你不知道的React Developer Tools,20 分鐘帶你掌握 9 個 React 元件偵錯技巧

壹 ❀ 引
React Developer Tools 是 React 官方推出的開發者外掛,可以毫不誇張的說,它在我們日常元件開發中,對於元件屬性以及檔案定位,props 排查等等場景都扮演者至關重要的角色;毋庸置疑,熟練使用React Developer Tools 能讓你的日常開發更加高效。
而我對於目前前端團隊同學做了隨機調查,詢問了大家對於 React Developer Tools 的使用情況,以及如何定位某個元件在哪個檔案被建立,某個元件又是在哪個檔案被使用的習慣,瞭解到的情況是部分同學沒使用React Developer Tools 全憑經驗搜尋,或者有使用但不多,日常還是會根據元件類名在專案中進行全域性搜尋。這樣做當然也可以,但依舊會有如下幾個問題:
-
需要研發同學對於專案結構以及大部分元件足夠清晰,這對於新入職的同學是一個挑戰。
-
某個方法名或者類名在專案中並不唯一(比如
handleClick隨處可見),這加大了定位的難度。 -
未來元件庫將採用
css in js模式,類名隨機生成讓類名定位的方式不再可能。
關愛團隊成長,分享 React Developer Tools 非常有必要,於是就有了這篇文章。這篇文章帶大家系統性瞭解React Developer Tools 這款外掛,通過本文你將學會:
- 掛起元件模擬元件載入緩慢場景
- 快速定位元件所對應的真實
dom。 - 快速定位元件
props中某個函數在何處建立。 - 無需改程式碼,
props線上互動感知元件變化。 - 2 種方式快速定位元件在哪個檔案被建立。
- 4 種方式定位元件在哪個檔案被使用(精確到行)。
- 過濾無意義元件層讓元件結構更清晰
- 瞭解元件無效渲染嚴重層度
當然,你應該先去chrome 商店安裝這款瀏覽器外掛,注意,它只會對 React 所寫的頁面生效,在重新整理頁面後,你會發現控制檯多出了 Components 與 Profiles 兩個選項,本文著重介紹 Components ,關於 Profiles 將在效能篇單獨探討。

貳 ❀ 你應該知道的 React Developer Tools
貳 ❀ 壹 掛起元件模擬元件載入緩慢場景
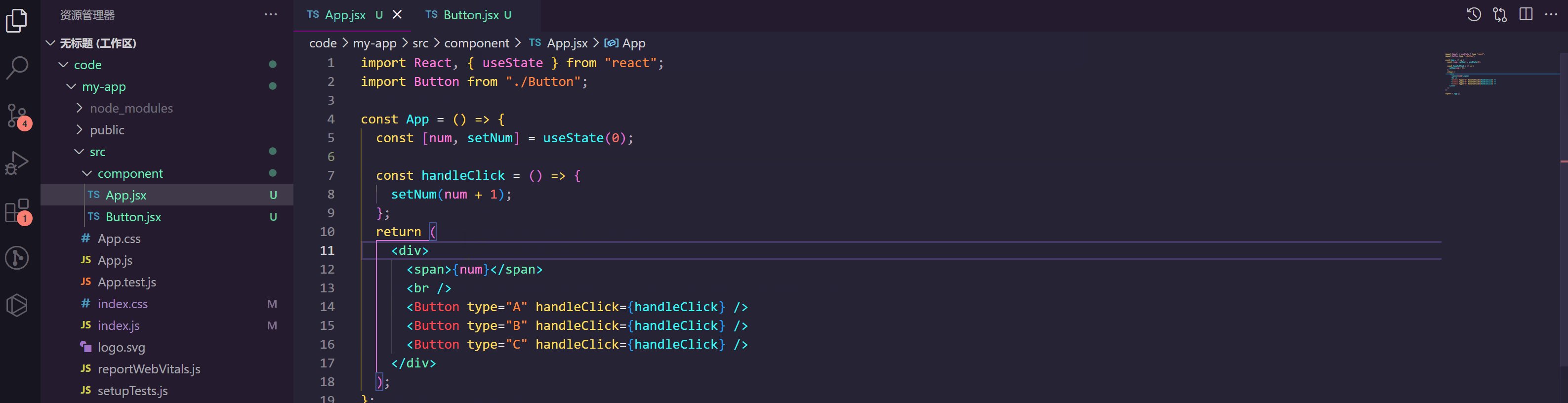
我們常常用 React.lazy 來懶載入元件,以避免元件未使用而被提前載入。但如果使用 React.lazy 我們還得結合 React.Suspense 來處理當元件還未準備好的兜底場景,所以你常常看到類似如下的程式碼:
const Button = React.lazy(() => import("./Button"));
// 當 Button 元件為準備好,我們展示 Loading...
<React.Suspense fallback="Loading...">
<Button />
</React.Suspense>
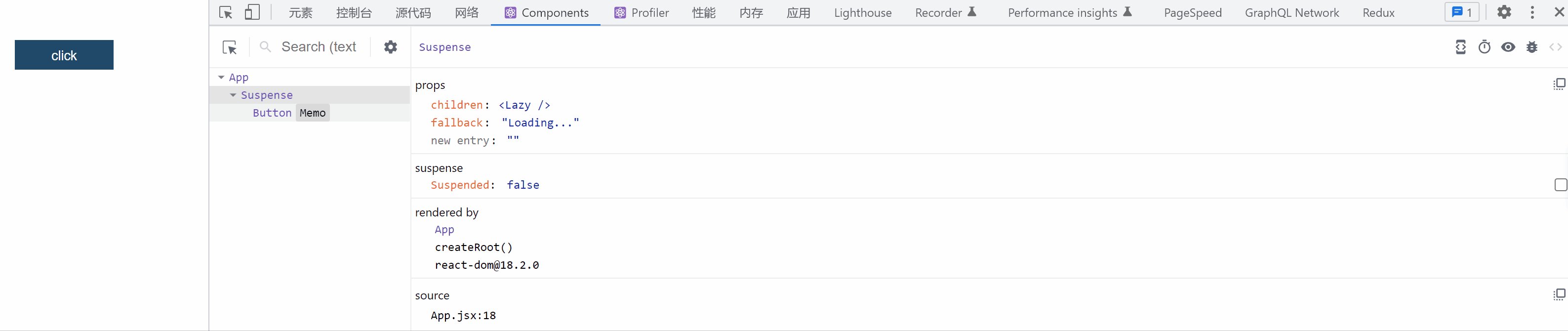
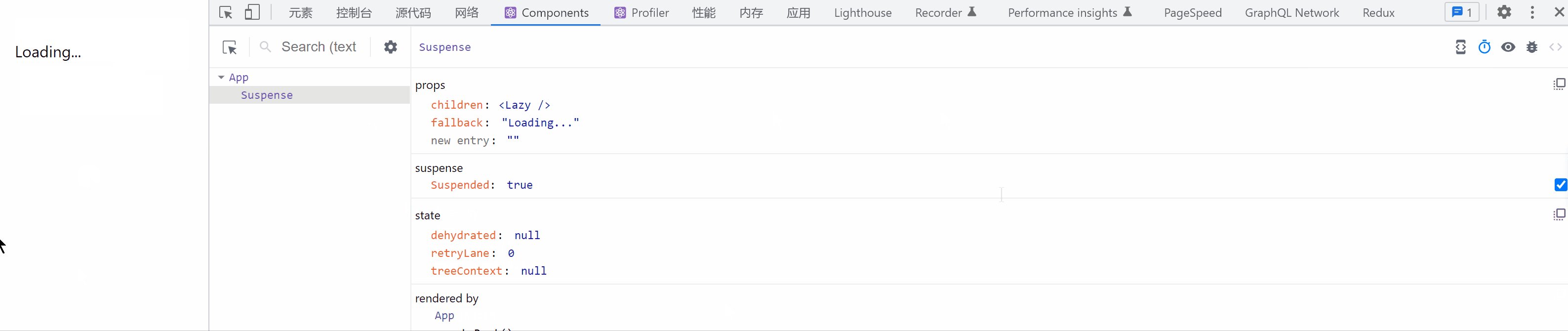
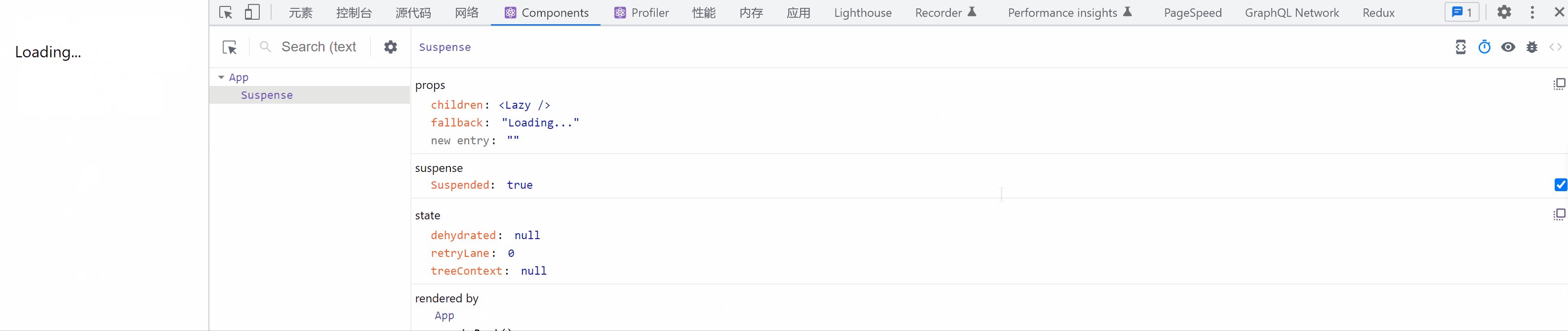
而事實上當 Button 元件載入過快,你根本無法感知 Loading 效果,那假設我現在要偵錯 Loading (它可能是一個其它元件)是否正常怎麼辦呢?這時候我們就能使用手動掛起元件,先點選你要掛起的元件,再點選對應的圖示,如下圖:

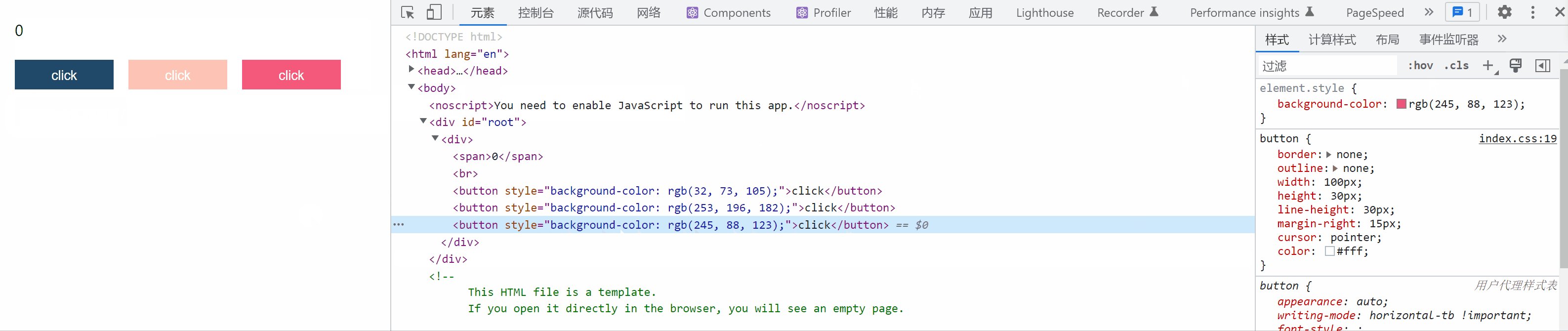
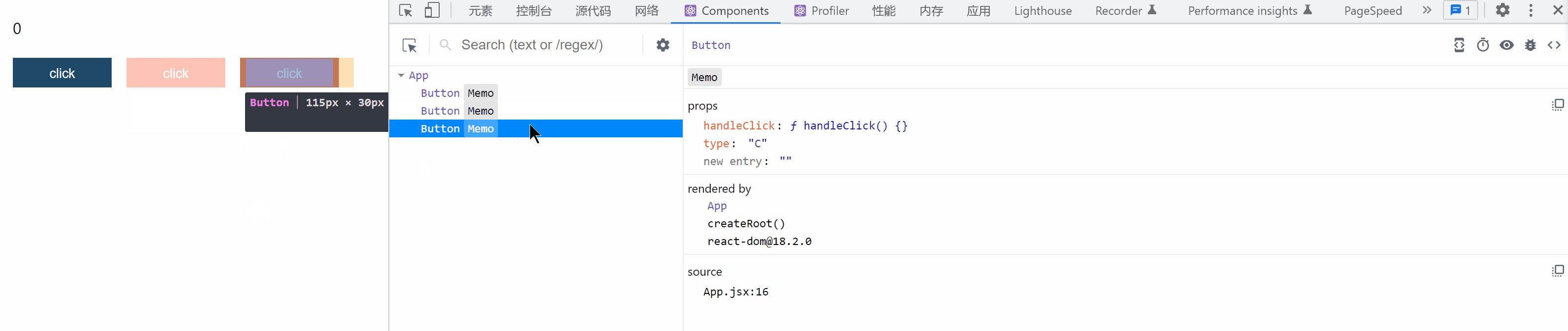
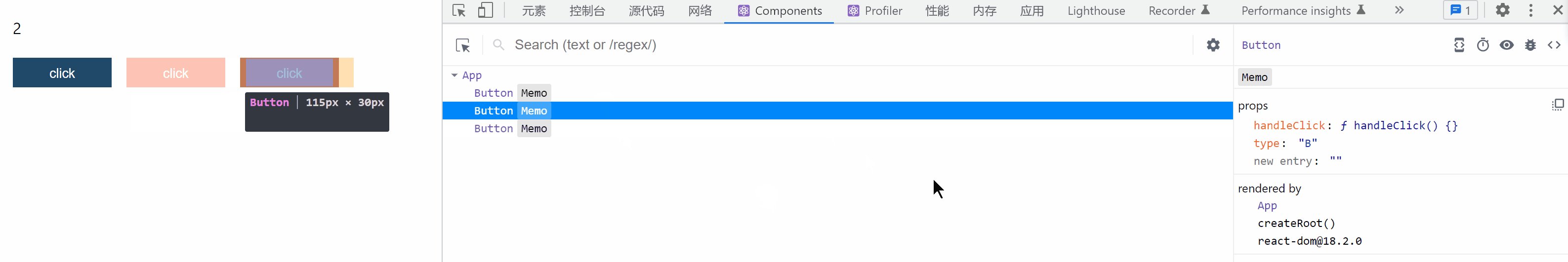
貳 ❀ 貳 快速定位元件對應的真實DOM
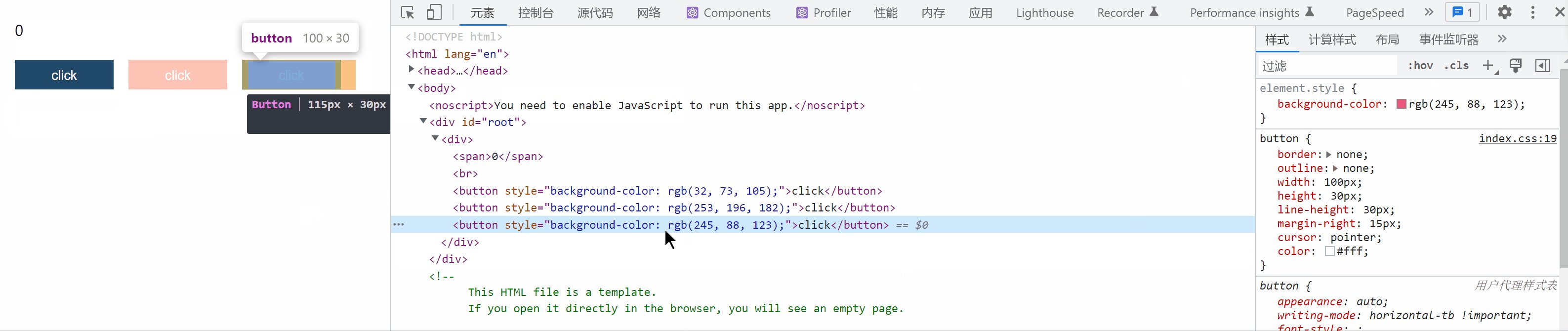
日常開發中我們常常會遇到要修改元件樣式的問題,那麼如何找到元件所對應的真實 DOM 呢?查詢類名是一種辦法,其實還有更簡單的辦法,操作如下:

當然,也許它定位的仍然不是你所希望的具體節點,但起碼它能幫你將 DOM 的節點範圍進一步縮小,讓你更快找到你希望看到的節點。
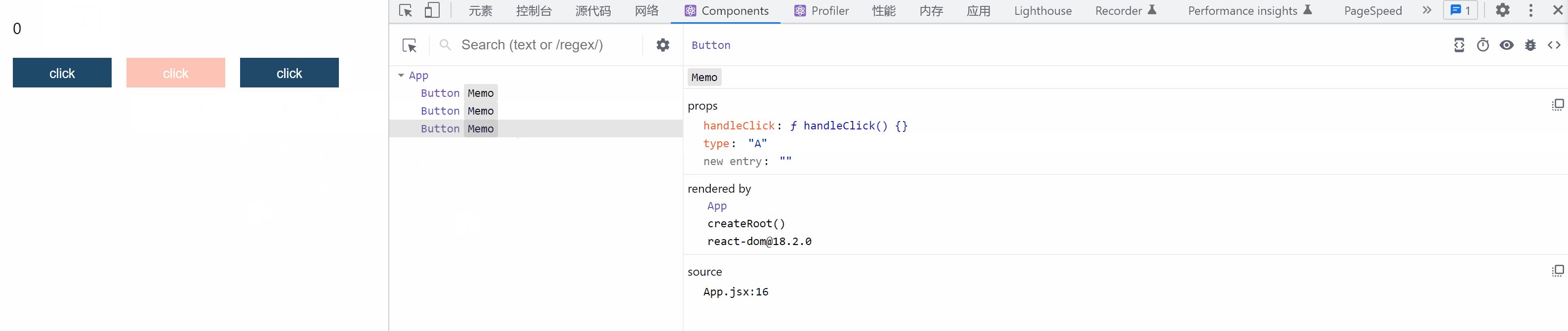
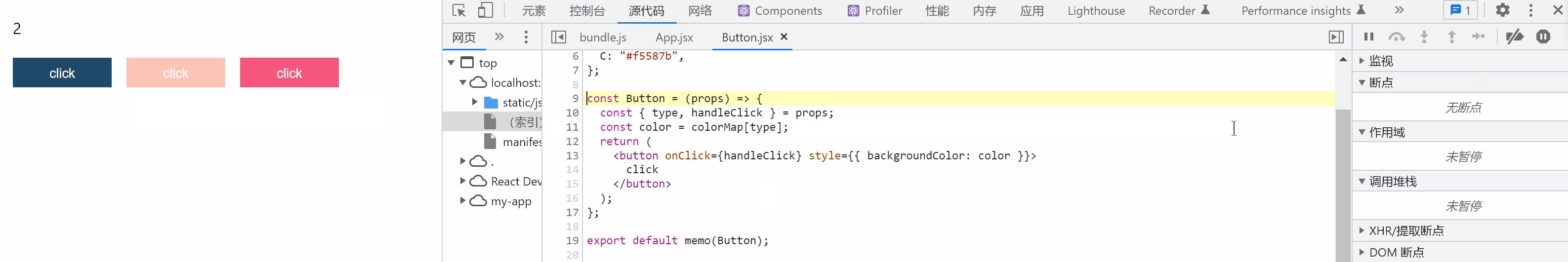
貳 ❀ 叄 定位元件 props 中某個函數在何處建立。
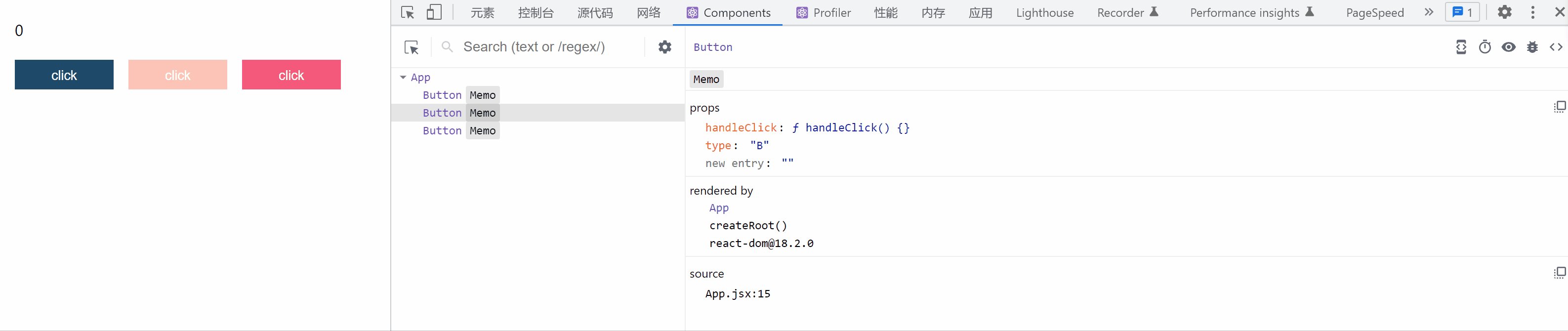
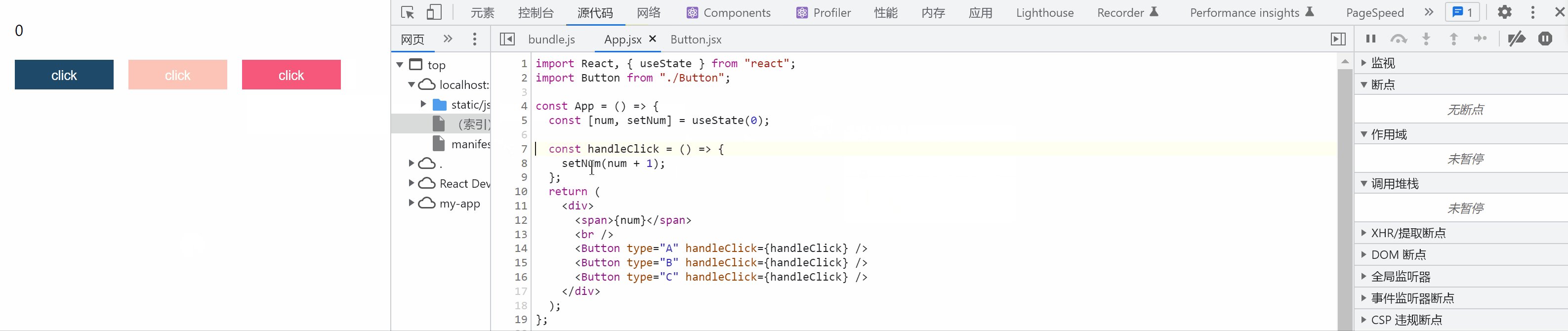
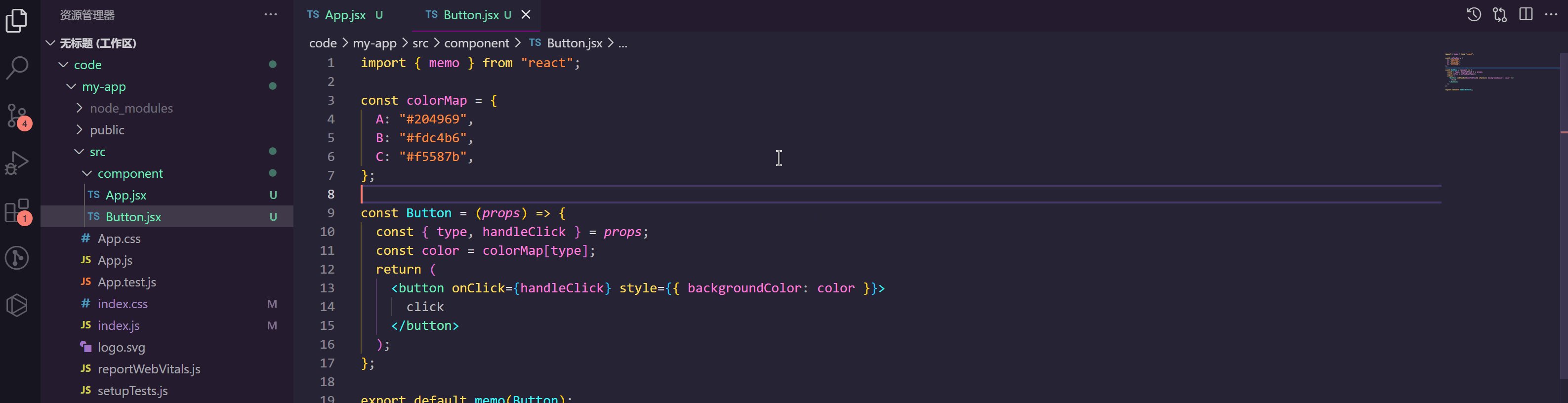
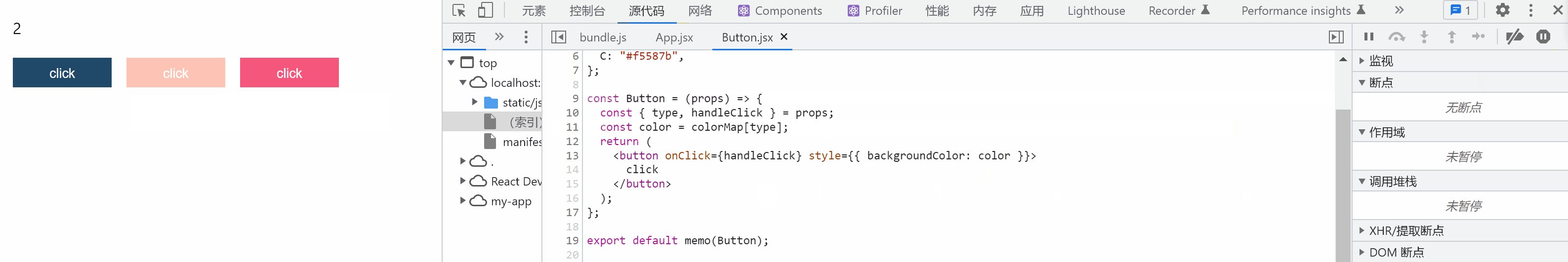
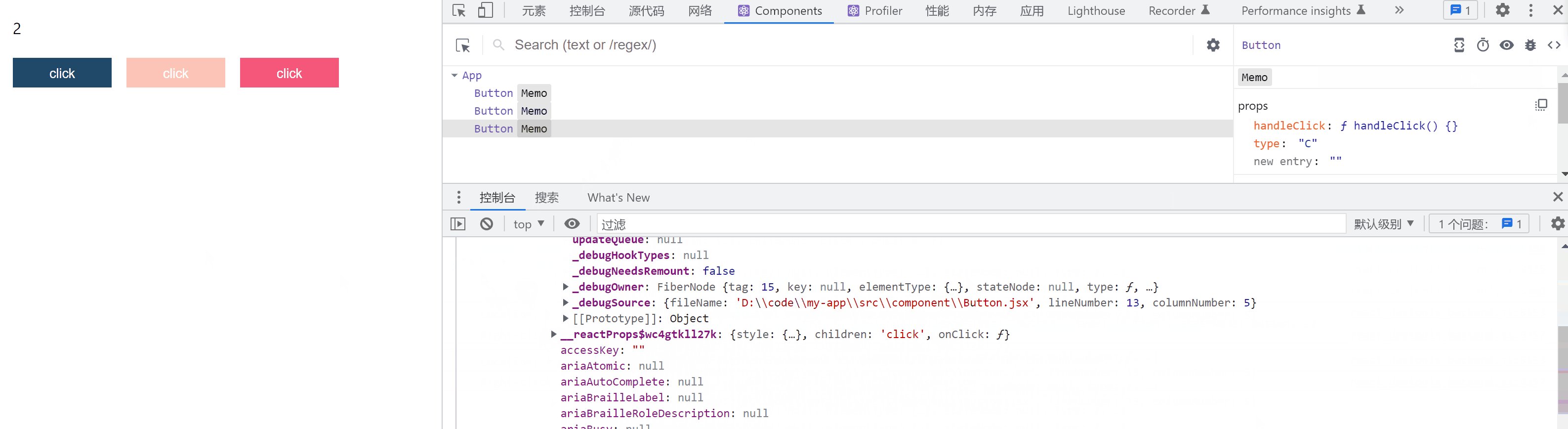
我們常常會遇到需要查詢某個元件 props 中某個方法是在哪定義的,它可能是從隔了五六層的元件所傳遞,假設這個方法名像 handleClick這麼常見,搜尋也非常麻煩,我們可以通過 < > Go to definition 快速知曉:

