clip-path屬性深入理解與使用

clip-path CSS 屬性可以建立一個只有元素的部分割區域可以顯示的剪下區域。區域內的部分顯示,區域外的隱藏。
clip-path的屬性值可以是以下幾種:
1.inset; 將元素剪裁為一個矩形,
定義:clip-path: inset(<距離元素上面的距離>,<距離元素右面的距離> ,<距離元素下面的距離>,<距離元素左面的距離>,<圓角邊框> ),括號內的值類似於margin、padding值的寫法,可以寫一個值,也可以寫多個值。
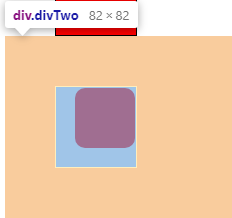
使用:clip-path: inset(2px 2px 20px 20px round 10px);
效果:

程式碼:
|
1
2
3
4
5
6
7
8
9
10
|
.divTwo{ margin: 50px; width: 80px; height: 80px; border: 1px solid #000; clip-path: inset(2px 2px 20px 20px round 10px); }<div class="divTwo"></div> |
2. circle;將元素剪裁成一個圓
定義:clip-path: circle(圓的半徑 at 圓心)
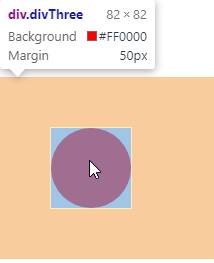
使用:clip-path: circle(40px at 50% 50%)
效果:

3. ellipse;將元素剪裁成一個橢圓
定義:clip-path: ellipse(圓的水平半徑 圓的垂直半徑 at 圓心)
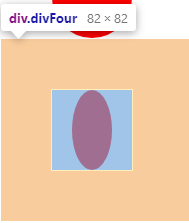
使用:clip-path: ellipse(20px 40px at 50% 50%)
效果:

4. polygon;將元素剪裁成一個多邊形,這裡其實就是描點,多點連線,最少三個點,以距離左上角的長度為單位,跟canvas畫布很像,下面以三角形為例
定義:clip-path: polygon(<距離左上角的X軸長度 距離左上角Y軸的長度>,<距離左上角的X軸長度 距離左上角Y軸的長度>,<距離左上角的X軸長度 距離左上角Y軸的長度>)
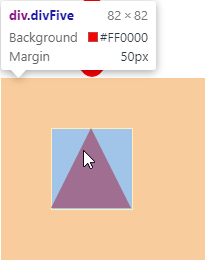
使用:clip-path: polygon(40px 0px, 0px 80px, 80px 80px);
效果:

本文來自部落格園,作者:喆星高照,轉載請註明原文連結:https://www.cnblogs.com/houxianzhou/p/16854280.html