Vue前端框架基礎+Element的使用
前置內容:
1、VUE
1.1 概述
-
VUE:一套前端框架,免除原生JavaScript中的DOM操作,簡化書寫。
-
VUE簡化原生JavaScript中的DOM操作範例
-
JavaScript的DOM操作範例
// 獲取表單資料 let brandName = document.getElementById("brandName").value; let companyName = document.getElementById("companyName").value; //設定資料 formData.brandName = brandName; formData.companyName = companyName; -
使用VUE
基於MVVM(Model-View-ViewModel)思想,實現資料的雙向繫結,將程式設計的關注點放在資料上。
-
反觀 MVC 模式以對比 MVVM
-
MVC
View(檢視)<== Controller(控制器) <==> Model(模型)
只能實現模型到檢視的單向展示,模型和檢視無繫結,當模型變化時,必須手動寫Dom進行展示
-
C:Controller,控制器,即 JS 程式碼部分
-
M:Model,資料模型,JavaScriptObjects,如下範例程式碼塊
brand -
V:View,檢視,頁面標籤,如下範例程式碼塊的
tableDatafor (let i = 0; i < brands.length; i++) { let brand = brands[i]; // 對錶格資料進行拼接 tableData += "<tr align=\"center\">\n" + " <td>" + (i + 1) + "</td>\n" + " <td>" + brand.brandName + "</td>\n" + " <td>" + brand.companyName + "</td>\n" + " <td>" + brand.ordered + "</td>\n" + " <td>" + brand.destination + "</td>\n" + " <td>" + brand.status + "</td>\n" + "\n" + " <td><a href=\"#\">修改</a> <a href=\"#\">刪除</a></td>\n" + " </tr>" } // 設定表格物件 document.getElementById("brandTable").innerHTML = tableData;
-
-
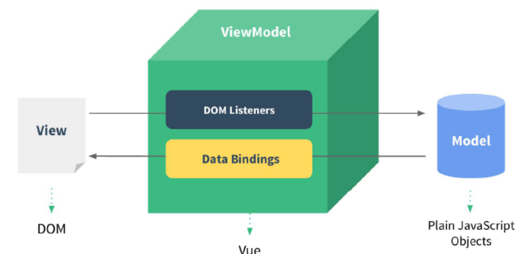
MVVM

- M:Model,資料模型,JavaScriptObjects
- V:View,檢視,頁面標籤
- VM:ViewModel,包括 Dom Listeners 和 Dtat Bindings ,由VUE提供,實現資料的雙向繫結,檢視和模型任意一者發生改變,另一者隨之改變
-
雙向繫結效果展示
<div id="app"> <!-- 使用模型關聯插值表示式和輸入框,二者會共同發生變化 --> <!-- 輸入框繫結模型username --> <input name="username" v-model="username"> <!-- 插值表示式展示模型username的值 --> {{username}} </div> <script src="js/vue.js"></script> <script> // 指令碼 new Vue({ el:"#app", data(){ return { username:"" } } }); </script>
-
-
-
1.2 快速入門
-
範例
-
新建HTML頁面,引入Vue.js檔案
<script src="js/vue.js"></script> -
在JS程式碼區域建立Vue核心物件,進行資料繫結
new Vue({ // el屬性:即Element,確定vue控制的區域,寫入為一個選擇器,使用標籤id el: "#app", // data屬性:資料的簡化書寫格式,返回一個模型資料 data() { // data() 是 ECMAScript 6 版本的新的寫法 return { // 定義了username的模型資料,初始化為空串 username: "" } } /*data: function () { return { username:"" } }*/ // methods屬性:用來定義函數,暫時未使用到 }); -
編寫檢視
<div id="app"> <!-- 使用模型關聯插值表示式和輸入框,二者會共同發生變化 --> <!-- 輸入框繫結模型username --> <input name="username" v-model="username"> <!-- 插值表示式展示模型username的值 --> {{username}} </div>
-
1.3 Vue指令
指令:HTML 標籤上帶有 v- 字首的特殊屬性,不同指令具有不同含義。例如:v-if,v-for…
常見指令:
指令 作用 v-bind 為HTML標籤繫結屬性值,如設定 href , css樣式等 v-model 在表單元素上建立雙向資料繫結 v-on 為HTML標籤繫結事件 v-if 條件性的渲染某元素,判定為true時渲染,否則不渲染 v-else :: v-else-if :: v-show 根據條件展示某元素,區別在於切換的是display屬性的值 v-for 列表渲染,遍歷容器的元素或者物件的屬性
1.3.1 v-bind & v-model 指令
-
v-bind
該指令可以給標籤原有屬性繫結模型資料。這樣模型資料發生變化,標籤屬性值也隨之發生變化
-
核心物件
<script src="js/vue.js"></script> <script> // 建立vue核心物件 new Vue({ el:"#app", data(){ return { url:"https://www.baidu.com" } } }); </script> -
