記錄並分析分析一個yarn存在6年之久的bug

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
最近遇到一個yarn的bug,搜尋之後發現它竟然存在6年之久,這到底是個怎樣神奇的問題?經過一番分析排查,我給了6個解決方案。。。
1、問題描述
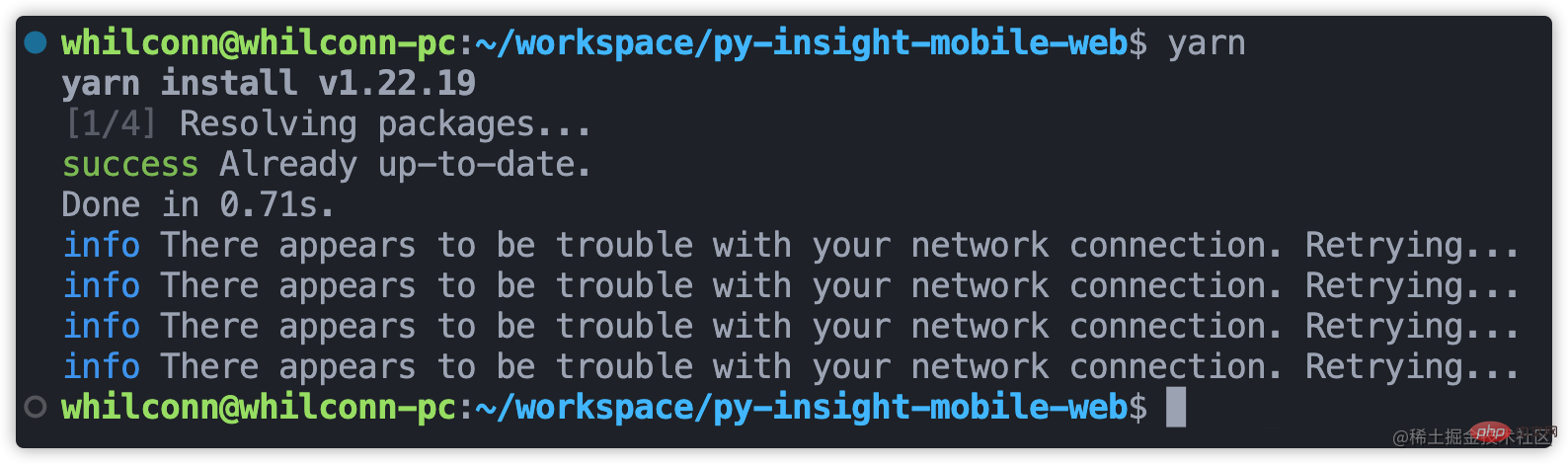
最近接手的幾個專案包管理器用的是 [email protected],在安裝依賴後無論是否成功,總是出現網路連線問題而且會卡很長時間,然後會出現幾行這樣的異常紀錄檔:info There appears to be trouble with your network connection. Retrying...。
有時一些神奇的包(比如 node-sass)出現異常會導致安裝失敗,結果卡了半天才發現失敗,真的讓人很崩潰。另外在yarn 的 github 倉庫中有數十條相關的 issue,時間跨度從2016年到2022年足足6年,原因和方案眾說紛紜。我很好奇這到底是個什麼神奇的問題居然6年都沒解決,因此決定一探究竟。【相關教學推薦: 、】

