淺析Vue中插槽Slot的作用和具名插槽
2022-11-03 22:00:25

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
一、插槽Slot
1.1.插槽Slot的作用
⭐⭐
初識插槽:
- 為了讓這個元件具備更強的通用性,我們不能將元件中的內容限制為固定的
div、span等等這些元素;【相關推薦:】 - 比如某種情況下我們使用元件,希望元件顯示的是一個按鈕,某種情況下我們使用元件希望顯示的是一張圖片;
- 我們應該讓使用者可以決定某一塊區域到底存放什麼內容和元素;
- 所以就可以使用插槽來解決這個問題
換句話說就是,我們要是想在一個元件標籤中新增新的內容,那麼我們就需要在該元件內宣告一個插槽,不然,新增的新內容不會被渲染
⭐⭐
使用插槽:
- 用
slot元素作為插槽 - 插入什麼內容是由父元素如何使用,比如父元件插入按鈕、插入圖片,就會顯示按鈕圖片,如果沒有,那就不顯示或許顯示插槽預設的內容
- 有時候我們希望在使用插槽時,如果沒有插入對應的內容,那麼我們需要顯示一個預設的內容:
- 當然這個預設的內容只會在沒有提供插入的內容時,才會顯示;
- 我們可以在
slot標籤中設定一個預設內容
使用插槽案例:
父元件
App.vue
<template>
<div class="app">
<!-- 內容是button -->
<show-message title="哈哈哈">
<button>我是按鈕元素</button>
</show-message>
<!-- 內容是超連結 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 沒有值傳遞 -->
<show-message></show-message>
</div>
</template>登入後複製子元件showMessage.vue
<template>
<h2>{{title}}</h2>
<div class="content">
<slot>
<p>我是預設值</p>
</slot>
</div>
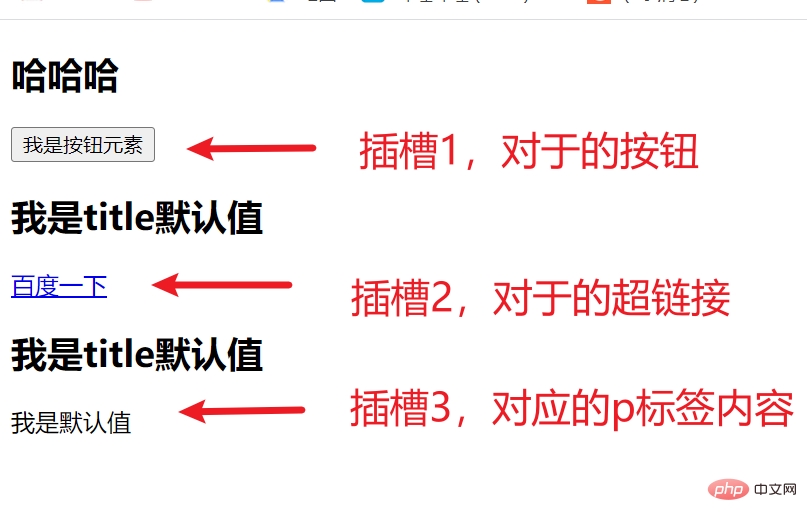
</template>登入後複製- 效果圖:

我們可以發現,在元件showMessage裡面,我們給它一個插槽, - 在
App.vue, 我們給showMessage三次複用, 一次為按鈕,一次為a標籤,一次什麼也不加- 而產生的結果就是,
一個為按鈕,一個為a連結,一個為插槽預設的p標籤
我們可以看出來
- 插槽部分想要展示什麼內容由父元素進行決定, 如果插槽沒有 插入東西, 那麼這個插槽會被忽略
- 也就是說,用了插槽,父元素如果用按鈕,子元素就會顯示按鈕,父元素用標題,子元素就會顯示標題
- 如果子元件沒有插槽,那就顯示不出來了
1.2.具名插槽Slot
⭐⭐
希望達到的效果是插槽對應內容的顯示,這個時候我們就可以使用具名插槽:
- 具名插槽顧名思義就是給插槽起一個名字,
slot元素有一個特殊的attribute:name; - 一個不帶
name的slot,會帶有隱含的名字default; - 也就是說, 我們可以給每個插槽都取上一個名字,
- 在父元件中使用的時候, 需要包裹一個
template標籤, 並在template中使用 - v-solt: 插槽名 具名插槽縮寫
#
父元件App.vue
<template>
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>內容</span>
</template>
<template v-slot:right>
<a href="#">登入</a>
</template>
</nav-bar>
</template>登入後複製子元件NavBar.vue
(顏色啥的css裡面自己可以調,這裡就不放了)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
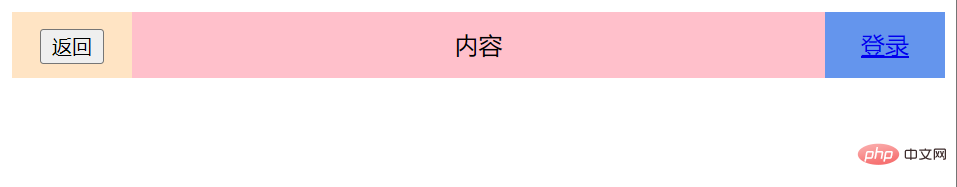
</template>登入後複製效果圖:
達到的效果是插槽對應的顯示
所以這就是具名插槽的作用
⭐⭐
動態插槽名
通過 v-slot:[dynamicSlotName]方式動態繫結一個名稱;
Ps:還有作用域插槽,我目前還不是很理解,先不寫了~
(學習視訊分享:、)
以上就是淺析Vue中插槽Slot的作用和具名插槽的詳細內容,更多請關注TW511.COM其它相關文章!
