使用GitHub Actions實現自動化部署
前言
大家在工作中想必都是通過自動化部署來進行前端專案的部署的,也就是我們在開發完某個需求時,我們只需要將程式碼推播到某個分支,然後就能自動完成部署,我們一般不用關心專案是如何build以及如何deploy的,這就極大得提高了我們的開發效率。
在沒有自動化部署的情況下,前端專案的部署流程一般是這樣的:(手動部署)
- 開發完成後本地進行build
- 將build後的檔案交給運維(前端人員有許可權的可省略)
- 將打包檔案上傳到伺服器的指定目錄
前端專案每次上線都得走一遍這個流程,對於程式設計師來講這怎麼能忍,寧願將時間浪費在B乎上也不可能浪費在這些毫無技術的工作流程上,並且人工操作,難免會出錯。
所以今天給大家分享一下如何實現自動化部署自己的前端專案。
如果這篇文章有幫助到你,❤️關注+點贊❤️鼓勵一下作者,文章公眾號首發,關注 前端南玖 第一時間獲取最新文章~
自動化部署指令碼
先來分享一種簡單的自動化部署方案 - 自動化部署指令碼
我們每次部署專案時,會有幾個步驟是固定的,既然它是固定的,那麼我們就可以通過寫指令碼來幫助我們完成,這樣不僅能夠提高我們的開發效率,還能避免人為操作時可能出現的紕漏。