檢視部分
<div id="app"> <a v-bind:href="url">百度一下</a> <!-- 簡化格式 --> <a :href="url">百度一下</a> </div>
-
-
v-model
用於實現資料的雙向繫結
詳見快速入門,此處不再贅述
1.3.2 v-on 指令
為HTML標籤繫結事件
-
核心物件
// 建立vue核心物件 new Vue({ el:"#app", // 使用methods屬性,屬性值為任意個方法,注意格式 methods:{ show(){ alert("單擊事件"); } } }); -
檢視部分
<div id="app"> <input type="button" value="按鈕1" v-on:click="show()"> <!-- 簡化格式 --> <input type="button" value="按鈕2" @click="show()"> </div> -
注意事項:
v-on:後面的事件名稱是之前原生事件屬性名去掉on如:
- 單擊事件 : 事件屬性名是 onclick,而在vue中使用是
v-on:click - 失去焦點事件:事件屬性名是 onblur,而在vue中使用時
v-on:blur
- 單擊事件 : 事件屬性名是 onclick,而在vue中使用是
1.3.3 條件判斷指令
-
核心物件
<div id="app"> <div v-if="count == 1">div1</div> <div v-else-if="count == 2">div2</div> <div v-else>div3</div> <hr> <!-- v-show 在內部的渲染方式和v-if不同 --> <!-- 當不滿足條件時間,v-if的標籤將不存在於程式碼中--> <!-- v-show則是自動寫入了屬性 style="display: none;",隱藏了標籤中的內容 --> <div v-show="count == 1">v-show count == 1</div> <hr> <input v-model="count"> </div> -
檢視程式碼
// 建立vue核心物件 new Vue({ el:"#app", data(){ return { count:0 } } });
1.3.4 v-for 指令
-
迭代器語法
<標籤 v-for="變數名 in 集合模型資料"> {{變數名}} </標籤> -
索引語法
<標籤 v-for="(變數名,索引變數) in 集合模型資料"> <!--索引變數是從0開始,所以要表示序號的話,需要手動的加1--> {{索引變數 + 1}} {{變數名}} </標籤> -
程式碼演示
-
vue程式碼
new Vue({ el: "#app", data() { return { addrs: ["北京", "上海", "廣州"] } } }); -
檢視程式碼
<div id="app"> <div v-for="addr in addrs"> {{addr}}<br> </div> <hr> <div v-for="(addr, i) in addrs"> {{i}} ---- {{addr}} </div> </div>
-
1.4 生命週期
-
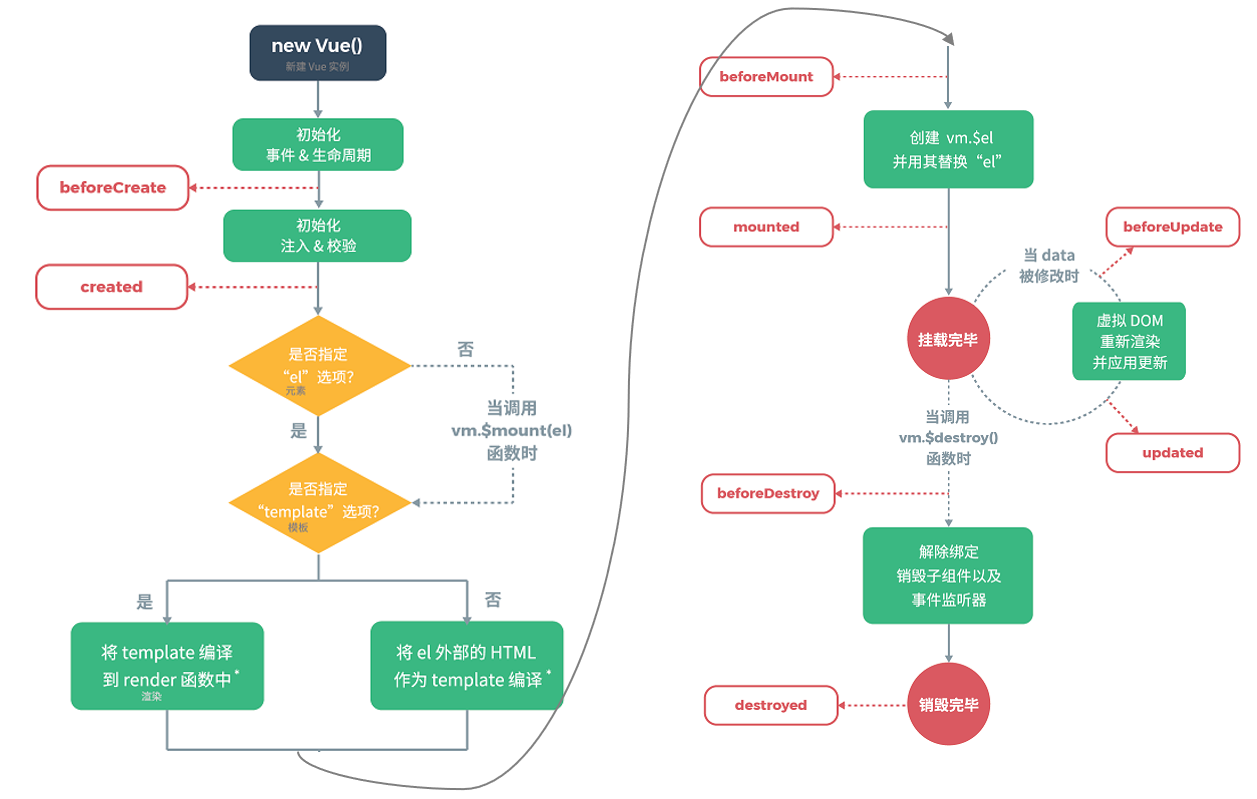
生命週期的八個階段
狀態 階段週期 beforeCreate 建立前 created 建立後 beforeMount 載入前 mounted 掛載完成 beforeUpdate 更新前 updated 更新後 beforeDestroy 銷燬前 destroyed 銷燬後 -
生命週期示意圖

-
生命週期函數
new Vue({ el: "#app", data() { return { addrs: ["北京", "上海", "廣州"] } }, method:{ show(){ alert(""); } }, // 掛載完成時將被執行 mounted(){ alert("頁面載入完成"); } });
1.5 案例
1.5.1 需求
使用Vue簡化AJAX中的品牌資料展示案例
1.5.2 查詢所有功能
1.5.2.1 實現方式
-
頁面載入完成後傳送非同步請求,獲取列表資料,使用
mounted() -
後臺收到請求呼叫對應service方法進行查詢
-
將List集合轉換為JSON資料
-
響應JSON資料
-
便利集合資料,展示表格,使用
v-for
1.5.2.2 編碼
-
引入Vue的JS檔案
<script src="js/vue.js"></script> -
建立Vue物件
new Vue({ el:"#app", data(){ return{ // 注意此處為陣列 brands:[] } }, // 當前頁面載入完成後傳送AJAX請求,查詢資料 mounted(){ // Axios無法直接使用原生的this var _this = this; axios({ method: "get", url: "http://localhost:8080//brand-demo-ajax/selectAll" }).then(function (resp) { // 接收後臺給到的資料,為JSON串,可自動反序列化為JavaScriptObjects _this.brands = resp.data; }) } }) -
修改檢視
