微信小程式範例介紹之列表渲染
2022-11-10 18:01:12

zion無程式碼雲ide,帶你快速實現小程式開發立即使用
【相關學習推薦:】
wx:for
通過wx:for可以根據指定的陣列,迴圈渲染重複的元件結構,語法範例如下:
<view wx:for="{{array}}">
索引是:{{index}} 當前項是:{{item}}
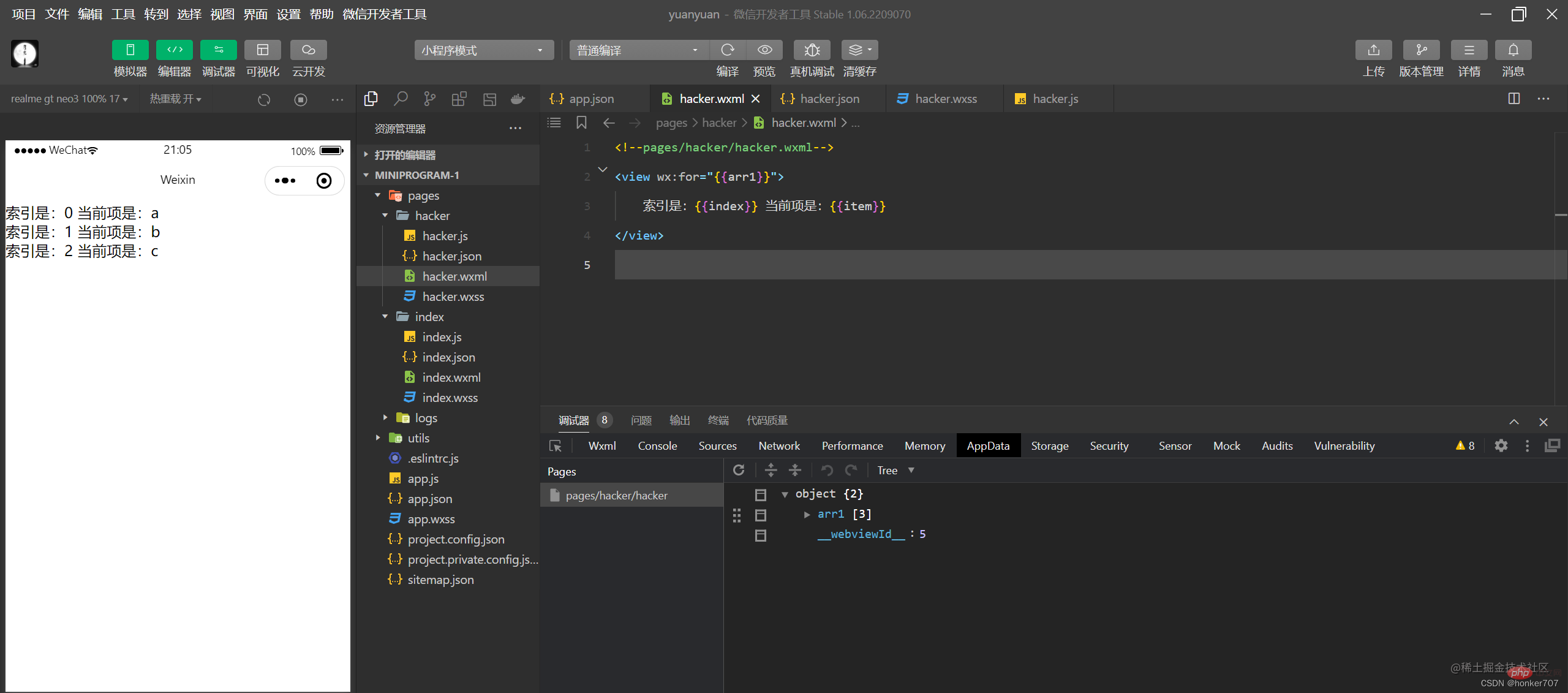
</view>登入後複製預設情況下,當前迴圈項的索參照index表示;當前迴圈項用item表示 hacker.wxml 定義一個for迴圈存取陣列
<view wx:for="{{arr1}}">
索引是:{{index}} 當前項是:{{item}}
</view>登入後複製hacker.js 定義一個陣列
Page({ data:{ arr1:['a','b','c']