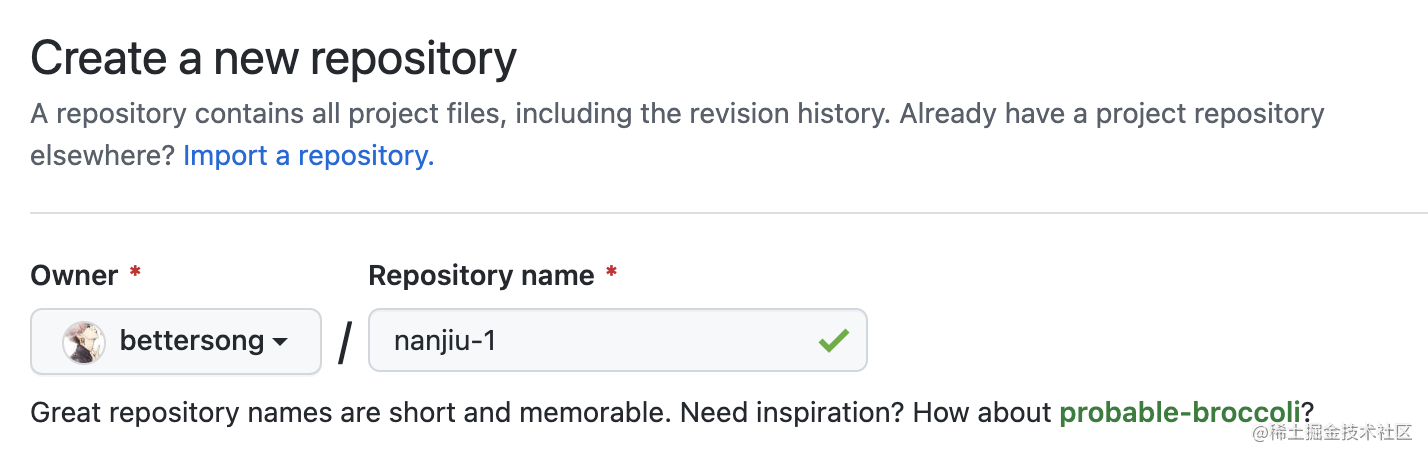
新建倉庫
我們可以在GitHub上新建一個專案並嘗試把它部署到GitHub Pages上。

新建專案
這裡我們新建一個Vue3 + TS 專案

新增指令碼
我們直接在專案根目錄下新建一個指令碼檔案deploy.sh
#!/usr/bin/env sh
set -x # 這裡是為了看錯誤紀錄檔
# 打包專案
npm run build
# 進入打包後的資料夾
cd dist
git init
git add -A
git commit -m 'auto deploy'
# 將打包後的檔案推播到指定分支
git push -f https://github.com/bettersong/nanjiu.git main:static-pages
執行指令碼
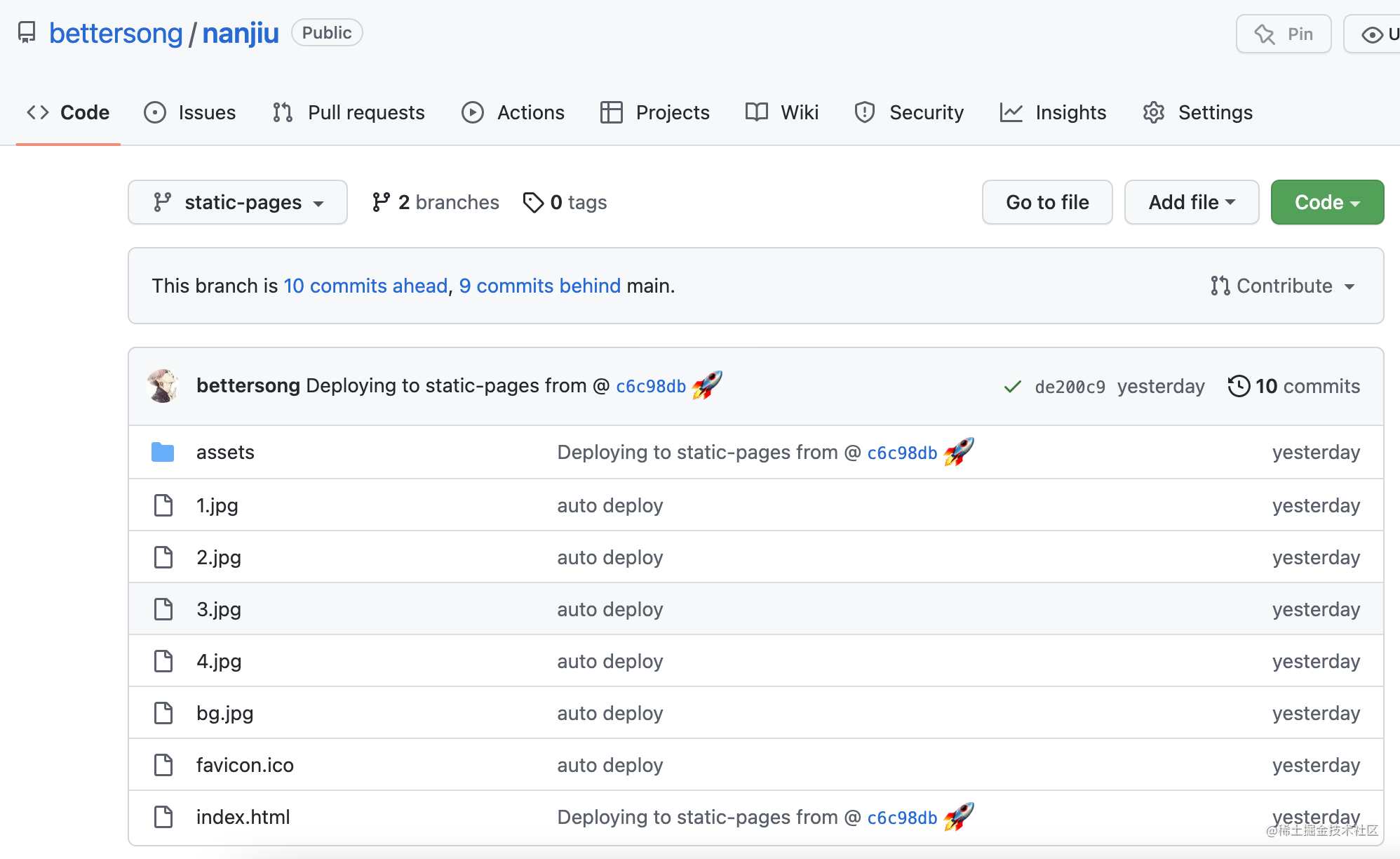
現在我們可以執行sh deploy.sh,然後就會執行我們指令碼檔案中的內容,先是打包,然後將打包產物推播到遠端指定分支(static-pages)。我們可以到github倉庫中檢視打包產物。

部署完我們怎麼存取這個頁面呢?