<div id="app"> <a href="addBrand.html"><input type="button" value="新增"></a><br> <hr> <table id="brandTable" border="1" cellspacing="0" width="100%"> <tr> <th>序號</th> <th>品牌名稱</th> <th>企業名稱</th> <th>排序</th> <th>品牌介紹</th> <th>狀態</th> <th>操作</th> </tr> <tr v-for="(brand, i) in brands" align="center"> <td>{{i+1}}</td> <td>{{brand.brandName}}</td> <td>{{brand.companyName}}</td> <td>{{brand.ordered}}</td> <td>{{brand.description}}</td> <td>{{brand.status}}</td> <td><a href="#">修改</a> <a href="#">刪除</a></td> </tr> </table> </div> -
完整程式碼展示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a href="addBrand.html"><input type="button" value="新增"></a><br> <hr> <table id="brandTable" border="1" cellspacing="0" width="100%"> <tr> <th>序號</th> <th>品牌名稱</th> <th>企業名稱</th> <th>排序</th> <th>品牌介紹</th> <th>狀態</th> <th>操作</th> </tr> <tr v-for="(brand, i) in brands" align="center"> <td>{{i+1}}</td> <td>{{brand.brandName}}</td> <td>{{brand.companyName}}</td> <td>{{brand.ordered}}</td> <td>{{brand.description}}</td> <td>{{brand.status}}</td> <td><a href="#">修改</a> <a href="#">刪除</a></td> </tr> </table> </div> <script src="js/vue.js"></script> <script src="js/axios-0.18.0.js"></script> <script> new Vue({ el:"#app", data(){ return{ // 注意此處為陣列 brands:[] } }, // 當前頁面載入完成後傳送AJAX請求,查詢資料 mounted(){ // Axios無法直接使用原生的this var _this = this; axios({ method: "get", url: "http://localhost:8080//brand-demo-ajax/selectAll" }).then(function (resp) { // 接收後臺給到的資料,為JSON串,可自動反序列化為JavaScriptObjects _this.brands = resp.data; }) } }) </script> </body> </html>
1.5.3 新增功能
1.5.3.1 實現方式
-
點選提交按鈕,傳送ajax請求,攜帶表單JSON資料,使用
v-model -
後臺接收請求,查詢接收到的品牌資料
-
呼叫對應的service方法新增資料
-
響應成功標識
-
獲取資料,判斷是否新增成功,跳轉到查詢所有資料頁面
1.5.3.2 編碼
-
引入Vue的JS檔案(不再贅述)
-
建立Vue物件
new Vue({ el: "#app", data(){ return { brand:{} } }, methods: { // 傳送AJAX請求 submitFrom() { // Axios無法直接使用原生的this var _this = this; axios({ method: "post", url: "http://localhost:8080/brand-demo-ajax/add", // Axios傳遞引數時會自動將JavaScriptObject序列化為JSON串 data: _this.brand }).then(function (resp){ // 判斷響應資料是否為 success if (resp.data == "success") { // 重定向到查詢所有頁面 location.href = "http://localhost:8080/brand-demo-ajax/brand.html"; } }) } } }) -
修改檢視
<body> <div id="app"> <h3>新增品牌</h3> <form action="" method="post"> 品牌名稱:<input id="brandName" v-model="brand.brandName" name="brandName"><br> 企業名稱:<input id="companyName" v-model="brand.companyName" name="companyName"><br> 排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br> 描述資訊:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br> 狀態: <input type="radio" name="status" v-model="brand.status" value="0">禁用 <input type="radio" name="status" v-model="brand.status" value="1">啟用<br> <input type="button" id="btn" @click="submitFrom" value="提交"> </form> </div> -
