4.2.3.1設定微信小程式基礎資訊
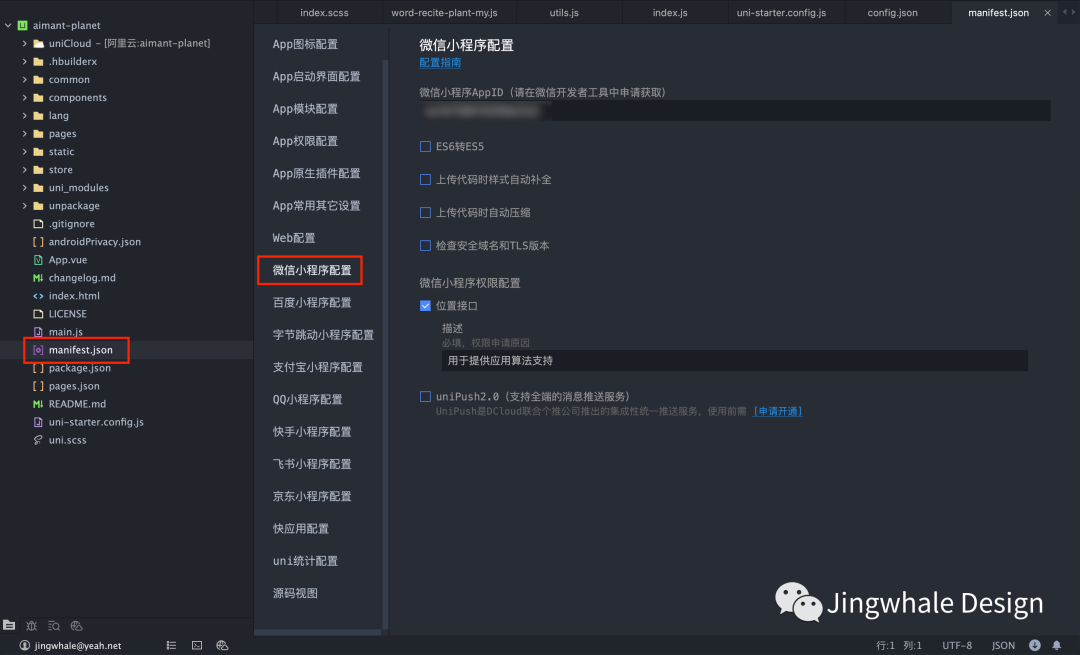
在專案更目錄manifest.json下,完成基礎設定和微信小程式設定:


4.2.3.2設定登入(微信登入)資訊
uni-starter使用uni-id為開發者提供了開源、易用、安全、豐富、可延伸的使用者管理框架。
uni-id已完成的功能:
註冊、登入、傳送簡訊驗證碼、密碼加密儲存、修改密碼、忘記密碼、頭像管理、token管理、rbac許可權角色體系、頁面存取許可權路由控制、使用者邀請裂變、使用者簽到、紀錄檔記錄、賬戶防刷等。
關於登入方式,目前已實現:
賬戶密碼登入 手機號+簡訊驗證碼登入 (內建uniCloud簡訊能力) App手機號一鍵認證,免驗證碼(內建uni-app App一鍵登入能力) 三方登入:App中的微信登入、Apple ID、QQ登入;微信小程式中的微信登入;支付寶小程式中的支付寶賬戶登入;QQ小程式中的QQ登入
由於三方登入很多,在uni-id-co中留下了空實現,開發者可以自行補充、提交pr或釋出擴充套件外掛,共同完善uni-id。
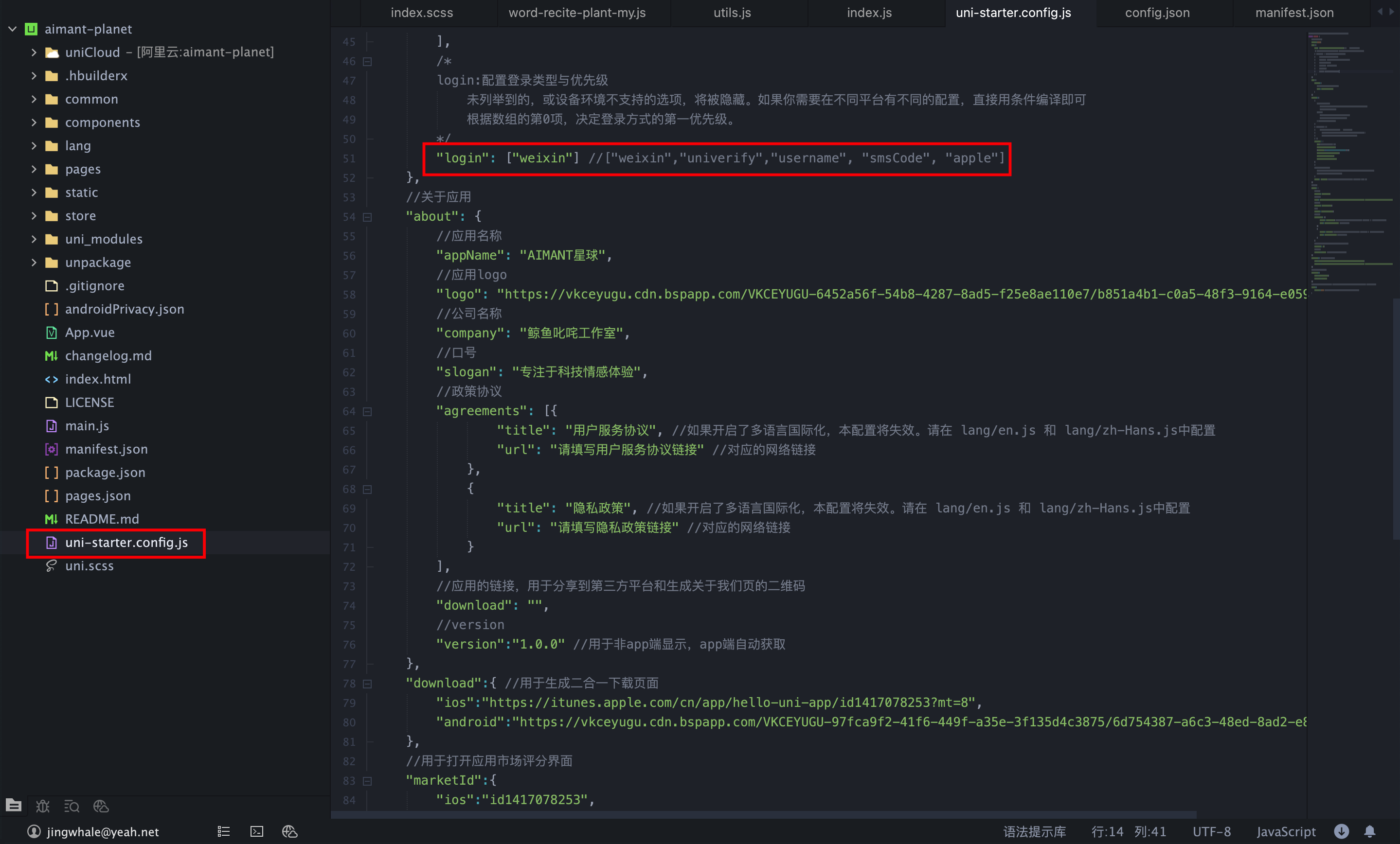
首先,設定登入方式:在更目錄uni-starter.config.js下,設定登入方式;

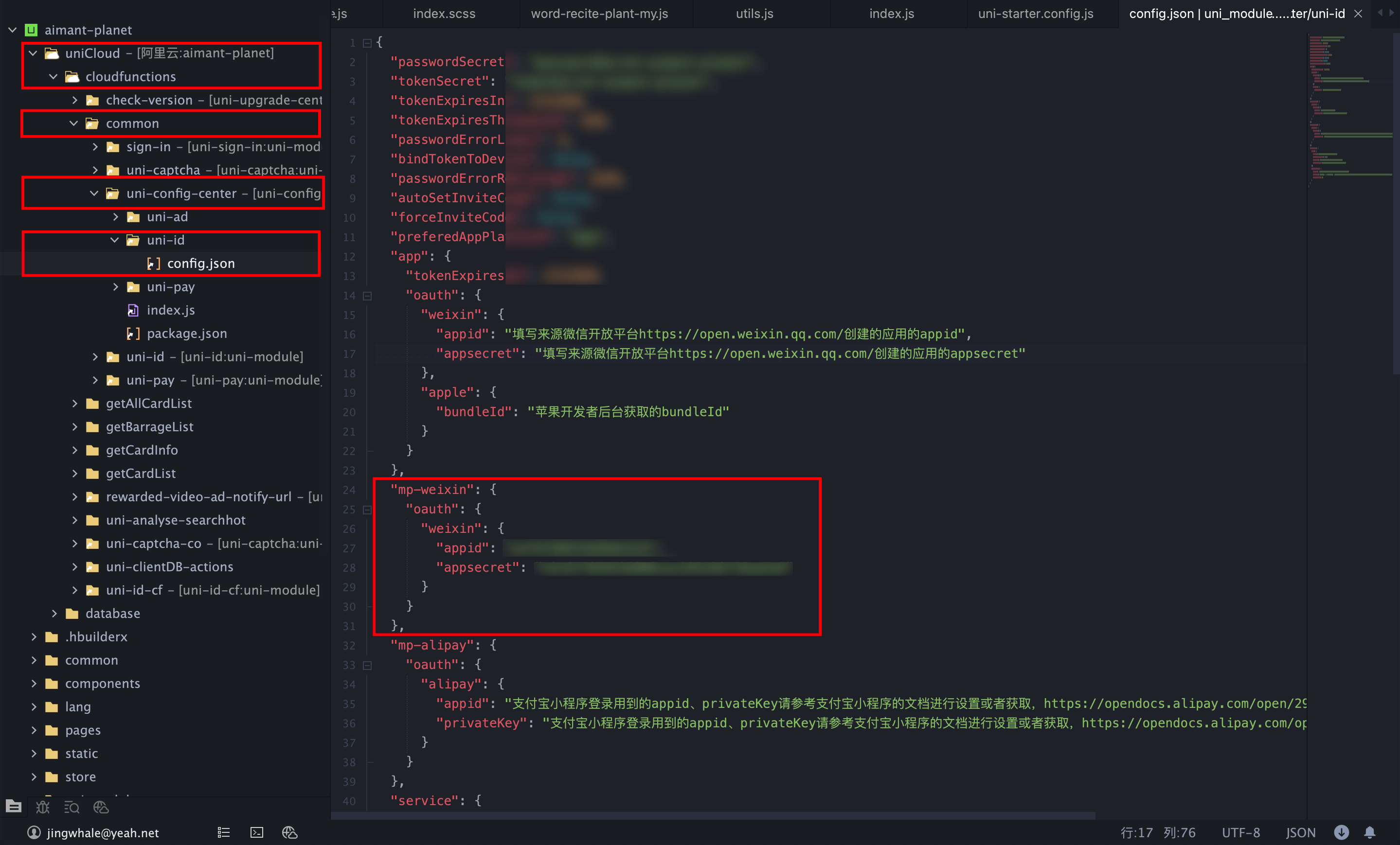
其次,在uniCloud->cloudfunctions->common->uni-config-center->uni-id->config.json下設定mp-weixinappid、appsecret,以及登入過期時間等資訊。

4.2.3.3設定元件庫
元件是檢視層的基本組成單元。元件是一個單獨且可複用的功能模組的封裝。
uni-app的元件,分為基礎元件和擴充套件元件。
