從0搭建vue3元件庫: Input元件
本篇文章將為我們的元件庫新增一個新成員:Input元件。其中Input元件要實現的功能有:
基礎用法禁用狀態尺寸大小輸入長度可清空密碼框帶Icon的輸入框文字域自適應文字高度的文字域複合型輸入框
每個功能的實現程式碼都做了精簡,方便大家快速定位到核心邏輯,接下來就開始對這些功能進行一一的實現。
基礎用法
首先先新建一個input.vue檔案,然後寫入一個最基本的input輸入框
<template>
<div class="k-input">
<input class="k-input__inner" />
</div>
</template>
然後在我們的 vue 專案examples下的app.vue引入Input元件
<template>
<div class="Shake-demo">
<Input />
</div>
</template>
<script lang="ts" setup>
import { Input } from "kitty-ui";
</script>
此時頁面上便出現了原生的輸入框,所以需要對這個輸入框進行樣式的新增,在input.vue同級新建style/index.less,Input樣式便寫在這裡
.k-input {
font-size: 14px;
display: inline-block;
position: relative;
.k-input__inner {
background-color: #fff;
border-radius: 4px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
color: #606266;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: none;
padding: 0 15px;
width: 100%;
&::placeholder {
color: #c2c2ca;
}
&:hover {
border: 1px solid #c0c4cc;
}
&:focus {
border: 1px solid #409eff;
}
}
}

接下來要實現Input元件的核心功能:雙向資料繫結。當我們在 vue 中使用input輸入框的時候,我們可以直接使用v-model來實現雙向資料繫結,v-model其實就是value @input結合的語法糖。而在 vue3 元件中使用v-model則表示的是modelValue @update:modelValue的語法糖。比如Input元件為例
<Input v-model="tel" />
其實就是
<Input :modelValue="tel" @update:modelValue="tel = $event" />
所以在input.vue中我們就可以根據這個來實現Input元件的雙向資料繫結,這裡我們使用setup語法
<template>
<div class="k-input">
<input
class="k-input__inner"
:value="inputProps.modelValue"
@input="changeInputVal"
/>
</div>
</template>
<script lang="ts" setup>
//元件命名
defineOptions({
name: "k-input",
});
//元件接收的值型別
type InputProps = {
modelValue?: string | number;
};
//元件傳送事件型別
type InputEmits = {
(e: "update:modelValue", value: string): void;
};
//withDefaults可以為props新增預設值等
const inputProps = withDefaults(defineProps<InputProps>(), {
modelValue: "",
});
const inputEmits = defineEmits<InputEmits>();
const changeInputVal = (event: Event) => {
inputEmits("update:modelValue", (event.target as HTMLInputElement).value);
};
</script>

到這裡基礎用法就完成了,接下來開始實現禁用狀態
禁用狀態
這個比較簡單,只要根據props的disabled來賦予禁用類名即可
<template>
<div class="k-input" :class="styleClass">
<input
class="k-input__inner"
:value="inputProps.modelValue"
@input="changeInputVal"
:disabled="inputProps.disabled"
/>
</div>
</template>
<script lang="ts" setup>
//...
type InputProps = {
modelValue?: string | number;
disabled?: boolean;
};
//...
//根據props更改類名
const styleClass = computed(() => {
return {
"is-disabled": inputProps.disabled,
};
});
</script>
然後給is-disabled寫些樣式
//...
.k-input.is-disabled {
.k-input__inner {
background-color: #f5f7fa;
border-color: #e4e7ed;
color: #c0c4cc;
cursor: not-allowed;
&::placeholder {
color: #c3c4cc;
}
}
}