2、問題排查
2.1、關鍵詞搜尋
2.1.1、搜尋 github
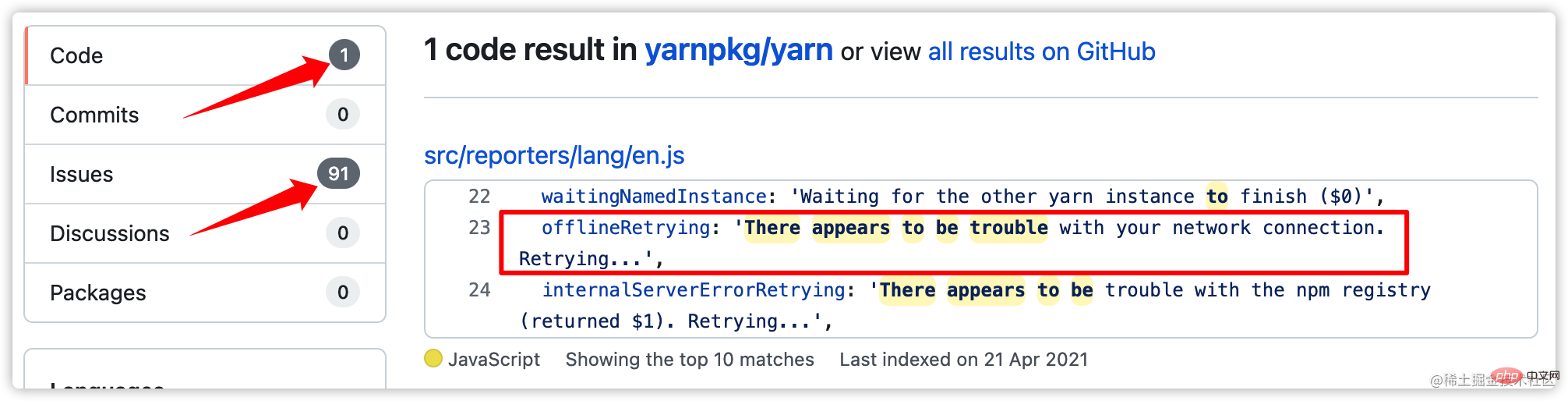
碰到沒啥思路的問題和報錯,第一技巧是搜它。在yarn 的 github 倉庫中搜尋報錯資訊 There appears to be trouble with your network connection,可以看到結果中有1個相關程式碼和91個相關 issue。在 issue 裡找了一會沒找到合適的方案,接著進入下一步:搜尋程式碼。
2.1.2、搜尋程式碼
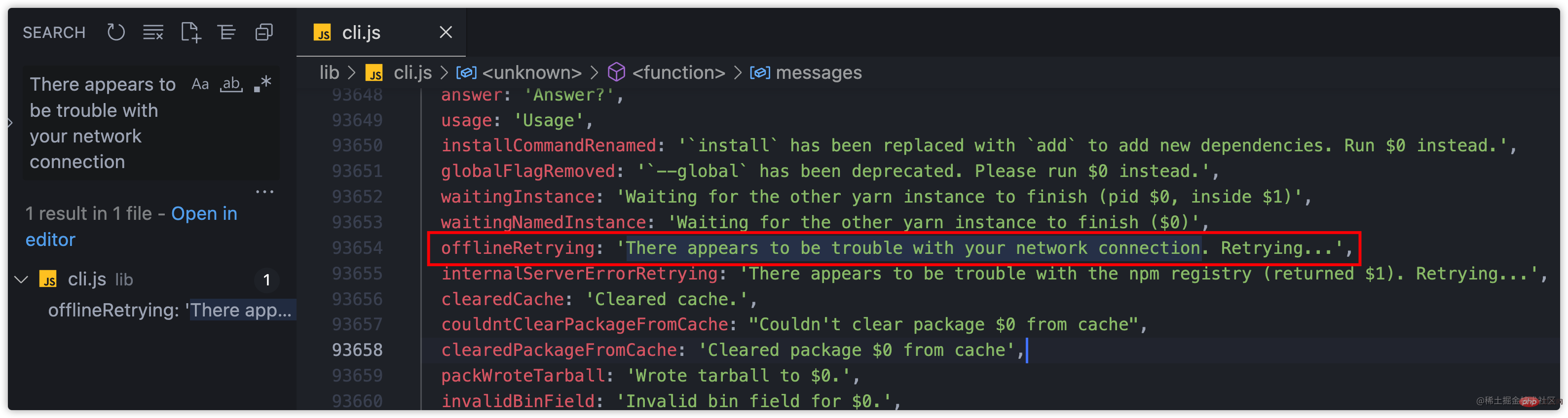
由於網路原因這裡直接轉到本地 yarn 的安裝目錄進行查詢。用 vscode 開啟 yarn 的安裝目錄(我的本地目錄是~/.volta/tools/image/yarn/1.22.19),全域性搜尋關鍵詞 There appears to be trouble with your network connection。可以看到結果同樣只有1個,整串錯誤資訊賦值給了一個變數offlineRetrying。