}
})登入後複製執行結果如下:

手動指定索引和當前項的變數名
使用wx:for-index可以指定當前回圈項的索引的變數名 使用wx:for-item可以指定當前項的變數名 範例程式碼如下:
<view wx:for="{{array"}} wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 當前項是:{{itemName}}
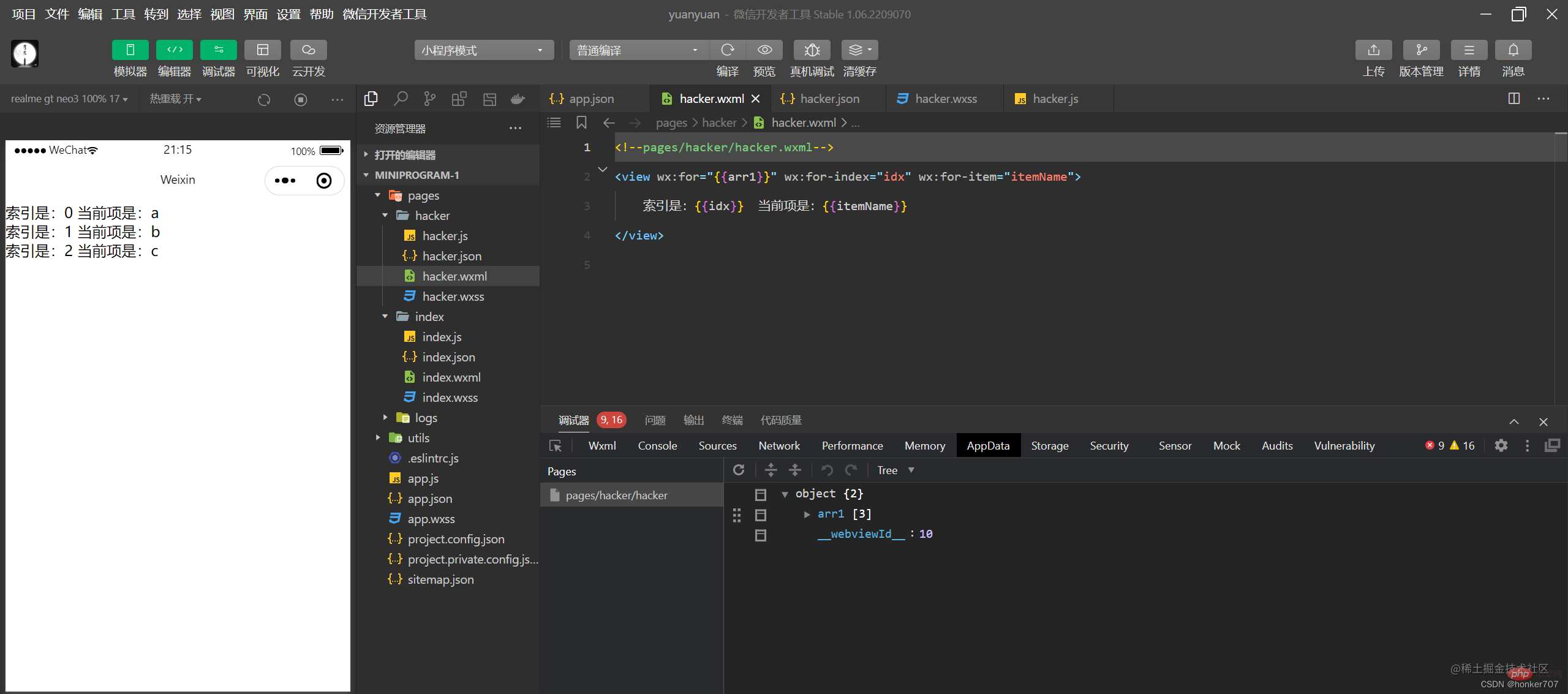
</view>登入後複製hacker.wxml
<view wx:for="{{arr1}}" wx:for-index="idx" wx:for-item="itemName">
索引是:{{idx}} 當前項是:{{itemName}}
</view>登入後複製hacker.js
Page({ data:{ arr1:['a','b','c']