這樣你就知道這個方法是在哪個檔案所建立,複製檔案的路徑去編輯器搜一下馬上就可以定位到了。是不是比搜方法名要快得多呢?

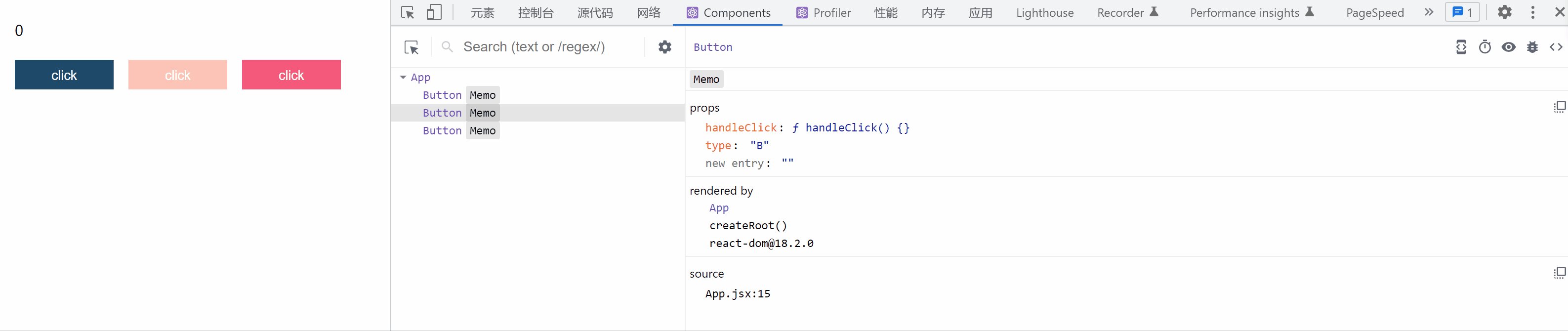
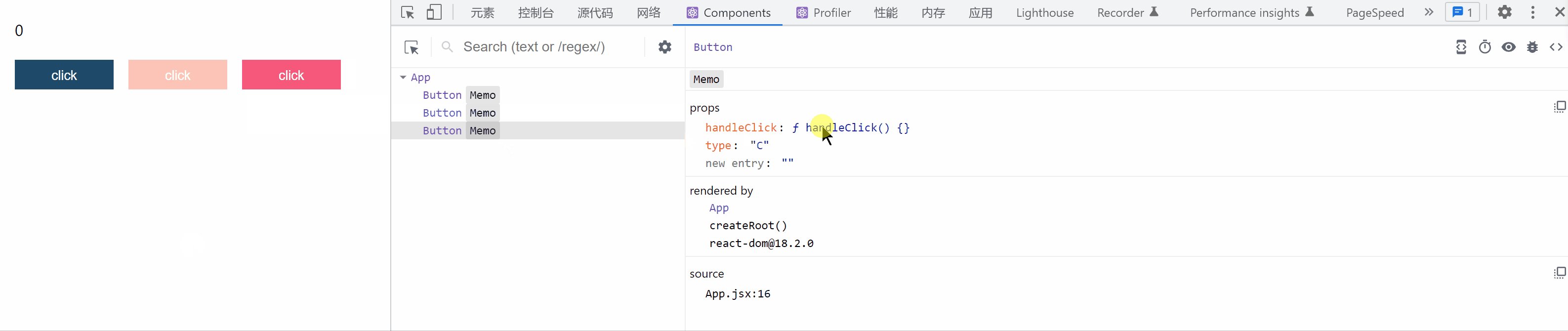
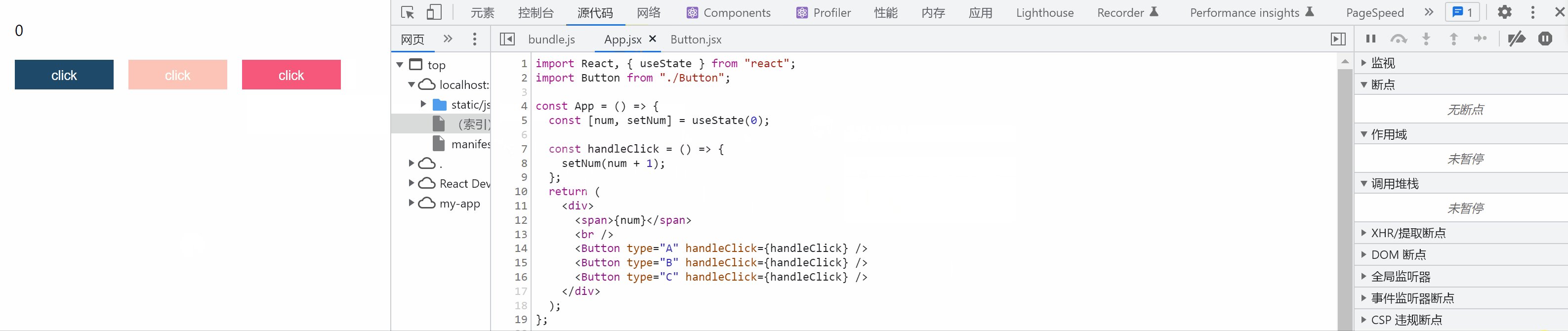
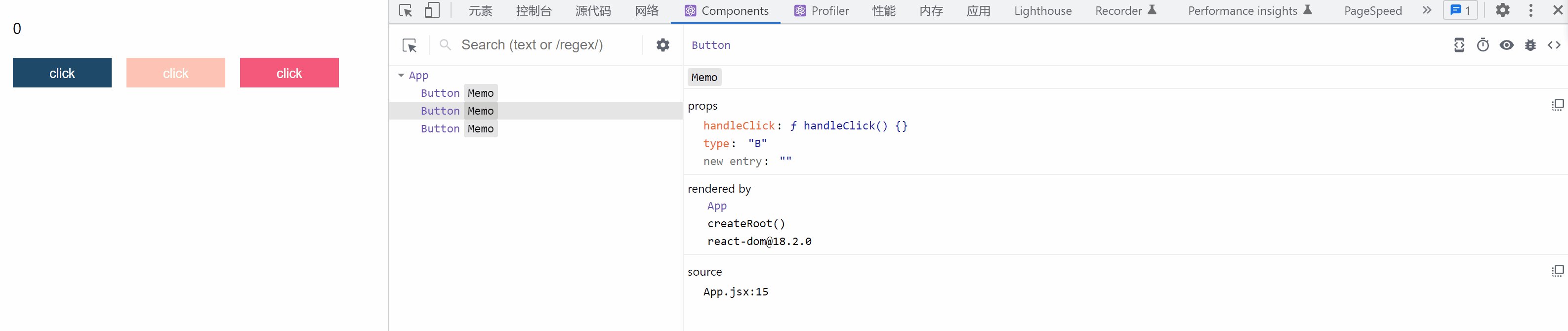
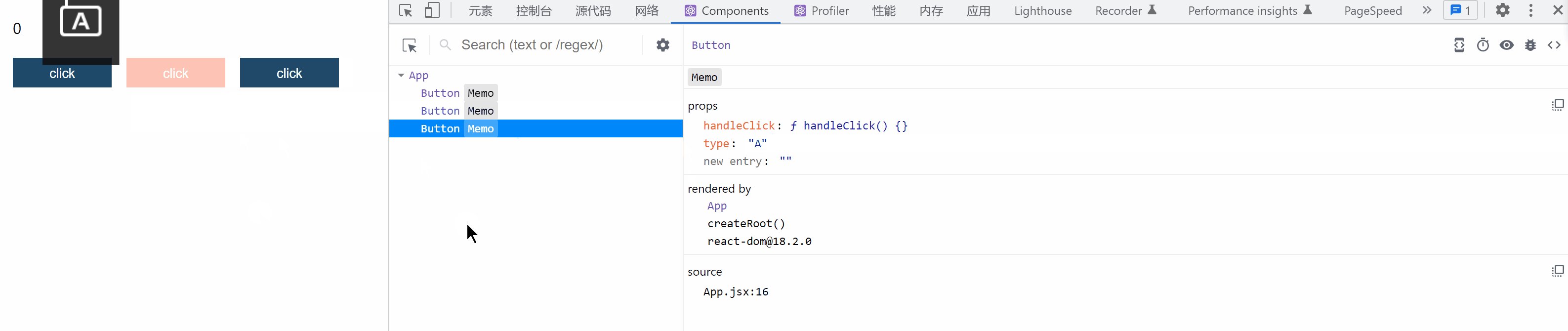
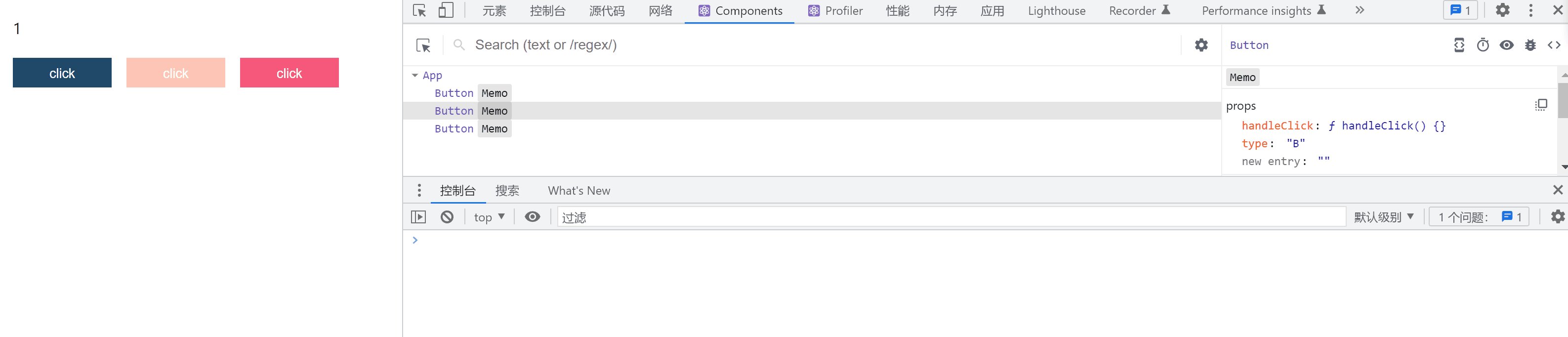
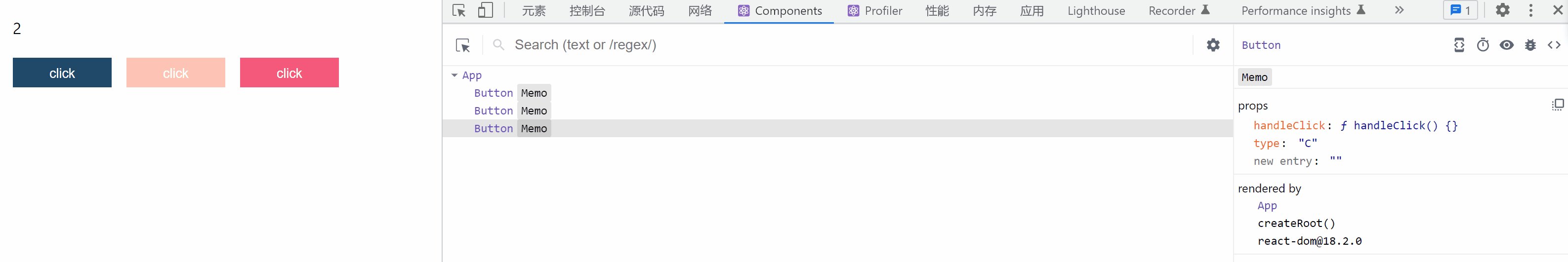
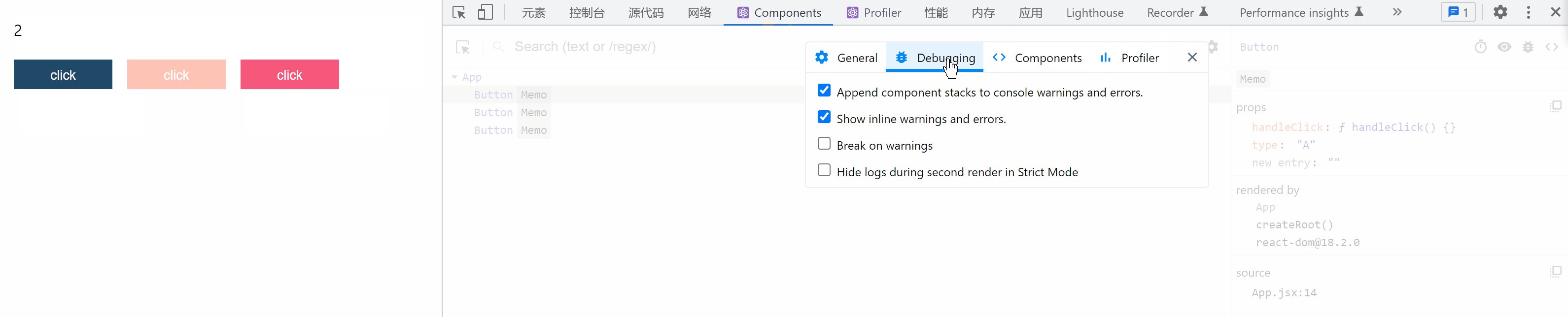
