7 個很棒且實用的React 元件庫(壓箱底分享)

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
2022 年只剩下 2 個月,在這快一年的開發過程中,我覺得是時候總結了 7 個很棒的、日常開發中常用的 React 元件庫。【相關推薦:Redis視訊教學、】
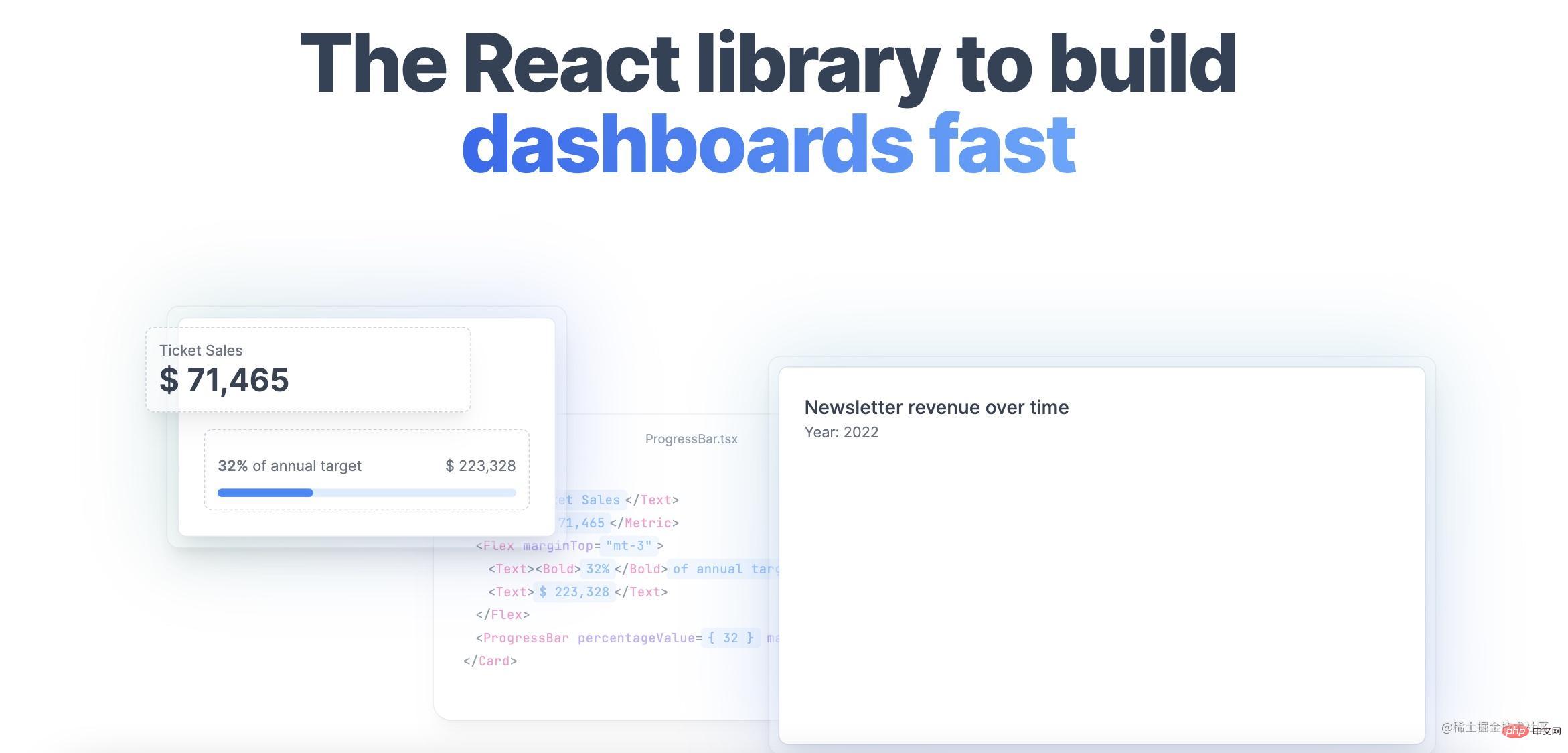
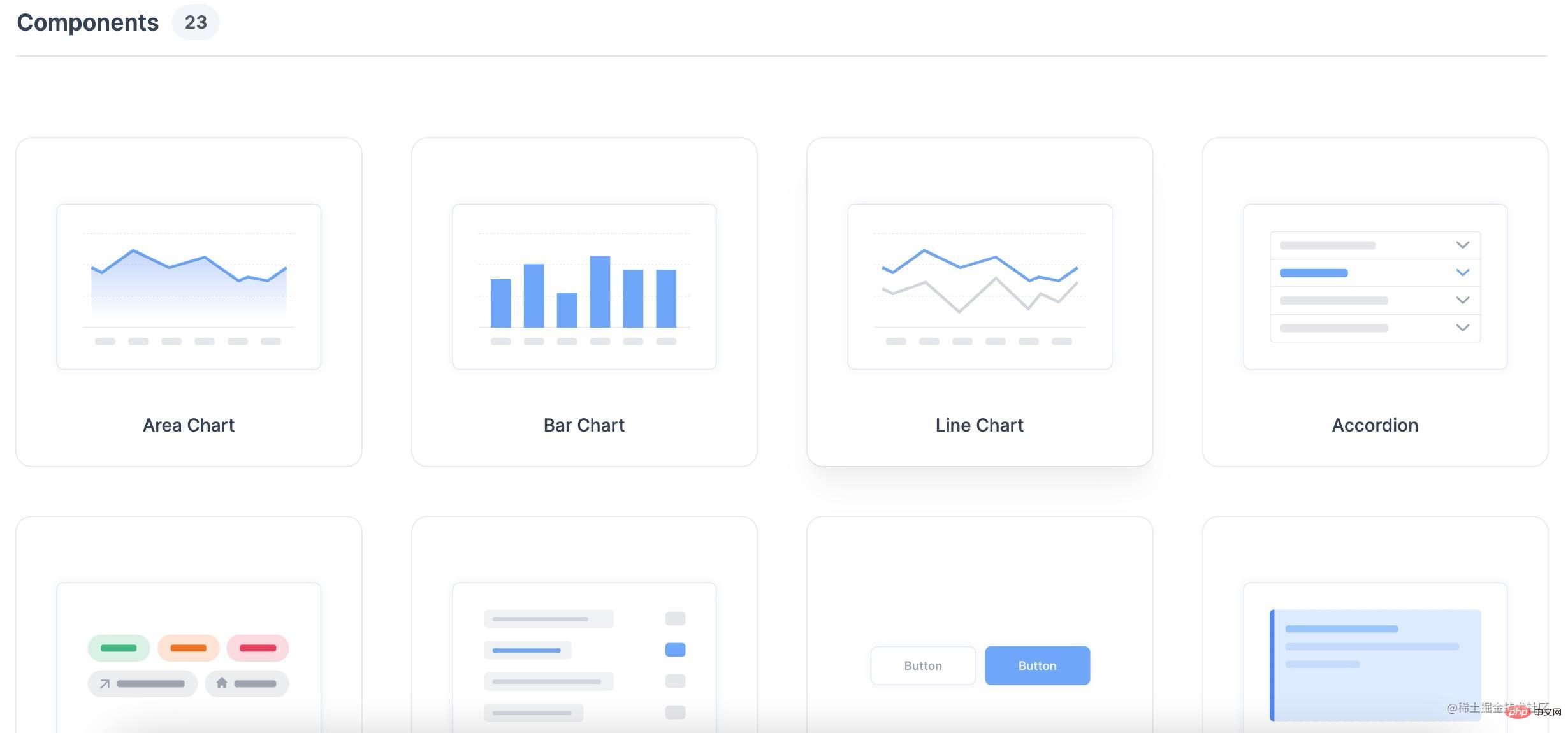
1. tremor
Tremor 是一個快速構建 Dashboard 的 React 開源元件庫。Tremor 基於真實世界的情況,通過使用基於元件的預建模板,為建立 Dashboard 尋找靈感。