尺寸
按鈕尺寸包括medium,small,mini,不傳則是預設尺寸。同樣的根據props的size來賦予不同類名
const styleClass = computed(() => {
return {
"is-disabled": inputProps.disabled,
[`k-input--${inputProps.size}`]: inputProps.size,
};
});
然後寫這三個類名的不同樣式
//...
.k-input.k-input--medium {
.k-input__inner {
height: 36px;
&::placeholder {
font-size: 15px;
}
}
}
.k-input.k-input--small {
.k-input__inner {
height: 32px;
&::placeholder {
font-size: 14px;
}
}
}
.k-input.k-input--mini {
.k-input__inner {
height: 28px;
&::placeholder {
font-size: 13px;
}
}
}
繼承原生 input 屬性
原生的input有type,placeholder等屬性,這裡可以使用 vue3 中的useAttrs來實現props穿透.子元件可以通過v-bind將props繫結
<template>
<div class="k-input" :class="styleClass">
<input
class="k-input__inner"
:value="inputProps.modelValue"
@input="changeInputVal"
:disabled="inputProps.disabled"
v-bind="attrs"
/>
</div>
</template>
<script lang="ts" setup>
//...
const attrs = useAttrs();
</script>
可清空
通過clearable屬性、Input的值是否為空以及是否滑鼠是否移入來判斷是否需要顯示可清空圖示。圖示則使用元件庫的Icon元件
<template>
<div
class="k-input"
@mouseenter="isEnter = true"
@mouseleave="isEnter = false"
:class="styleClass"
>
<input
class="k-input__inner"
:disabled="inputProps.disabled"
v-bind="attrs"
:value="inputProps.modelValue"
@input="changeInputVal"
/>
<div
@click="clearValue"
v-if="inputProps.clearable && isClearAbled"
v-show="isFoucs"
class="k-input__suffix"
>
<Icon name="error" />
</div>
</div>
</template>
<script setup lang="ts">
//...
import Icon from "../icon/index";
//...
//雙向資料繫結&接收屬性
type InputProps = {
modelValue?: string | number;
disabled?: boolean;
size?: string;
clearable?: boolean;
};
//...
const isClearAbled = ref(false);
const changeInputVal = (event: Event) => {
//可清除clearable
(event.target as HTMLInputElement).value
? (isClearAbled.value = true)
: (isClearAbled.value = false);
inputEmits("update:modelValue", (event.target as HTMLInputElement).value);
};
//清除input value
const isEnter = ref(true);
const clearValue = () => {
inputEmits("update:modelValue", "");
};
</script>
清除圖示部分 css 樣式
.k-input__suffix {
position: absolute;
right: 10px;
height: 100%;
top: 0;
display: flex;
align-items: center;
cursor: pointer;
color: #c0c4cc;
}

密碼框 show-password
通過傳入show-password屬性可以得到一個可切換顯示隱藏的密碼框。這裡要注意的是如果傳了clearable則不會顯示切換顯示隱藏的圖示
<template>
<div
class="k-input"
@mouseenter="isEnter = true"
@mouseleave="isEnter = false"
:class="styleClass"
>
<input
ref="ipt"
class="k-input__inner"
:disabled="inputProps.disabled"
v-bind="attrs"
:value="inputProps.modelValue"
@input="changeInputVal"
/>
<div class="k-input__suffix" v-show="isShowEye">
<Icon @click="changeType" :name="eyeIcon" />
</div>
</div>
</template>
<script setup lang="ts">
//...
const attrs = useAttrs();
//...
//顯示隱藏密碼框 showPassword
const ipt = ref();
Promise.resolve().then(() => {
if (inputProps.showPassword) {
ipt.value.type = "password";
}
});
const eyeIcon = ref("browse");
const isShowEye = computed(() => {
return (
inputProps.showPassword && inputProps.modelValue && !inputProps.clearable
);
});
const changeType = () => {
if (ipt.value.type === "password") {
eyeIcon.value = "eye-close";
ipt.value.type = attrs.type || "text";
return;
}
ipt.value.type = "password";
eyeIcon.value = "browse";
};
</script>
這裡是通過獲取
input元素,然後通過它的type屬性進行切換,其中browse和eye-close分別是Icon元件中眼睛開與閉,效果如下