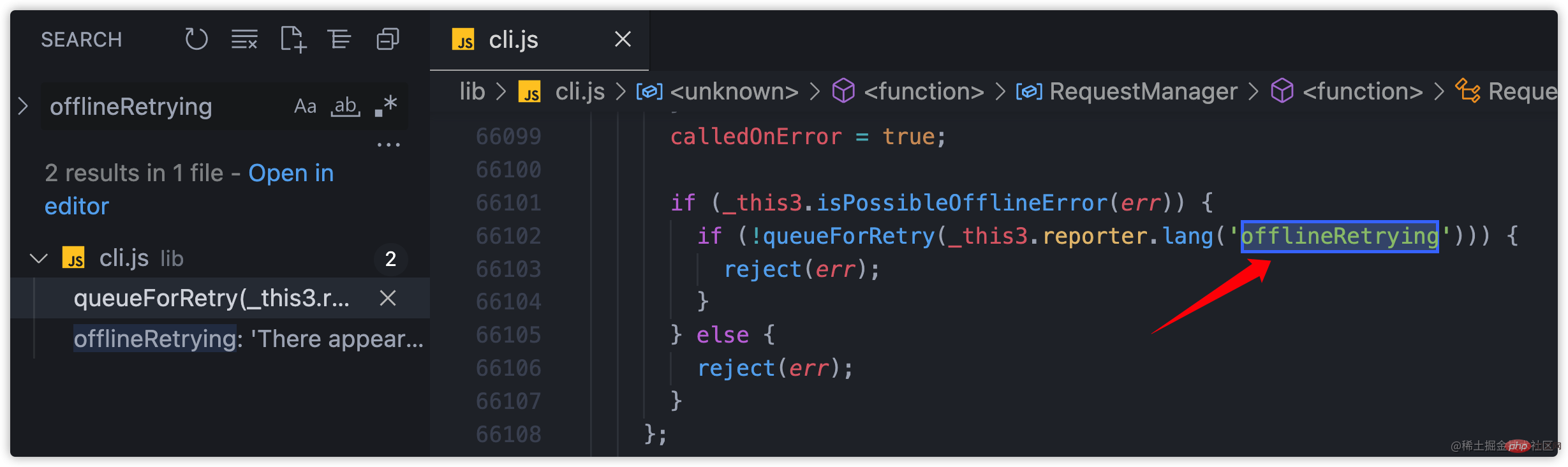
全域性搜尋關鍵詞offlineRetrying 共2處結果,除去上一步的結果只有1處參照。這裡的程式碼主要是丟擲異常和重試,沒有更多關鍵詞可以挖掘。接下來進入偵錯環節,在 offlineRetrying 這行程式碼前面打個斷點,偵錯看看具體錯誤資訊和上下文。
2.2、程式偵錯
2.2.1、確定偵錯命令
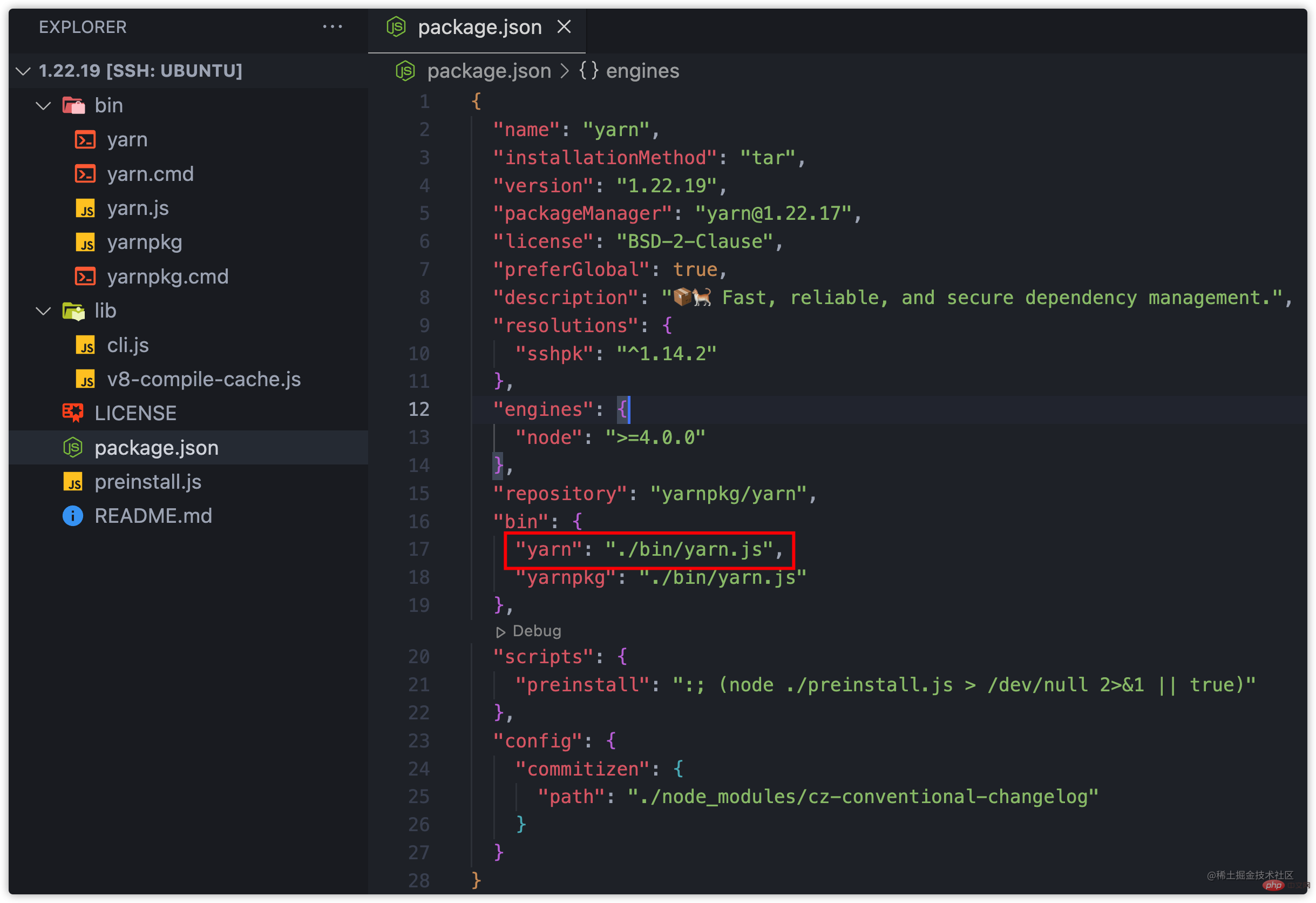
安裝依賴需要執行命令 yarn, 那要怎麼偵錯它呢?yarn 是一個 npm 包,執行時實際是呼叫 node xxx.js,而這個 xxx.js 一般設定在 package.json 的 bin 欄位中。從下圖可以看到 yarn 對應的檔案是 ./bin/yarn.js,所以可以使用這行偵錯命令:node --inspect-brk ~/.volta/tools/image/yarn/1.22.19/bin/yarn.js。(關於 Node.js 的偵錯可以參考官方檔案)
2.2.2、開始偵錯
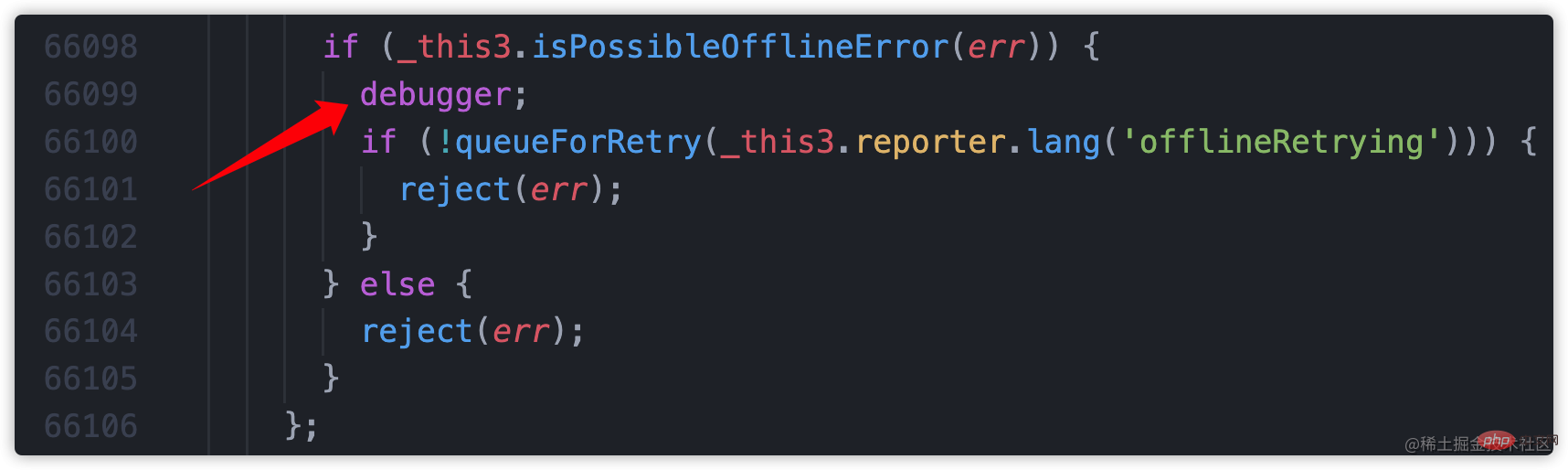