在倉庫的Setting -> Pages中可以檢視到該頁面的存取地址

最後我們存取這個地址https://bettersong.github.io/nanjiu/就能看到我們部署的頁面了。
這種方案最後再與GitHooks結合,可以在某個分支提交時自動完成打包部署,這裡就不再介紹了。下面我們再來看另一種更加優雅的方案。
CICD
CICD翻譯過來就是持續構建、持續交付。
CI 持續整合(Continuous Integration)
持續整合:頻繁的將程式碼合併到主分支中,強調通過整合測試反饋給開發一個結果,不管失敗還是成功。
持續整合分成三個階段:
- 持續整合準備階段:根據軟體開發的需要,準備CI的一些前置工作
- 整合CI工具的程式碼倉庫(Gitlab、Github、Jenkins等)
- 單元測試或者整合測試的指令碼
- 觸發CI的組態檔,實現各種功能的Jobs
- 持續整合進行階段
- 推播程式碼出發CI系統
- 通過CI系統監聽程式碼的測試、構建,反饋整合結果
- 通過版本管理系統實現版本的管理
- 接續整合完成階段:反饋整合結果
CD 持續交付(Continuous Delivery)
持續交付:主要面向測試人員和產品,可以保證一鍵部署,常常要交付的內容包括
- 原始碼:缺點,程式碼依賴的環境不容易控制
- 打包的二進位制檔案或者系統包:存在相容性問題和環境差異出現的部署失敗
- 虛擬機器器映象交付:系統隔離最好,但佔用系統資源嚴重
- Docker交付:容器交付,成本最低,相容性最好
持續部署:此時要提供一個穩定的版本,包括所需的環境和依賴,主要面向使用者提供服務,發生錯誤要能快速回滾。
CICD是目前大多數網際網路公司選擇的一種部署方案,因為它能夠靈活設定專案部署過程中的各個階段。下面再來介紹下如何使用GitHub的CICD來部署前端專案。
GitHub Action