頁面完整程式碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新增品牌</title> </head> <body> <div id="app"> <h3>新增品牌</h3> <form action="" method="post"> 品牌名稱:<input id="brandName" v-model="brand.brandName" name="brandName"><br> 企業名稱:<input id="companyName" v-model="brand.companyName" name="companyName"><br> 排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br> 描述資訊:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br> 狀態: <input type="radio" name="status" v-model="brand.status" value="0">禁用 <input type="radio" name="status" v-model="brand.status" value="1">啟用<br> <input type="button" id="btn" @click="submitFrom" value="提交"> </form> </div> <script src="js/vue.js"></script> <script src="js/axios-0.18.0.js"></script> <script> new Vue({ el: "#app", data(){ return { brand:{} } }, methods: { // 傳送AJAX請求 submitFrom() { // Axios無法直接使用原生的this var _this = this; axios({ method: "post", url: "http://localhost:8080/brand-demo-ajax/add", // Axios傳遞引數時會自動將JavaScriptObject序列化為JSON串 data: _this.brand }).then(function (resp){ // 判斷響應資料是否為 success if (resp.data == "success") { // 重定向到查詢所有頁面 location.href = "http://localhost:8080/brand-demo-ajax/brand.html"; } }) } } }) </script> </body> </html>
2、Element
概述:CV工程師上線(啊不是
2.1 快速入門
-
引入 Element 的 Css、JS 以及 Vue.js
<script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> -
建立 Vue 核心物件
new Vue({ el:"#app" }) -
複製官網 Element 元件程式碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <el-row> <el-button>預設按鈕</el-button> <el-button type="primary">主要按鈕</el-button> <el-button type="success">成功按鈕</el-button> <el-button type="info">資訊按鈕</el-button> <el-button type="warning">警告按鈕</el-button> <el-button type="danger">刪除</el-button> </el-row> <el-row> <el-button plain>樸素按鈕</el-button> <el-button type="primary" plain>主要按鈕</el-button> <el-button type="success" plain>成功按鈕</el-button> <el-button type="info" plain>資訊按鈕</el-button> <el-button type="warning" plain>警告按鈕</el-button> <el-button type="danger" plain>危險按鈕</el-button> </el-row> <el-row> <el-button round>圓角按鈕</el-button> <el-button type="primary" round>主要按鈕</el-button> <el-button type="success" round>成功按鈕</el-button> <el-button type="info" round>資訊按鈕</el-button> <el-button type="warning" round>警告按鈕</el-button> <el-button type="danger" round>危險按鈕</el-button> </el-row> <el-row> <el-button icon="el-icon-search" circle></el-button> <el-button type="primary" icon="el-icon-edit" circle></el-button> <el-button type="success" icon="el-icon-check" circle></el-button> <el-button type="info" icon="el-icon-message" circle></el-button> <el-button type="warning" icon="el-icon-star-off" circle></el-button> <el-button type="danger" icon="el-icon-delete" circle></el-button> </el-row> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app" }) </script> </body> </html>
