在vue中動態的引入圖片為什麼要使用require?解析分享

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
相信用過vue的小夥伴,肯定被面試官問過這樣一個問題:在vue中動態的引入圖片為什麼要使用require。【相關推薦:、】
有些小夥伴,可能會輕蔑一笑:呵,就這,因為動態新增src被當做靜態資源處理了,沒有進行編譯,所以要加上require, 我倒著都能背出來......
emmm... 乍一看好像說的很有道理啊,但是仔細一看,這句話說的到底是個啥?針對上面的回答,我不禁有如下幾個疑問:
什麼是靜態資源?
為什麼動態新增的src會被當做的靜態的資源?
沒有進行編譯,是指為是什麼沒有被編譯?
加上require為什麼能正確的引入資源,是因為加上require就能編譯了?
當我產生最後一個疑問的時候,發現上面的答案看似說了些啥,但好像又什麼都沒說...... 如果各位看官老爺也有如上幾個疑問,那就讓我給大家一一解惑
1.什麼是靜態資源
與靜態資源相對應的還有一個動態資源,先讓我們看看網上的各位大佬們怎麼解釋的。
靜態資源:一般使用者端傳送請求到web伺服器,web伺服器從記憶體在取到相應的檔案,返回給使用者端,使用者端解析並渲染顯示出來。
動態資源:一般使用者端請求的動態資源,先將請求交於web容器,web容器連線資料庫,資料庫處理資料之後,將內容交給web伺服器,web伺服器返回給使用者端解析渲染處理。
其實上面的總結已經很清晰了。站在一個vue專案的角度,我們可以簡單的理解為:
靜態資源就是直接存放在專案中的資源,這些資源不需要我們傳送專門的請求進行獲取。比如assets目錄下面的圖片,視訊,音訊,字型檔案,css樣式表等。
動態資源就是需要傳送請求獲取到的資源。比如我們刷淘寶的時候,不同的商品資訊是傳送的專門的請求獲取到的,就可以稱之為動態資源。
2. 為什麼動態新增的src會被當做的靜態的資源?
回答這個問題之前,我們需要了解一下,瀏覽器是怎麼能執行一個vue專案的。
我們知道瀏覽器開啟一個網頁,實際上執行的是html,css,js三種型別的檔案。當我們本地啟動一個vue專案的時候,實際上是先將vue專案進行打包,打包的過程就是將專案中的一個個vue檔案轉編譯成html,css,js檔案的過程,而後再在瀏覽器上執行的。
那動態新增的src如果我們沒有使用require引入,最終會打包成什麼樣子呢,我帶大家實驗一波。
// vue檔案中動態引入一張圖片
<template>
<div class="home">
<!-- 通過v-bind引入資源的方式就稱之為動態新增 -->
<img :src="'../assets/logo.png'" alt="logo">
</div>
</template>
//最終編譯的結果(瀏覽器上執行的結果)
//這張圖片是無法被正確開啟的
<img src="../assets/logo.png" alt="logo">登入後複製我們可以看出,動態新增的src最終會編譯成一個靜態的字串地址。程式執行的時候,會按照這個地址去專案目錄中引入資源。而 去專案目錄中引入資源的這種方式,就是將該資源當成了靜態資源。所以這也就回答了我們的問題2。
看到這裡估計就有小夥伴疑惑了,這個最終被編譯的地址有什麼問題嗎?我專案中的圖片就是這個地址,為什麼無法引入?別急,我們繼續往下看。
3. 沒有進行編譯,是指的是什麼沒有被編譯?
沒有進行編譯。這半句話,就聽得很讓人懵逼了。按照問題2我們知道這個動態引入的圖片最終是被編譯了,只是被編譯之後無法正確的引入圖片資源而已。所以這句話本來就是錯的。針對於我們的標準答案,我在這裡進行改寫:
因為動態新增src被當做靜態資源處理了,而被編譯過後的靜態路徑無法正確的引入資源,所以要加上require
那這裡就誕生了一個新的疑問:被編譯過後的靜態路徑為什麼無法正確的引入資源?
