前端學畫原型圖(墨刀)
前端學畫原型圖
墨刀是一款國內較為出名的原型工具,常用於行動端,也可以做 PC 後臺系統。
安裝簡單、使用方便,製作完成後可以通過 URL + 密碼釋出,通過瀏覽器檢視。
如果需要匯出 Html 離線包,需要升級版本,免費版本可以匯出 png、pdf。
安裝
存取 modao.cc 下載所需版本。
Tip:筆者使用 window 版本 64,僅 86M。
雙擊安裝(不到一分鐘即可),微信掃描登入,繫結手機號註冊,登入後效果如下:

新建專案和功能簡介
新建一個空白的原型工具(還有流程圖、思維導圖),選擇一種網頁尺寸(例如 1920*1080)。
Tip:建議不要選模板,先從最基本的瞭解,最後工作時可以從模板開始來提高效率。
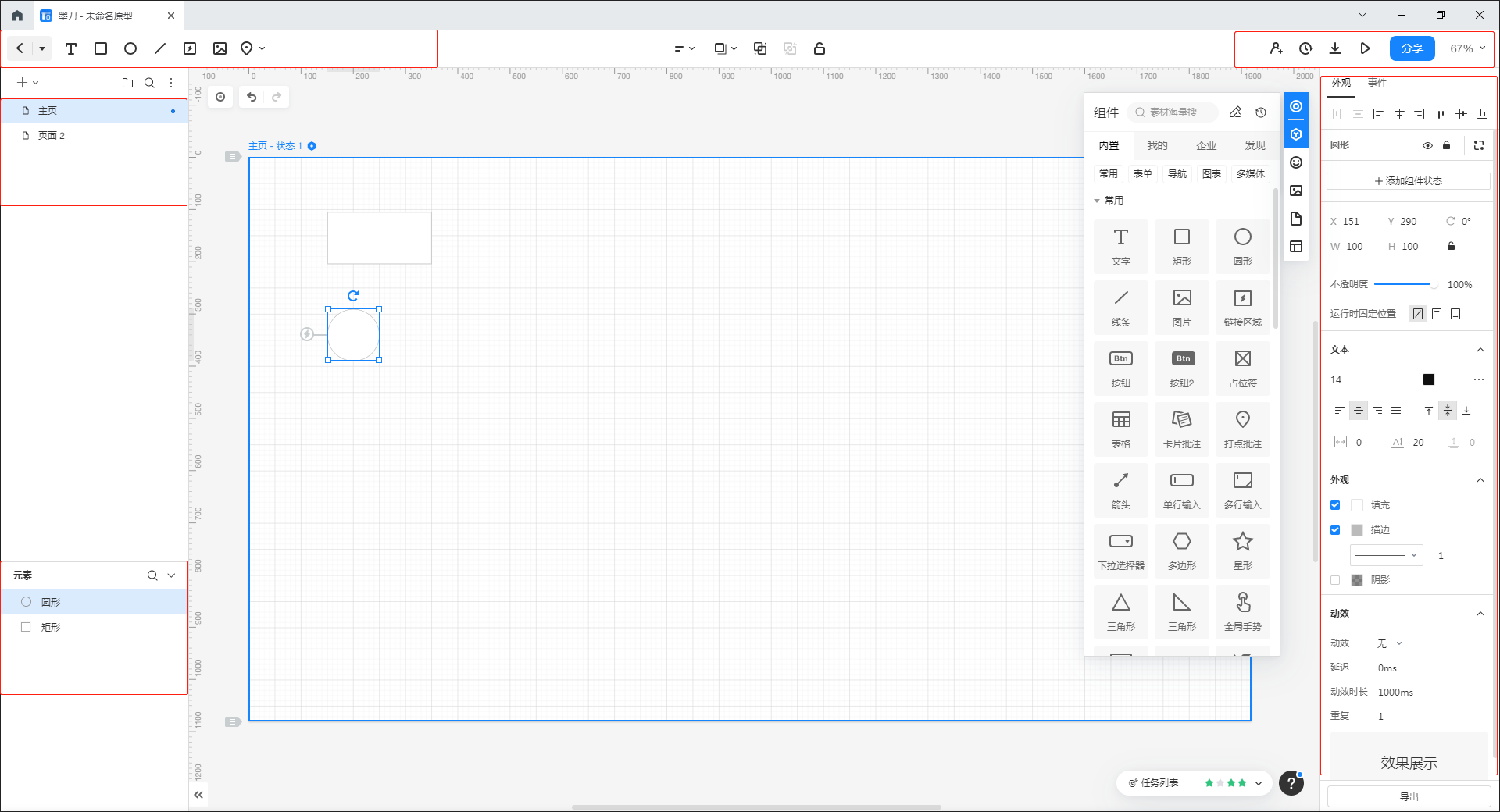
墨刀工作區域如下圖所示:

- 預設是兩個頁面:主頁、頁面2。
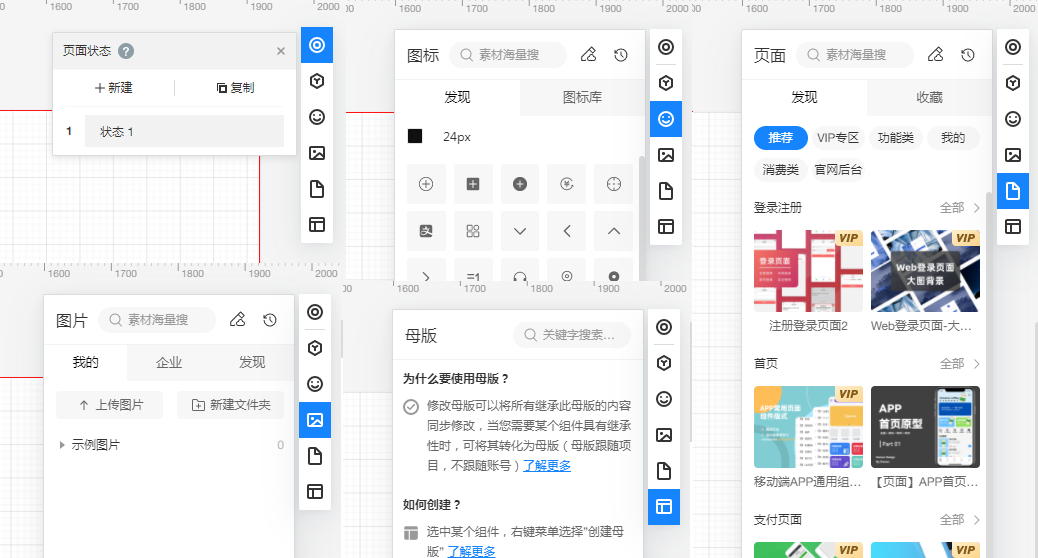
元素區域顯示的是當前編輯頁中的元素。比如主頁目前有一個圓形、一個矩形左上角紅框內是:文字、矩形、圓形、直線、連結區域、圖片、打點批註右上角紅框內是:新增成員、版本記錄、下載(例如可以下載原型為png、pdf,離線Html和安裝APK需要升級版本)、預覽、分享(可通過url和密碼的方式傳送到雲端,供特定人員存取原型)右側能設定編輯器中元件的外觀、增加事件。例如修改主頁中圓形邊框、左對齊、增加動效、單擊圓圈時執行某動作(跳轉超連結、切換頁面狀態、顯示/隱藏...)- 右側第二個區塊有
元件,有許多現成的元件供我們使用,比如表格,有 element-ui,也有 antd 風格的,還有許多需要 vip 才能使用的表格...。還有頁面狀態、圖示、圖片、頁面和母版