先在變數 offlineRetrying 所在的程式碼行cli.js:66099之前新增 debugger 語句。
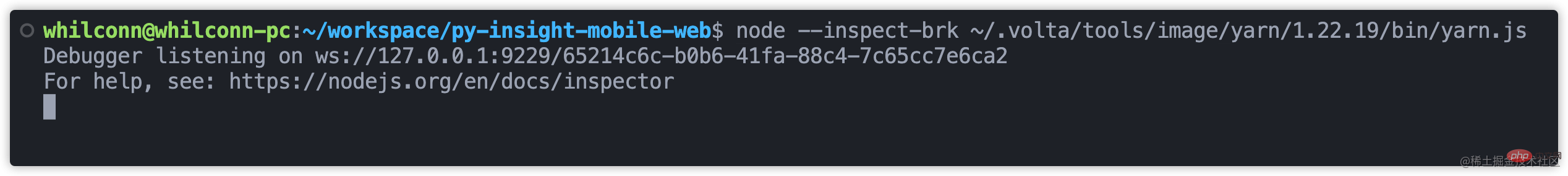
然後回到業務專案的根目錄中,執行偵錯命令 node --inspect-brk ~/.volta/tools/image/yarn/1.22.19/bin/yarn.js。此時程式掛起等待偵錯工具連線,並列印出以下紀錄檔:
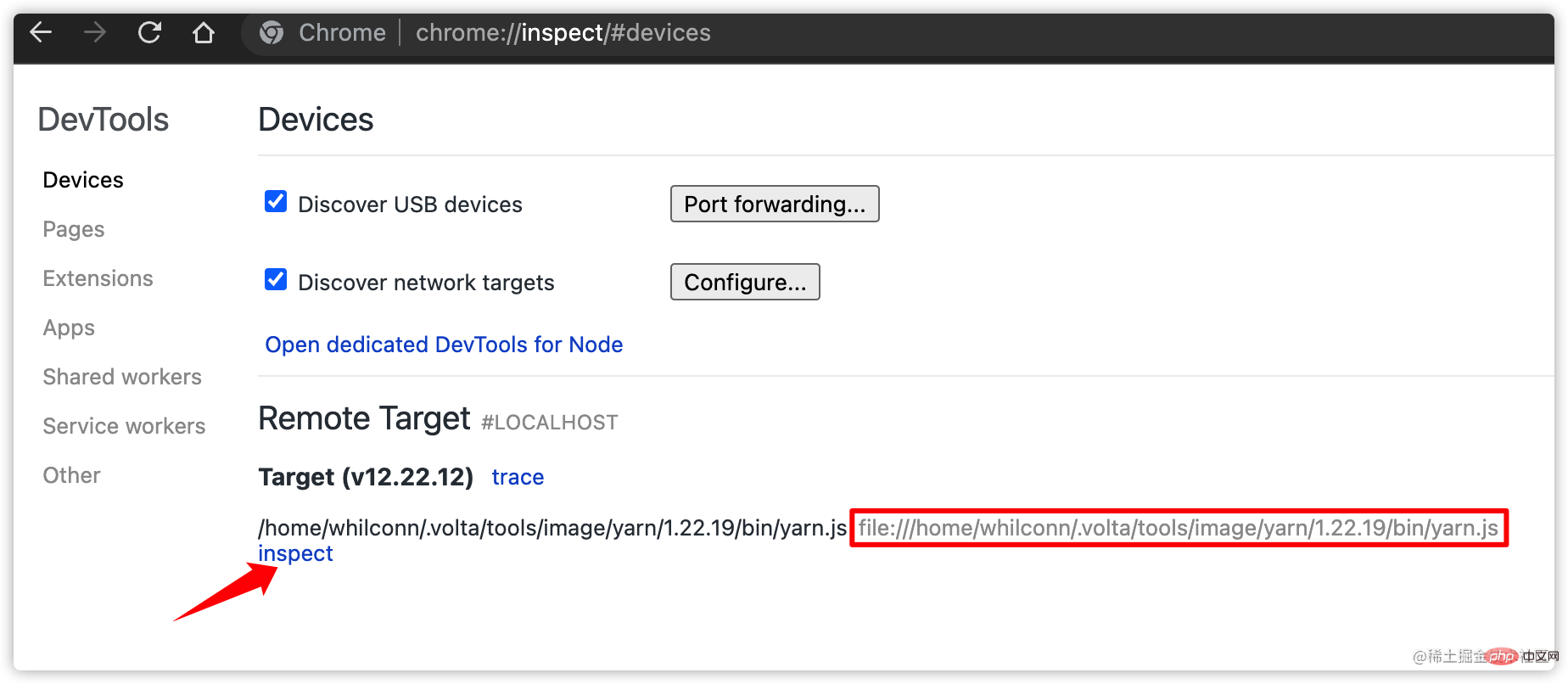
接著開啟 chrome 內建的偵錯頁面 chrome://inspect/#devices,找到檔案路徑相同的 Target,點選 inspect按鈕開始偵錯。

接著 chrome 會開啟一個獨立的 DevTools 視窗,由於使用的是 node --inspect-brk 命令,此時 DevTools 自動斷點在被偵錯檔案的起始位置,需要按下 F8 跳過該斷點繼續執行。
等待一小段時間後,DevTools 停在之前新增的斷點處,可以看到這是一個超時異常,導致異常的請求是GET: https://yarnpkg.com/latest-version。