想得到這個問題的答案,我們得先從正常的引入一張圖片開始。在專案中我們靜態的引入一張圖片肯定是可以引入成功的,而參照圖片所在的vue檔案肯定也是被編譯的,那靜態引入圖片最終會被編譯成什麼樣呢,模擬一波:
// vue檔案中靜態的引入一張圖片
<template>
<div class="home">
<!-- 直接引入圖片靜態地址, 不再使用v-bind -->
<img src="../assets/logo.png" alt="logo">
</div>
</template>
//最終編譯的結果
//這張圖片是可以被正確開啟的
<img src="/img/logo.6c137b82.png" alt="logo">登入後複製根據上面的測試,我們發現,使用靜態的地址去引入一張圖片,圖片的路徑和圖片的名稱已經發生了改變,並且編譯後過後的靜態地址是可以成功的引入資源的。這是因為,在預設情況下,src目錄下面的所有檔案都會被打包,src下面的圖片也會被打包在新的資料夾下並生成新的檔名。編譯過後的靜態地址引入的是打包過後的圖片地址,從而可以正確的參照資源
事實確實是這樣嗎?我們可以執行打包命令(npm run build)進行驗證

可以發現,編譯過後的靜態地址確實是和dist下編譯後圖片地址是一致的,從而驗證我們的想法。
到這裡我們其實就可以解釋上面的問題了:動態新增的src,被編譯過後的靜態路徑為什麼無法正確的引入資源?
因為動態的新增的src編譯過後的地址,與圖片資源編譯過後的資源地址不一致, 導致無法正確的引入資源
編譯過後的src地址:../assets/logo.png
編譯過後的圖片資源地址:/img/logo.6c137b82.png
登入後複製那要怎麼解決上述的問題呢,答案就是:require
4. 加上require為什麼能正確的引入資源,是因為加上require就能編譯了?
針對這個問題,首先就要否定後半句,無論加不加require,vue檔案中引入一張圖片都會被編譯。
接著我們再來好好了解一下,require。
4.1 require是什麼: 是一個node方法,用於引入模組,JSON或本地檔案
4.2 呼叫require方法引入一張圖片之後發生了什麼:
在回答這個問題之前,容我先對問題3中的內容進行一定的補充。其實如果真的有小夥伴跟著問題三中的操作進行驗證,估計就要開噴了:為什麼我靜態引入的圖片最終編譯的地址和你的不一樣,是個base64,而且打包之後dist下面也沒有生成新的圖片。大概就是下面這樣的情況。
// vue檔案中靜態的引入一張圖片
<template>
<div class="home">
<!-- 直接引入圖片靜態地址, 不再使用v-bind -->
<img src="../assets/logo.png" alt="logo">
</div>
</template>
//最終編譯的結果
//這張圖片是可以被正確開啟的
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyNpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMDE0IDc5LjE1Njc5NywgMjAxNC8wOC8yMC0wOTo1MzowMiAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6OTk2QkI4RkE3NjE2MTFFNUE4NEU4RkIxNjQ5MTYyRDgiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6OTk2QkI4Rjk3NjE2MTFFNUE4NEU4RkIxNjQ5MTYyRDgiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NjU2QTEyNzk3NjkyMTFFMzkxODk4RDkwQkY4Q0U0NzYiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NjU2QTEyN0E3NjkyMTFFMzkxODk4RDkwQkY4Q0U0NzYiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz5WHowqAAAXNElEQVR42uxda4xd1XVe53XvvD2eGQ/lXQcKuDwc2eFlCAGnUn7kT6T86J/+aNTgsWPchJJYciEOCQ8hF+G0hFCIHRSEqAuJBCqRaUEIEbmBppAIBGnESwZje8COZ+y587j3PLq+ffadGJix53HvPevcuz60xPjec89ZZ+39nf04+9vLSZKEFArFzHA1BAqFEkShUIIoFEoQhUIJolAoQRQKJYhCoQRRKJQgCoUSRKFQKEEUCiWIQrFo+Gv/8/YH+f/nsMWSHHMChyhxqPTTdyncWyJ3ScD/ztipiB3wXSqu6P17avN+TyFC5ggv4tRnmoxWTP1+5F+Mz17GPvPl49EKBWd3UsfXllPiso8VcYtmPba3fNuKrBVXrGFCbrdPwXndFL49ltI367roOpSUI4pGypv9s7q+ltj6JxqOQ07Bo/DgxGb2/a8cX0CnAWXJ5etz2TqdHiXHKlKj9w6i9XX8Ic41DmI8FVHhmmXk85MmRhCzJoiTWnig9LfJRHihgydxzAxJhBr7Bh/hK3yu+p9568FliTJF2aKMZfVd/kQOcKP6OBmS9+Rjm4zJ6faoeN0gOUn61MncLX4CJ+MRhe+P/dRxhfew2Df4CF/hs4jWg8vQYUKYMuWyRRkLjeHQ8YP0Z9mekVjA8Qj3VVcuoeDiXu63lkUE0ym6FA5PXBaNVr7qtPumGyPR4Bt8hK/wWUR5chn6XJYoU5StUHL8l+XEx2axhkS6yk+chJuP4rXLyOkIKJkS0B67adcqfL/0Y4pixxSysK6V8Yl9Mz7i3272NRFlhzJsu24Z5l9E9Ahmwfrpoj7uw3fZtktsRZKjIXnndlLxin7+W8ZTBwPf6I+Tg9HwxK2Ob8citbCoBoaxBxMCvsFH+CqjHCtUvLzflKWUcpwB91gupG5f9/Rtx39ZZBtmWyJtphKzHTQW0diP36b4aJmcLj/zGaSkHJPb4SWFi/tOJd8bTqd9s48VBRh4RKeUX/vjgXg8cpyCmz05xkJylxSoa8M5RF0eJaVIIkGOsg2yTc3UgpD94psiWxEOqDNYoOIXuHnGwE5AXUTFi46FTnRw4l/dwEm7/pSxcYnCF/gE3zInh52RRJkVP7/MlKFQcgCbjifHTAQBfsb2qsgBO3e1Cpf3UXBej3nRJKKrxU/rcH/pKzz4vNIQuRJTEmZklbg6EL4SPsE3GQPzinmfhbJDGQolB+r8w58abs5y8DqRt4ABeptLRR7koY9NleybEYw/MPisvF/ayT1/SvDewcnIcG32wfiCAbEvoCZyGaGsitdyz6XdTctQJq6fcT5mloNfYvu5yFZkpEz+RT0UrFoqpxVBV+vQxIrkaPnrbqdvXs6hcjbU+Jq4Nvvwd/BFRNeq2npwWfkX95iyE9p6PM72P/MhCPANTBSKu5WITHcC074Y9CUTkYglKBgcV/aVtlM5Kpp/RHFjDdfka7MP/2wG6m72661QNigjlBXKTGBtsjWKNs5atCf44Uds3xc5YD8Wknd2BxWuGjCzIxLWQzlFj+IjU108OL7bafM5sm5DDdfka/8T+9AJXyTMpqFsUEYoK5SZ0NbjVlvX500Q4Ha2A+JuCcEvhVS8qp/8MzspHhMSfO7mVPaP35BMRp9JsCQldbX+hmvxNfnamzJfqVvtWnGZoGxQRigroYs6UbfvOGHn4ORVkTaIbEWwtqg3MNO+Zql0JGCdVuCayhDuG9uJB7vp+oR17FbZc+NauCauLWLmKkqXr6NsUEYoK6GtxwY6CXXnEs0n2faIHLCPhhR8bikFKwRN+xZddHWu5a7Ol9yCZ2ZwHKdOxufGNeKRqS/hmnLWW1VMmQSrl5oyEkqOPbZu02IJAsic9sU7B+5uF9cOmqUfeLOdOaAZYb/CA+M/Ic9NxUoYMNfD/PT84f7xB807EAnrrbgMUBZt1w1SEpCIqfjF1Om5EuQNth0iu1r8tPLP76LCpX2yWpHDk2dGH018p6brtD5hOHf04cR3okOTZ0lqPVAW3gVdlMhdrfsTW6drRhDgRrYJcbeKZQxTkenvegNt6YBQwrQvOxG+P3ZHEia9TuClS9Br1XKge8XnxLlxjelzZ/2w4tijDMxyoHIsVQg1zvYPcy7KeZx4jG2zyFakFJF7Whu1XT2QvhfJeryeVNdplYPo4Pi9hKd7VVxVC8O5cH4+N65hXgoKuGfEHmWAskjGxI49Ntu6XHOCAD9ie1PcLSepjDNY00fB8m6KpSyJx/jgg9LfJEfLK40818w+LXY5e5zKaMfKl+DcIlSCZp0cd3U59igDI4+WOa2LunvfvDoD9RrcNLqAjDy3yzfrtKqbAkggSDIZmSlYxzz9a8BaJ101zF2rh3BuSTJaCKGMDEGujHbedXch0X2ebbdEkkDC6a9cQoWVguS53P0JP5xcHY1W/tppD9KxgrdAw5QxnwPn4nOukrPeqkzBJb0m9oJltLtt3a07QYD1IkMAeS7/hw0BXMhzJwXJc/eV7kuiyIN8OOGuUhLP06JUeoxz4FxiZLRouTsDM9WO2OdBRtsIgrzHtk3kgH00JO+cTipc2S9jqyCaluf2xwcnfuB6LndHuEsSzdP4N/gtzoFzSZHRIsaQQiPmidyXgttsnW0YQYDvsh2ROGBPxkMqXjNA/qlCFsnZ8UdlX+kfk0pymlnMWH2JOBfz0sWI+C3OMS1dzPphhPVWHOPC5wdMzIUOzFFHb1lwB2ARF+ZOPt0gshWBPLe/wCRZlu6CIkSei/cE0fD4g2ZbVWceyxH5WPwGvzXrrSTJaDnG7oBoGS3qaCULggCPsv1W5IAd8tzLllJwvpx1WthMIfyg9OVotHy1WVQ4V37wsfgNfkuSZLQcW8Q4lruU/RVbRykrggDXiwwN3uQWnXTa1xMkz2W/on2lndNajpNtAGePw2/MOicBMlqs+8K7GBNbjrFgGe2iX0nUgiAvs+0S2YpgndaFPVRc3SdmVanZlfGjifOiw5PrT/oGvPpG/vDkEH4jZ70Vt86rl5rYimmdP41/s3Uzc4Isup9XNxwvz+0tyNAlONPrtO6hctR+QnluKqNt52O3pxvtClhvxTH0egtmEwbBMlrUxU21OFGtCHKYbavIATv3j90z26kIea4QZRtahfhIuT0anrjH7O3rpjNVHzPIaLG3Lh8Tj5TbRQihjlNyehxTwTLarbZOiiEIcBfbPnGhMtroChXW9JN/VqeYdyPEY4nwwPj6ZCL8C1T+T61JhDqRv8MxZgwlJG2BxzEsrBmgeEzseqt9ti6SNIIA8t6wm901eFDZ66d7M4UkQ56LVgTTvvtKaRqFqoTWymjxGb6LpUzrImYcuzaOIWKJmAptPWpaB2sd+V+yvSB1wB6s7qXgwiUyBpbJdBqFq6MjU18mKCKhRsTyEbx558/wnRmYJzLiV+DYBat6JQ/MX7B1UCxBAKHy3IQrH6W7MhY9MWkUMNAN948/8Mm35/jMDIKlpC3gmBWQtsAjifkE61b36kGQP7DdL7KrVZXnXiYpjYKZxj09Gh7f4kB4yIa/8ZmU1brIIYiYIXaJ3Nbjflv3xBME+DZbSVwIzfIIK89dJkSea18Ihu+XflD9yPztCJnW5Ri5VRntpNh8giVb5ygvBIHu9yaRrchYRO6fFU0CSTPQlDLte6zshx9O3g3D3yJajySd4EDaAsQMsRPaetxk61zty+YTCXRqjf9jO19cOLnyYV+p8QffpcreMXJ7BeRgh77Ds6SIYhGbMBgB2tld1DW0nGL4VxbZfKBbdUHdhol1dl7mOi0MOjttGgWT11lAwU9r1mMSsX0oxwSxgYyWOvKXtiAvBPkV239I7GqZdVqX9FDw2V5+UoYipn2nt/WRMK3LMQlW9poYCZ7WfcrWsdwSBNggMrRYdcLdhjas0+q28lzJOc8bOU7jWLh2AwzEyLxclYm6Z2ZuBEE+YLtTZEVA9tzPdBh5biJ3q5rGD8yRjXbNAPkcm0RuyjTUqf3NQBDge2yHJFaGeDyi4tUD5J3WIXmzs8Y9NDgG3un80OCYIDZCHxqHbJ2iZiEIGmnB8twgzYIkd7vMxiBON59GLJyBQLKMdiM1qOPXyMn2f2f7X5EDdshzkUbhAtED0oZMXCAGiIXgtAW/YXusURdr9NsoufLcgmP20zKy2ErrNSNGRuunMUAshL7zABq61q/RBPkd2yNSn57+X3ZTQZA8t7H3H5p7RwwEt6KP2DrUtAQBIIUsiwt99Kf+tydFntuocVhVRltNWyBTRlumGslopRNkhO1mkRVlLCT3jHYzqyU48WSN+1ZWRou0BZDRyp3Ju9nWnaYnCHA3216JlQWy0gKy557dJSaNQn0nKNL1VrhnwTLavbbOUKsQBBApzzVpFHqsPFdIGoW6AfeG7cMwrcv3TC0io80LQZ5me07kU3WkYqSlhYvkpFGoz8C8bO7RyGjlpi14ztaVliMIIFOeizQKbpI+WdsDGfLcWvcmsaK53b4gdUW3lENZXjxrgrzNdq/IAftohbzzOql4eV/zjUUcu96K7w33KFhGi7rxVisTBEBSxWPiiqYqz71mGfmDQuS5tSIHstHyPZnd7+XKaI+RgKSxEggySWmKaXkVaSwi5xSbRmGiSdZpxVZGy/eEexMso73R1o2WJwiwk+11kQNZrNO6oo+Cc7vz39Wy07q4l+CKfnNvQu/ndVsnSAkifcCOAXq7R8W1y9JdRvI87QvfnTRtgdPeujLavBLkv9meEPnUHS2Tf1EPFT67lOKRnE77munrsrkH/+IeydPXqAO/VoLMDMhz5T2irTzXpFHoKeRPnluV0XYX0mlduTLamIRJtKUR5CDbbSIrGPfX/eUdVFyTQ3luku6OaNIW/HmH5LQFt9k6oAQ5Ab7PNiyxkmGndUhRvTNyJM9F1wrZaM9IZbQmG63MocewxIejRIKg+DaKbEXGI3KWBtT2hUFKyonUZeEfB3xkX4vsM3wXvIx/IwmMqCu0WH/B9qLIpzG6Wp/rpWBFj/x1WnaCAb4G7LPgad0XbZmTEmTukDnti0yzgZvKcwNPtDzXyGjZR5ONFincVEbbVAR5je0hkU/lkTL5F3TZzQ2EvjysJr1hH/0LuiVPTz9ky1oJsgB8iwQsN5hplISns5Hn9hXl9eurMlr2zUzrVsQuk5m0ZUxKkIXhKNsWkQN2yHNPhzx3WbqQMRZGYCOjXWZ8FDzjtsWWsRJkEfgh2zvyOvhWnovsucu75GTPtdlo4RN8i+W+s3nHli0pQRaPIXEeVeW53V46YJciz2Uf4IvxiX0juW/9h/JQ8fJCkGfZnpE5YK9QsHIJBZcIkOdW141d3Gt8EiyjfcaWqRKk6Z84kOc6duODjmzluUZGyz4g6Q18UhltaxHkXbbtIgfsRyvknQt5bobZc6dltP3Gl0SudmW7LUslSJ1mPUbFeWVUepDnDpB3SgazRtW0BXxt+ABfhE7rypyVbCKCTLF9U2QrgjQKg3b7zskGv3eI0+XsuDZ8EJy2YJMtQyVIHfEztldFDtghz728j4LzGphGoZq2gK9ZMDuwiH3ngTJ7OG+VLY8EAeTKc9ts9lwk42zEOi2st+JrYZIA1xYso12Xx4qWV4K8xPZzka3ISCrPDVY1YJ1WtfVYZWW0ctdbPW7LTAnSQHyDJCoykEYhTNdpuUsK6YDZqQ85cG5cw6y3CsWmLYBXG/NayfJMkI8oVR/KG7AfC8k7u4MKVw2kM1r1eB2RpDNXuAauJVhGe6stKyVIBrid7YA4r6o5N5BG4cxOI3mtaeWtymj53LiG4FwmKJs78lzB8k4QVIsN4ryqynN7AzP1ShXIc2tYg3GuSpJO6/aKltHK3KWmhQgCPMm2R+SAfTSkANlzV9Rw2rc6MDcyWtHZaPfYsiElSPaQOYVYiSnxiIprB8kpeGn+v8U2mZD8FjxzTpybKjqtqwQ5Od5g2yGyq4Xsued3UeHSvsW3IlUZLZ8L5xSctmCHLRMliCBgN/AJcV7F6SpbjBe8gUWkUaimLeBzmOUsU2JltOMkcbd+JQiNkYB8ErNVbPe0Nmq72i4kXMiwNUnfe+AcOJfgfCWbbVkoQQTiR2xvivPKynODNX0ULF9AGoVq2gL+Lc4hWEaL2N/XTBWq2Qgic3BYled2+ekeVfOV51az0WKNF59DsIx2XbNVpmYkyPNsuyWSBBJYf+USKsxHnlvNRsu/8WXLaHfb2CtBcoD1Ir2CPJf/wxSt2xmkupGT9c6QtoCPNdO66FfJldGub8aK1KwEeY9tm8gB+2hI3jmdVLii/+RbBdktfHAsfpPIfSm4zcZcCZIjfJftiMQBO1IQQBrrn3qCRYZ20SOOMTLacbHrrRDjW5q1EjUzQbiTTzeIbEUgz+232XNne59RfX+CbLT9omW0iHFFCZJPPMr2W5EDdshzL1tKwfkzrNOqrrfi73CMYBntKzbGpATJL64X6RXWZRVtxlnP+VgaBZO2wEu/wzGatkAJUk+8zLZLZCuCdVoXciux+rhVuXYVMD7Dd7Hc9Va7bGyVIE0Amf3kaXnuIHm9qTwXhr/xmWAZbUXk+E4JsmAcZtsqcsAOee6Z7VS08lwY/sZngmW0W21MlSBNhLvY9onzCqtIxipUuKqf3L6iMfyNz4RO6+6zsWwJ+NRawNvep8S1IhMxucie+8VT0o+6PIqPiB17rG+lCtNqBPkl2wts14gbsCONwqVLzT8Fr7d6wcawZeBS60Hm1GSSTu+a6d5EY6cEyQ5/YLtf4oCd4iQ1ma3H/TZ2SpAWwLfZSqSYK0o2ZqQEaQ1AN32T1vs54yYbMyVIC+GBVuwyLLBL+kCr3rzb4oV/vdZ/jZESZHb8iqS9F5GFp2yMlCAtjCENgcZGCTI79rPdqWH4FO60sVGCKOh7bIc0DNM4ZGNCShAFEFKOsyDVARttTJQgGoJpPMb2Gw2DicFjGgYlyExYpyHQGChBZsfv2B5p4ft/xMZAoQSZFZso3TKo1VC2965QgpwQI2w3t+B932zvXaEEOSnuZtvbQve7196zQgkyZ6zXe1UoQWbH02zPtcB9PmfvVaEEmTeG9B6VIIrZ8RbbvU18f/fae1QoQRYMJKU81oT3dYwkJj1VguQOk9REaY2Pw4323hRKkEVjJ9vrTXQ/r9t7UihBaobr9V6UIIrZ8Wu2J5rgPp6w96JQgtQcG2jmhGl5QWzvQaEEqQsOst2WY/9vs/egUILUtZIN59Dv4ZyTWwmSEyDnUx7luRtJar4qJUjT4RdsL+bI3xetzwolSMOwTn1Vgihmx2tsD+XAz4esrwolSMPxLZK9XGPS+qhQgmSCo2xbBPu3xfqoUIJkhh+yvSPQr3esbwolSOYYUp+UIIrZ8SzbM4L8ecb6pFCC6BNbWw8lSB7wLtt2AX5st74olCDikPWskfRZNSVIi2OKst2+c5P1QaEEEYuH2V7N4Lqv2msrlCDisa5FrqkEUSwIL7E93sDrPW6vqVCC5AaN0l/kVZ+iBGlxfMR2awOuc6u9lkIJkjvcwXagjuc/YK+hUILkEgnVdxeRDfYaCiVIbvEk2546nHePPbdCCZJ7rMvJORVKkEzwBtuOGp5vhz2nQgnSNMBu6uM1OM84Nedu80qQFscY1SYfx2Z7LoUSpOlwH9ubi/j9m/YcCiWIDth1YK4EaUU8z7Z7Ab/bbX+rUII0PdY36DcKJUgu8R7btnkcv83+RqEEaRncwnZkDscdsccqlCAthQrbDXM47gZ7rEIJ0nJ4lO2VE3z/ij1GoQRpWaxb4HcKJUhL4GW2XTN8vst+p1CCtDw+Oc6Y6/hEoQRpCRxm23rcv7fazxRKEIXFXZRuwBDZvxUC4GsIREHflguDkyQqaVYotIulUChBFAoliEKhBFEolCAKhRJEoVCCKBRKEIVCCaJQKJQgCoUSRKFQgigUShCFIhP8vwADACog5YM65zugAAAAAElFTkSuQmCC" alt="logo">登入後複製先別急著噴,實際上造成這種差異的原因,是因為我改了一下webpack中的設定。接下來涉及少量webpack程式碼,不瞭解webpack的小夥伴也沒關係,瞭解原理即可。
在上文中的我們提到,vue專案最終會被打包成一個dist目錄,那麼是什麼幫我們完成這個打包的呢,沒錯,就是webpack。在vue專案中的引入一張圖片的時候,細心的同學會發現,有的時候,瀏覽器上顯示圖片地址是一個base64,有的時候,是一個被編譯過後的檔案地址。也就是上述描述的差異。
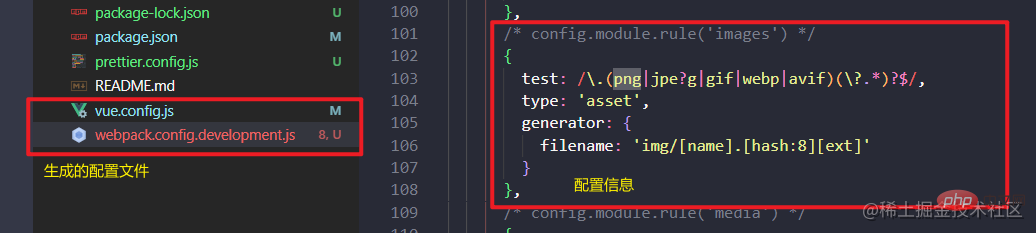
之所以會造成這種差異,是webpack打包的時候,對圖片資源進行了相關的設定。我們可以通過如下命令生成vue專案中的webpack組態檔,進行驗證:
npx vue-cli-service inspect --mode development >> webpack.config.development.js

上圖就是vue中webpack預設的圖片打包規則。設定 type: 'asset',預設的,對於小於8k的圖片,會將圖片轉成base64 直接插入圖片,不會再在dist目錄生成新圖片。對於大於8k的圖片,會打包進dist目錄,之後將新圖片地址返回給src。
而我在上述測試中使用的圖片,是vue-cli自帶的一張logo圖片,大小是6.69k。按照預設的打包規則,是會轉成base64,嵌入圖片中的。所以為了講述方便,我在vue.config.js中修改了其預設的設定,設定如下:
module.exports = {
// 使用configureWebpack物件,下面可以直接按照webpack中的寫法進行編寫
// 編寫的內容,最終會被webpack-merge外掛合併到webpack.config.js主組態檔中
configureWebpack: {
module: {
rules: [
{
test: /\.(png|jpe?g|gif|webp|avif)(\?.*)?$/,
type: 'asset',
parser: {
dataUrlCondition: {
// 這裡我將預設的大小限制改成6k。
// 當圖片小於6k時候,使用base64引入圖片;大於6k時,打包到dist目錄下再進行引入
maxSize: 1024 * 6
}
}
}
]
}
}
}登入後複製那上面說了這麼多,和require有啥關係,自然是有滴。
我們現在知道vue最終是通過webpack打包,並且會在webpack組態檔中編寫一系列打包規則。而webpack中的打包規則,針對的其實是一個一個模組,換而言之webpack只會對模組進行打包。那webpack怎麼將圖片當成一個模組呢,這就要用到我們的正主require。
當我們使用require方法引入一張圖片的時候,webpack會將這張圖片當成一個模組,並根據組態檔中的規則進行打包。我們可以將require當成一個橋樑,使用了require方法引入的資源,該資源就會當成模組並根據組態檔進行打包,並返回最終的打包結果。