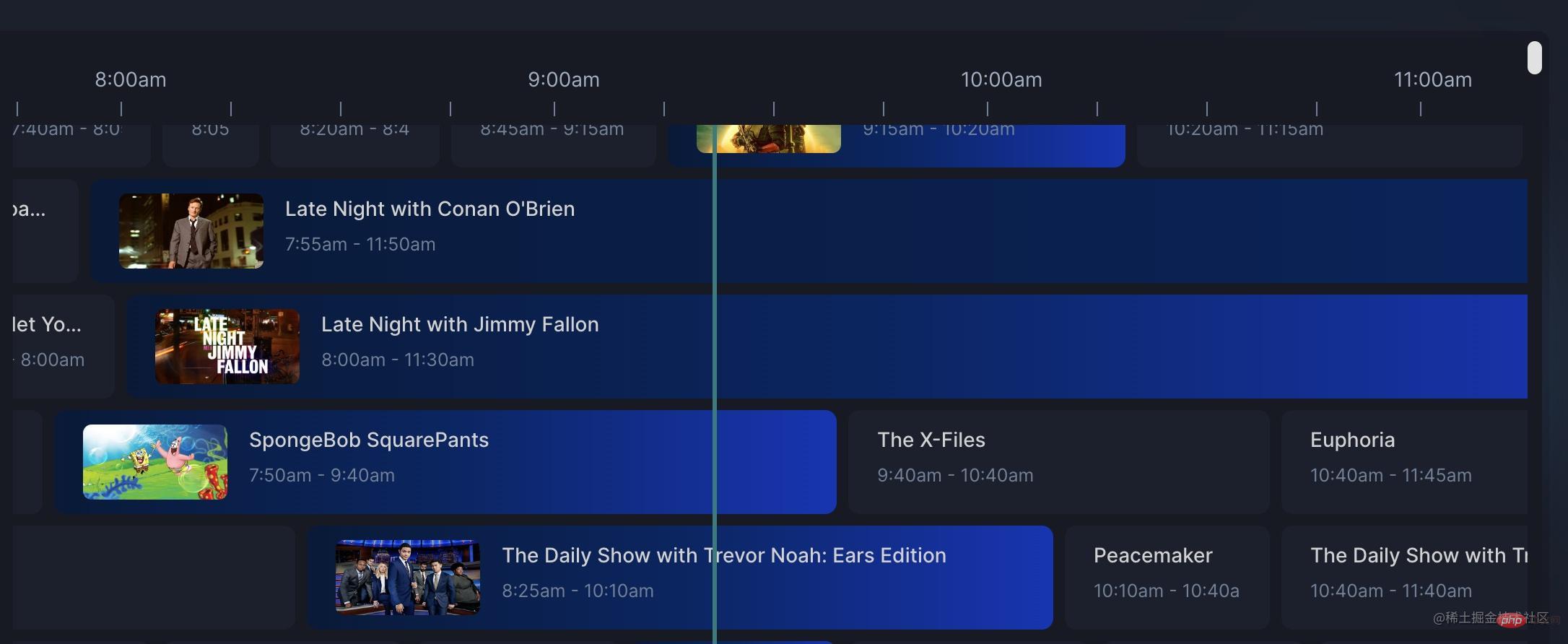
2. planby
Planby 是一個基於 React 的元件,可以讓你快速簡單地實現自己的 Timeline, netlify 出品。

