react axios請求攔截怎麼實現
react axios請求攔截的實現方法:1、下載axios;2、在src目錄下建立一個utils資料夾用於存放公用js;3、在utils目錄下建立http.js檔案;4、建立axios範例;5、新增請求攔截器;6、判斷cookie有沒有儲存token,並處理請求頭即可。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
react axios請求攔截怎麼實現?
react 封裝axios請求攔截、響應攔截、封裝post、get請求
預設你已經建立好了一個react專案
首先我們需要下載axios,我儲存使用者資訊是用react-cookie,你們可以選擇使用本地儲存
npm i axios --save
npm i react-cookie --save
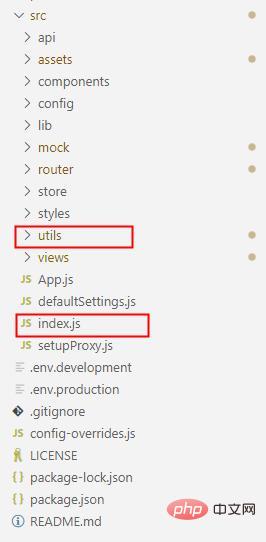
登入後複製然後在src目錄下建立一個utils資料夾用於存放公用js,
繼續utils目錄下建立http.js檔案。
另一個標記的index.js則是下面會說到的入口檔案

開啟http.js檔案,我們得開始幹正事了
如果你已經下載好了axios和cookie則需要引入,其中axios是必須的cookie不是
import axios from "axios";
import cookie from 'react-cookies'
//這是使用代理的路徑,如果你想了解的話可以看我之前的文章或者~~問我
let baseUrl = '/api'
// 建立axios範例,在這裡可以設定請求的預設設定
const instance = axios.create({
timeout: 10000, // 設定超時時間10s,如果10秒沒有返回結果則中斷請求,認為連線超時
baseURL: baseUrl // 根據自己設定的代理去設定不同環境的baseUrl
})
// 檔案中的統一設定post請求頭
instance.defaults.headers.post['Content-Type'] = 'application/json';
// 如果你是上傳檔案的話需要設定為
// instance.defaults.headers.post['Content-Type'] = 'multipart/form-data';登入後複製開始請求攔截部分
請求攔截就是在你的請求還沒有傳送之前,你可以對你的請求做一些修改
/** 新增請求攔截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//獲取你登入時儲存的token
// 判斷cookie有沒有儲存token,有的話加入到請求頭裡
if (token) {
config.headers['token'] = token//在請求頭中加入token
}
// 如果還需要在請求頭內新增其他內容可以自己新增 "[]" 內為自定義的欄位名 "=" 後的內容為欄位名對應的內容
// config.headers['自定義鍵'] = '自定義內容'
// 如果此時覺得某些引數不合理,你可以刪除它,刪除後將不會傳送給伺服器
// delete config.data.userName
// userName是你傳遞的引數名,或許你可以試著在控制檯輸出config看看它包含了什麼
// 對應可以刪除也可以在此新增一些引數
// config.data.userName = '天道酬勤'
return config
}, error => {
// 對請求錯誤做些什麼
return Promise.reject(error)
})登入後複製開始響應攔截部分
響應攔截就是在你的介面返回資料後,攔截器會先獲取,你可以判斷是否正常或資料完好再把資料返回到發起請求的地方
/** 新增響應攔截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 請求報錯的回撥可以和後端協調返回什麼狀態碼,在此根據對應狀態碼進行對應處理
if (error.response) {
// 如401我就讓使用者返回登入頁
if (error.response.status === 401) {
this.props.history.push('/login');
}
// 比如返回報錯你的頁面可能會崩潰,你需要在它崩潰之前做一些操作的話,可以在這裡
return Promise.reject(error)
} else {
return Promise.reject('請求超時, 請重新整理重試')
}
})登入後複製你新增了請求攔截器,則須使用自定義的請求,否則攔截器將沒有意義
一般我都是封裝兩個請求,一個post、一個get就足夠了
/* 統一封裝get請求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 統一封裝post請求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}登入後複製這裡已經將封裝好的請求方式丟擲了,需要在入口檔案裡參照,設定為全域性變數,你也可以在需要的地方按需引入,但我不太建議
入口檔案是src目錄下的index.js檔案,如果不清楚的話上面圖片有做標記
import React, { Component } from 'react';
import { get, post } from './utils/http';
Component.prototype.get = get;
Component.prototype.post = post;登入後複製使用的話
let data = {
userName: 'admin',
password: '123456'
}
// post請求範例
this.post("url",data).then(res=>{
// 這裡是成功回撥
console.log(res)
}).catch(err=>{
// 這裡是錯誤回撥
console.log(err)
})
// get請求範例
this.get("url",data).then(res=>{
// 這裡是成功回撥
console.log(res)
}).catch(err=>{
// 這裡是錯誤回撥
console.log(err)
})登入後複製感謝你看到這裡,完整程式碼奉上
import axios from "axios";
import cookie from 'react-cookies'
let baseUrl = '/api'
// 建立axios範例,在這裡可以設定請求的預設設定
const instance = axios.create({
timeout: 20000, // 設定超時時間10s
// baseURL: baseUrl // 根據自己設定的反向代理去設定不同環境的baseUrl
})
// 檔案中的統一設定post請求頭。下面會說到post請求的幾種'Content-Type'
instance.defaults.headers.post['Content-Type'] = 'application/json'
/** 新增請求攔截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//獲取本地儲存的token
// 判斷cookie有沒有儲存token,有的話加入到請求頭裡
if (token) {
config.headers['token'] = token//在請求頭中加入token
}
// 如果還需要在請求頭內新增其他內容可以自己新增 [] 內為自定義的欄位名 = 後的內容為欄位名對應的內容
// config.headers['api'] = api
return config
}, error => {
// 對請求錯誤做些什麼
return Promise.reject(error)
})
/** 新增響應攔截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 請求報錯的回撥可以和後端協調返回什麼狀態碼,在此根據對應狀態碼進行對應處理
if (error.response) {
// 如401我就讓使用者返回登入頁
if (error.response.status === 401) {
this.props.history.push('/login');
}
return Promise.reject(error)
} else {
return Promise.reject('請求超時, 請重新整理重試')
}
})
/* 統一封裝get請求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 統一封裝post請求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}登入後複製推薦學習:《》
以上就是react axios請求攔截怎麼實現的詳細內容,更多請關注TW511.COM其它相關文章!