}
})登入後複製執行結果如下:
wx:key的使用
類似於Vue列表渲染中的:key,小程式在實現列表渲染時,也建議為渲染出來的列表項指定唯一的key值,從而提高渲染的效率,範例程式碼如下: hacker.wxml
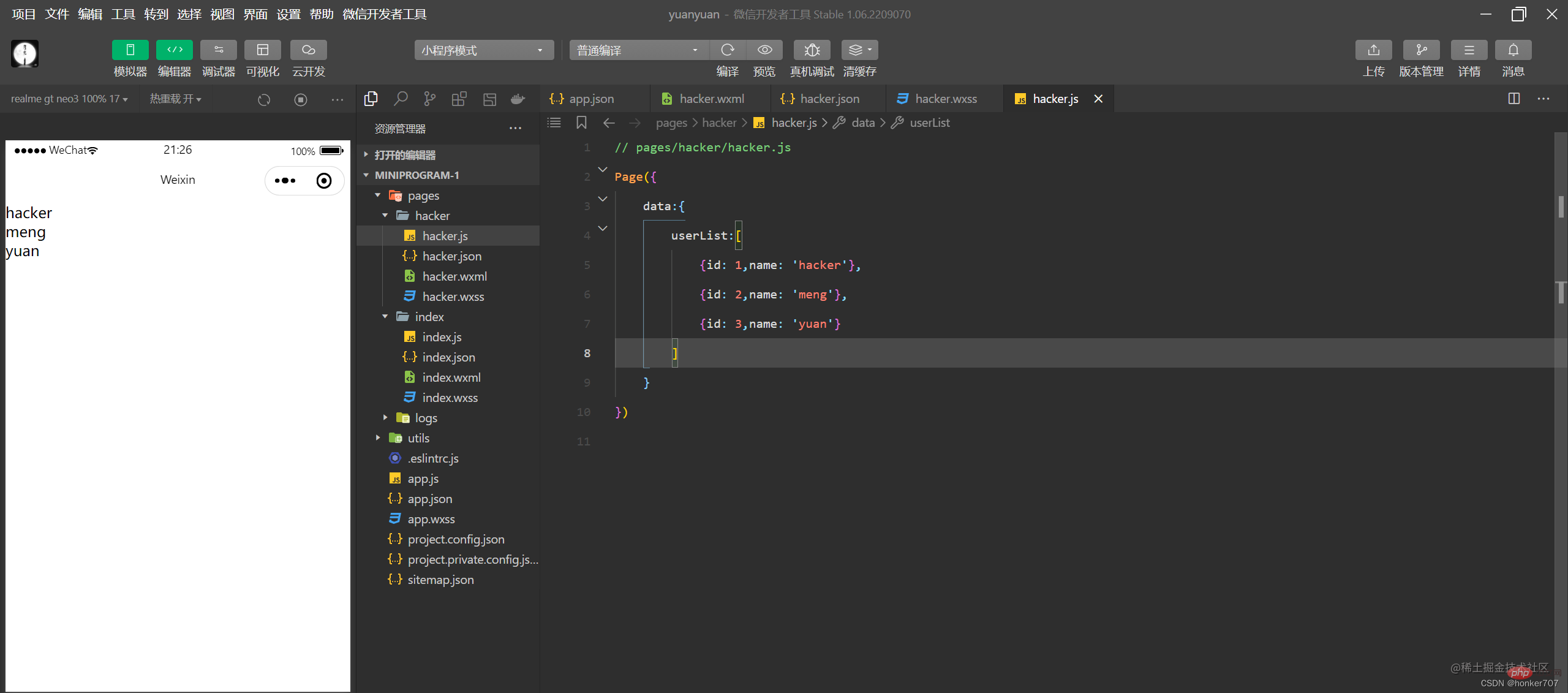
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>登入後複製hacker.js
Page({ data:{ userList:[
{id: 1,name: 'hacker'},
{id: 2,name: 'meng'},
{id: 3,name: 'yuan'}
]
}
})登入後複製執行結果如下: 【相關學習推薦:】
【相關學習推薦:】
以上就是微信小程式範例介紹之列表渲染的詳細內容,更多請關注TW511.COM其它相關文章!