回到問題4.2:呼叫require方法引入一張圖片之後發生了什麼
1.如果這張圖片小於專案中設定的資源限制大小,則會返回圖片的base64插入到require方法的呼叫處
2.如果這張圖片大於專案中設定的資源限制大小,則會將這個圖片編譯成一個新的圖片資源。require方法返回新的圖片資源路徑及檔名
回到問題4:為什麼加上require能正確的引入資源
因為通過require方法拿到的檔案地址,是資原始檔編譯過後的檔案地址(dist下生成的檔案或base64檔案),因此可以找對應的檔案,從而成功引入資源。
答案就是這麼簡單,來驗證一波
// vue檔案中使用require動態的引入一張圖片
<template>
<div class="home">
<!-- 使用require動態引入圖片 -->
<img :src="require('../assets/logo.png')" alt="logo">
</div>
</template>
//最終編譯的結果
//這張圖片是可以被正確開啟的
<img src="/img/logo.6c137b82.png" alt="logo">登入後複製
有問題嗎,沒有問題。到這裡,不妨再對我們的標準答案進行一次優化:
因為動態新增的src,編譯過後的檔案地址和被編譯過後的資原始檔地址不一致,從而無法正確引入資源。而使用require,返回的就是資原始檔被編譯後的檔案地址,從而可以正確的引入資源
看到這,估計還是有一些小夥伴有一些疑問,我再擴充套件一波:
6. 問題3中,靜態的引入一張圖片,沒有使用require,為什麼返回的依然是編譯過後的檔案地址?
答:在webpack編譯的vue檔案的時候,遇見src等屬性會預設的使用require引入資源路徑。參照vue-cli官方的一段原話
當你在 JavaScript、CSS 或
*.vue檔案中使用相對路徑 (必須以.開頭) 參照一個靜態資源時,該資源將會被包含進入 webpack 的依賴圖中。在其編譯過程中,所有諸如<img src="...">、background: url(...)和 CSS@import的資源 URL 都會被解析為一個模組依賴。例如,
url(./image.png)會被翻譯為require('./image.png'),而:將會被編譯到:
h('img', { attrs: { src: require('./image.png') }})登入後複製
7. 按照問題6中所說,那麼動態新增src的時候也會使用require引入,為什麼src編譯過後的地址,與圖片資源編譯過後的資源地址不一致
答:因為動態引入一張圖片的時候,src後面的屬性值,實際上是一個變數。webpack會根據v-bind指令去解析src後面的屬性值。並不會通過reuqire引入資源路徑。這也是為什麼需要手動的新增require。
8.據說public下面的檔案不會被編譯,那我們使用靜態路徑去引入資源的時候,也會預設的使用require引入嗎?
官方的原文是這樣子的:
任何放置在
public資料夾的靜態資源都會被簡單的複製,而不經過 webpack。你需要通過絕對路徑來參照它們。
答:不會,使用require引入資源的前提的該資源是webpack解析的模組,而public下的檔案壓根就不會走編譯,也就不會使用到require。
9.為什麼使用public下的資源一定要絕對路徑
答:因為雖然public檔案不會被編譯,但是src下的檔案都會被編譯。由於引入的是public下的資源,不會走require,會直接返回程式碼中的定義的檔案地址,該地址無法在編譯後的檔案目錄(dist目錄)下找到對應的檔案,會導致引入資源失敗。
10.上檔案中提到的webpack,為什麼引入資源的時候要有base64和打包到dist目錄下兩種的方式,全部打包到的dist目錄下,他不香嗎?
答:為了減少http請求。頁面中通過路徑引入的圖片,實際上都會向伺服器傳送一個請求拿到這張圖片。對於資源較小的檔案,設定成base64,既可以減少請求,也不會影響到頁面的載入效能。
(學習視訊分享:)
以上就是在vue中動態的引入圖片為什麼要使用require?解析分享的詳細內容,更多請關注TW511.COM其它相關文章!
