Vue3 企業級優雅實戰
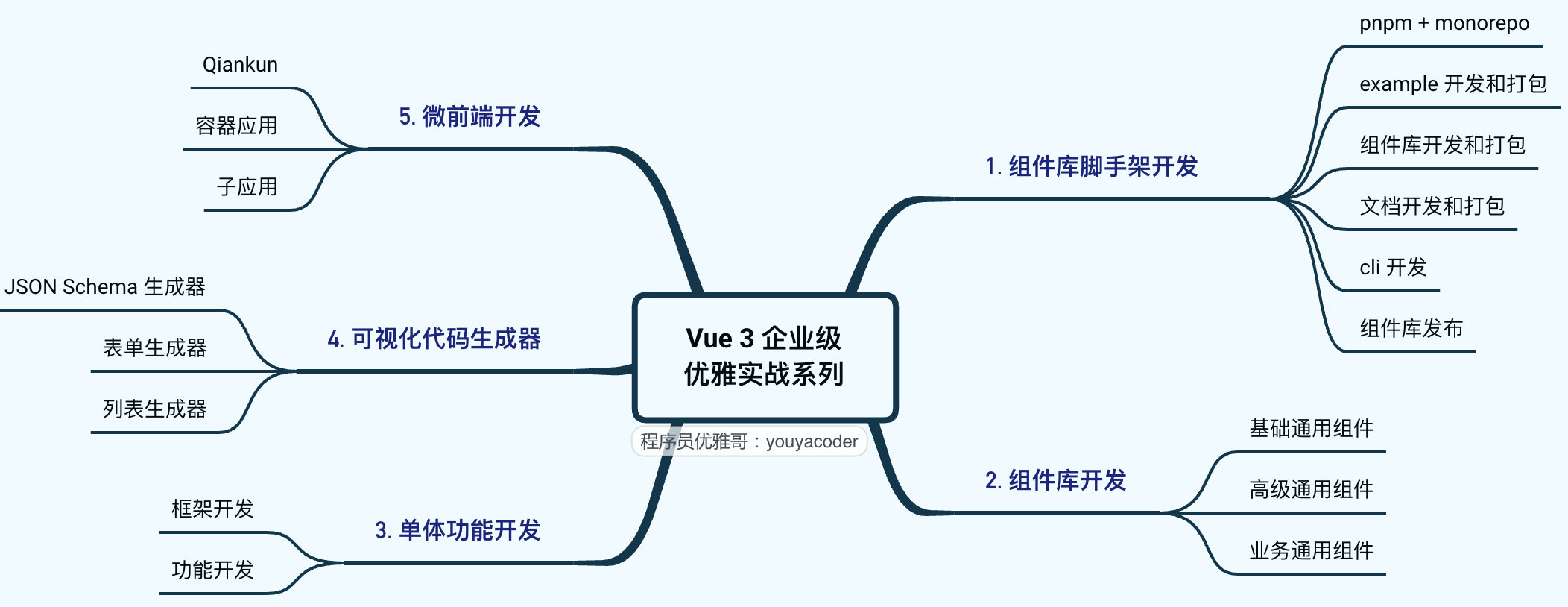
前兩篇文章分享了基於 vite3 vue3 的元件庫基礎工程 vue3-component-library-archetype 和用於快速建立該工程的工具 yyg-cli,但在中大型的企業級專案中,通常會自主搭建這些腳手架或加速器。優雅哥希望每位前端夥伴能知其所以然,故接下來的文章將進入 Vue3 企業級優雅實戰 系列,整個系列將包括五大部分:

首先會分享如何從 0 開始搭建一套元件庫基礎工程,即如何從 0 實現 vue3-component-library-archetype。
1 元件庫工程應該具備的功能
在參考 Element Plus、Ant Design、Van UI 等 Vue3 開源 UI 專案後,優雅哥認為一套企業元件庫工程需要具備如下功能:
- 元件庫的開發:這是最基礎的,元件庫工程必須要支援元件庫的開發,在工程中開發各種元件;
- 元件庫的構建:元件庫開發完成後,不可能讓所有使用該元件庫的專案都使用原始碼的方式引入到各個專案中,而是要將其構建打包後釋出到私服或 npm 上,各個專案通過依賴的方式引入使用。在這個過程中,就涉及型別定義的提取、不同模組化規範的打包等;
- 元件庫的釋出:上面提到元件庫構建打包後需要釋出到私服或 npm,那難道在元件庫開發階段就頻繁的釋出到私服上嗎?這樣做也沒問題。不過優雅哥的建議是在本地啟動一個迷你私服,當元件庫開發到一個階段(如 beta版本)可以提供給其他專案使用時,便可以按照常規流程釋出到公司的私服或 npm 上。
- 元件庫檔案的編寫和釋出:通常會採用 MarkDown 來編寫元件庫的操作手冊、每個元件的 API(props 元件的輸入屬性、events 元件提供的事件、methods 元件暴露的方法、slots 元件支援的插槽)、元件的使用說明、Demo 展示、Demo 對應的程式碼等。元件庫檔案中的 Demo 不僅給使用者參考,還可以使用它來偵錯元件。在檔案編寫完成後,需要將檔案構建打包釋出到 HTTP 服務上,供開發同事檢視。
- 元件庫開發工具 cli:每次新建立一個元件,都需要建立一套元件目錄檔案結構、註冊該元件、在檔案中新增該元件檔案、Demo等操作,整個過程繁瑣且沒價值,而元件庫可能會有幾十個元件,所以很有必要開發一個 cli 用於快速建立元件,同時實現建立元件的規範化。
- 元件庫 example 的開發和釋出:這個是非必須的,在元件庫中新增這個部分是基於兩個方面考慮,其一是可以開發一個演示站點,用來展示元件庫在專案中的實現效果;其二是在我的實踐中,元件的開發通常由業務開發驅動,在開發 example 的過程中逐步完善元件庫中的元件,當元件實現到一定的程度後,便可以將 example 抽取到獨立的工程中。
2 環境準備
- Node JS 和 npm 版本:
node -v
npm -v
各位使用的版本最新大於等於我的版本。我原生的版本如下:
node:8.10.0
npm:7.14.0
- 安裝或更新 pnpm:
npm install -g pnpm
安裝後檢視版本:
pnpm -v
我本地 pnpm 版本號為 7.14.2。
3 搭建 monorepo 專案
monorepo 單一程式碼庫,是一種程式碼庫的組織方式,與之對應的是 multirepos 多程式碼庫。multirepos 通常是將不同的模組(packages)放在不同的程式碼倉庫中,而 monorepo 是一個程式碼倉庫中存放多個 packages。