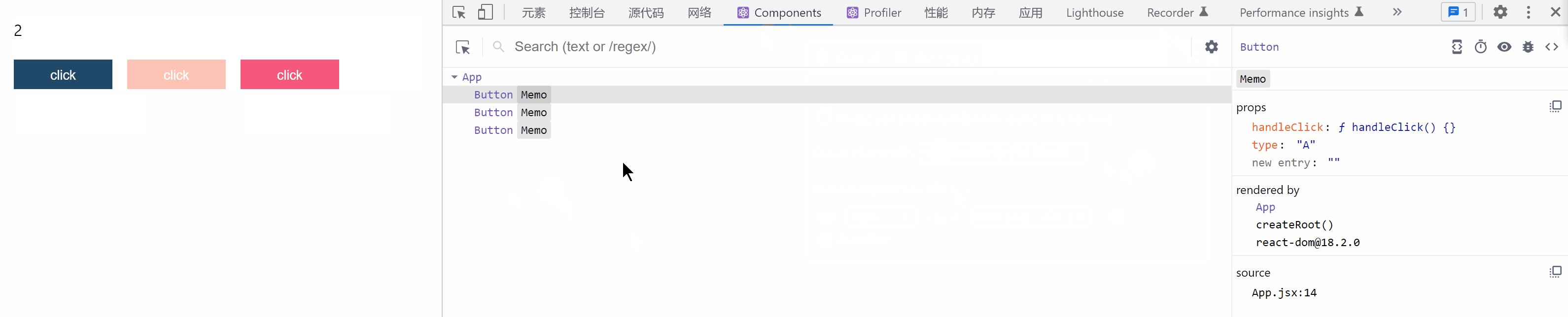
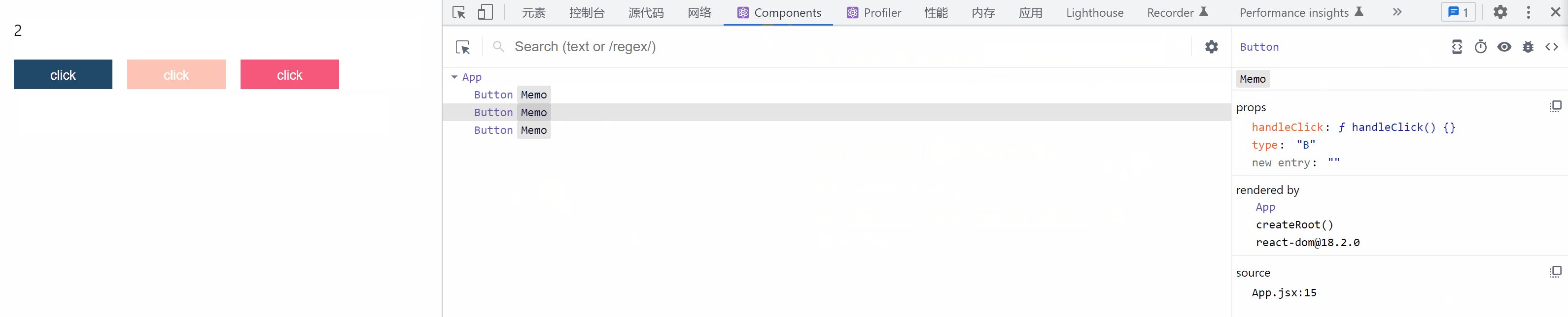
貳 ❀ 肆 props 線上互動
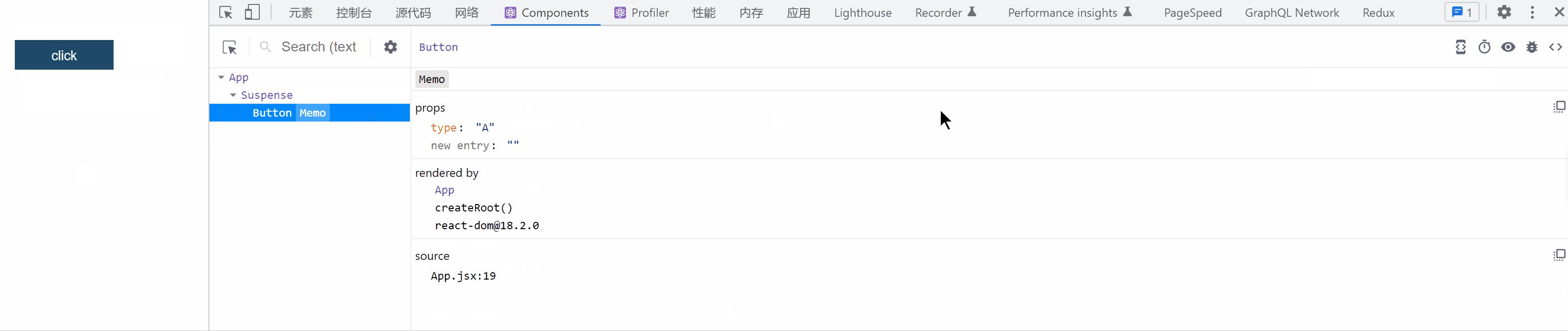
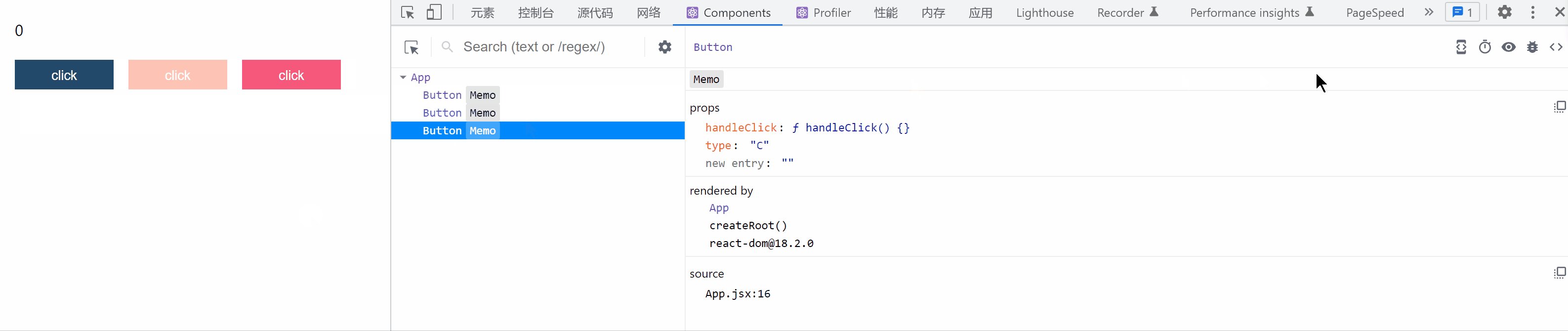
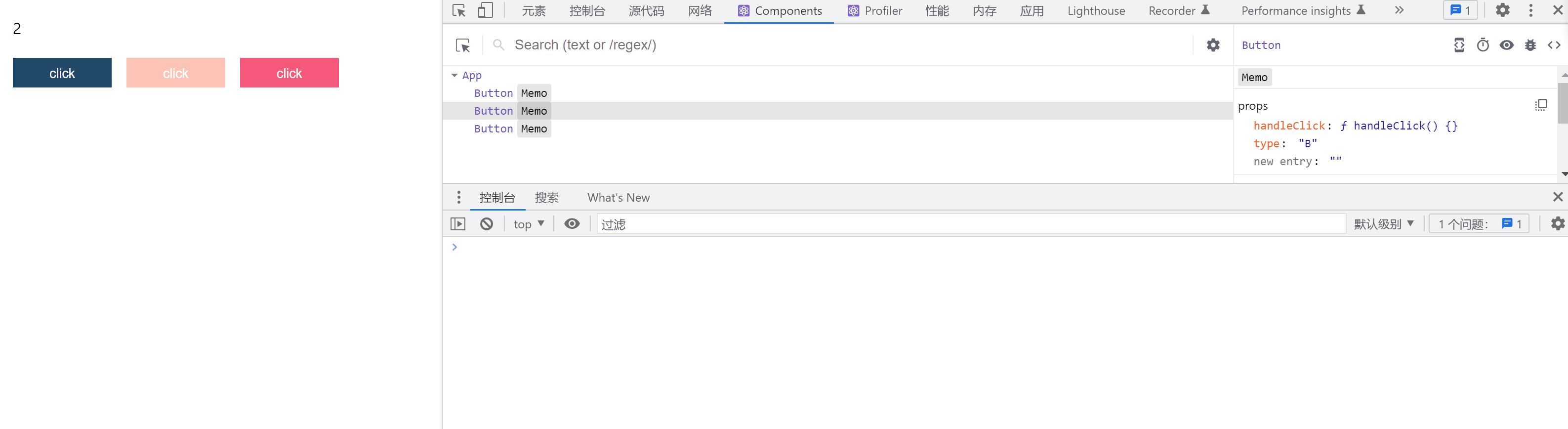
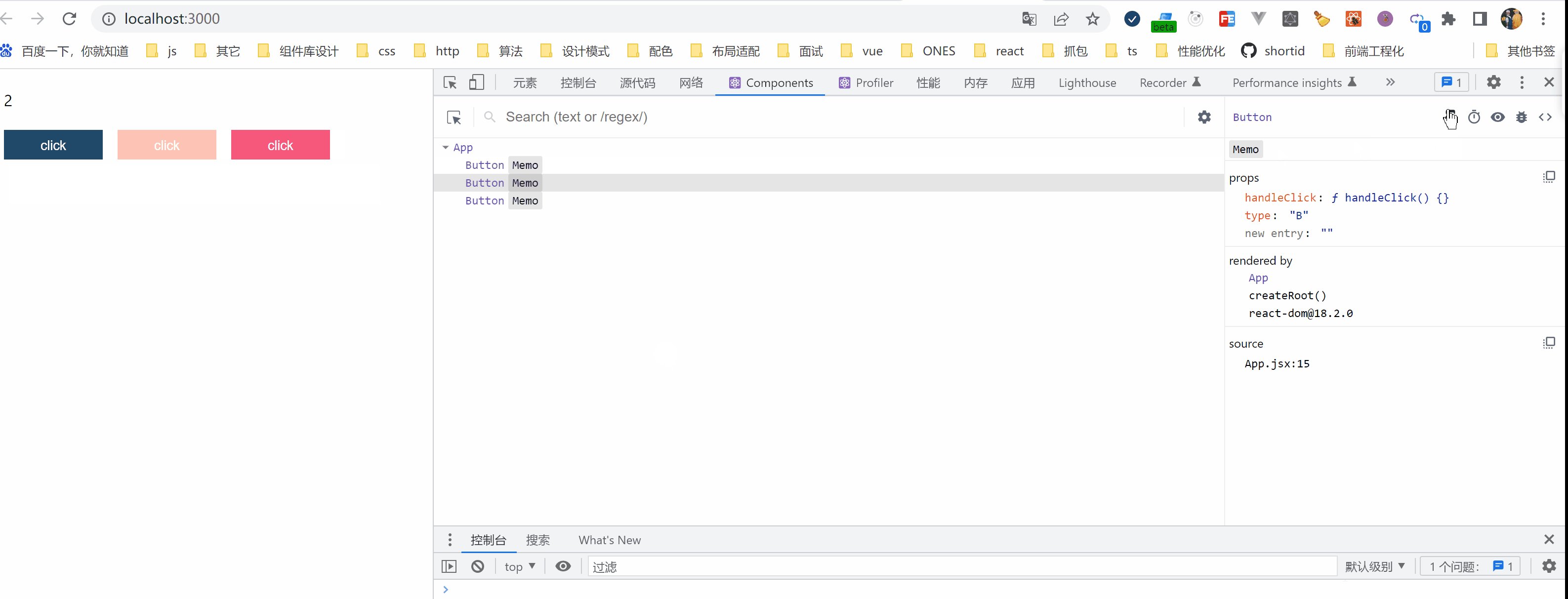
我們常常遇到某個元件的 props 傳遞沒達到預期的情況,你需要排查某個屬性是否達到了你想要的效果,這個時候線上修改 props 比你去改程式碼然後觸發構建要快得多,比如我直接修改 Button 的 type 型別,然後你發現按鈕背景色變了。