使用 curl 請求這個連結,結果是 210s 超時。使用代理存取這個連結可以成功,但是請求被重定向到 classic.yarnpkg.com/latest-vers…,其返回結果是 1.22.19。
至此問題基本清楚了,主要是請求超時並且多次重試導致了文章開頭的問題,可以使用代理規避這個問題。如果排查到此結束就沒意思了。
2.2.3、深入排查
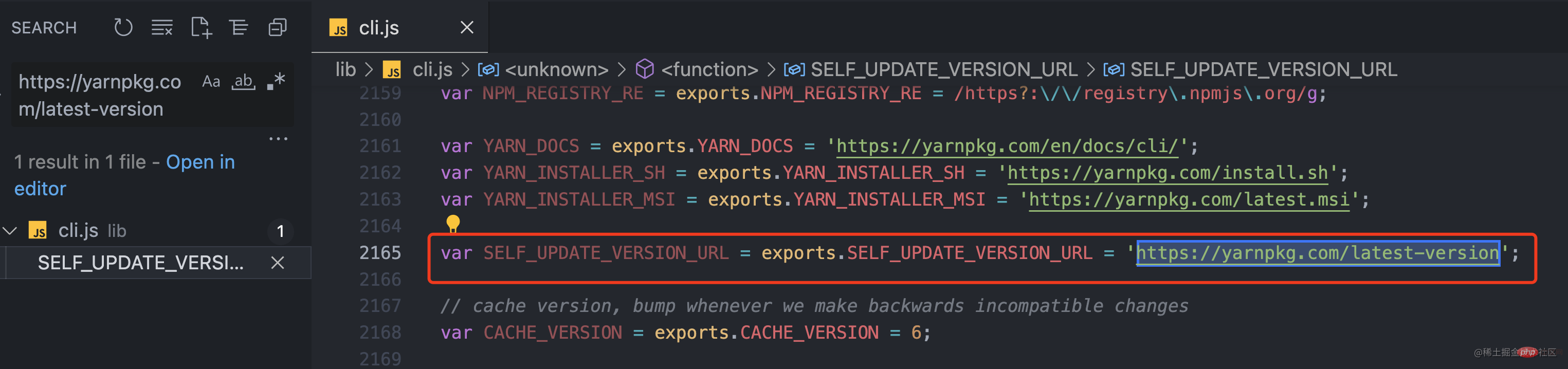
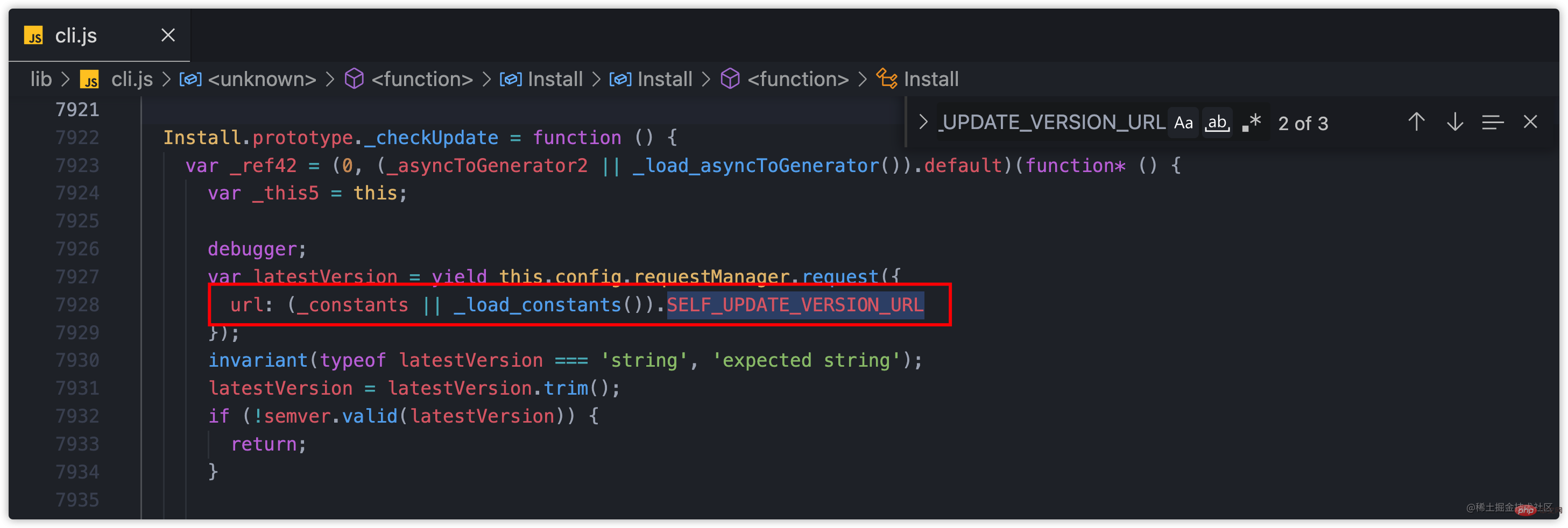
為了進一步瞭解 yarn 為什麼要請求 yarnpkg.com/latest-vers…,以該連結為關鍵詞在程式碼中搜尋,找到了這個關鍵詞鏈條:https://yarnpkg.com/latest-version -> SELF_UPDATE_VERSION_URL -> _checkUpdate -> checkUpdate,實際呼叫關係則正好相反,具體如下圖:



3、確定原因
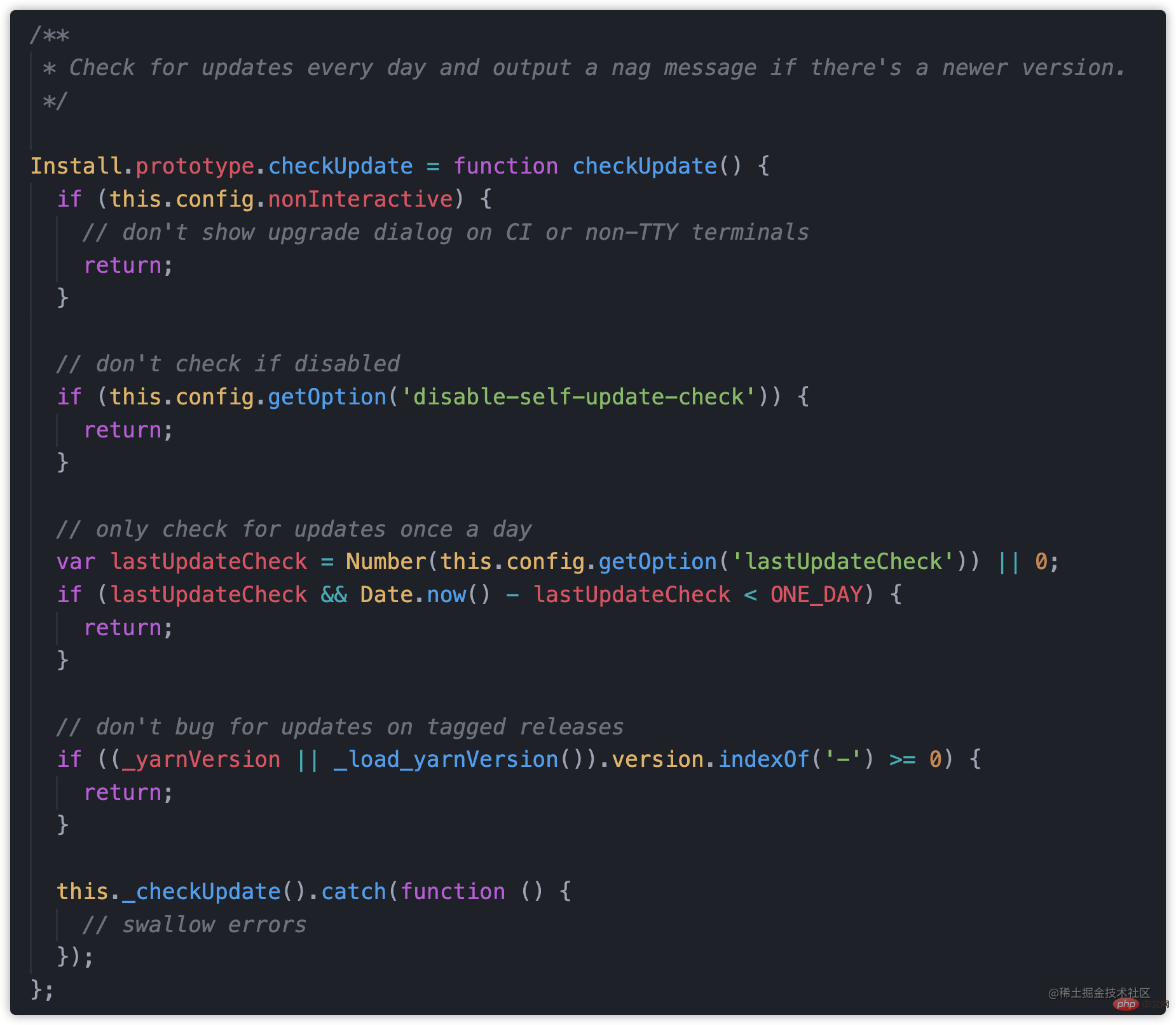