基礎元件
基礎元件在uni-app框架中已經內建,無需將內建元件的檔案匯入專案,也無需註冊內建元件,隨時可以直接使用,比如<view>元件。
擴充套件元件
uni-starter已經整合到uni_modules下,可以直接參照。
也可以在外掛市場引入第三方元件,例如uViewUI元件庫。
uViewUI元件庫等外掛市場的元件可以直接安裝,無需手動安裝:

自定義元件
使用者自定義的元件可以放在components目錄下,不用參照、註冊,直接在頁面中使用。
只要元件安裝在專案的components目錄下或uni_modules目錄下,並符合components/元件名稱/元件名稱.vue目錄結構。就可以不用參照、註冊,直接在頁面中使用。
4.2.3.4其他設定
設定支付
unipay為uniCloud開發者提供了簡單、易用、統一的支付能力封裝。讓開發者無需研究支付寶、微信等支付平臺的後端開發、無需為它們編寫不同程式碼,拿來即用,遮蔽差異。
uni-starter專案可在uniCloud->cloudfunctions->common->uni-config-center->uni-pay->config.js下設定:
const path = require('path')
module.exports = {
// 微信小程式端對應的微信支付及登入設定設定
wxConfigMp: {
appId: '',
secret: '',
mchId: '',
key: 'r',
},
// App端對應的微信支付設定
wxConfigApp: {
appId: '',
mchId: '',
key: '',
},
// 微信PC網站支付
wxConfigH5: {
appId: '',
mchId: '',
key: ',
},
// 支付寶小程式端對應的支付寶支付及登入設定
aliConfigMp: {
mchId: "",
appId: "",
alipayPublicKey: "",
privateKey: "",
},
// App端對應的支付寶支付設定
aliConfigApp: {
mchId: "",
appId: "",
alipayPublicKey: "",
privateKey: "",
}
}
設定廣告
uniad支援APP,H5和微信小程式廣告。具體設定請參考uni-AD廣告聯盟。
至此,基於uni-starter的微信小程式專案研發框架搭建完成,開發者可以依據具體的業務需求,使用uniCloud的進行資料庫設計、雲函數實現介面,使用Vue相關的技術棧完成業務頁面的搭建,從而實現整個微信小程式的研發。
微信小程式的研發完成後,不僅可以釋出到微信小程式以及支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶等各種小程式,也可以釋出到iOS、Android、Web(響應式)等多個平臺。
4.2.4微信小程式上線注意事項
4.2.4.1微信小程式基礎包不大於2M
微信小程式基礎包大小為2M,如果大於2M需要分包處理。具體分包請參看《分包優化的說明》。
4.2.4.2微信小程式後臺白名單設定
微信小程式後臺需要設定小程式伺服器端的白名單,要在開發->開發管理->開發設定->伺服器域名下進行request合法域名,uploadFile、downloadFile合法域名等設定。具體廠商的域名請檢視《小程式域名白名單》。
如果開了uni統計,也需要開通統計白名單。
4.2.4.3微信小程式介面許可權申請
小程式如有用到開啟地圖選擇位置等地理位置,小程式運動打卡到微信運動等其他介面許可權,需要提前在開發->開發管理->介面設定下進行申請許可權。
4.2.4.4微信小程式釋出規範
微信小程式釋出需要通過一定的規範稽核。具體請檢視《具體運營規範》。