開箱即用 yyg-cli(腳手架工具):快速建立 vue3 元件庫和vue3 全家桶專案
1 yyg-cli 是什麼
yyg-cli 是優雅哥開發的快速建立 vue3 專案的腳手架。在 npm 上釋出了兩個月,11月1日進行了大升級,釋出 1.1.0 版本:支援建立 vue3 全家桶專案和 vue3 元件庫專案。具體如下:
vue3 全家桶專案
使用 yyg-cli 建立的 vue3 全家桶專案,底層基於優雅哥編寫的開源專案 vue3-vite-archetype,預設整合如下庫:
- vite3、vue3
- typescript、tsx
- vue router
- pinia
- scss
- element plus
- nprogress
- svg
此外還支援:
- 多環境的支援
- 封裝 Element Plus 圖示元件並全域性引入,支援 Element UI 中的圖示的使用方式
- 使用 pinia-plugin-persistedstate 實現 pinia 狀態持久化,瀏覽器重新整理時資料不丟失
- 使用 eslint-standard 規範進行程式碼檢查
- 使用 git hooks 規範程式碼提交
vue3 元件庫專案
使用 yyg-cli 建立的 vue3 元件庫專案,底層基於優雅哥編寫的開源專案 vue3-component-library-archetype,該專案在上一篇文章中已經敘述過。簡單來說,支援如下功能:
- pnpm + monorepo
- 元件庫的開發環境和打包構建,打包時自動提取型別;
- 元件庫檔案的開發環境和打包構建,支援一份 demo 的程式碼實現 demo 展示和程式碼展示;
- example 的開發環境和打包構建;
- 提供 cli,通過 script 一個命令自動建立新元件並自動完成相關設定。
- 本地啟動私服、測試本地釋出元件庫
2 為什麼使用 yyg-cli
使用 yyg-cli 就一個原因:省時省力省腦。
如果使用 vite 建立 vue3 全家桶專案,需要手動整合 tsx、路由、狀態管理等,是一個重複體力活,沒有什麼價值。通過 yyg-cli 建立 vue3 專案,極大簡化了各種庫的整合工作。關於底層建立所使用的 vue3-vite-archetype 是怎樣從建立專案一步步到完成的,優雅哥在之前的文章中已詳細敘述,大家如果不願意使用 yyg-cli,可以根據之前的文章一步步操作。
文章:
基於 vite 建立 vue3 全家桶專案
vue3 vite2 封裝 SVG 圖示元件-基於 vite 建立 vue3 全家桶專案(續篇)
Vue3 Vite3 多環境設定 - 基於 vite 建立 vue3 全家桶專案(續篇)
Vue3 Vite3 pinia 基本使用、持久化、路由守衛中的使用 - 基於 vite 建立 vue3 全家桶專案(續篇)
分享一個實用的 vite + vue3 元件庫腳手架工具,提升開發效率
如果使用 vite 建立 vue3 元件庫專案,則是各種繁瑣的依賴、設定,底層腳手架 vue3-component-library-archetype 優雅哥前前後後折騰了七八個晚上才弄完,後面也會分享文章和大家從建立專案開始直到實現整個元件庫腳手架。那為什麼不直接使用 vue3-component-library-archetype 來二次開發呢?如果直接使用該專案,需要修改元件庫的名稱等資訊,一不小心就修改遺漏了,而且修改的地方很多,大概有20多個檔案。 使用 yyg-cli, 在建立專案的過程中就會根據輸入的專案名、作者等資訊直接修改相關地方,實現開箱即用。
3 怎樣使用 yyg-cli
3.1 安裝 pnpm
monorepo 是一個主流趨勢,很多開源專案都使用 monorepo 方式。Lerna 是一個優秀的支援 monorepo 的庫,但已經停止維護了一段時間,大多企業使用 pnpm,pnpm 不僅是一個包管理工具,還支援 monorepo,此外還有很多優點,如速度快、節省磁碟空間等。所以優雅哥也從 yarn 切換到了 pnpm。
全域性安裝 pnpm
npm install -g pnpm
3.2 安裝 yyg-cli
使用 pnpm 或 yarn 全域性安裝 yyg-cli:
pnpm install yyg-cli -g
或
yarn global add yyg-cli
安裝完成後檢視版本號:
yyg --version
當前最新版本為 1.1.0
3.3 建立 vue3 全家桶專案
在控制檯輸入 yyg create 專案名 ,如:
yyg create ops-admin
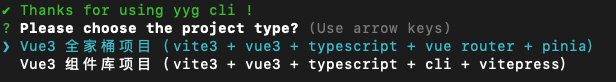
回車後,控制檯提示選擇專案型別,選擇 vue3 全家桶專案,回車

依次輸入專案描述、版本號、作者、本地開發執行的埠號,等待專案建立

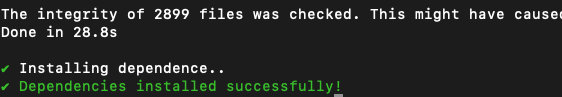
專案建立成功後,會提示是否立刻安裝依賴,如果需要直接安裝依賴,回車即可,選擇包管理工具,然後便開始依賴安裝了。出現如下提示,則依賴安裝成功,可以用 IDE 開啟專案,執行專案 pnpm run dev:dev。