2.2 Element 佈局
2.2.1 Layout 區域性
-
通過基礎的 24 分欄,迅速簡便地建立佈局。也就是預設將一行分為 24 欄,根據頁面要求給每一列設定所佔的欄數。
-
程式碼範例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-row { margin-bottom: 20px; } .el-col { border-radius: 4px; } .bg-purple-dark { background: #99a9bf; } .bg-purple { background: #d3dce6; } .bg-purple-light { background: #e5e9f2; } .grid-content { border-radius: 4px; min-height: 36px; } .row-bg { padding: 10px 0; background-color: #f9fafc; } </style> </head> <body> <div id="app"> <el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col> </el-row> <el-row> <el-col :span="12"><div class="grid-content bg-purple"></div></el-col> <el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="8"><div class="grid-content bg-purple"></div></el-col> </el-row> <el-row> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple"></div></el-col> <el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col> </el-row> <el-row> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple"></div></el-col> <el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col> </el-row> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app" }) </script> </body> </html>
2.2.2 Container 佈局容器
-
官網給出的 Container 容器佈局案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .el-header { background-color: #B3C0D1; color: #333; line-height: 60px; } .el-aside { color: #333; } </style> </head> <body> <div id="app"> <el-container style="height: 500px; border: 1px solid #eee"> <el-aside width="200px" style="background-color: rgb(238, 241, 246)"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>導航一</template> <el-menu-item-group> <template slot="title">分組一</template> <el-menu-item index="1-1">選項1</el-menu-item> <el-menu-item index="1-2">選項2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分組2"> <el-menu-item index="1-3">選項3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <template slot="title">選項4</template> <el-menu-item index="1-4-1">選項4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="2"> <template slot="title"><i class="el-icon-menu"></i>導航二</template> <el-menu-item-group> <template slot="title">分組一</template> <el-menu-item index="2-1">選項1</el-menu-item> <el-menu-item index="2-2">選項2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分組2"> <el-menu-item index="2-3">選項3</el-menu-item> </el-menu-item-group> <el-submenu index="2-4"> <template slot="title">選項4</template> <el-menu-item index="2-4-1">選項4-1</el-menu-item> </el-submenu> </el-submenu> <el-submenu index="3"> <template slot="title"><i