3. React DnD
React DnD是一個使用 HTML5 拖放 API 建立複雜拖放介面的庫。它建立在現代 API 之上,使其更容易使用和更強大。在開發拖拽式應用時,我想這個庫是你再合適不過得了。
React DnD不像大多數拖放庫,如果你以前從未使用過它,它可能會讓你感到害怕。然而,一旦你嚐到了其設計核心的一些概念,它就開始有意義了。

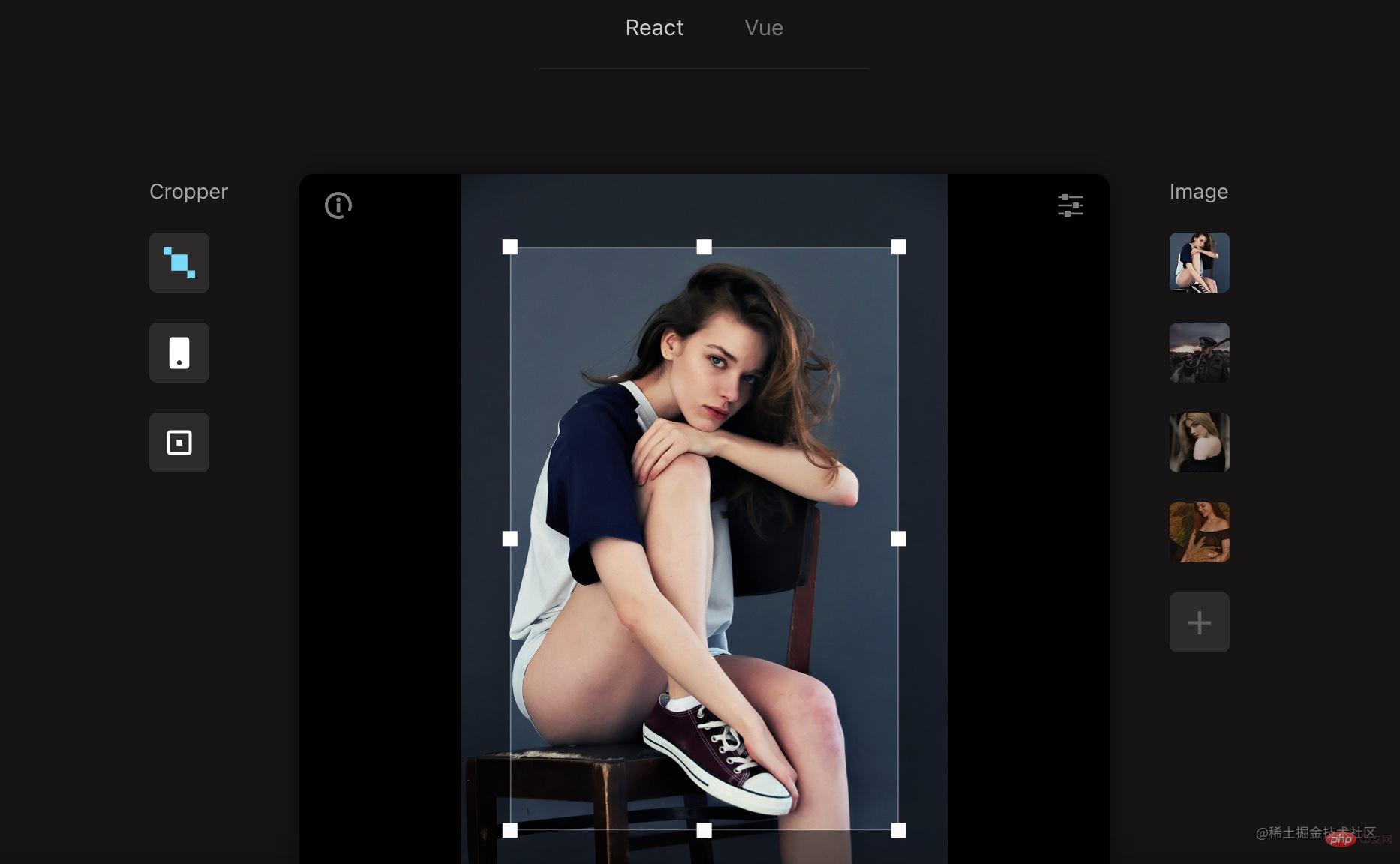
4. Advanced Cropper
這個react cropper庫讓你有可能建立完全適合你的網站設計的裁剪器。包括旋轉,縮放,過渡,自動縮放和許多其他功能。

5. React Reflex
Re-F|ex是一個基於React flex 的佈局元件庫。它以一種簡單的方式解決React Web應用程式需要調整佈局的需求。

6. Tailwind
Tailwind CSS 的工作原理是掃描所有HTML檔案、JavaScript元件和任何其他模板的類名,生成相應的樣式,然後將它們寫入靜態CSS檔案。

7. React Query
React Query 是一個強大的非同步狀態管理庫,支援 TS/JS, React, Solid, Vue 和 Svelte。

更多程式設計相關知識,請存取:!!
以上就是7 個很棒且實用的React 元件庫(壓箱底分享)的詳細內容,更多請關注TW511.COM其它相關文章!