帶 Icon 的輸入框
通過prefix-icon和suffix-icon 屬性可以為Input元件新增首尾圖示。
可以通過計算屬性判斷出是否顯示首尾圖示,防止和前面的clearable和show-password衝突.這裡程式碼做了
<template>
<div class="k-input">
<input
ref="ipt"
class="k-input__inner"
:class="{ ['k-input--prefix']: isShowPrefixIcon }"
:disabled="inputProps.disabled"
v-bind="attrs"
:value="inputProps.modelValue"
@input="changeInputVal"
/>
<div class="k-input__prefix" v-if="isShowPrefixIcon">
<Icon :name="inputProps.prefixIcon" />
</div>
<div class="k-input__suffix no-cursor" v-if="isShowSuffixIcon">
<Icon :name="inputProps.suffixIcon" />
</div>
</div>
</template>
<script setup lang="ts">
//...
type InputProps = {
prefixIcon?: string;
suffixIcon?: string;
};
//...
//帶Icon輸入框
const isShowSuffixIcon = computed(() => {
return (
inputProps.suffixIcon && !inputProps.clearable && !inputProps.showPassword
);
});
const isShowPrefixIcon = computed(() => {
return inputProps.prefixIcon;
});
</script>
相關樣式部分
.k-input__suffix,
.k-input__prefix {
position: absolute;
right: 10px;
height: 100%;
top: 0;
display: flex;
align-items: center;
cursor: pointer;
color: #c0c4cc;
font-size: 15px;
}
.no-cursor {
cursor: default;
}
.k-input--prefix.k-input__inner {
padding-left: 30px;
}
.k-input__prefix {
position: absolute;
width: 20px;
cursor: default;
left: 10px;
}
在app.vue中使用效果如下
<template>
<div class="input-demo">
<Input v-model="tel" suffixIcon="edit" placeholder="請輸入內容" />
<Input v-model="tel" prefixIcon="edit" placeholder="請輸入內容" />
</div>
</template>
<script lang="ts" setup>
import { Input } from "kitty-ui";
import { ref } from "vue";
const tel = ref("");
</script>
<style lang="less">
.input-demo {
width: 200px;
}
</style>

文字域
將type屬性的值指定為textarea即可展示文字域模式。它繫結的事件以及屬性和input基本一樣
<template>
<div class="k-textarea" v-if="attrs.type === 'textarea'">
<textarea
class="k-textarea__inner"
:style="textareaStyle"
v-bind="attrs"
ref="textarea"
:value="inputProps.modelValue"
@input="changeInputVal"
/>
</div>
<div
v-else
class="k-input"
@mouseenter="isEnter = true"
@mouseleave="isEnter = false"
:class="styleClass"
>
...
</div>
</template>
樣式基本也就是focus,hover改變 border 顏色
.k-textarea {
width: 100%;
.k-textarea__inner {
display: block;
padding: 5px 15px;
line-height: 1.5;
box-sizing: border-box;
width: 100%;
font-size: inherit;
color: #606266;
background-color: #fff;
background-image: none;
border: 1px solid #dcdfe6;
border-radius: 4px;
&::placeholder {
color: #c2c2ca;
}
&:hover {
border: 1px solid #c0c4cc;
}
&:focus {
outline: none;
border: 1px solid #409eff;
}
}
}