class="el-icon-setting"></i>導航三</template> <el-menu-item-group> <template slot="title">分組一</template> <el-menu-item index="3-1">選項1</el-menu-item> <el-menu-item index="3-2">選項2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分組2"> <el-menu-item index="3-3">選項3</el-menu-item> </el-menu-item-group> <el-submenu index="3-4"> <template slot="title">選項4</template> <el-menu-item index="3-4-1">選項4-1</el-menu-item> </el-submenu> </el-submenu> </el-menu> </el-aside> <el-container> <el-header style="text-align: right; font-size: 12px"> <el-dropdown> <i class="el-icon-setting" style="margin-right: 15px"></i> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>檢視</el-dropdown-item> <el-dropdown-item>新增</el-dropdown-item> <el-dropdown-item>刪除</el-dropdown-item> </el-dropdown-menu> </el-dropdown> <span>王小虎</span> </el-header> <el-main> <el-table :data="tableData"> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> </el-main> </el-container> </el-container> </div> <script src="js/vue.js"></script> <script src="element-ui/lib/index.js"></script> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"> <script> new Vue({ el:"#app", data() { const item = { date: '2016-05-02', name: '王小虎', address: '上海市普陀區金沙江路 1518 弄' }; return { tableData: Array(20).fill(item) } } }) </script> </body> </html>
2.3 案例
2.3.1 基本頁面準備
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el: "#app"
})
</script>
</body>
</html>
2.3.2 完整程式碼展示
前端內容不是本人學習重點,此處不做詳細說明
步驟說明:
- 檢視樣式
- 處理事件所需的函數
- 對Vue核心物件和檢視資料繫結模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
</head>
<body>
<div id="app">
<!--搜尋表單-->
<el-form :inline="true" :model="brand" class="demo-form-inline">
<el-form-item label="當前狀態">
<el-select v-model="brand.status" placeholder="當前狀態">
<el-option label="啟用" value="1"></el-option>
<el-option label="禁用" value="0"></el-option>
</el-select>
</el-form-item>
<el-form-item label="企業名稱">
<el-input v-model="brand.companyName" placeholder="企業名稱"></el-input>
</el-form-item>
<el-form-item label="品牌名稱">
<el-input v-model="brand.brandName" placeholder="品牌名稱"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查詢</el-button>
</el-form-item>
</el-form>
<!--按鈕-->
<!--
@click="dialogVisible = true"
單擊時將dialogVisible設定為true,展示對話方塊
-->
<el-row>
<el-button type="danger" plain>批次刪除</el-button>
<el-button type="primary" plain @click="dialogVisible = true">新增</el-button>
</el-row>
<!--新增資料對話方塊表單-->
<el-dialog
title="編輯品牌"
:visible.sync="dialogVisible"
width="30%">
<el-form ref="form" :model="brand" label-width="80px">
<el-form-item label="品牌名稱">
<el-input v-model="brand.brandName"></el-input>
</el-form-item>
<el-form-item label="企業名稱">