在咱元件庫基礎工程專案中,包含了很多個包:多個元件的包、檔案對應的包、cli 包、example 包,如果都在不同的程式碼倉庫中維護,那則需要對應多個倉庫,開發過程中需要在多個倉庫間切換。此外,不同的倉庫間的程式碼相互參照也比較麻煩。所以在元件庫基礎工程採用 monorepo 的方式來組織多個包。
實現 monorepo 有很多方式,Lerna、Yarn Workspace、pnpm Workspace 等,這裡我選擇 pnpm,使用 pnpm 後你會感覺到它的很多好處:速度、磁碟空間等。
關於 pnpm、monorepo 的理論知識,大家自己上網查詢,優雅哥就不寫那些無關痛癢的廢話來湊數了。
3.1 建立專案
- 建立專案根目錄
建立一個目錄,作為元件庫工程的根目錄,目錄名就使用你定義的元件庫的名稱,我命名為 yyg-demo-ui。用 IDE 開啟該目錄。
- 初始化 package.json
在命令列中進入該目錄,使用 pnpm 初始化 package.json:
pnpm init
執行完該命令後,會在專案根目錄下自動生成 package.json 檔案。在 package.json 檔案中指定 type 屬性為 module:
{
...
"type": "module",
...
}
- git 初始化:
git init
- 建立目錄
在專案根目錄下分別建立 cli、docs、example、packages 四個目錄,分別存放命令列工具、元件庫檔案、example、元件庫四大模組,並在 packages 目錄下建立 foo 和 yyg-demo-ui (yyg-admin-ui 需修改為你的元件庫名)兩個目錄。
mkdir -p cli docs example packages/foo packages/yyg-demo-ui
目錄結構如下:
yyg-demo-ui/
|- cli/
|- docs/
|- example/
|- packages/
|- foo/
|- yyg-demo-ui/
3.2 設定 workspace
前面建立了四個目錄,需要告訴 pnpm 有哪些包,pnpm 提供了組態檔來設定 monorepo。
- 在專案根目錄下建立組態檔 pnpm-workspace.yaml:
packages:
- packages/*
- cli
- docs
- example
# exclude packages that are inside test directories
- '!**/test/**'
上面的設定指定了 cli、docs、example 本身是 package,packages 目錄下的子目錄也是 package。同時排除了所有的 test 目錄。
- 在 package.json 中指定 workspace:
{
...
"workspaces": [
"packages/*",
"cli",
"docs",
"example"
]
}
到這一步就完成 pnpm + monorepo 的搭建了,專案根目錄稱為 workspace-root,下一步將初始化 workspace-root。
感謝你閱讀本文,如果本文給了你一點點幫助或者啟發,還請三連支援一下,點贊、關注、收藏,程式設計師優雅哥會持續與大家分享更多幹貨