可自適應高度文字域
元件可以通過接收autosize屬性來開啟自適應高度,同時autosize也可以傳物件形式來指定最小和最大行高
type AutosizeObj = {
minRows?: number
maxRows?: number
}
type InputProps = {
autosize?: boolean | AutosizeObj
}
具體實現原理是通過監聽輸入框值的變化來調整textarea的樣式,其中用到了一些原生的方法譬如window.getComputedStyle(獲取原生css物件),getPropertyValue(獲取css屬性值)等,所以原生js忘記的可以複習一下
...
const textareaStyle = ref<any>()
const textarea = shallowRef<HTMLTextAreaElement>()
watch(() => inputProps.modelValue, () => {
if (attrs.type === 'textarea' && inputProps.autosize) {
const minRows = isObject(inputProps.autosize) ? (inputProps.autosize as AutosizeObj).minRows : undefined
const maxRows = isObject(inputProps.autosize) ? (inputProps.autosize as AutosizeObj).maxRows : undefined
nextTick(() => {
textareaStyle.value = calcTextareaHeight(textarea.value!, minRows, maxRows)
})
}
}, { immediate: true })
其中calcTextareaHeight為
const isNumber = (val: any): boolean => {
return typeof val === 'number'
}
//隱藏的元素
let hiddenTextarea: HTMLTextAreaElement | undefined = undefined
//隱藏元素樣式
const HIDDEN_STYLE = `
height:0 !important;
visibility:hidden !important;
overflow:hidden !important;
position:absolute !important;
z-index:-1000 !important;
top:0 !important;
right:0 !important;
`
const CONTEXT_STYLE = [
'letter-spacing',
'line-height',
'padding-top',
'padding-bottom',
'font-family',
'font-weight',
'font-size',
'text-rendering',
'text-transform',
'width',
'text-indent',
'padding-left',
'padding-right',
'border-width',
'box-sizing',
]
type NodeStyle = {
contextStyle: string
boxSizing: string
paddingSize: number
borderSize: number
}
type TextAreaHeight = {
height: string
minHeight?: string
}
function calculateNodeStyling(targetElement: Element): NodeStyle {
//獲取實際textarea樣式返回並賦值給隱藏的textarea
const style = window.getComputedStyle(targetElement)
const boxSizing = style.getPropertyValue('box-sizing')
const paddingSize =
Number.parseFloat(style.getPropertyValue('padding-bottom')) +
Number.parseFloat(style.getPropertyValue('padding-top'))
const borderSize =
Number.parseFloat(style.getPropertyValue('border-bottom-width')) +
Number.parseFloat(style.getPropertyValue('border-top-width'))
const contextStyle = CONTEXT_STYLE.map(
(name) => `${name}:${style.getPropertyValue(name)}`
).join(';')
return { contextStyle, paddingSize, borderSize, boxSizing }
}
export function calcTextareaHeight(
targetElement: HTMLTextAreaElement,
minRows = 1,
maxRows?: number
): TextAreaHeight {
if (!hiddenTextarea) {
//建立隱藏的textarea
hiddenTextarea = document.createElement('textarea')
document.body.appendChild(hiddenTextarea)
}
//給隱藏的teatarea賦予實際textarea的樣式以及值(value)
const { paddingSize, borderSize, boxSizing, contextStyle } =
calculateNodeStyling(targetElement)
hiddenTextarea.setAttribute('style', `${contextStyle};${HIDDEN_STYLE}`)
hiddenTextarea.value = targetElement.value || targetElement.placeholder || ''
//隱藏textarea整個高度,包括內邊距padding,border
let height = hiddenTextarea.scrollHeight
const result = {} as TextAreaHeight
//判斷boxSizing,返回實際高度
if (boxSizing === 'border-box') {
height = height + borderSize
} else if (boxSizing === 'content-box') {
height = height - paddingSize
}
hiddenTextarea.value = ''
//計算單行高度
const singleRowHeight = hiddenTextarea.scrollHeight - paddingSize
if (isNumber(minRows)) {
let minHeight = singleRowHeight * minRows
if (boxSizing === 'border-box') {
minHeight = minHeight + paddingSize + borderSize
}
height = Math.max(minHeight, height)
result.minHeight = `${minHeight}px`
}
if (isNumber(maxRows)) {
let maxHeight = singleRowHeight * maxRows!
if (boxSizing === 'border-box') {
maxHeight = maxHeight + paddingSize + borderSize
}
height = Math.min(maxHeight, height)
}
result.height = `${height}px`
hiddenTextarea.parentNode?.removeChild(hiddenTextarea)
hiddenTextarea = undefined
return result
}
這裡的邏輯稍微複雜一點,大致就是建立一個隱藏的
textarea,然後每次當輸入框值發生變化時,將它的value賦值為元件的textarea的value,最後計算出這個隱藏的textarea的scrollHeight以及其它padding之類的值並作為高度返回賦值給元件中的textarea
最後在app.vue中使用
<template>
<div class="input-demo">
<Input
v-model="tel"
:autosize="{ minRows: 2 }"
type="textarea"
suffixIcon="edit"
placeholder="請輸入內容"
/>
</div>
</template>