<el-input v-model="brand.companyName"></el-input>
</el-form-item>
<el-form-item label="排序">
<el-input v-model="brand.ordered"></el-input>
</el-form-item>
<el-form-item label="備註">
<el-input type="textarea" v-model="brand.description"></el-input>
</el-form-item>
<el-form-item label="狀態">
<el-switch v-model="brand.status"
active-value="1"
inactive-value="0"
></el-switch>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="addBrand">提交</el-button>
<el-button @click="dialogVisible = false">取消</el-button>
</el-form-item>
</el-form>
</el-dialog>
<!--表格-->
<!--
其中<el-table-column></el-table-column>標籤的prop屬性值
需要和Vue核心物件返回tableData的物件屬性名一致
-->
<template>
<!--
@selection-change="handleSelectionChange"
監聽到核取方塊勾選時,獲取行的記錄
需要在Vue核心物件中實現handleSelectionChange函數
-->
<el-table
:data="tableData"
style="width: 100%"
:row-class-name="tableRowClassName"
@selection-change="handleSelectionChange">
<!--表格核取方塊-->
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
type="index"
width="50">
</el-table-column>
<el-table-column
prop="brandName"
label="品牌名稱"
align="center">
</el-table-column>
<el-table-column
prop="companyName"
label="企業名稱"
align="center">
</el-table-column>
<el-table-column
prop="ordered"
align="center"
label="排序">
</el-table-column>
<el-table-column
prop="status"
align="center"
label="當前狀態">
</el-table-column>
<el-table-column
align="center"
label="操作">
<el-row>
<el-button type="primary">修改</el-button>
<el-button type="danger">刪除</el-button>
</el-row>
</el-table-column>
</el-table>
</template>
<!--分頁工具條-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="5"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script>
new Vue({
el: "#app",
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
// 核取方塊選中後執行的方法
handleSelectionChange(val) {
this.multipleSelection = val;
console.log(this.multipleSelection)
},
// 查詢方法
onSubmit() {
console.log(this.brand);
},
// 新增資料
addBrand(){
console.log(this.brand);
},
//分頁
handleSizeChange(val) {
console.log(`每頁 ${val} 條`);
},
handleCurrentChange(val) {
console.log(`當前頁: ${val}`);
}
},
data() {
return {
// 當前頁碼
currentPage: 4,
// 新增資料對話方塊是否展示的標記
dialogVisible: false,
// 品牌模型資料
brand: {
status: '',
brandName: '',
companyName: '',
id:"",
ordered:"",
description:""
},
// 核取方塊選中資料集合
multipleSelection: [],
// 表格資料
tableData: [{
brandName: '華為',
companyName: '華為科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '華為',
companyName: '華為科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '華為',
companyName: '華為科技有限公司',
ordered: '100',
status: "1"
}, {
brandName: '華為',
companyName: '華為科技有限公司',
ordered: '100',
status: "1"
}]
}
}
})
</script>
</body>
</html>