第一百零五篇:變數的原始值和參照值
好傢伙,JS基礎接著學,
本篇內容為《JS高階程式設計》第四章學習筆記
1.原始值和參照值
ECMAScript變數可以包含兩種不同型別的資料:原始值和參照值。原始值(primitive value)就是最簡單的資料,參照值(reference value)則是由多個值構成的物件。
在把一個值賦給變數時, JavaScript引擎必須確定這個值是原始值還是參照值。
6種原始值:
1.Undefined
2.Null
3.Boolean
4.Number
5.String
6.Symbol。
參照值:
我們常見的參照值就是"物件"
儲存原始值的變數是按值(by value )存取的,因為我們操作的就是儲存在變數中的實際值。
(這句是真的抽象,按我的理解來,按值存取即在棧中儲存的實際的數值)
參照值是儲存在記憶體中的物件。
(這句反而好理解,我們可以把他理解為參照值儲存的是一個指標,後面的例子會幫助我們更好理解)
與其他語言不同,JavaScript不允許直接存取記憶體位置(小東西真別緻),
因此也就不能直接操作物件所在的記憶體空間。
在操作物件時,實際上操作的是對該物件的參照(reference)而非實際的物件本身。
為此,儲存參照值的變數是按參照(by reference)存取的。
注意:在很多語言中,字串是使用物件表示的,因此被認為是參照型別
2.動態屬性
原始值和參照值的定義方式很類似,都是建立一個變數,然後給它賦一個值。
不過,在變數儲存了這個值之後,可以對這個值做什麼,則大有不同。
2.1.對於原始值,不能新增屬性,舉個例子
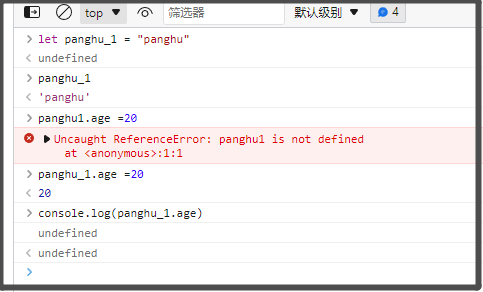
let panghu_1 = "panghu";
panghu_1.age =20;
console.log(panghu_1.age);
看圖:

新增屬性不會報錯,但原始值不能擁有屬性
2.2.對於參照值而言,可以隨時新增、修改和刪除其屬性和方法
let panghu_2 = new String("big panghu");
panghu_2.age = 20;
console.log(panghu_2.age);
看圖:

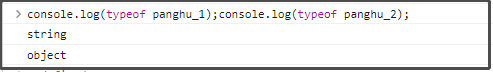
來看看兩種值的型別判斷:

3.複製值
原始值和參照值在通過變數複製是也有所不同.
3.1.原始值的複製
在通過變數把一個原始值賦值到另一個變數時,原始值會被複制到新變數的位置.
let a = 1;
let b = a;
console.log(b); //1
(不用上圖了吧)
3.2.參照值的複製
在把參照值從一個變數賦給另一個變數時,儲存在變數中的值也會被複制到新變數所在的位置。
區別在於,這裡複製的值實際上是一個指標,它指向儲存在堆記憶體中的物件。
操作完成後,兩個變數實際上指向同一個物件,因此一個物件上面的變化會在另一個物件上反映出來,
(讓我們提取重點.複製的值是一個指標,複製後,兩個變數指向同一個物件)
讓我們用程式碼嘗試去證明:
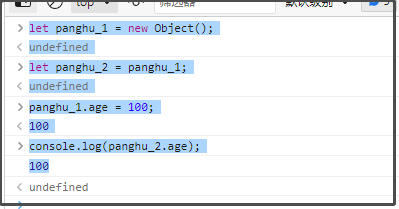
let panghu_1 = new Object();
let panghu_2 = panghu_1;
panghu_1.age = 100;
console.log(panghu_2.age);
上圖:

(看,多麼神奇的js)
由此可證明,將panghu_1賦值給panghu_2後,兩個變數指向的其實是同一個物件
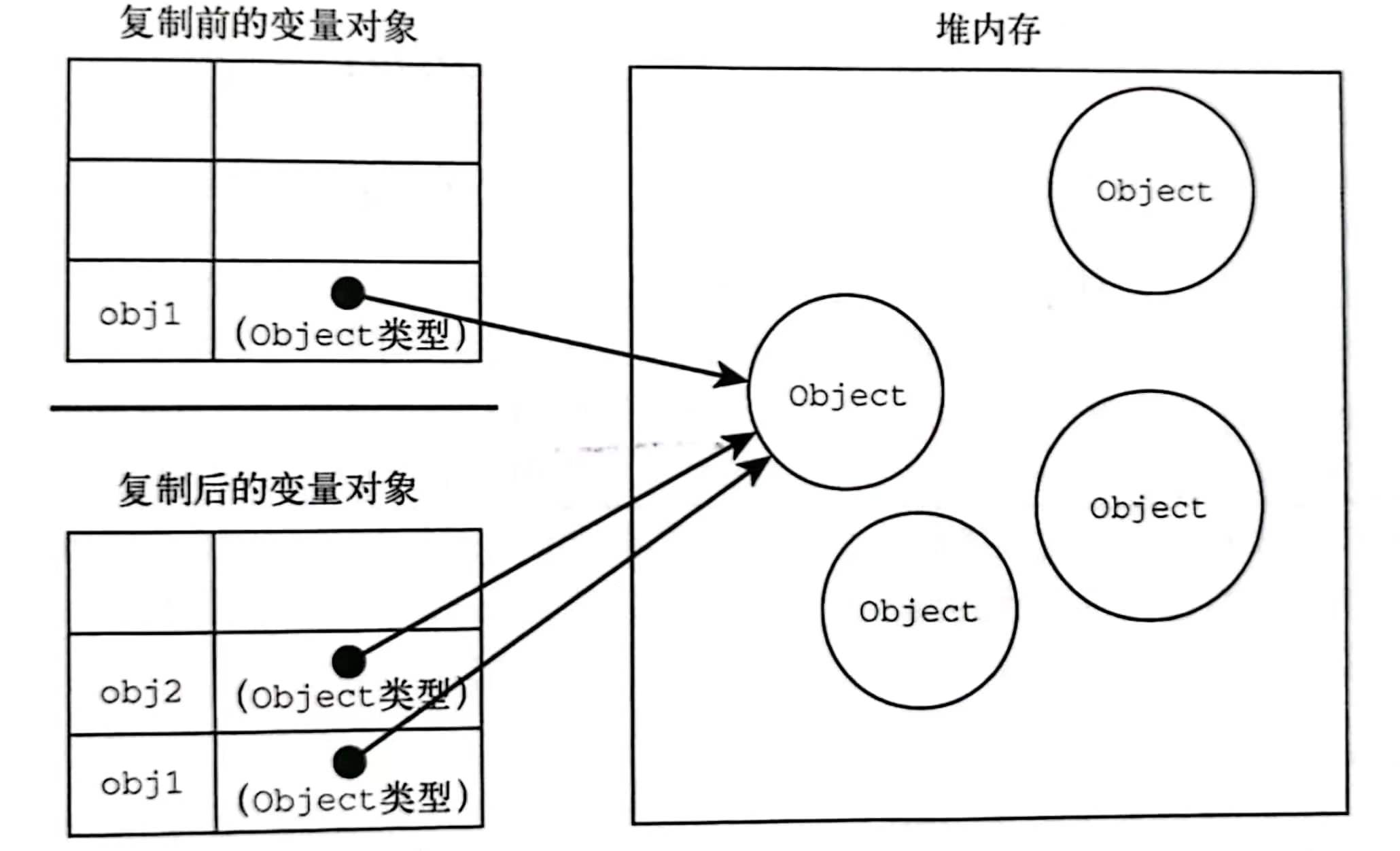
非常形象的一張圖:

4.傳遞引數(引數的複製)
經過我們在上面的一段大發現,我們又產生了新的問題
4.1.原始值的的引數傳遞
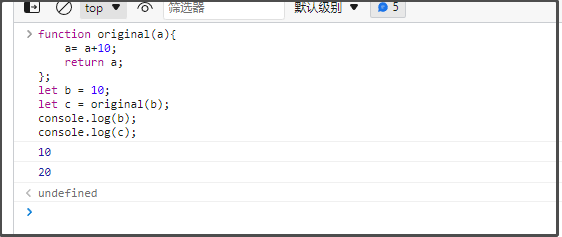
function original(a){
a= a+10;
return a;
};
let b = 10;
let c = original(b);
console.log(b);
console.log(c);
看圖:

這自然是沒什麼懸念
4.2.初始值的引數傳遞
例子4.2.1.
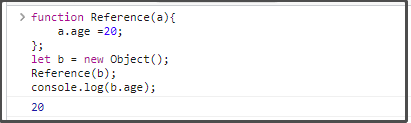
function Reference(a) {
a.age = 20;
};
let b = new Object();
Reference(b);
console.log(b.age);
上圖,

這怎麼解釋呢?
到此為止,有的小夥伴就要說了,
建立新物件,儲存在b中,將b作為引數呼叫方法Reference();
此時,b被賦值給了a,此時,a,b指向同一個物件,於是當我a.age=20後,
b的age屬性自然就被設定為"20"了(錯誤的解釋)
(思路非常清晰,然而這是錯的)
我們加兩行程式碼試試:
例子4.2.2.
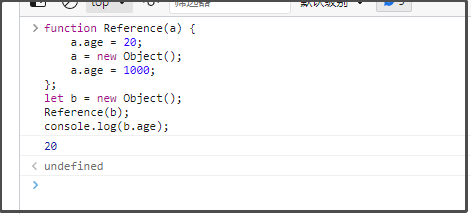
function Reference(a) {
a.age = 20;
a = new Object();
a.age = 1000;
};
let b = new Object();
Reference(b);
console.log(b.age);

(裝一下:誒,發生甚麼事了,不應該是1000嗎)
於是,正確的解釋來了:
我們建立了一個物件並把它儲存在變數 b 中。
然後,這個物件被傳給
Reference()方法,並被複制到引數a中在函數內部,a和b都指向同一個物件結果就是,
即使物件是按值傳進函數的,a也會通過參照存取物件。
當函數內部給a設定了name屬性時,函數外部的物件也會反映這個變化,因為a指向的物件儲存在全域性作用域的堆記憶體上。
這解釋了例子4.2.1為什麼發生
那例子4.2.2如何解釋呢?
當a在函數內部被重寫時,它變成了一個指向本地物件的指標
而那個物件在函數執行結束時就被銷燬了
所以我們會知道:Js中所有函數的引數都是按值傳遞的