GitHub Actions 是一個持續整合 (Continuous integration)和持續交付 (Continuous delivery)的平臺,它可以做到自動化構建、測試、部署。你可以建立工作流,構建和測試每一個 pull request 或者部署合併後的程式碼到生產環境。

Workflows(工作流)
工作流是一個可設定的自動化的程式。建立一個工作流,你需要定義一個 YAML 檔案,當你的倉庫觸發某個事件的時候,工作流就會執行,當然也可以手動觸發,或者定義一個時間表。一個倉庫可以建立多個工作流,每一個工作流都可以執行不同的步驟。

Events(事件)
事件是指倉庫觸發執行工作流的具體的行為,比如建立一個 pull request、新建一個 issue、或者推播一個 commit。你也可以使用時間表觸發一個工作流,或者通過請求一個 REST API,再或者手動觸發。
Jobs(任務)
任務是在同一個執行器上執行的一組步驟。一個步驟要麼是一個shell 指令碼要麼是一個動作。步驟會順序執行,並彼此獨立。因為每一個步驟都在同一個執行器上被執行,所以你可以從一個步驟傳遞資料到另一個步驟 。
你可以設定一個任務依賴其他任務,預設情況下,任務沒有依賴,並行執行。當一個任務需要另外一個任務的時候,它會等到依賴的任務完成再執行。
Actions(動作)
動作是 GitHub Actions 平臺的一個自定義的應用,它會執行一個複雜但是需要頻繁重複的作業。使用動作可以減少重複程式碼。比如一個 action 可以實現從 GitHub 拉取你的 git 倉庫,為你的構建環境建立合適的工具鏈等。你可以寫自己的動作 ,或者在 GitHub 市場找已經實現好的動作。
Runners(執行器)