前面已經推斷出超時連結的呼叫關係是: checkUpdate -> _checkUpdate -> SELF_UPDATE_VERSION_URL -> https://yarnpkg.com/latest-version,再結合 checkUpdate函數的註釋和程式碼來看,每次執行 yarn 安裝命令的時候都會請求 yarnpkg.com/latest-vers…,從而檢查是否有新版本需要更新。但是這個連結存取超時而且失敗後會重試,預設的超時時間為 30s 重試次數為 4 次,所以安裝完成後還會卡 120s 程式才會真正結束。
4、解決方案
引發問題的關鍵因素有3個:檢查更新、超時、重試,因此可以從優化網路、調整超時時間、跳過檢查更新3個方向去解決問題,以下有6個解決方案可以參考。
4.1、優化網路
這個思路很容易想到,既然存取超時,那就提升請求速度。
- 【方案1】使用代理優化網路(推薦)
$ yarn install --proxy "http://{domain}:{port}" --https-proxy "http://{domain}:{port}"登入後複製以我的開發環境舉例,命令長這樣:
yarn install --proxy "http://10.180.55.191:7890" --https-proxy "http://10.180.55.191:7890"
登入後複製4.2、調整超時時間
這個思路比較直接,適用場景更多些,如果其他方法不奏效可以試試。
- 【方案2】修改 network-timeout(看情況)
預設超時時間為 30s 可以改小為 2s,修改後異常依然存在,但是可以讓檢查更新快速失敗不用等幾分鐘。
yarn install --network-timeout 2000
登入後複製有一部分開發者表示出現異常是因為某些大型
npm包安裝太久超過了預設超時時間 30s,因此也可以把network-timeout 改得更大避免異常。
4.3、跳過檢查更新
這個思路的解決方案主要來自 checkUpdate 函數中的幾個終止條件。
- 【方案3】修改設定禁止檢查更新(推薦)
$ yarn config set disable-self-update-check true$ yarn install
登入後複製- 【方案4】修改設定把上次更新時間調到百年後(推薦)
$ yarn config set lastUpdateCheck 1e13
$ yarn install
登入後複製- 【方案5】執行命令時禁用互動式提示(推薦)
$ yarn install --non-interactive
登入後複製- 【方案6】修改程式碼跳過檢查更新(不推薦)
- 找到
yarn的安裝目錄註釋checkUpdate的呼叫,具體程式碼行為cli.js:7261,修改後長這樣:// this.checkUpdate(); - 也可以修改其他可以阻斷
checkUpdate函數的程式碼...
- 找到
5、最後
以上主要是分享一些問題分析排查的經驗,另外也提供了一些 yarn install 超時異常的解決方案,希望能對前端同學們有所幫助。
在快寫完這篇文章的時候,yarnpkg.com/latest-vers… 已經可以正常存取,不知道還會不會有人再遇到這個問題。
另外我在
yarn的github issue中回覆了以上的解決方案,希望前端同學們少受點折磨,也希望官方早點修復這個6年陳的老Bug。?
更多程式設計相關知識,請存取:!!
以上就是記錄並分析分析一個yarn存在6年之久的bug的詳細內容,更多請關注TW511.COM其它相關文章!