Tip:許多操作和 PPT 很類似。比如對齊、畫一個矩形、合併多個元件為一組...
新建彈框
需求:完成新建互動,點選新建,彈框顯示。
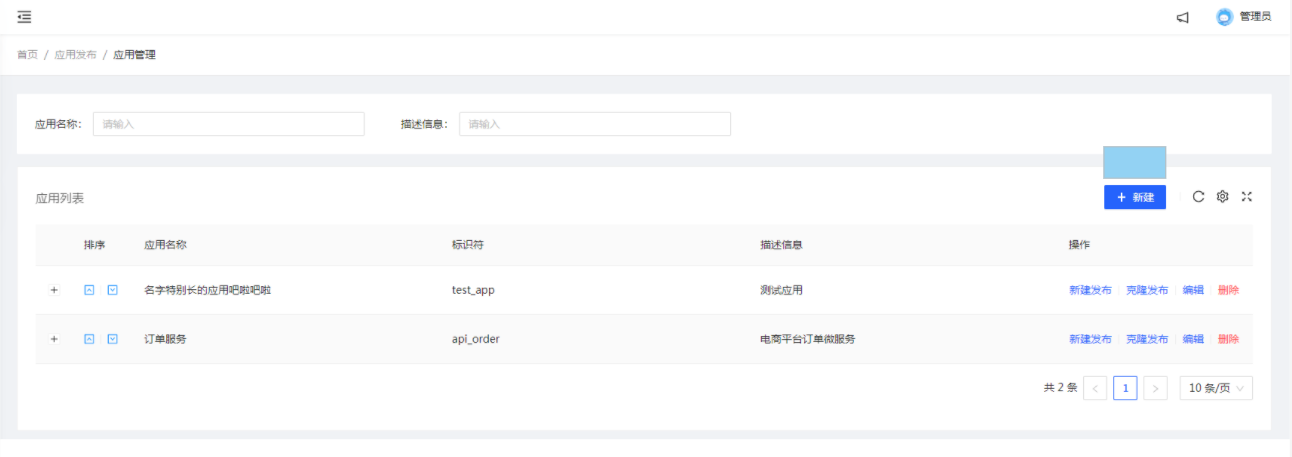
效果如下(藍色方框指點選區,這裡僅做演示):


實現步驟:
- 首先將基礎的畫好,筆者直接截圖,然後在新建按鈕上畫一個
矩形 - 開啟
頁面狀態,點選狀態1後面的複製圖示,則會新建一個新的頁面狀態,將其改名為新建。現在有兩個頁面狀態,由於新建狀態複製於基礎頁,所以兩個頁面是相同的 - 對
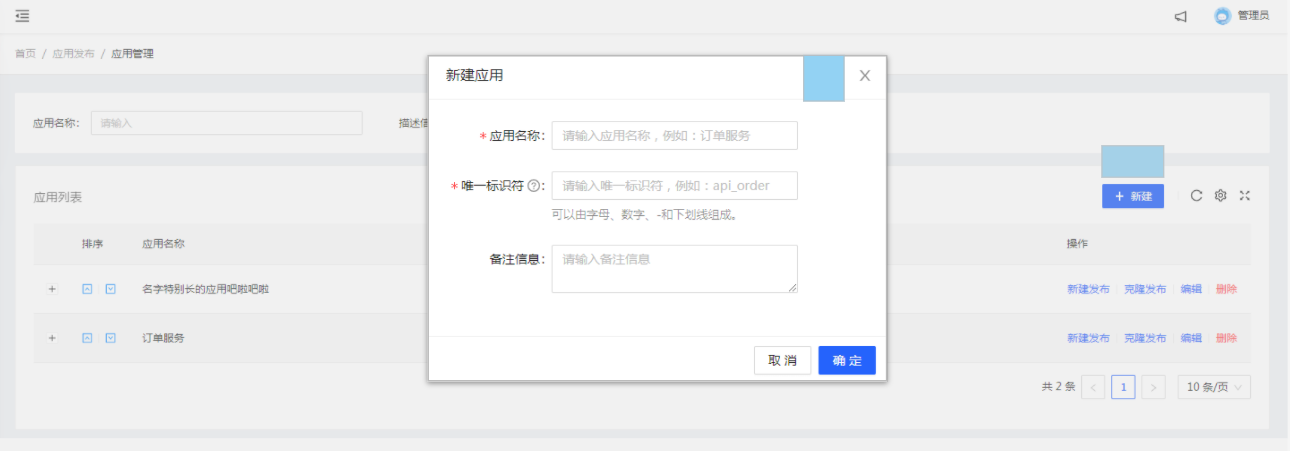
新建進行編輯,畫一個大的矩形並對其設定顏色和透明度,接著在蒙版上再畫一個矩形,筆者為了方便,繼續插入新建的圖片,最後在彈框的右上角新增一個矩形 - 給新建按鈕上的矩形新增事件,行為選擇
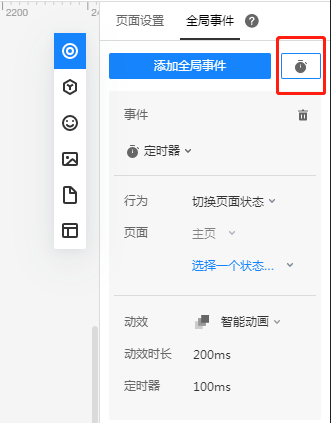
切換頁面狀態,繼續選擇新建;同樣給彈框右上角的矩形也新增點選事件,選擇狀態1