一個執行器是一個可以執行工作流的服務。每一個執行器一次只執行一個單獨的任務。GitHub 提供 Ubuntu Linux,Microsoft Windows 和 macOS 執行器,每一個工作流都執行在一個獨立新建的虛擬機器器中。如果你需要一個不同的作業系統,你可以自定義執行器。
瞭解完上面這些有關GitHub Actions的概念,我們開始搭建一條自己的工作流用於專案的部署。
搭建工作流
.github/workflows
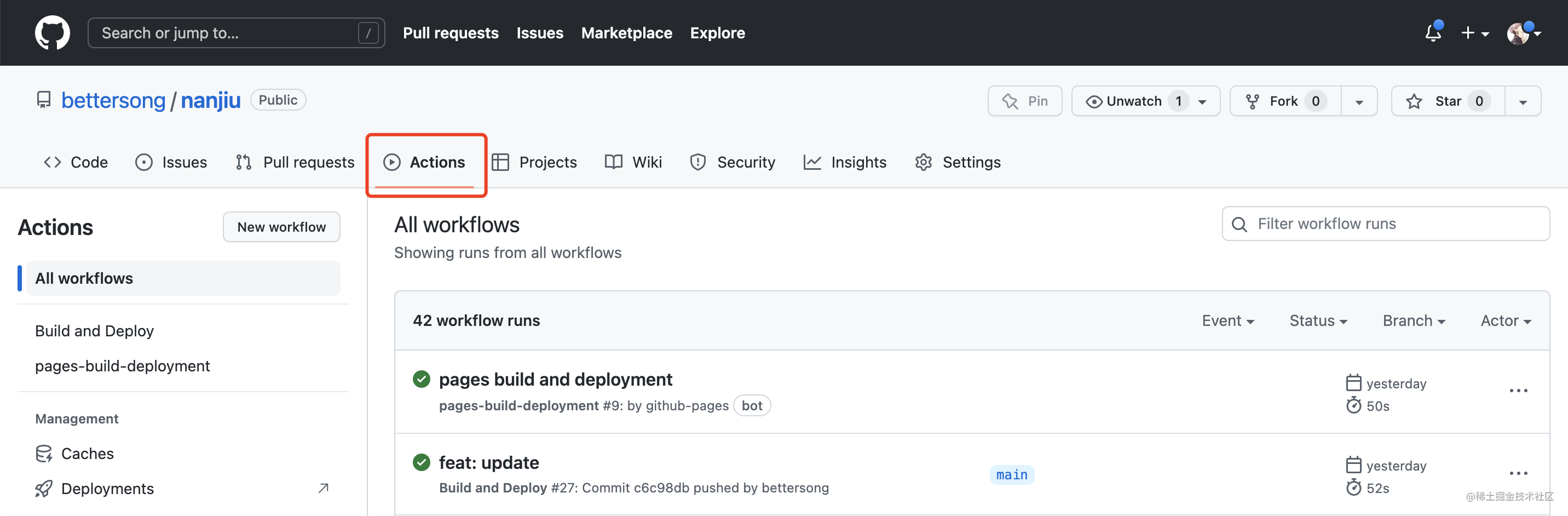
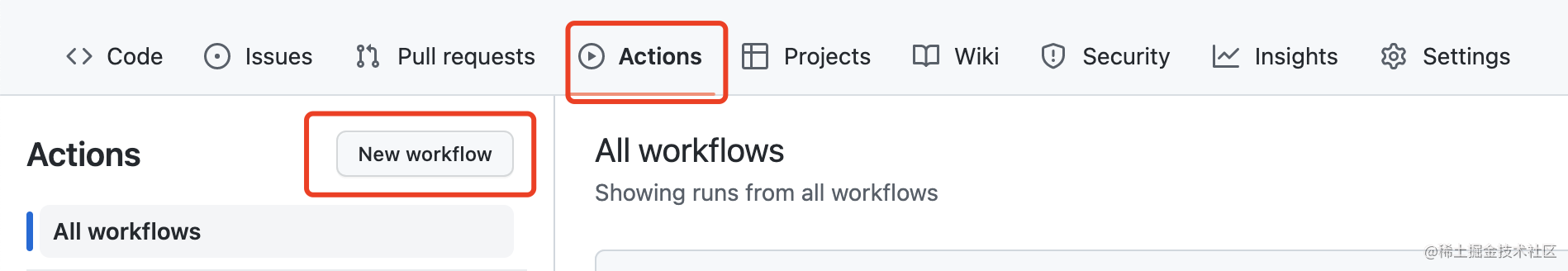
我們在之前建好的倉庫中點選New workflow來新建一條工作流。

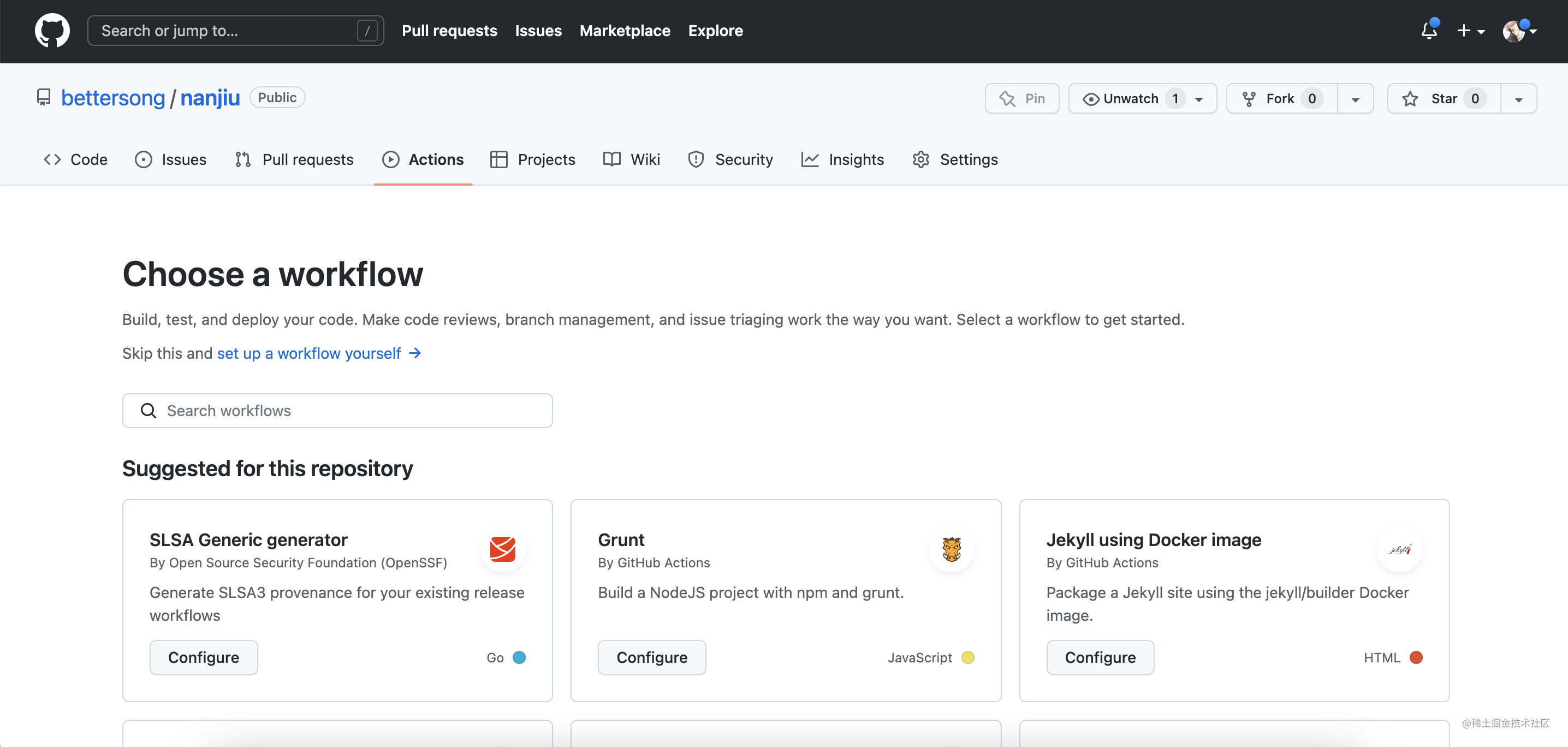
然後會到選擇工作流的頁面

這裡你可以選擇一條別人建好的工作流,也可以選擇新建自己的工作流。
我們還是選擇新建自己的工作流,然後會在我們專案的根目錄下新建一個目錄.github/workflows,這裡會新建一個yml檔案,我們這裡就叫ci.yml好了
yml
在這個檔案中,我們要做的事情還是打包以及部署
name: Build and Deploy
on: # 監聽 main 分支上的 push 事件
push:
branches:
- main
jobs:
build-and-deploy:
runs-on: ubuntu-latest # 構建環境使用 ubuntu
steps:
- name: Checkout # 將程式碼拉到虛擬機器器
uses: actions/[email protected]
with:
persist-credentials: false
- name: Install and Build # 下載依賴 打包專案
run: |
npm install
npm run build
- name: Deploy