jquery點選input觸發什麼事件嗎
點選input觸發「焦點focus事件」,表示該input元素被選中,可以被操作,在頁面螢幕中閃動的小豎線。在jquery中可以使用focus()方法觸發或給元素繫結焦點事件,語法「$(selector).focus()」或「$(selector).focus(function)」。

前端(vue)入門到精通課程:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery點選input觸發「焦點focus事件」。
焦點就是關注的區域,即當前遊標被啟用的位置,在頁面螢幕中閃動的小豎線,表示網頁某個控制元件被選中,可以被操作。滑鼠點選可獲得遊標,Tab鍵可按照設定的Tabindex切換焦點。
比如一個input文字方塊獲得焦點,你在點選input元素就直接進入了input文字方塊;還比如一個下拉式列表框獲得焦點,你按下鍵盤上的向下箭頭,它就會把列表列出來。程式中還有獲得焦點發生的事件(gotfocus())和失去焦點發生的事件(lostfocus())以及為控制元件設定焦點方法(setfocus())。利用好焦點,能使你的程式顯得非常人性化。

當元素獲得焦點時,發生 focus 事件。當通過滑鼠點選選中元素或通過 tab 鍵定位到元素時,該元素就會獲得焦點。
jquery focus()獲得焦點事件
focus() 方法觸發 focus 事件,或規定當發生 focus 事件時執行的函數。
語法:
//觸發 focus 事件
$(selector).focus()
//將函數繫結到 focus 事件
$(selector).focus(function)
登入後複製例:input 輸入框獲得焦點時改變其邊框的顏色
範例程式碼:
<input type="text" name="" id="mochu">
<script>
$('#mochu').focus(function(){
$(this).css('border-color','red');
});
</script>登入後複製當滑鼠移入input中並點選時,input元素會變成如下的形式

jq focus()事件,會為input加入一個CSS樣式
<input type="text" name="" id="mochu" style="border-color: red;">
登入後複製
擴充套件知識:blur()方法設定失去焦點事件
blur()方法:當元素失去焦點時發生 blur 事件
語法:
//觸發 blur 事件
$(selector).blur()
//將函數繫結到 blur 事件
$(selector).blur(function)
登入後複製例:input失去焦點後,彈出輸入框中的內容
範例程式碼:
<input type="text" name="" id="mochu">
<script>
$('#mochu').blur(function(){
alert($(this).val());
});
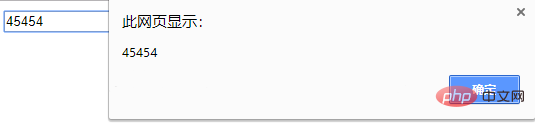
</script>登入後複製執行結果如圖:

利用jq blur()失去焦點事件來驗證使用者輸入的內容
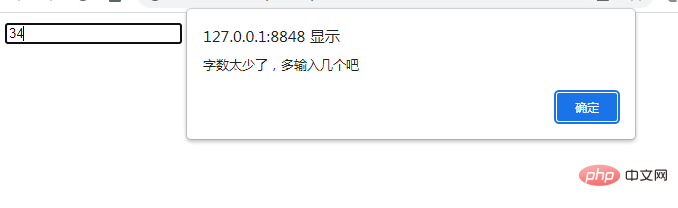
JQuery中的blur()失去焦點事件,我們可以用來檢查使用者在input輸入框中輸入的內容是否合法,比如以下程式碼,如果使用者輸入的內容少於五個字元就給出提示
範例程式碼:
<input type="text" name="" id="mochu">
<script>
$('#mochu').blur(function(){
if($(this).val().length < 5){
alert('字數太少了,多輸入幾個吧');
}
});
</script>登入後複製
【推薦學習:、】
以上就是jquery點選input觸發什麼事件嗎的詳細內容,更多請關注TW511.COM其它相關文章!