自動建立生成的 vue3 全家桶結構比較簡單,這裡就不描述了。
3.4 建立 vue3 元件庫專案
在控制檯輸入 yyg create 元件庫名 ,如:
yyg create ops-ui
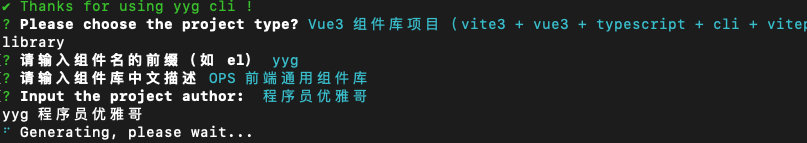
回車後,控制檯提示選擇專案型別,選擇 vue3 元件庫專案,回車,依次填寫元件庫中元件名的字首(如 element plus 的元件字首為 el,ant design 的元件字首為 a,這裡輸入 yyg,則代表所有元件字首都是 yyg)、元件庫中文描述、作者,然後等待元件庫建立。如下圖:

元件庫建立成功後,依然會提示是否安裝依賴,回車就直接使用 pnpm 進行依賴的安裝(由於元件庫腳手架使用 pnpm monorepo,所以這裡不再提示選擇包管理工具,這也是本節開頭就全域性安裝 pnpm 的原因)。
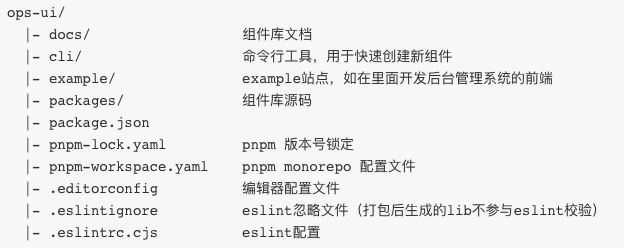
元件庫建立成功後,用 IDE 開啟,重點的目錄結構和檔案說明如下:

1)example 模組
普通的 vue3 專案,可在該目錄中開發業務功能,在開發業務功能過程中,如果有新的公共元件,可方便的在元件庫中開發。元件庫穩定後,便可以將 example 抽取為獨立的工程。(業務驅動元件庫的開發)
2)packages 目錄
存放元件庫,裡面包括多個模組。專案剛建立成功時,裡面有三個目錄:
- scss 目錄
該目錄存放樣式相關的檔案,元件庫的樣式參考 ITCSS + ACSS 架構模式,在該模式基礎上進行了簡化。base 目錄存放一些重置樣式和變數;tools 目錄對應一些樣式工具函數,如 BEM 等;components 目錄存放元件的樣式,每個元件都對應該目錄下的一個 scss 檔案。使用 cli 自動建立元件時,會在該目錄下生成對應元件的 scss 檔案。acss 存放原子 CSS。
- foo 模組
該目錄存放一個範例元件。後續通過 cli 自動建立新元件時,就會自動生成和 foo 相同的目錄檔案結構。foo/index.ts 是元件的入口檔案;foo/src/ 目錄存放元件的原始碼和 props 等型別定義。
- ops-ui 模組
該模組是自動生成的,與建立專案時輸入的 元件庫名/專案名 相同,為元件庫的聚合工程,在裡面引入了所有的元件庫,同時也是打包元件庫時的入口。使用 cli 建立新組元件時,會自動在該模組中引入新建立的元件。
3)docs 模組
元件庫的檔案,使用 vitepress 1.0 開發。.vitepress 目錄存放 vitepress 的常規設定及主題設定,在 .vitepress/theme/index.ts 中自動引入了元件庫 packages/ops-ui。 index.md 是首頁,大家可以修改 index.md 中的設定,按照自己的具體資訊進行對應修改,如元件庫的名稱、LOGO、功能特點等。
components 目錄存放每個元件的描述頁,並且可以在裡面展示 demo 及 demo 原始碼。demos 目錄存放元件描述頁中引入的 demo。在使用 cli 建立新元件時,會自動在 demos 目錄中生成元件的 demo 程式碼,同時在 components 目錄中生成對應元件的 md 描述檔案頁,並在 md 中引入生成的 demo。
4)cli 模組
該模組是一個輔助工具,幫助我們快速建立一個元件模組,並完成 packages/元件庫模組 、docs 等的設定。
上面所有模組的 scripts 都聚合在根目錄的 package.json 中,在使用過程中從根目錄操作即可。關於裡面的 scripts 以及開發、打包、釋出等操作,在上一篇文章 《vue3-component-library-archetype》已經詳細敘述,這裡便不再贅述。
有任何 issue,歡迎留言討論。
後面的文章進入vue3 企業級優雅實戰,從建立專案、封裝元件庫腳手架開始、cli 開始,到 JSON Schema 元件封裝、許可權管理系統開發,最後再進行微前端升級。