測試:
- 點選新建按鈕
- 彈框顯示新建,點選右上角的 X
- 切換到頁面狀態1,重新回到基礎頁
動效
需求: 給元件(文字、圖示、登入框)新增動畫。
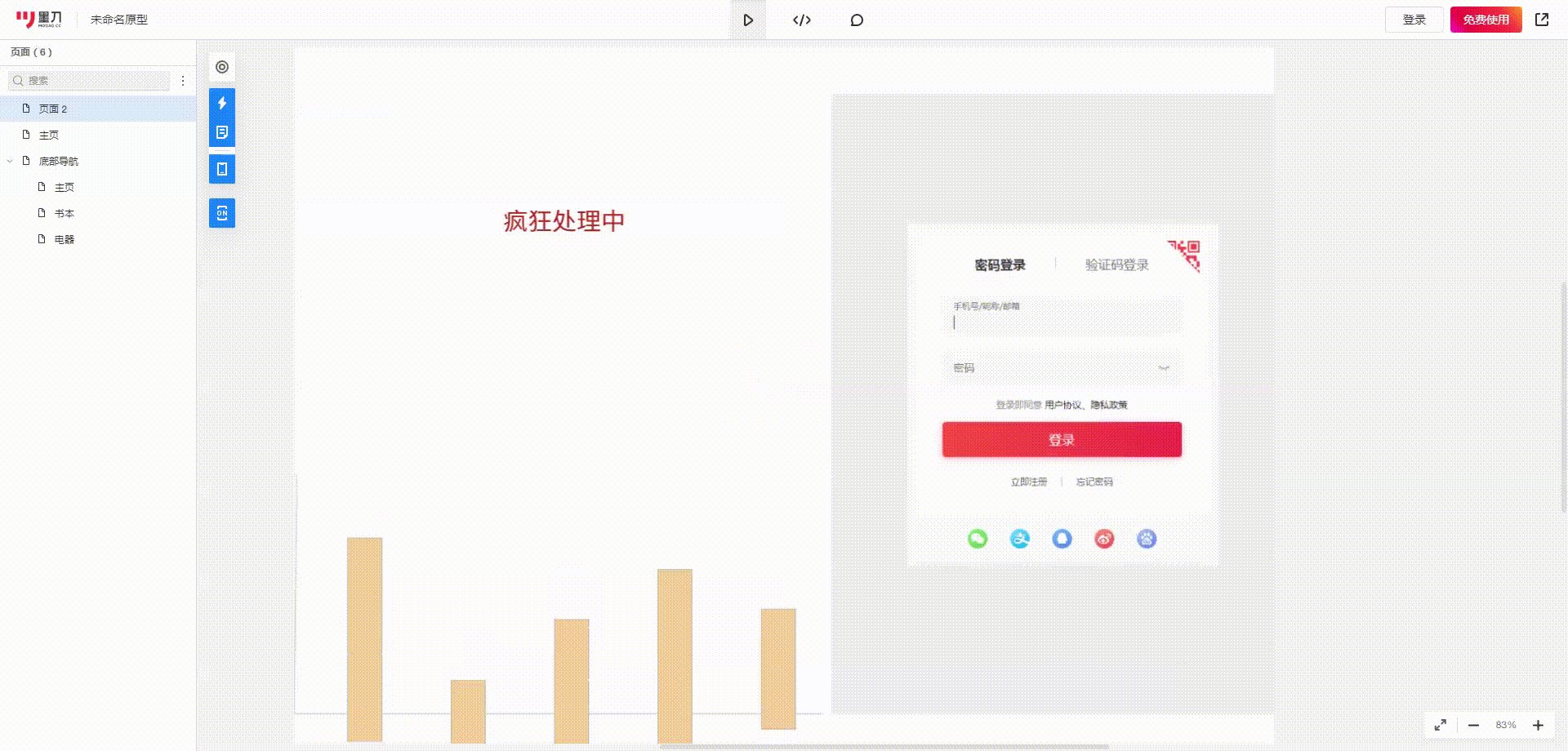
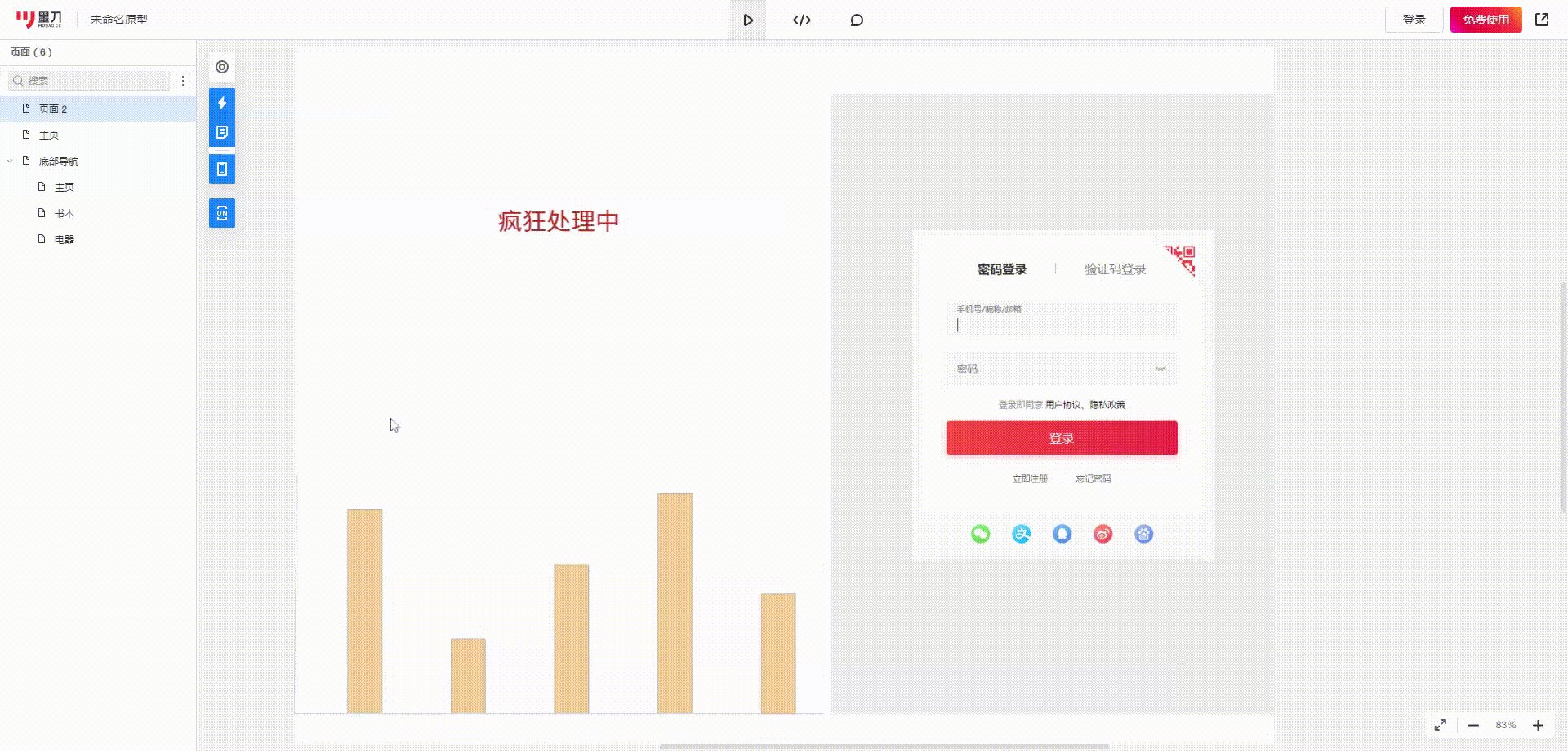
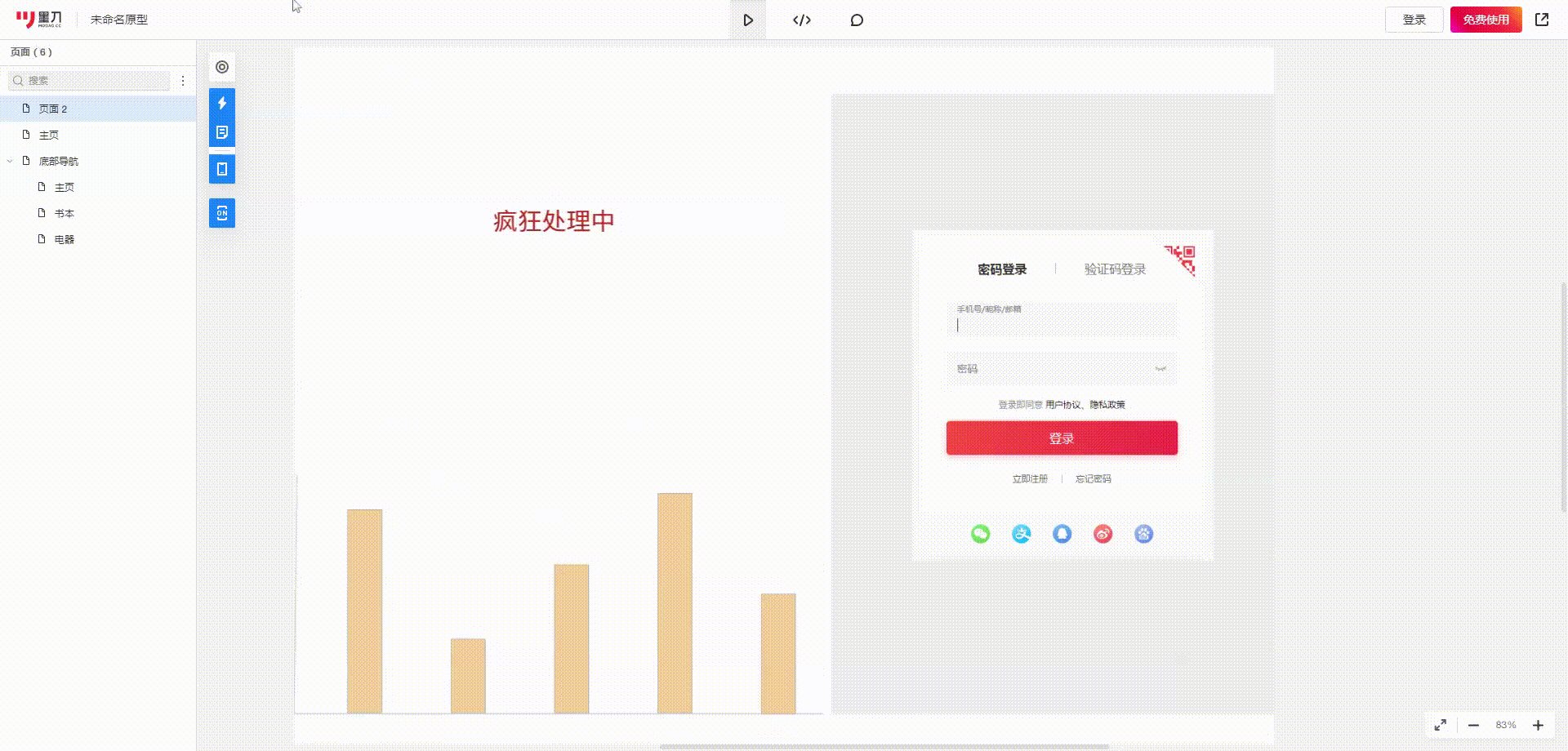
效果如下:

新增動效和延遲即可。就像這樣:

- 文字直接新增
抖動 - 圖表的每個柱子分別設定
下滑入和延遲 - 登入框設定
跳動
Tip:比如需要做一個連續效果。點選配送,等待3秒,張三接單,過一秒,張三配送中,整個效果自動切換。可以使用定時器。

對齊
比如要實現如下效果:

可以這麼做:
-
在畫布上拖入一個矩形,通過點選右上角圖示的
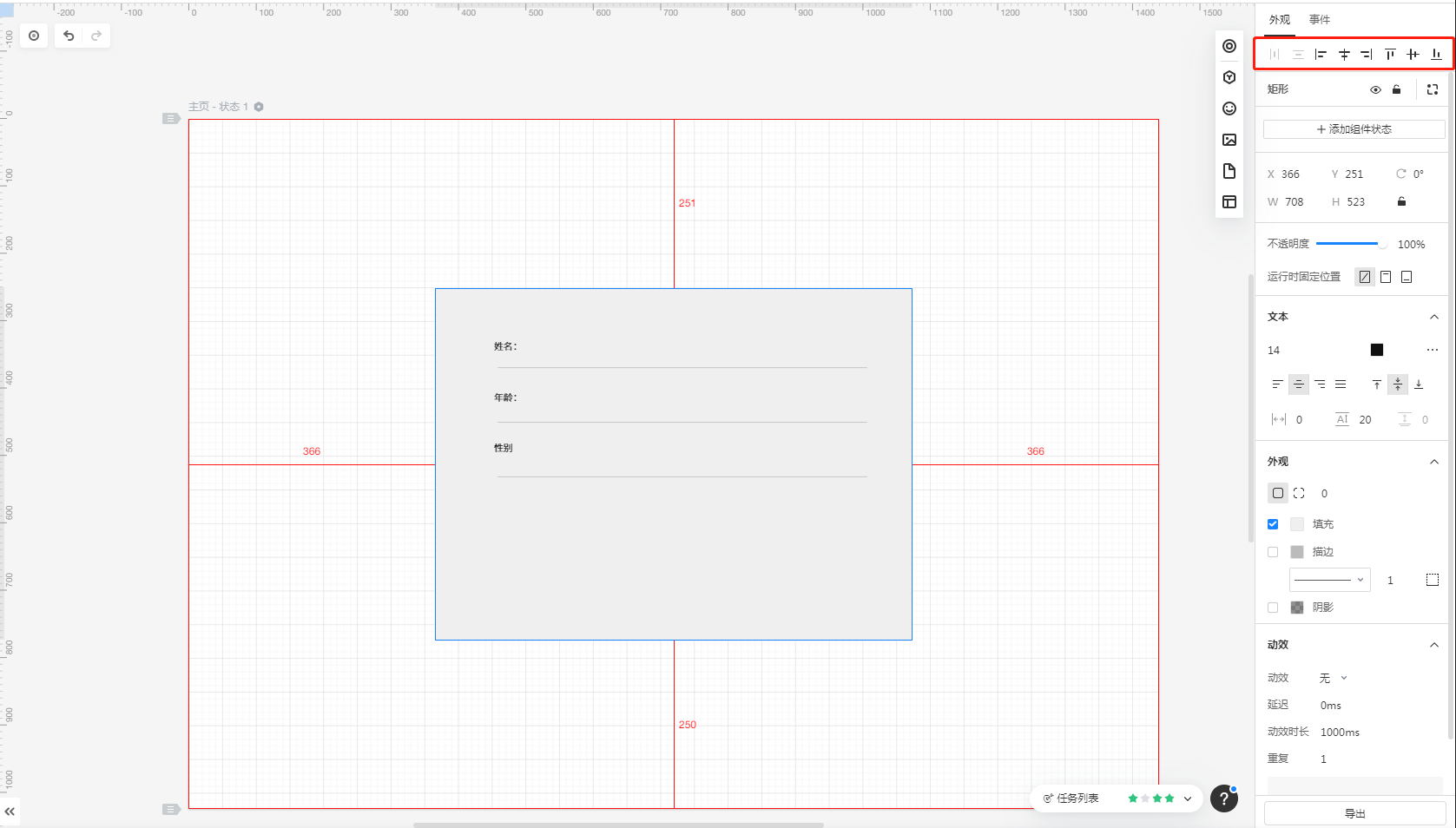
水平居中和垂直居中讓矩形置於畫布中心 -
同樣的方法讓姓名、年齡、性別
左對齊、垂直等間距 -
最後畫三條直線,也讓其左對齊、垂直等間距
Tip:
- 按住
shift畫線能讓線條保持水平、45°、垂直。 - 不僅可以在畫布選中元件,還可以在
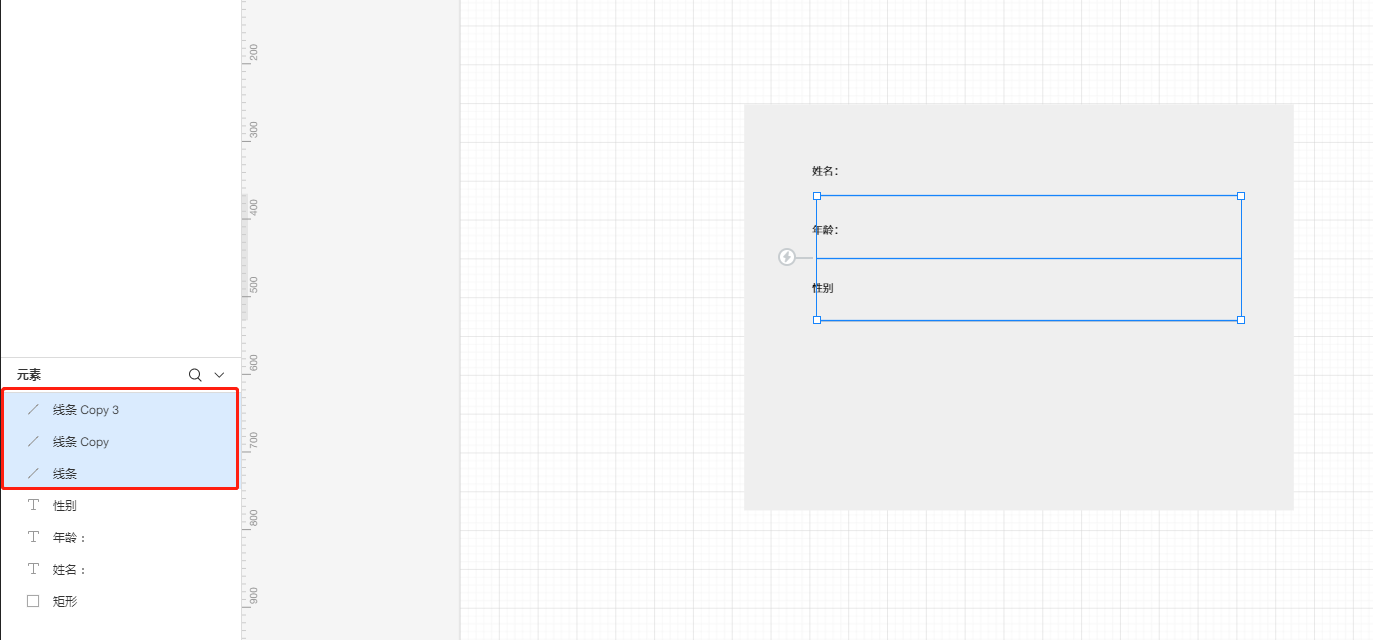
元素區域通過shift進行多選。就像這樣:

- 將三條分割線進行
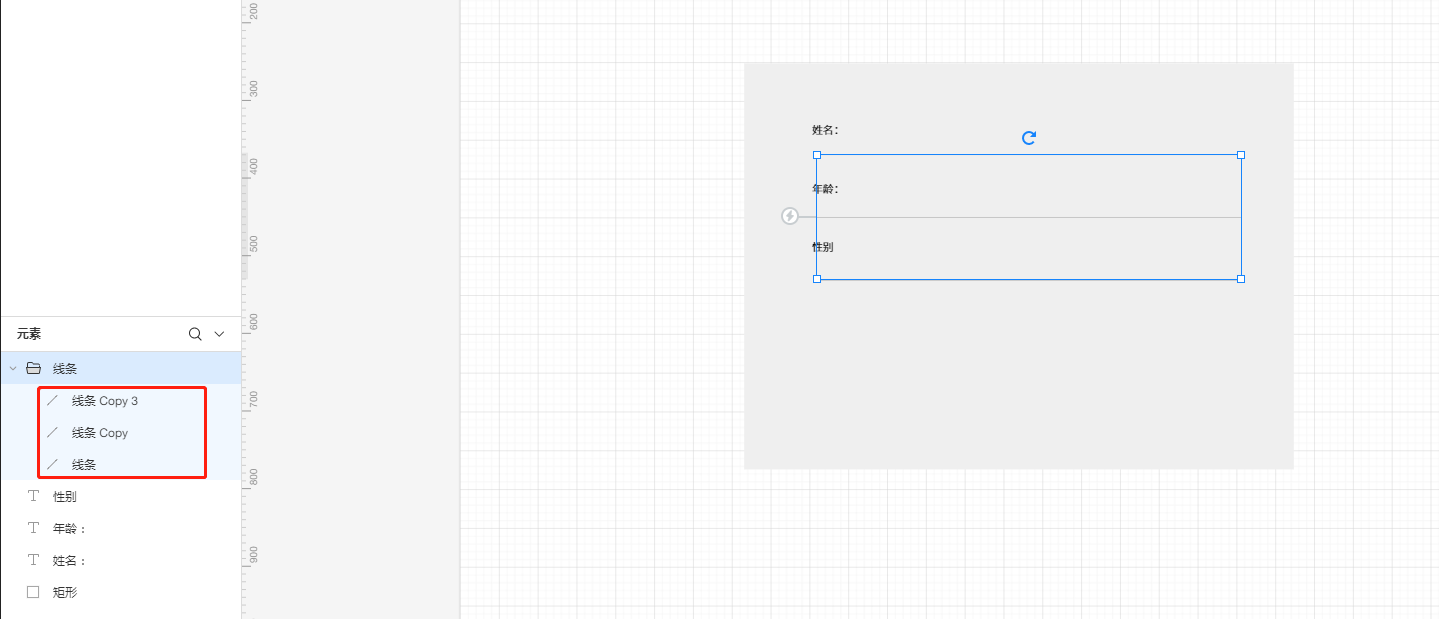
組合(同時選中後,點選組合即可),方便後續修改。就像這樣:

動態元件
動態元件就是為一個元件新增設定多個狀態,和頁面狀態一樣可以用來實現頁面內的互動動畫。可以讓頁面中一個元件的位置、大小、顏色發生改變,也可以設定顯示隱藏。
母版
假如要修改多個相同元件,通常需要逐一修改,此時可以使用母版,只需要改一處。類似 ppt 中的母版概念。
Tip:母版不可跨專案使用。
底部導航
需求:實現一個底部導航效果
效果如下:

步驟如下:
- 畫三個頁面:主頁、書本、電器
- 在畫導航,也就是一個矩形,三個文字,全選中後右鍵轉換為
動態元件。效果如下:

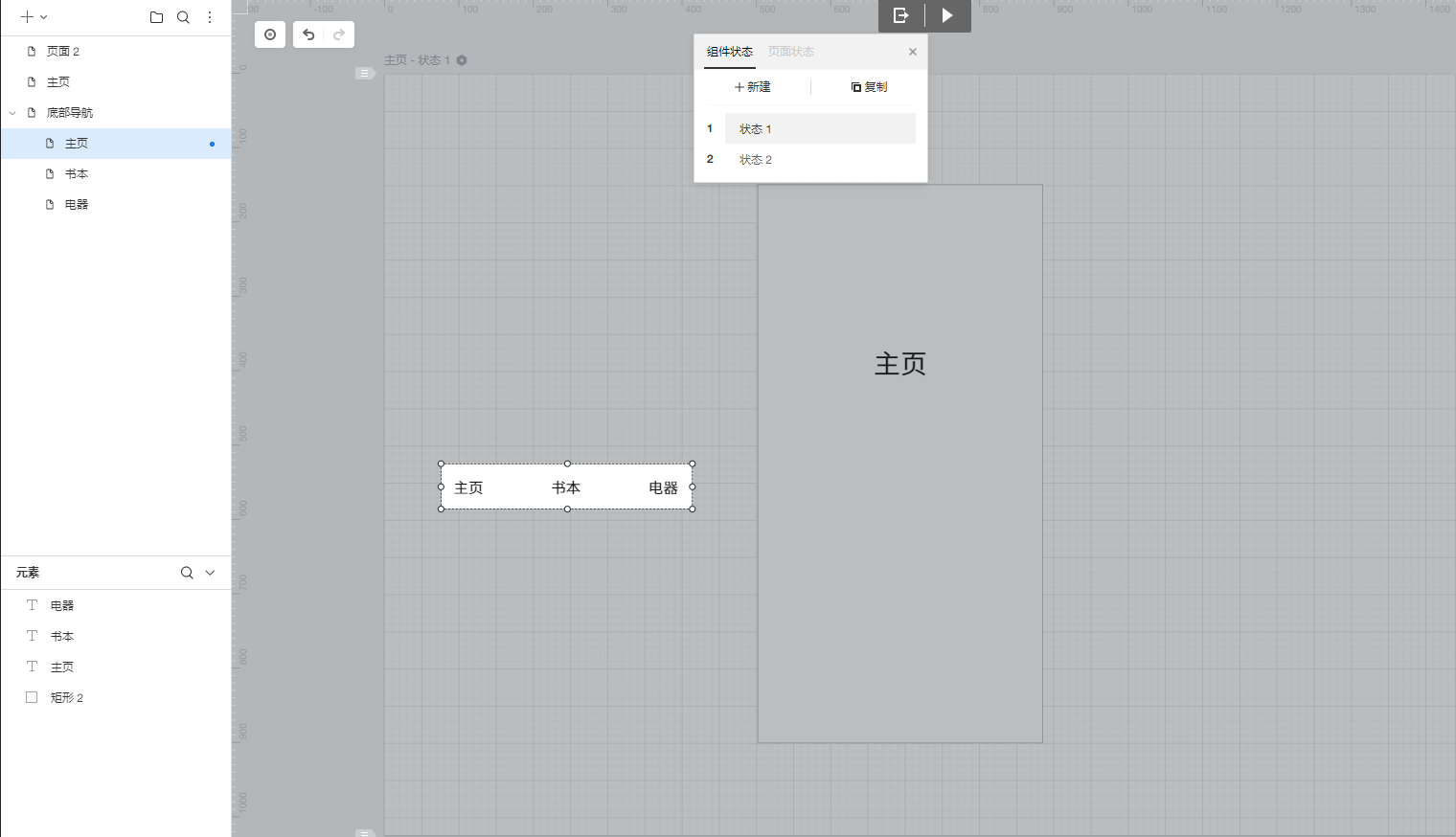
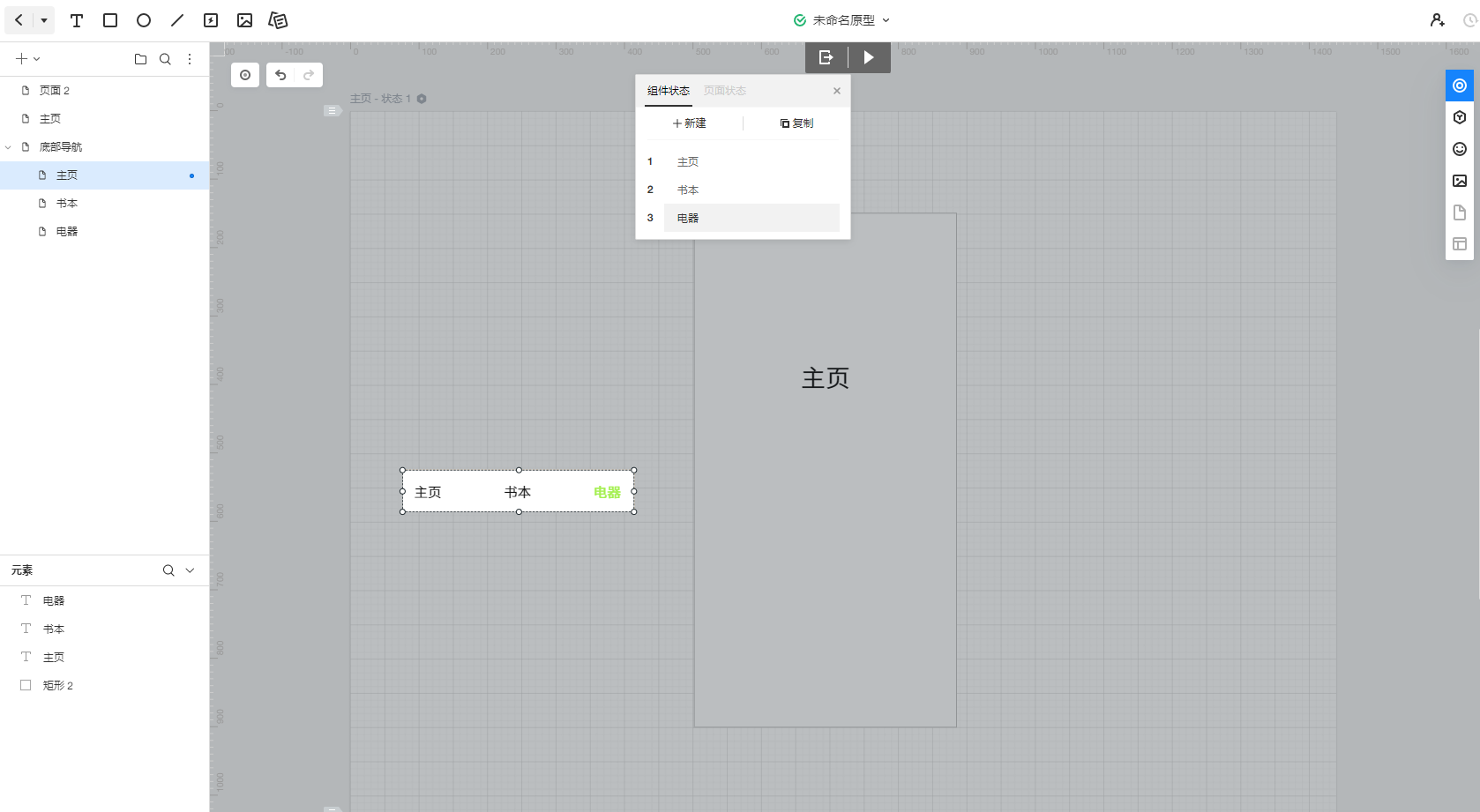
- 給導航元件新建 3 個元件狀態(和上文的
頁面狀態類似),並編輯每個狀態。比如將電器狀態下電器文字調整為選中的顏色。效果如下:

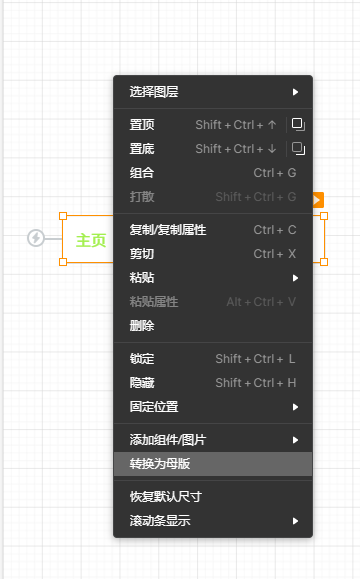
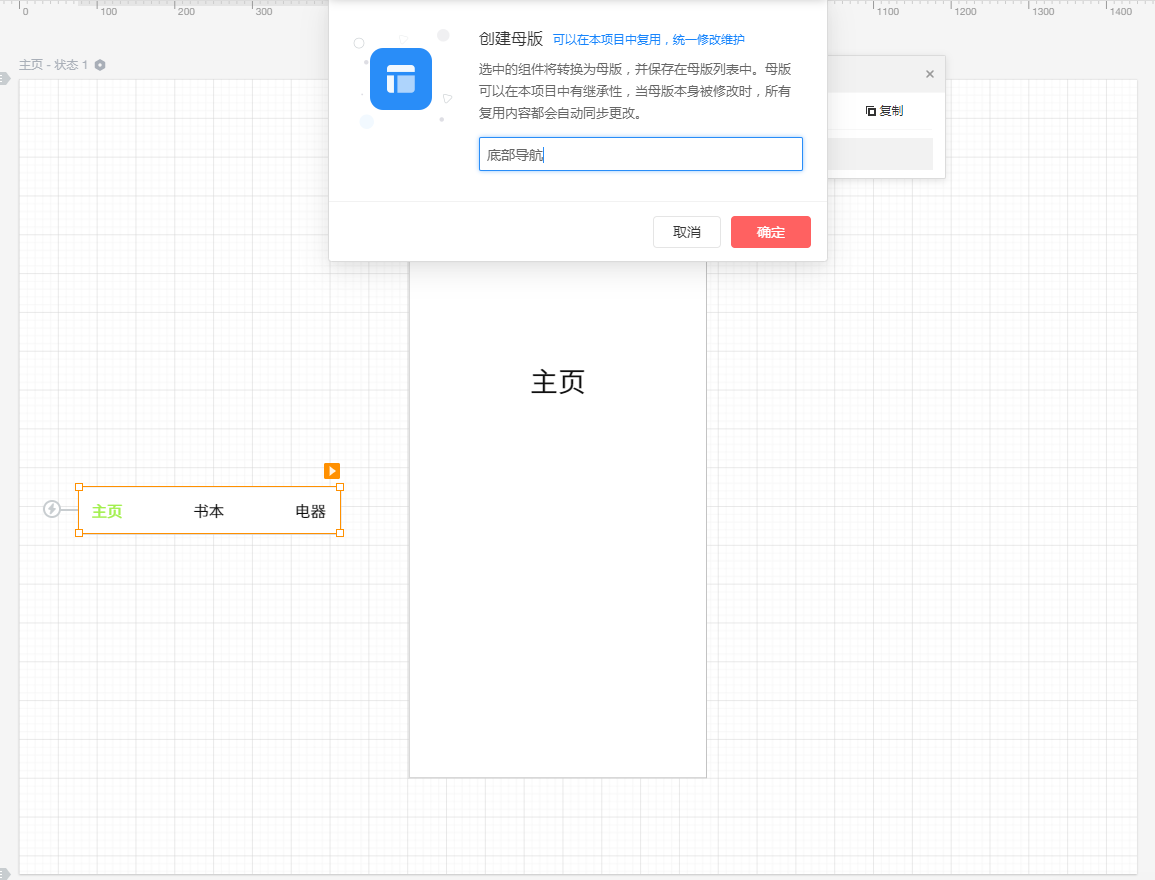
- 退出導航元件編輯,右鍵將其轉為
母版,並重新命名「底部導航」。就像這樣:


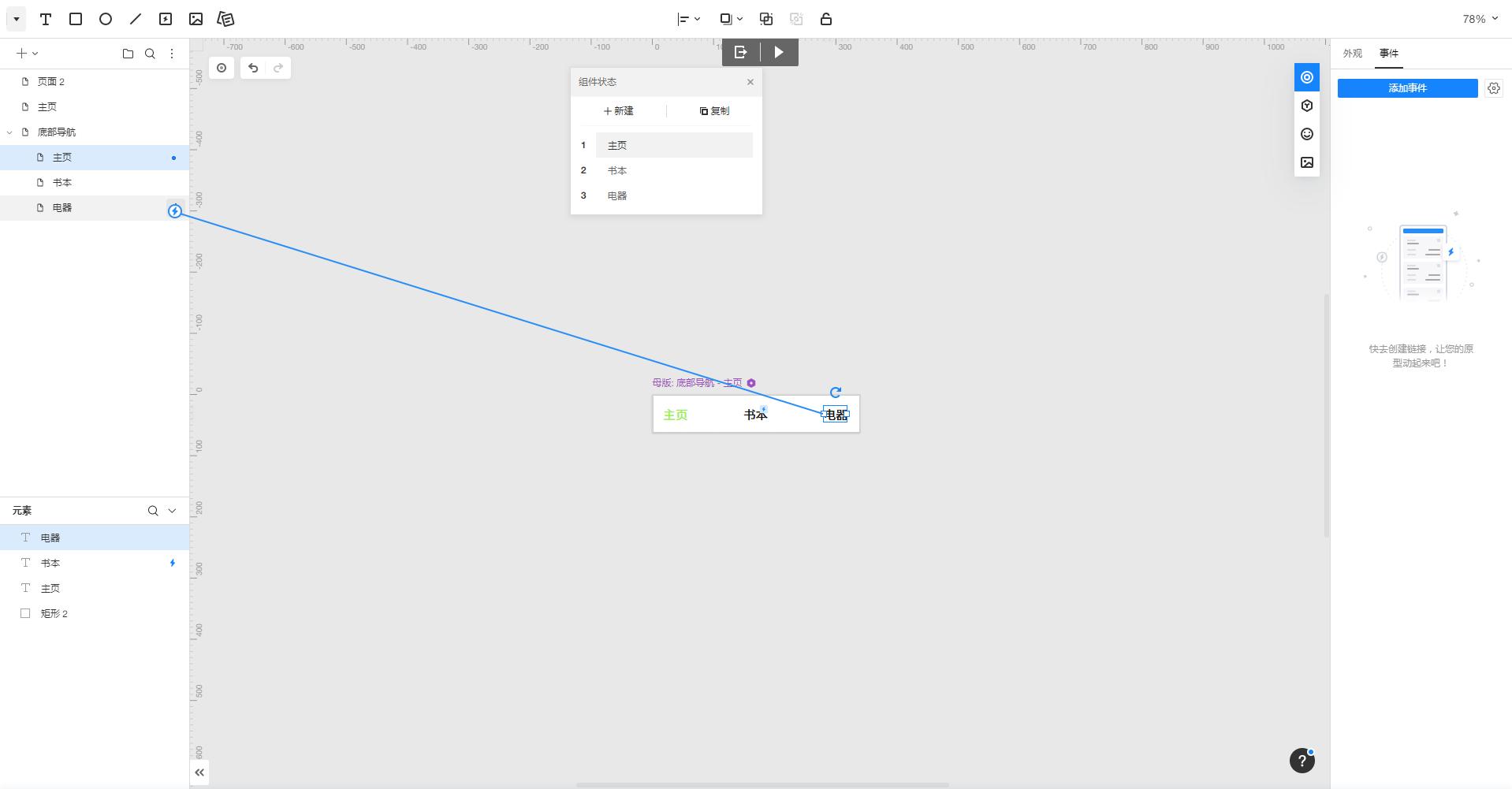
- 雙擊轉為母版後的導航,給元件中的三種狀態分別建立跳轉。例如在主頁狀態下,給書本和電器設定跳轉(可
直接拖拽)。效果如下:

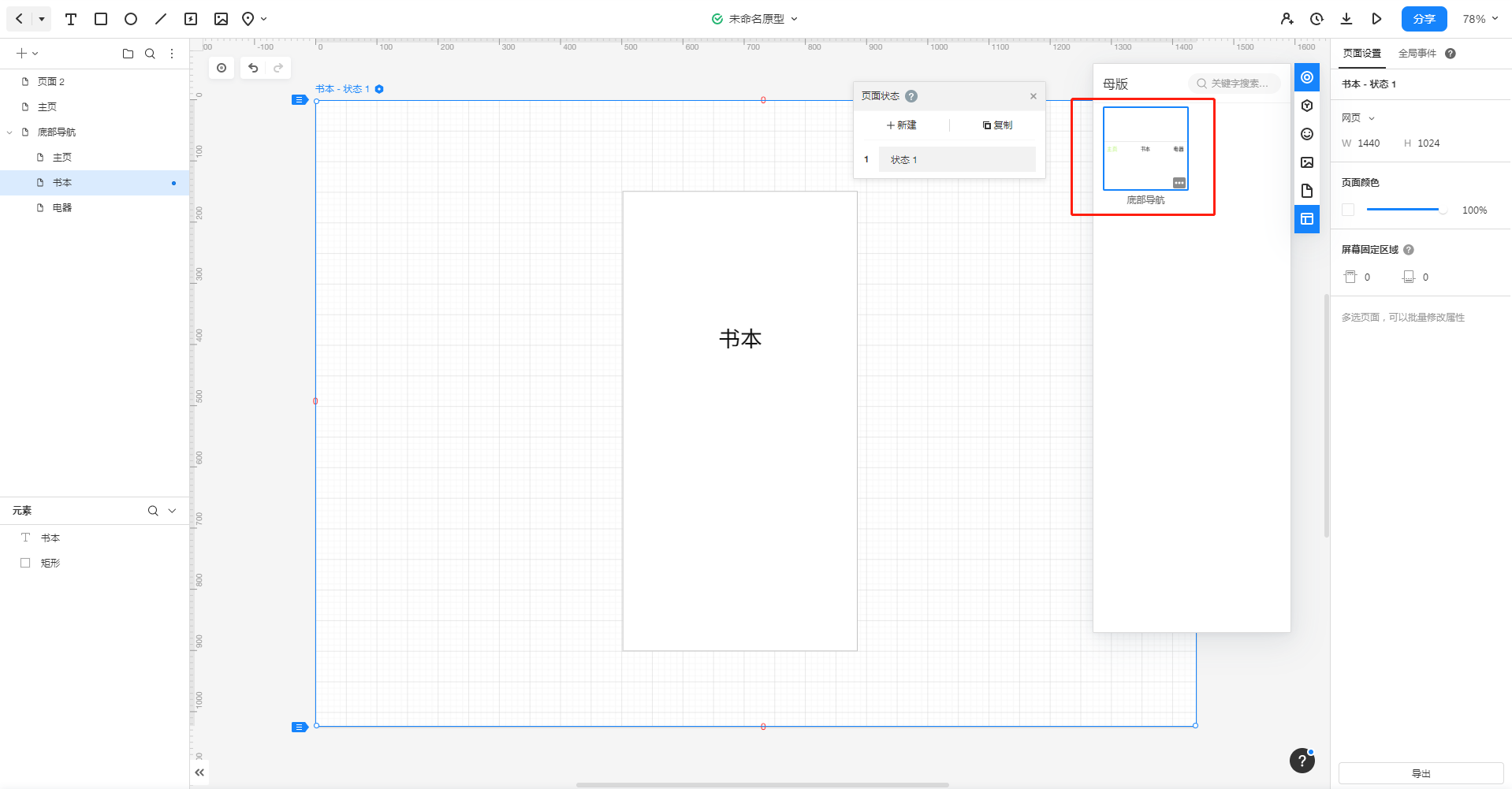
- 給3個頁面新增底部導航(直接從母版中拖拽即可)。就像這樣:

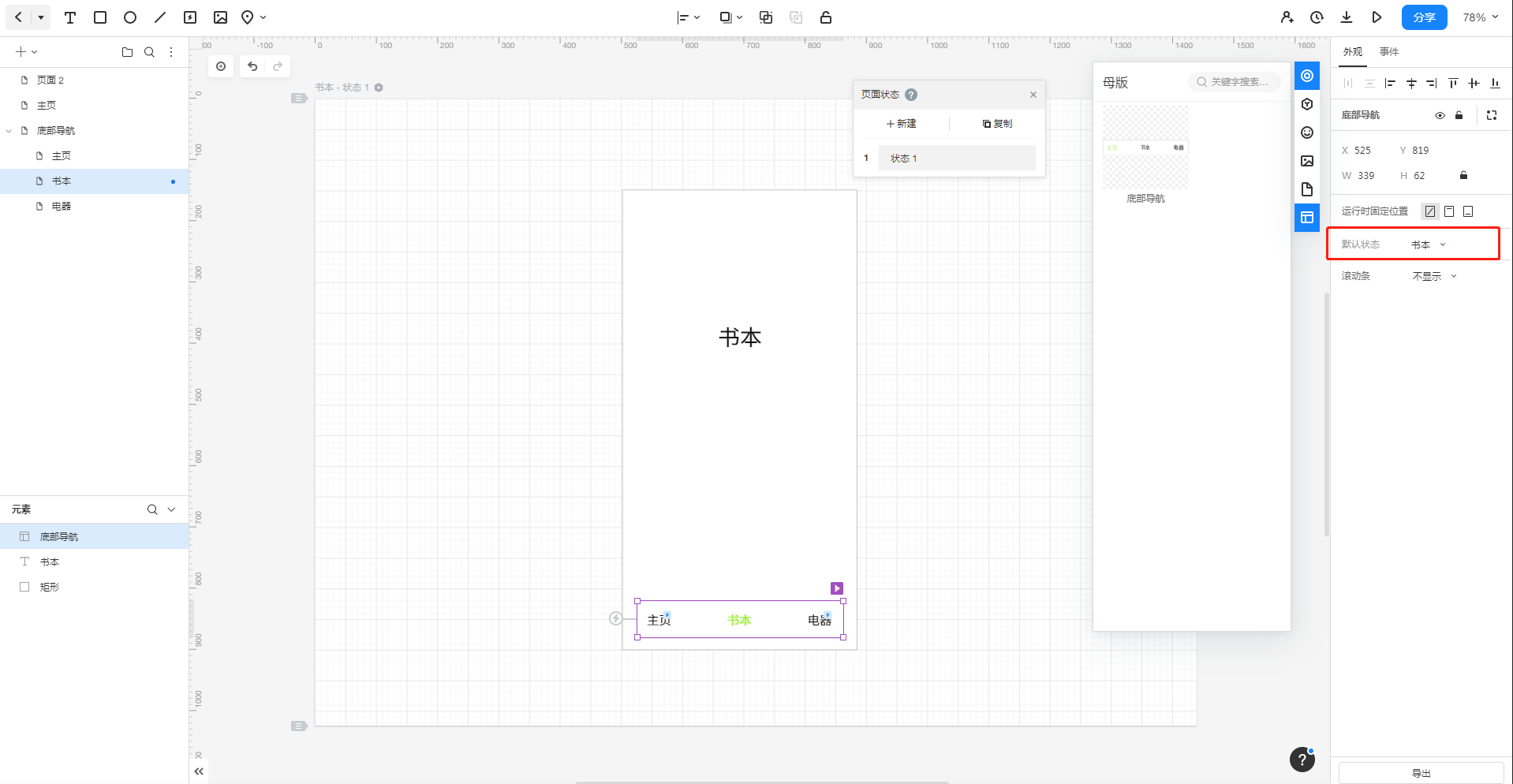
- 並設定導航元件的
預設狀態。例如書本頁面的預設狀態是書本。就像這樣:

檔案
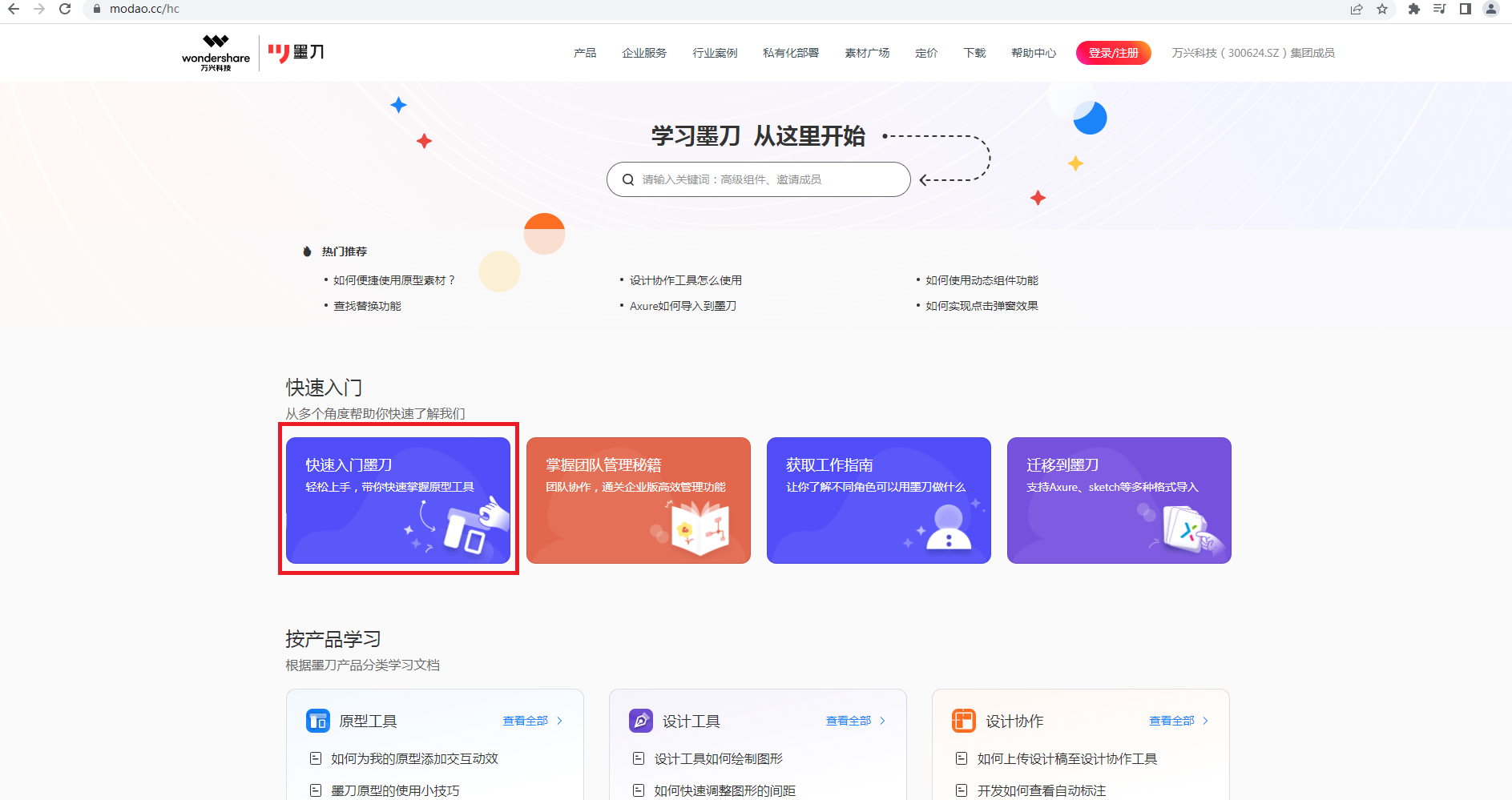
更多介紹請直接看墨刀使用檔案。網頁版入口如下:

Tip:使用者端也有入口
出處:https://www.cnblogs.com/pengjiali/p/16860084.html
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線。