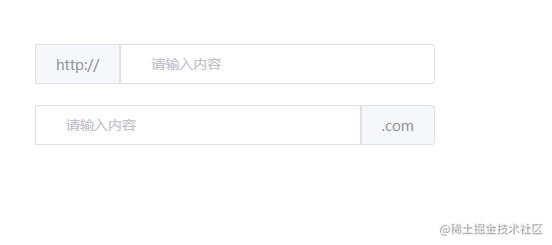
複合型輸入框
我們可以使用複合型輸入框來前置或者後置我們的元素,如下所示

這裡我們藉助 vue3 中的slot進行實現,其中用到了useSlots來判斷使用者使用了哪個插槽,從而展示不同樣式
import { useSlots } from "vue";
//複合輸入框
const slots = useSlots();
同時template中接收前後兩個插槽
<template>
<div
class="k-input"
@mouseenter="isEnter = true"
@mouseleave="isEnter = false"
:class="styleClass"
>
<div class="k-input__prepend" v-if="slots.prepend">
<slot name="prepend"></slot>
</div>
<input
ref="ipt"
class="k-input__inner"
:class="inputStyle"
:disabled="inputProps.disabled"
v-bind="attrs"
:value="inputProps.modelValue"
@input="changeInputVal"
/>
<div class="k-input__append" v-if="slots.append">
<slot name="append"></slot>
</div>
</div>
</template>
<script setup lang="ts">
import { useSlots } from "vue";
const styleClass = computed(() => {
return {
["k-input-group k-input-prepend"]: slots.prepend,
["k-input-group k-input-append"]: slots.append,
};
});
//複合輸入框
const slots = useSlots();
</script>
最後給兩個插槽寫上樣式就實現了複合型輸入框啦
.k-input.k-input-group.k-input-append,
.k-input.k-input-group.k-input-prepend {
line-height: normal;
display: inline-table;
width: 100%;
border-collapse: separate;
border-spacing: 0;
.k-input__inner {
border-radius: 0 4px 4px 0;
}
//複合輸入框
.k-input__prepend,
.k-input__append {
background-color: #f5f7fa;
color: #909399;
vertical-align: middle;
display: table-cell;
position: relative;
border: 1px solid #dcdfe6;
border-radius: 4 0px 0px 4px;
padding: 0 20px;
width: 1px;
white-space: nowrap;
}
.k-input__append {
border-radius: 0 4px 4px 0px;
}
}
.k-input.k-input-group.k-input-append {
.k-input__inner {
border-top-right-radius: 0px;
border-bottom-right-radius: 0px;
}
}
在app.vue中使用
<template>
<div class="input-demo">
<Input v-model="tel" placeholder="請輸入內容">
<template #prepend>
http://
</template>
</Input>
<Input v-model="tel" placeholder="請輸入內容">
<template #append>
.com
</template>
</Input>
</div>
</template>
總結
一個看似簡單的Input元件其實包含的內容還是很多的,做完之後會發現對自己很多地方都有提升和幫助。
如果你對vue3元件庫開發也感興趣的話可以關注我,元件庫的所有實現細節都在以往文章裡,包括環境搭建,自動打包釋出,檔案搭建,vitest單元測試等等。
如果這篇文章對你有所幫助動動指頭點個贊