資料視覺化分析之新技能——魔數圖
資料視覺化分析之新技能——魔數圖
大家在使用資料視覺化工具進行資料設計的時候,有沒有遇到過這些設計場景:部門人員的履歷細資訊、工廠各個產線的生產狀態和生產資訊、公司各個部門的KPI資訊……這些資料都有一個共同的特點:資料結構相同,但是內容各有不同;佈局相同,但展示的樣式相同。在傳統場景中我們要實現這種需求,不能說做不到,只是實現起來比較繁瑣,我們要把資料一條一條的找出來,然後重複建立多個完全相同的圖表分別繫結對應的是資料。是不是聽著就腦殼痛。

那麼有沒有快速實現的方法呢?那必須有啊!今天我們介紹的就是我們Wyn 6.0 推出的全新元件——魔數圖。
本文將會從:① 適用場景;②場景分析;③使用案例;三個方面介紹魔數圖的使用方法。感興趣的小夥伴搬好小板凳。文末還有資料視覺化大屏模板素材,免費發放,千萬不要錯過啊!
一、適用場景
魔數圖適用於所有的結構相同、重複顯示且佈局相同的資料。能夠快速、清晰的展示資料。
二、場景分析
魔數圖可用的場景有很多,我們列舉幾個常見的使用場景:
2.1展示倉庫的指標資料。
這是在是由化工行業中的應用,展示各個倉庫的狀態資料,如溫度、溼度以及對應的上限和下限指標。

2.2銷售人員業績展示。
展示銷售人員的業績完成情況,照片和每個月的銷售額。這也是一個典型的應用場景,每個銷售人員展示的資訊完全相同,並且在展示時增加了一些圖表圖片,豐富了資料的展示形式;

2.3工廠訂單工序追蹤。
每個訂單具有不同的生產工序,每道工序都有自己的詳細資訊。根據訂單資訊關聯對應的而工序資訊,

三、使用案例
在設計之前,我們需要先確定我們的使用場景是否適合我們的魔術卡,使用魔術卡。然後確定我們要展示的資料,並進行佈局設計。我們以上面的工廠訂單工序追蹤為例,介紹魔數圖的使用設計全過程(不包括最後的背景樣式調整)。
3.1 建立資料來源
3.1.1 資料結構設計
我們以Excel表格模擬生產時的資料來源,分為儲存訂單資訊的「訂單列表」和儲存工序資訊的「生產列表」兩部分:


3.1.2. 建立資料來源
將Excel表格資料引入wyn(如下圖),然後全部都「下一步」,最後一步點「建立」;即可完成資料來源的建立

3.1.3 檢視資料來源
我們建立成功之後,可以在資料來源列表中看到資料來源:

點進去就可以預覽我們的資料

3.2 建立資料集
在3.1中完成資料來源的建立之後,我們就可以開始建立資料集了
- 通過訂單編號關聯表:

擊預覽資料(預覽正常然後儲存資料)

3.3 建立圖表
前兩步都是在準備資料,當資料準備好之後,就可以開始使用我們的魔數卡元件啦。
3.3.1 建立魔數圖
在「圖表」中找到「魔數卡」元件,直接拖到繪圖區域即可:


3.3.2 繫結資料集
魔數卡的資料集,我們可以在儀表板設計器頁面繫結:

也可以在魔術卡的設計器面板繫結:

兩者沒有區別根據我們的習慣操作就行。
3.3.3 魔術卡設計
3.3.3.1 富文字
我們在圖表中新增一個「富文字」元件,然後在「插入表示式中」進行下圖中的設計:選中我們要展示的欄位,然後選擇運算方式為「第一個值」(我們這裡只做資料的展示,不做其他的任何運算)。然後重複這個操作將我們要展示的資料全部新增上:

在做一點點的樣式調整,內容居中顯示並且加一點背景色:

儲存模板之後,返回儀表板進行預覽,效果如下,將我們的模擬資料全部展示了出來:

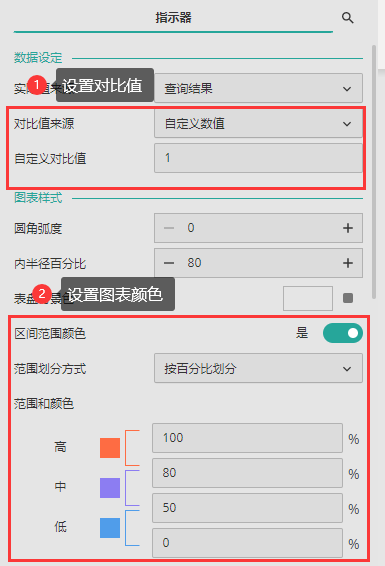
3.3.3.2 指示器
完成訂單資料設計之後,我們按照工序名稱,來顯示該工序的進度:

為了統一樣式我們在為治時期設定一下圖表樣式:

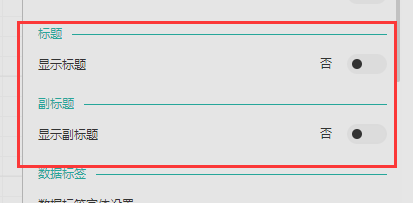
再做一些屬性設定:隱藏標題和副標題

最後的展示效果就成了這樣:

3.3.3.3 圖片
3.3.3.3.1 釋出圖片
這一部分,我們要先準備我們的圖片資源,我們模擬的資料中的圖片是我們通過wyn釋出出來的。在wyn的安裝目錄下找到 」 \Server\wwwroot\」 並建立 「\3d\sc「目錄,然後把我們的圖片解壓後放進去如下圖(也可以使用自己釋出的圖片,支要可以存取即可)。
下載地址:

然後重啟我們的Wyn就能通過網路存取圖片了

3.3.3.3.2 新增元件
新增圖片元件,並未元件繫結資料:

然後把標識訂單狀態的圖片資料繫結上去:

最後把兩張圖片的文字說明,通過富文字展示出來,展示方式和3.3.3.1 中的方式相同:


3.3.4 效果預覽
至此,我們的魔術卡的設計就完成了,完整的預覽效果如下:

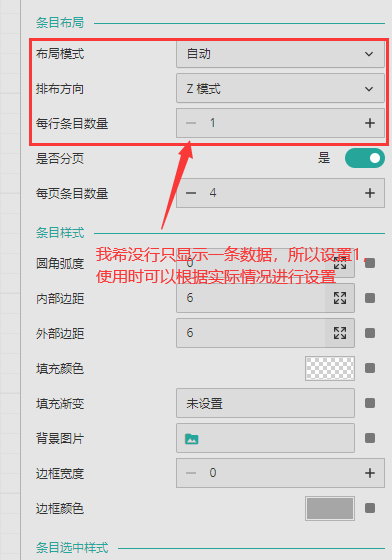
有些小夥伴預覽的效果可能不是這樣,而是下面這樣:

遇到這個不要慌,怎嗎解決呢,只要簡單的設定一下我們的條目佈局就好啦:

然後,就可以美美的預覽啦:


資料視覺化大屏模板獲取:
https://gcdn.grapecity.com.cn/forum.php?mod=viewthread&tid=157030&extra=page%3D1
素材獲取關鍵字:大屏模板