類似的場景非常多,比如我們需要看遮罩層顯示隱藏,讓 list 下拉預設展示出來等等,我們都能通過此方法達到效果。
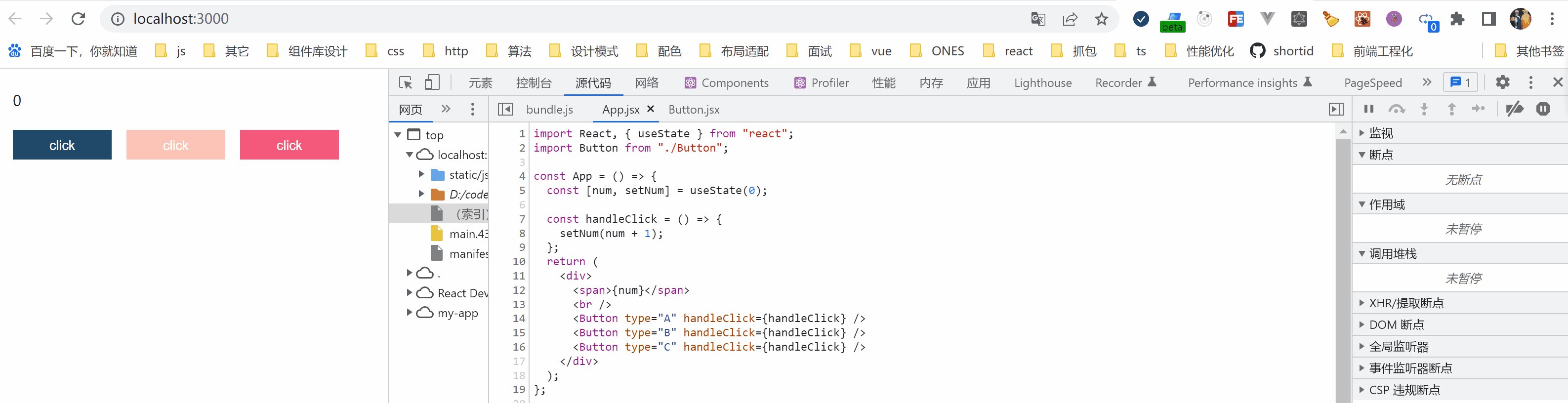
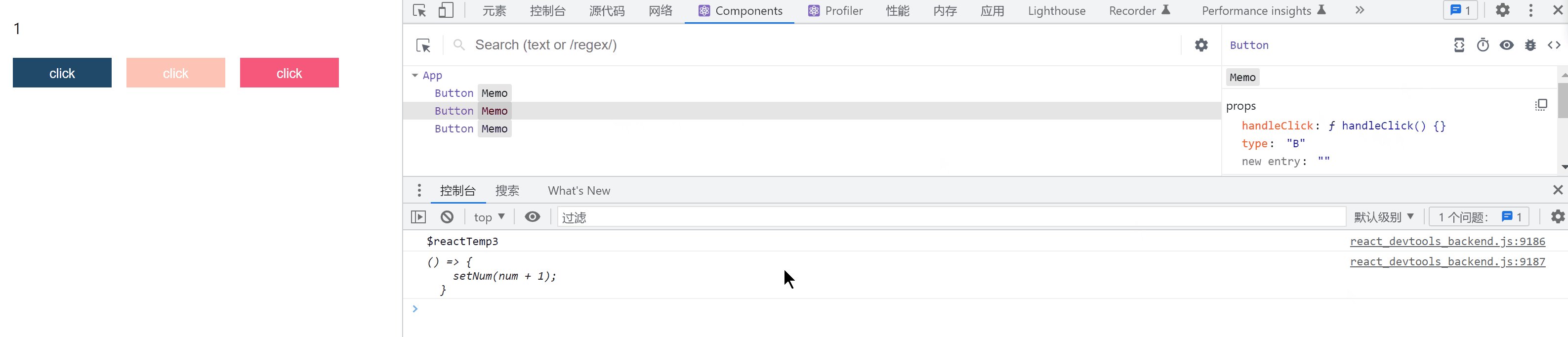
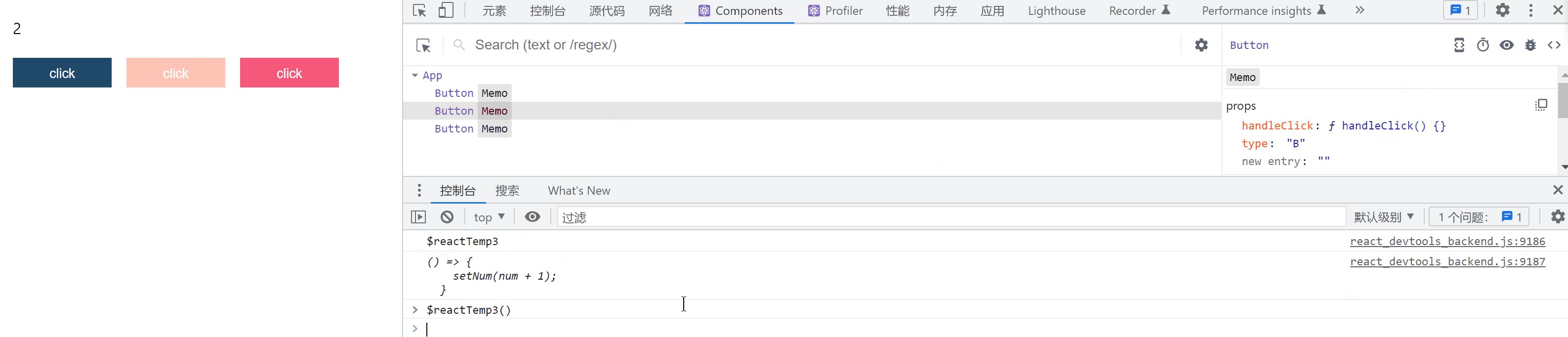
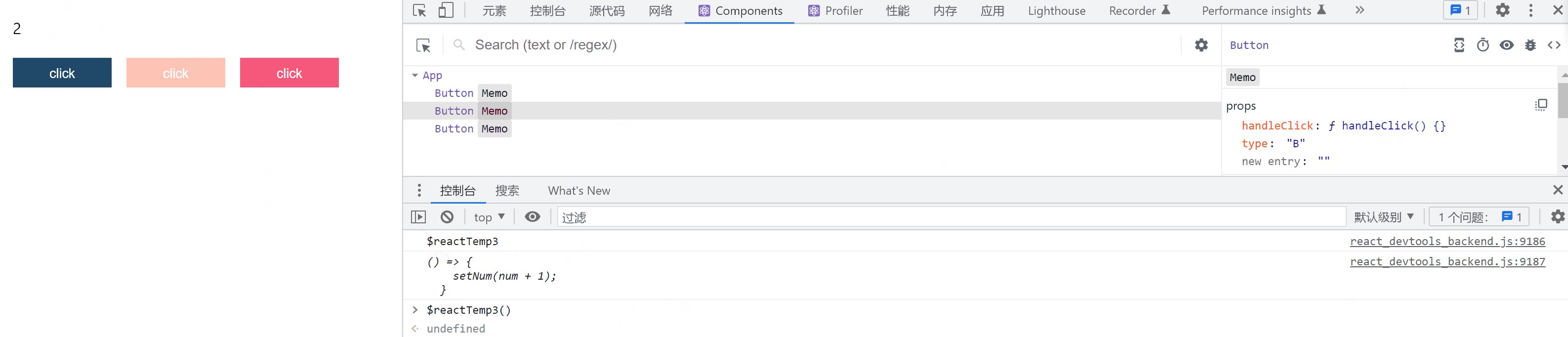
除了直接修改 props,我們還能把 props 儲存到控制檯操作,比如有時候我們沒辦法檢視原始碼,但你又希望知曉某個方法的執行是否符合你的預期,這時候你能這麼做:

比如上圖我並未點選按鈕,單純通過控制檯執行了 setState 讓數位增1。
貳 ❀ 伍 2 種方式快速定位元件在哪個檔案被建立。
針對於找一個元件在哪,常見有兩種場景:
- 某個元件可能有
bug,因此我想知道這個元件在哪定義方便去修改。 - 某個頁面的元件有
bug,懷疑是props傳遞有問題,因此我想知道在這個元件在哪裡被使用。
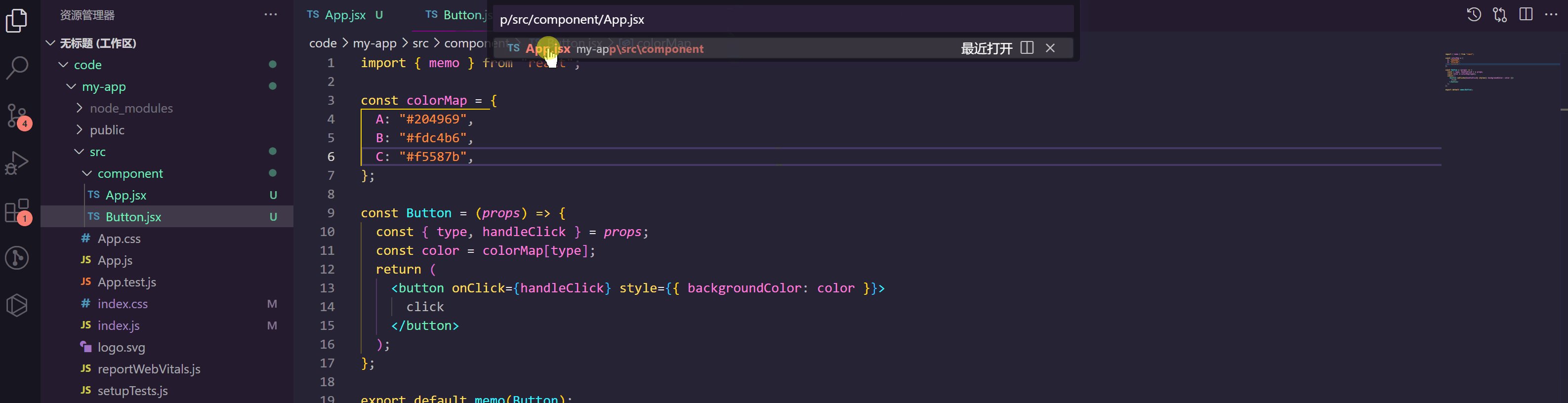
我們先說怎麼知道一個元件被定義在哪,方法 1 非常簡單:

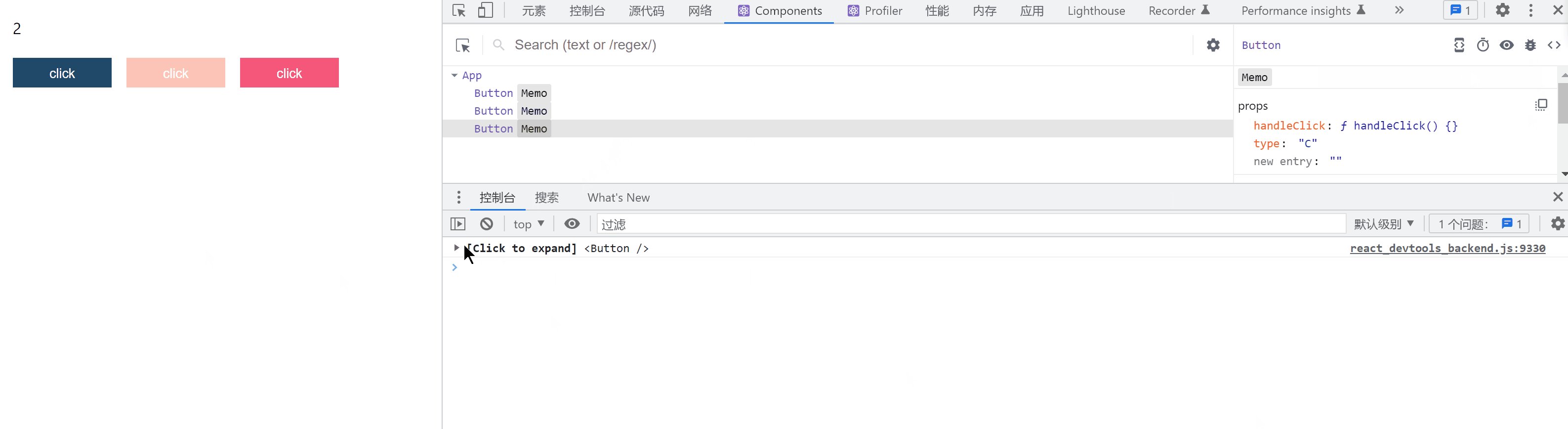
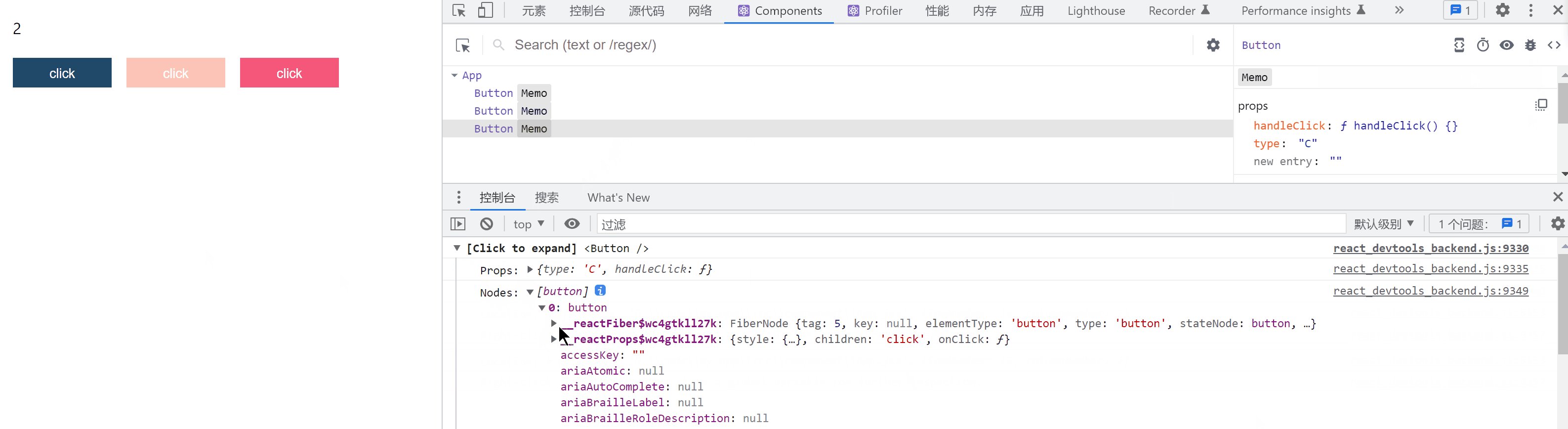
第二種辦法稍微麻煩點,我們能在控制檯直接輸出元件完整的資訊,其中就包含元件宣告的檔案路徑,具體操作如下:

點選控制檯輸出元件資訊的圖示,點開 nodes ,點開 __reactFiber 字首,找到 _debugSource 即可。
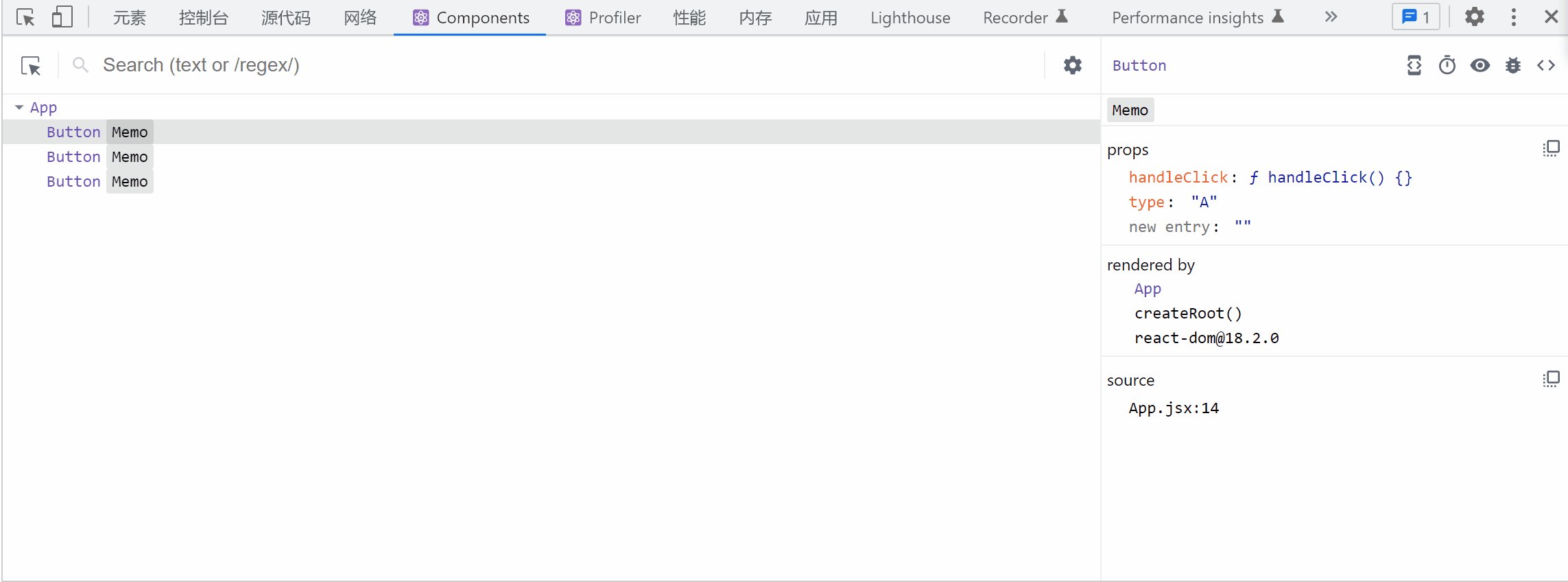
貳 ❀ 陸 4 種方式快速定位元件在哪個檔案被使用(精確到行)
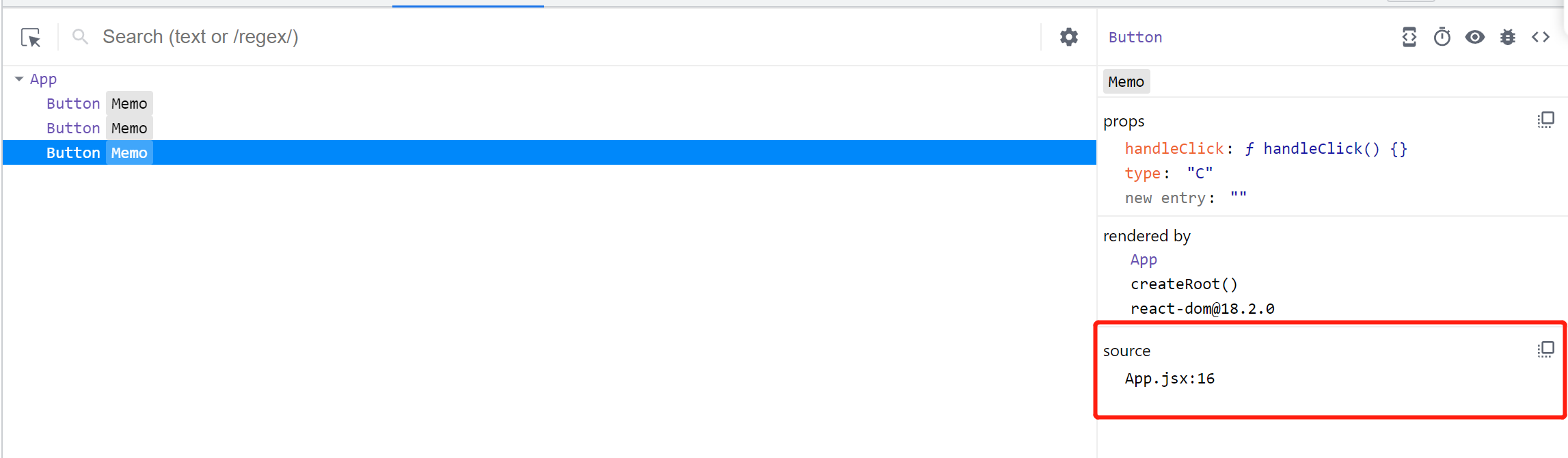
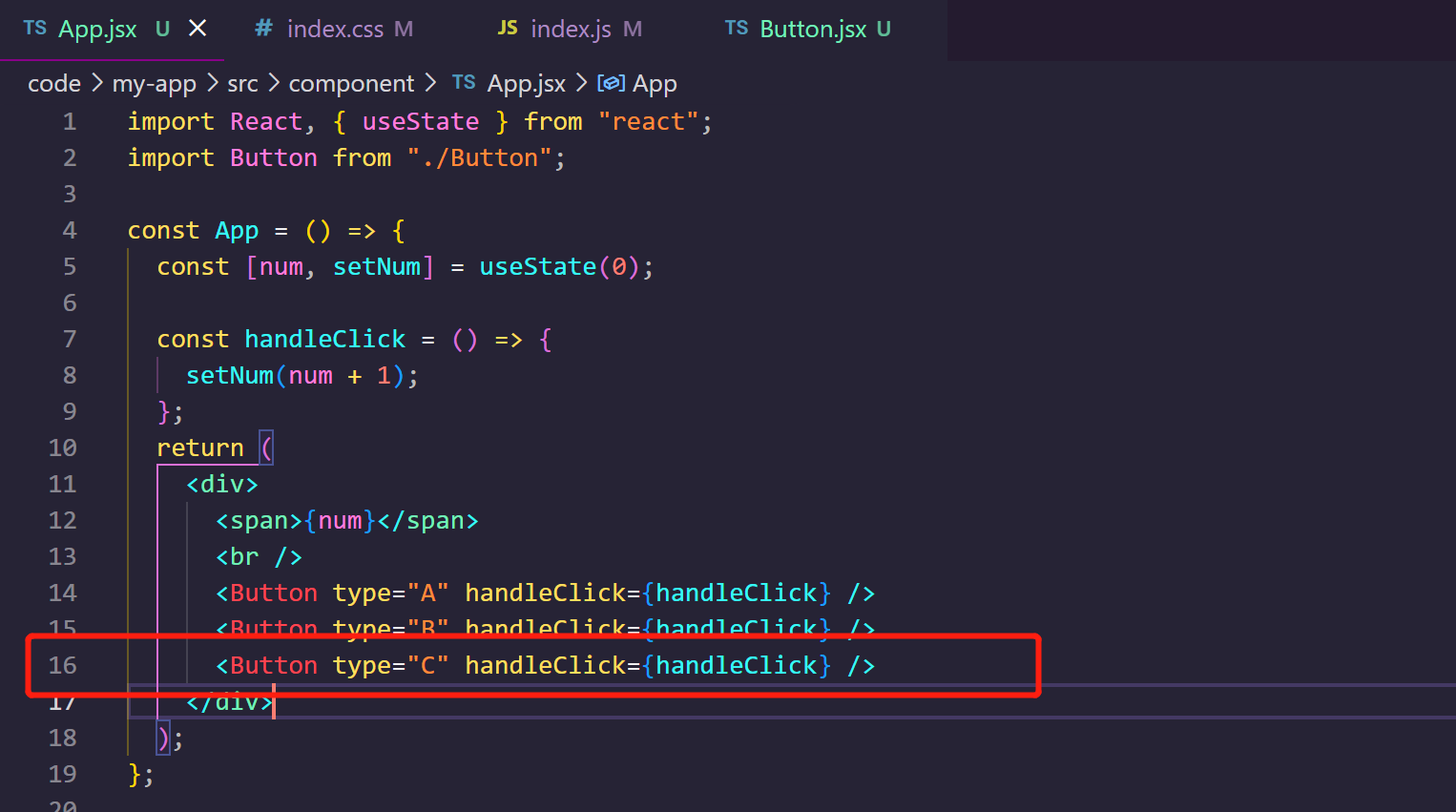
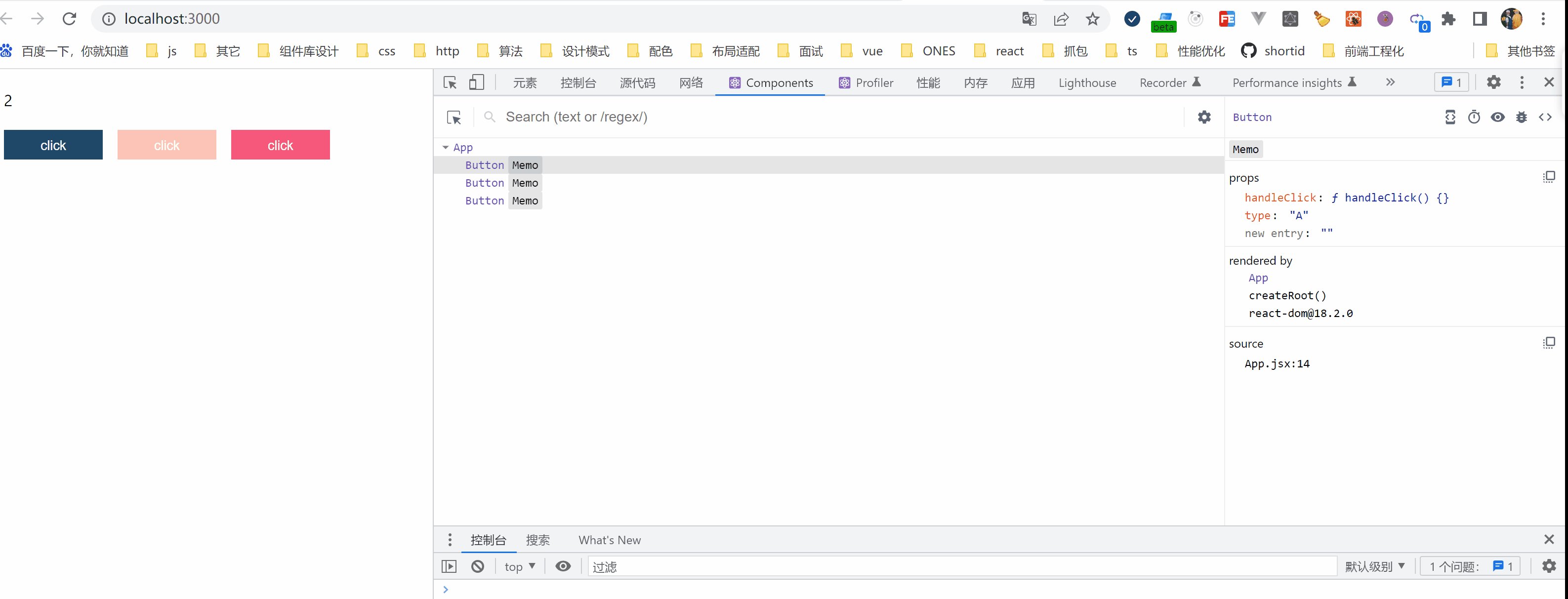
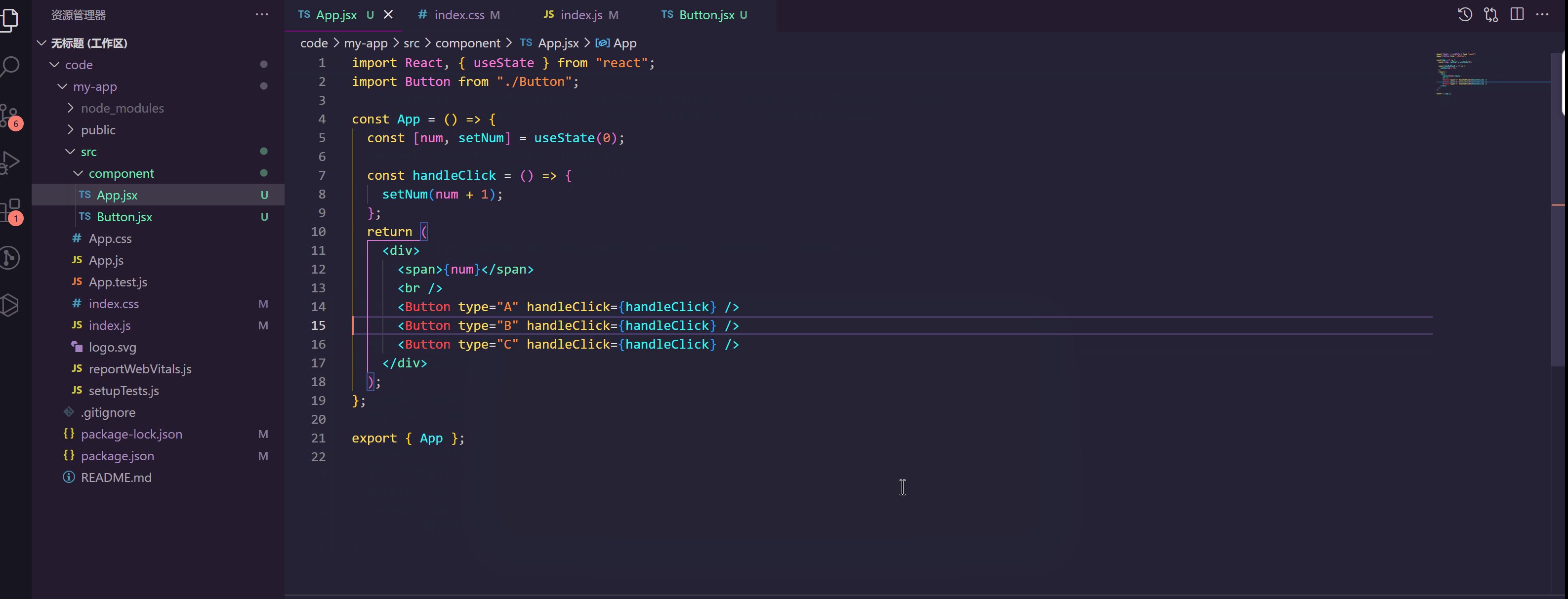
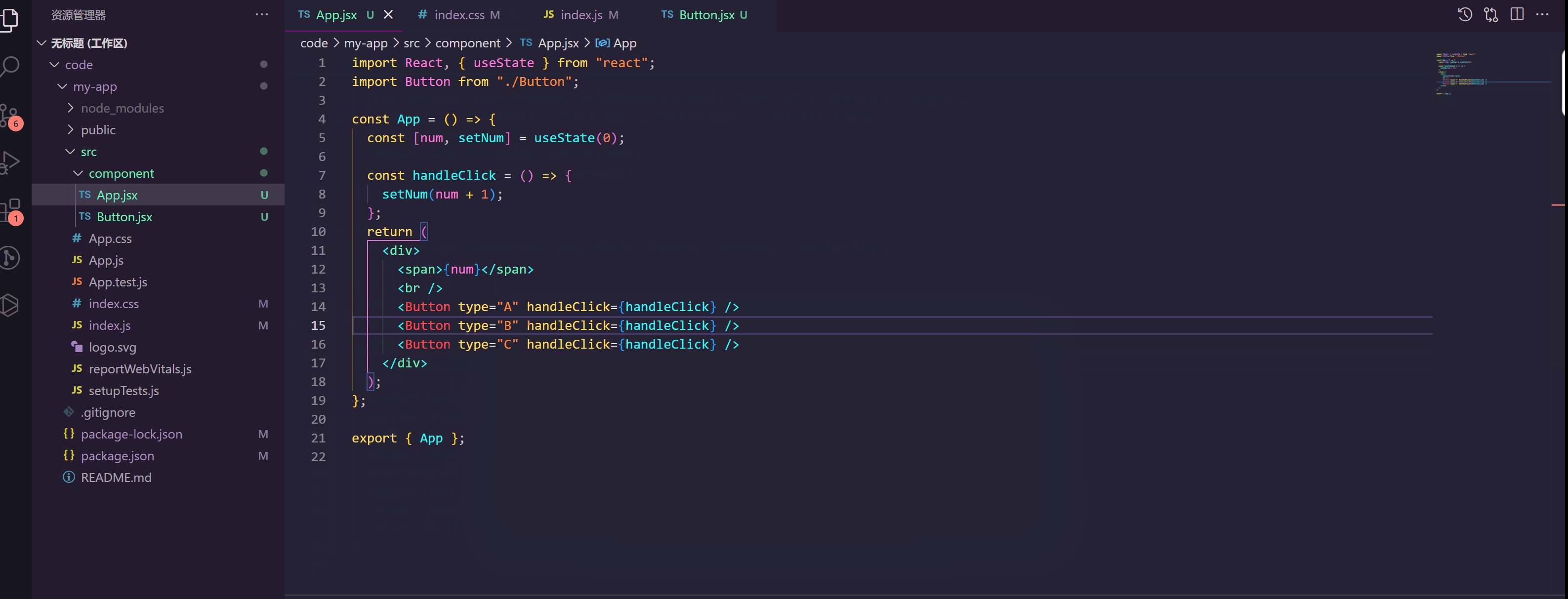
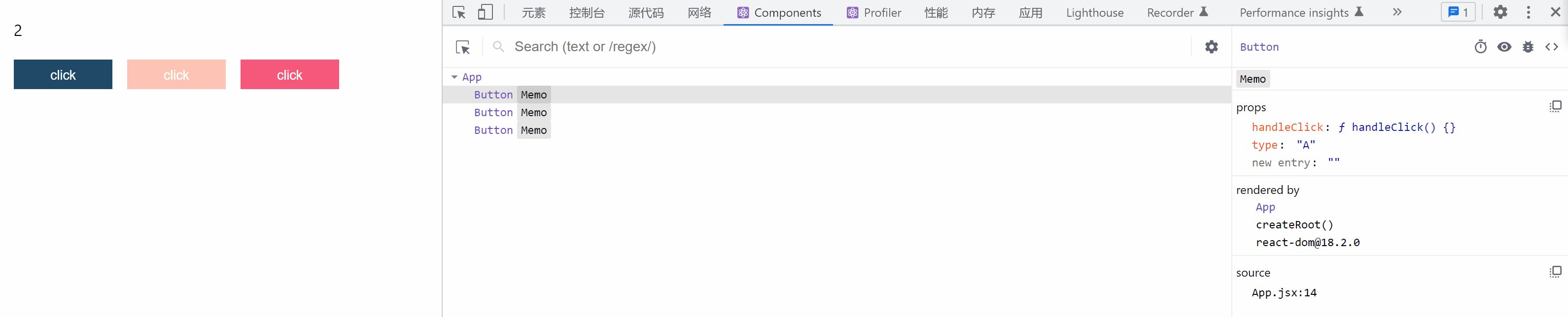
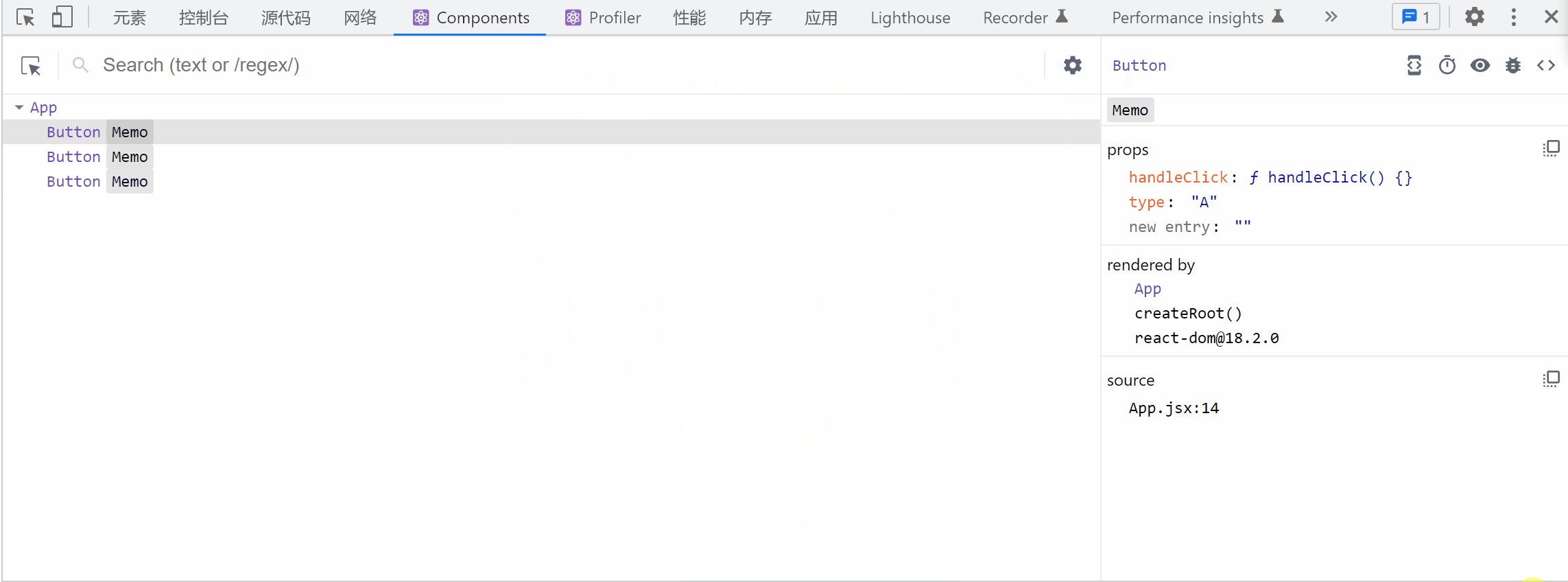
方式一,直接看 source 資訊,它會直接告訴你在哪個檔案的多少行:


方式二,一鍵自動開啟 vscode 並跳轉到對應行數,先看效果:

有同學就說了,我怎麼沒這個圖示按鈕,其實只需要一個簡單的設定就好了,大家複製 vscode://file/{path}:{line} 到下圖位置即可:

注意,此設定因專案複雜度可能有失效的情況,目前我測試了 windows 以及 mac 雙環境下 create-react-app 專案均能正常跳轉,mac 使用者請保證 vscode 安裝目錄在 application 下,而不是下載目錄中,這能減少很多不必要的麻煩。
方式三,同樣通過控制檯輸出元件資訊,可以看到使用的檔案以及行數都有輸出,如下:

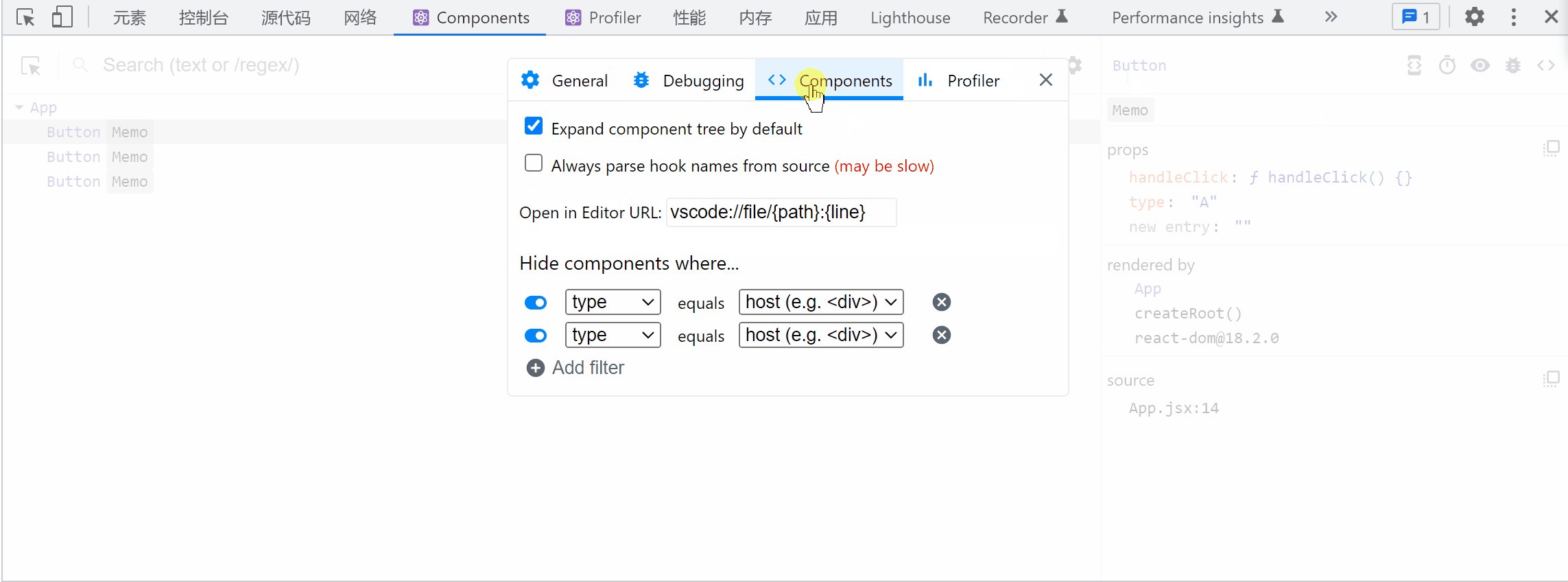
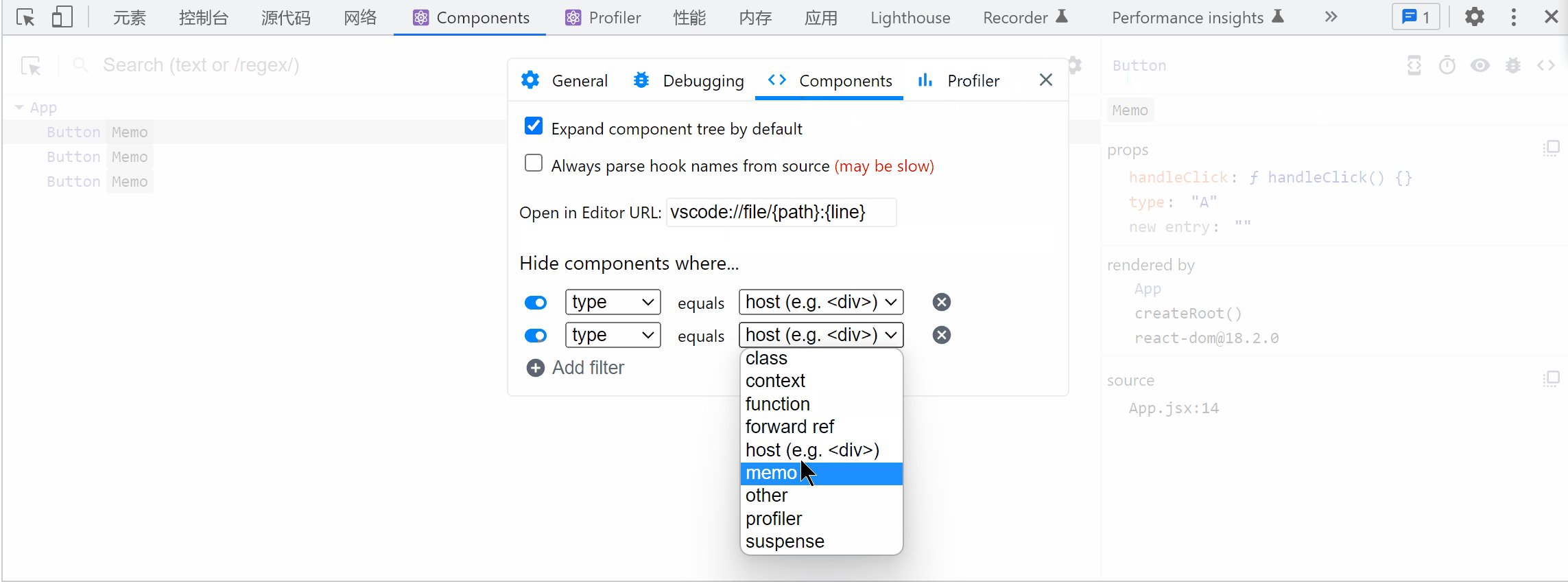
貳 ❀ 柒 過濾無意義元件層讓元件結構更清晰
事實上,元件開發因為ref以及context等等的巢狀,會讓外掛中的元件結構過於臃腫,而這些層級往往是你不需要關注的,因此你可以通過過濾設定來遮蔽一些無意義的層級,比如:

貳 ❀ 捌 瞭解元件無效渲染嚴重層度
雖然目前專案還未對元件無效渲染提出要求,不過我們還是能通過如下設定知曉每個元件的渲染情況,如下:

當開啟渲染高亮後,之後我們的每次操作,只要涉及到 render 的元件都會有一個顏色的框框標註出來,而渲染的維度涉及兩個方面:
- 顏色,只有綠色或者黃色,綠色表示渲染次數很少,顏色越偏黃說明渲染越多。
- 框框持續時間,如果高亮遲遲不消失,也說明渲無效渲染持續非常久。
先了解這兩點,至於如何排查無效渲染,我們另起一篇文章再說。
叄 ❀ 總
那麼到這裡,我們基本介紹了 React Developer Tools 你可能會用到的所有場景以及技巧,我相信在掌握這些小技巧之後對於你未來的開發會有極大的幫助,而關於另一個工具 Profiler 在效能優化篇我們再單獨探討,敬請期待。